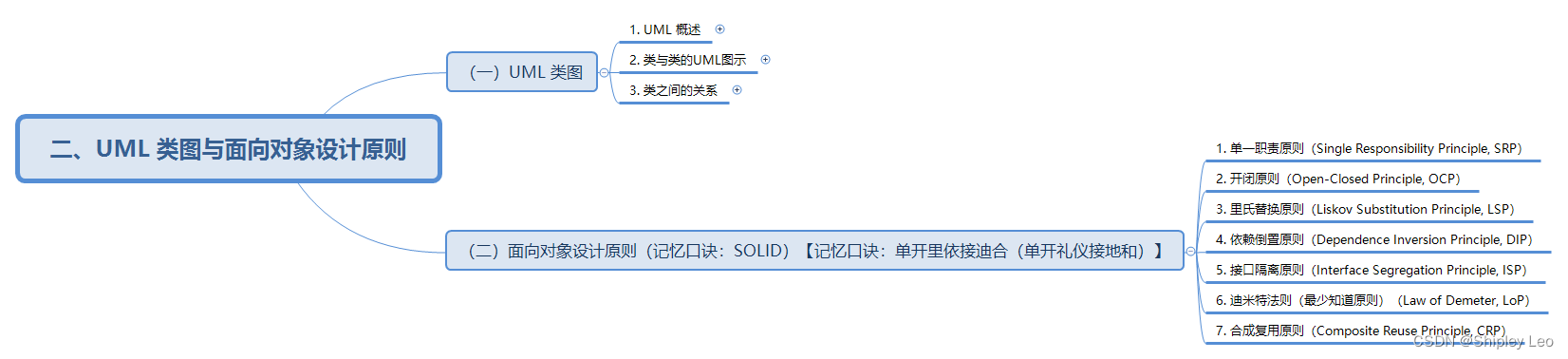
二、UML 类图与面向对象设计原则
(一)UML 类图
- UML 概述
- 类与类的UML图示
- 类之间的关系
(二)面向对象设计原则
- 单一职责原则(Single Responsibility Principle, SRP)
- 开闭原则(Open-Closed Principle, OCP)
- 里氏替换原则(Liskov Substitution Principle, LSP)
- 依赖倒置原则(Dependence Inversion Principle, DIP)
- 接口隔离原则(Interface Segregation Principle, ISP)
- 迪米特法则(最少知道原则)(Law of Demeter, LoP)
- 合成复用原则(Composite Reuse Principle, CRP)
文章目录
- 二、UML 类图与面向对象设计原则
- (一)UML 类图
- 1. UML 概述
- (1)UML 定义
- (2)UML 结构
- (2.1)视图(View)
- (2.2)图(Diagram)
- (2.3)模型元素(Model Element)
- (2.4)通用机制(General Mechanism)
- ※ 本文小结
二、UML 类图与面向对象设计原则
学习设计模式之前需要掌握一些预备知识,主要包括UML类图和面向对象设计原则,它们是“基础内功”,将为后续的“深入修行”设计模式奠定基础。
UML 类图 可用于描述每个设计模式的结构以及对模式实例进行说明,而模式结构又是设计模式解法的核心组成部分。学一个设计模式,如果不能绘制和理解其结构图,基本上等于没学。
面向对象设计原则 是评价每个设计模式应用效果的重要依据。每个模式都符合一个或多个面向对象设计原则(个别模式除外),这些原则都是从无数项目中提取出来的经验性原则,他们为消除软件设计和实现中的“臭味(Bad Smell)”而诞生,力图为当前系统提供最好的设计方案。常用的面向对象设计原则包括7个,分别是单一职责原则、开闭原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则(最少知道原则)和合成复用原则。
