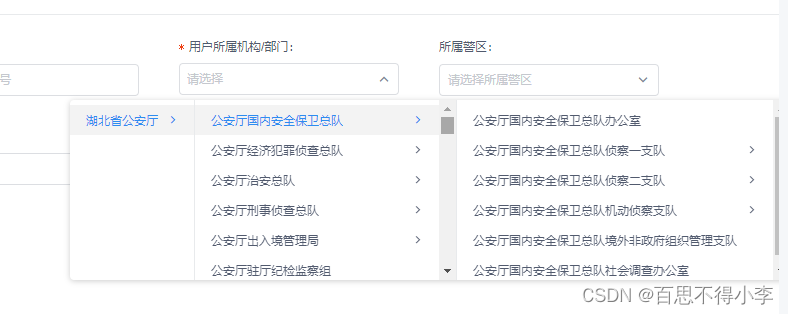
我们PC项目用到的前端技术栈是vue+iview,最近有个需求,要做个级联选择器,并且是懒加载动态加载后端返回的数据。效果如下:

如下图所示,在我们封装的公共组件form-box.vue里有我们级联选择器:

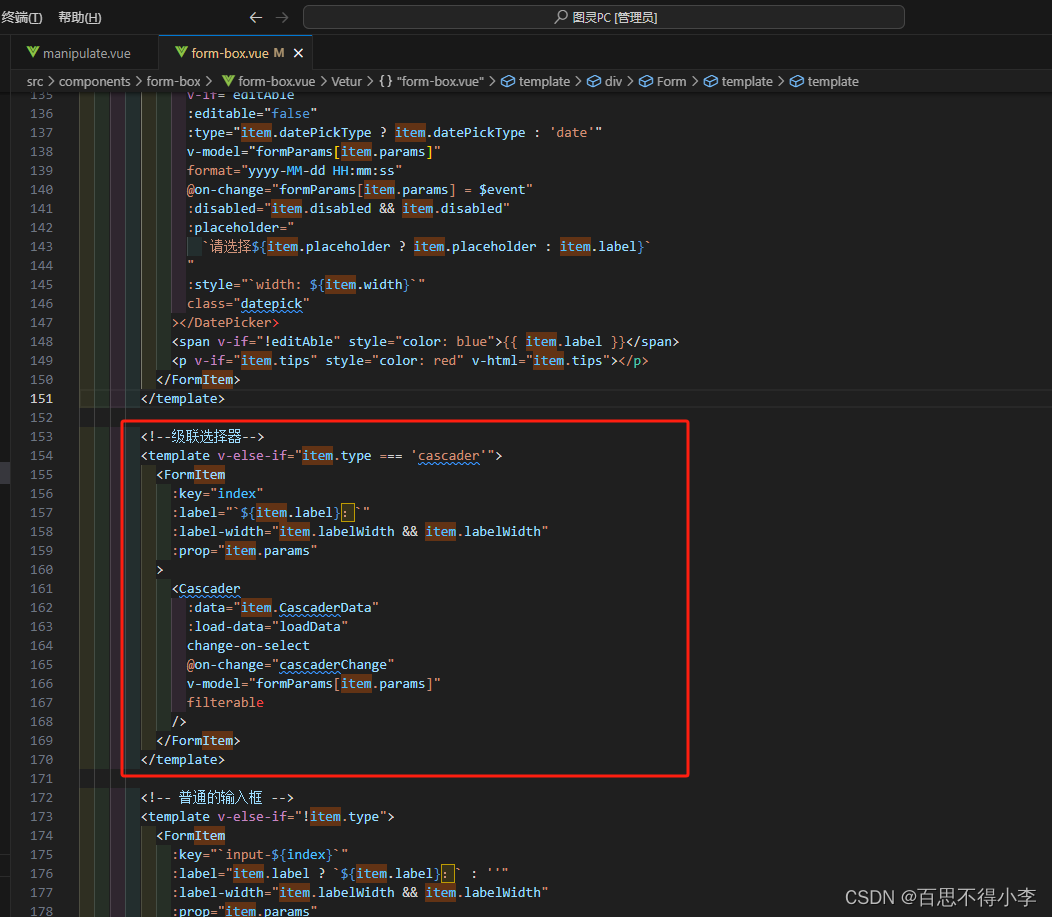
代码如下:
<!--级联选择器-->
<template v-else-if="item.type === 'cascader'"我们PC项目用到的前端技术栈是vue+iview,最近有个需求,要做个级联选择器,并且是懒加载动态加载后端返回的数据。效果如下:

