1.IDE:微信开发者工具
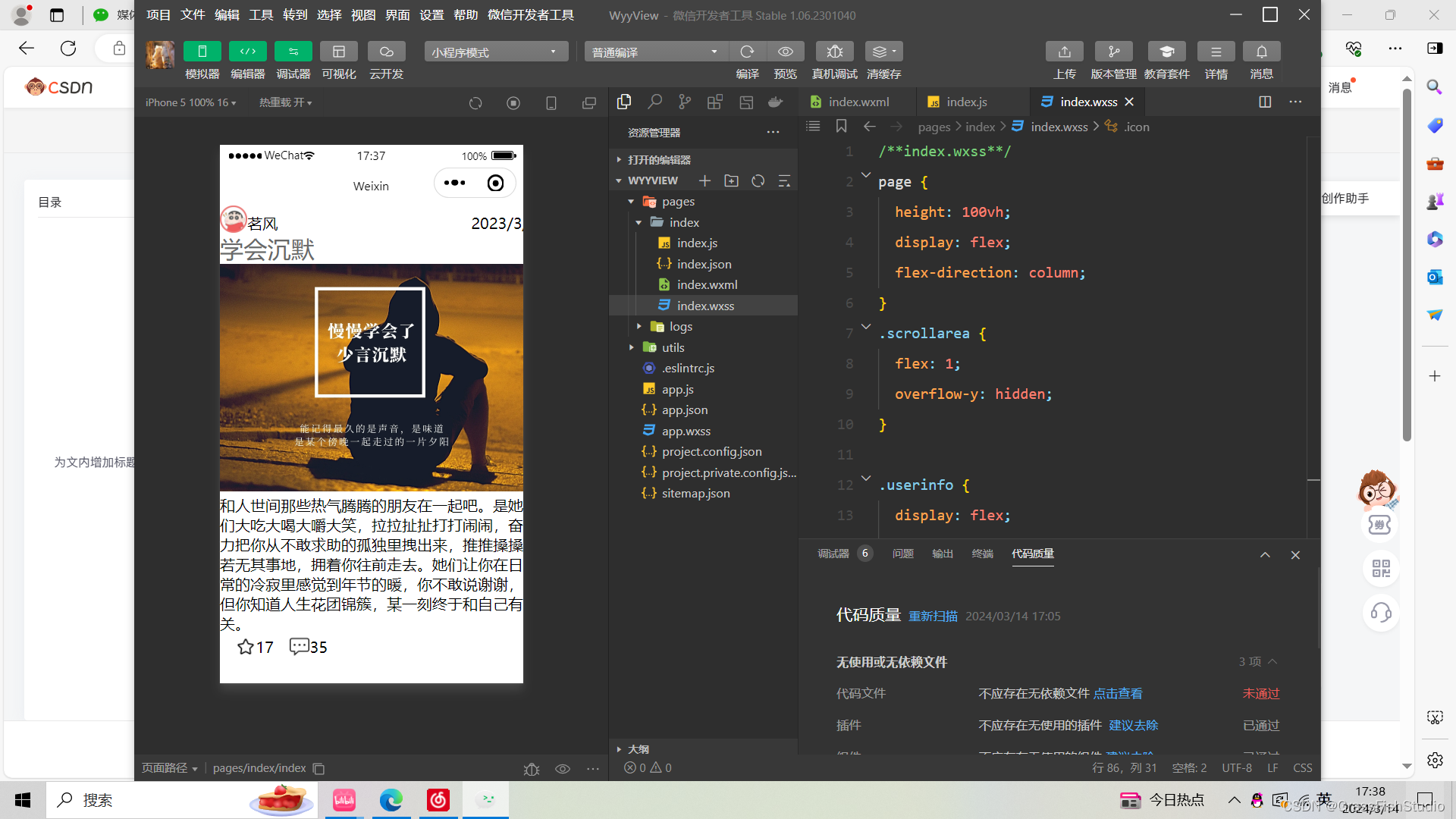
2.实验:一个emo文案界面
(1)最好使用rpx
(2)图片宽度占不满,在CSS中设置width为100%
(3)imag图片全部为网页链接图片
3.记录

4.代码
index.html
<!-- 作者以及时间 时间相对位置左400px -->
<view>
<image src="https://s1.aigei.com/src/img/png/d4/d4278a9dda6241b5879489373d94fa20.png?imageMogr2/auto-orient/thumbnail/!282x282r/gravity/Center/crop/282x282/quality/85/%7CimageView2/2/w/282&e=1735488000&token=P7S2Xpzfz11vAkASLTkfHN7Fw-oOZBecqeJaxypL:6m6W9-GsdJo3Ochq4roCo6CJwx4=" mode="" class="touxiang"/>
<text>茗风</text>
<text style="position: relative;left:480rpx;">2023/3/14</text>
</view>
<!-- 主题 -->
<view>
<text class="header">学会沉默</text>
</view>
<!-- Wyy图片 -->
<view>
<image src="https://marketplace.canva.cn/EADcCIQIAkk/3/0/1600w/canva-%E8%93%9D%E8%89%B2%E4%BC%A4%E6%84%9F%E8%83%8C%E5%BD%B1%E5%BE%AE%E4%BF%A1%E6%9C%8B%E5%8F%8B%E5%9C%88-7spdCcbgzvM.jpg" mode="aspectFill" class="picture"/>
</view>
<!-- 文案 -->
<view>
<text>和人世间那些热气腾腾的朋友在一起吧。是她们大吃大喝大嚼大笑,拉拉扯扯打打闹闹,奋力把你从不敢求助的孤独里拽出来,推推搡搡若无其事地,拥着你往前走去。她们让你在日常的冷寂里感觉到年节的暖,你不敢说谢谢,但你知道人生花团锦簇,某一刻终于和自己有关。</text>
</view>
<!-- 图标 -->
<view>
<!-- 收藏 -->
<image src="https://s1.aigei.com/prevfiles/1a42dc9a01584fc5b43fa5e681f5f902.png?e=1735488000&token=P7S2Xpzfz11vAkASLTkfHN7Fw-oOZBecqeJaxypL:COYHdF7M-Qng16lHbCiNNl48xpc=" mode="" class="icon"/>
<!-- 收藏数 -->
<text>17</text>
<!-- 评论 -->
<image src="https://s1.aigei.com/prevfiles/9dc4f9c35952421292f077e934b72da9.png?e=1735488000&token=P7S2Xpzfz11vAkASLTkfHN7Fw-oOZBecqeJaxypL:9MWEN8VccQIPfabb6c55aX6k6Wo=" mode="" class="icon"/>
<!-- 评论数 -->
<text>35</text>
</view>index.wxss
/* 头像 */
.touxiang{
width: 70rpx;
height: 70rpx;
vertical-align: text-bottom;
}
/* 主题 */
.header{
font-size: 60rpx;
color:dimgrey;
}
/* 图片 */
.picture{
width: 100%; /*宽度占满*/
}
/* ICON */
.icon{
width: 50rpx;
height: 50rpx;
margin-left: 40rpx;
margin-top: 10rpx;
vertical-align: text-bottom;
}