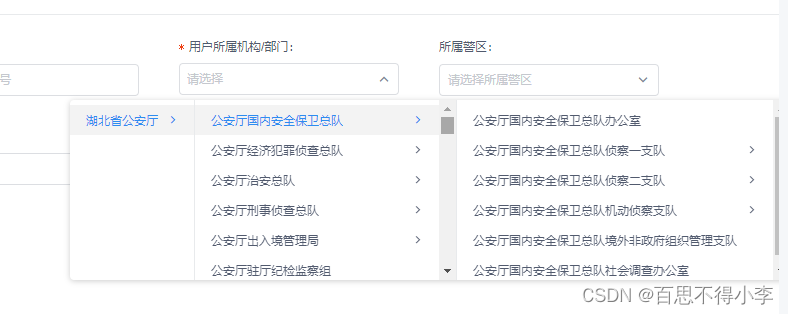
如下图所示,在我们封装的公共组件form-box.vue里有我们级联选择器:

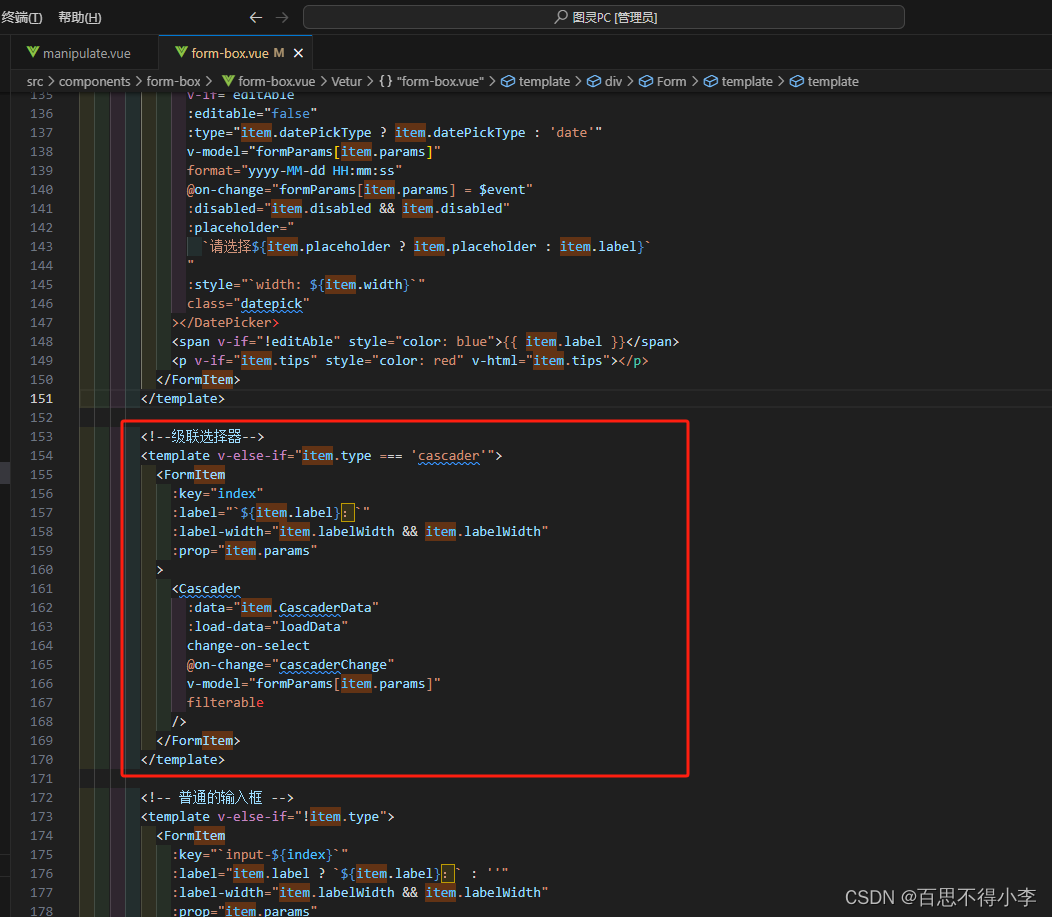
代码如下:
<!--级联选择器-->
<template v-else-if="item.type === 'cascader'"本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1517630.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!