(一)UML 类图
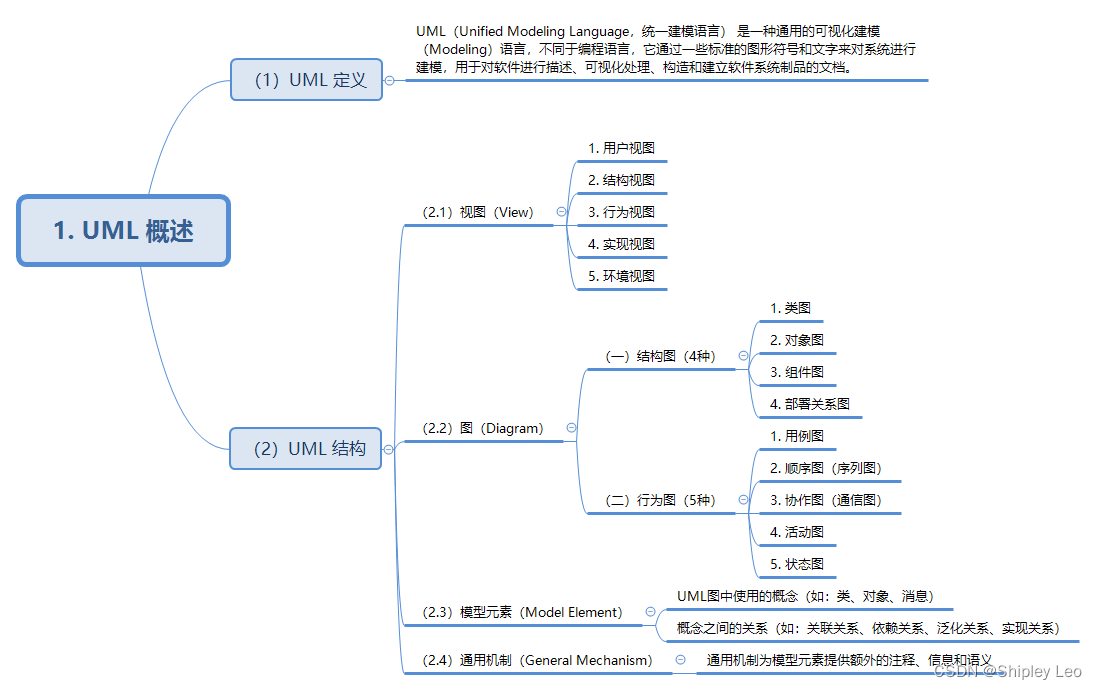
1. UML 概述
(1)UML 定义
UML(Unified Modeling Language,统一建模语言) 是一种通用的可视化建模(Modeling)语言,不同于编程语言,它通过一些标准的图形符号和文字来对系统进行建模,用于对软件进行描述、可视化处理、构造和建立软件系统制品的文档。
UML 适用于各种软件开发方法、软件生命周期的各个阶段、各种应用领域以及各种开发工具,UML 是一种总结了以往建模技术的经验并吸收了当今最优秀成果的标准建模方法。
UML 是一种语言,也就意味着它有属于自己的标准表达规则,它不是一种类似 Java、C++、C# 的编程语言,而是一种分析设计语言,也就是一种建模语言。
(2)UML 结构
UML 是一种有图形符号表达的建模语言,UML结构主要包括以下四个部分:
- 视图(View):包括用户视图、结构视图、行为视图、实现视图、环境视图。
- 图(Diagram):包括类图、对象图、组件图、部署关系图这4种结构图,以及用例图、顺序图(序列图)、协作图、活动图、状态图这5种行为图。
- 模型元素(Model Element):UML图中使用的概念(如:类、对象、消息)和这些概念之间的关系(如:关联关系、依赖关系、泛化关系、实现关系)。
- 通用机制(General Mechanism):通用机制为模型元素提供额外的注释、信息和语义。
(2.1)视图(View)
UML 视图用于从不同的角度来表示待建模系统。视图是有许多图形组成的一个 抽象集合,在建立一个系统模型时,只有通过定义多个视图,每个视图显示该系统的一个特定方面,才能构造出该系统的完整蓝图,视图也将建模语言链接到开发所选择的方法和过程。
UML视图(View)包含五大系统视图:
- 用户视图:以用户的观点表示系统的目标,它是所有视图的核心,用于描述系统的需求。
- 结构视图:表示系统的静态行为,描述系统的静态元素,如包、类与对对象,以及它们之间的关系。
- 行为视图:表示系统的动态行为,描述系统的组成元素(如对象)在系统运行时的交互关系。
- 实现视图:表示系统中逻辑元素的分布,描述系统中物理文件以及它们之间的关系。
- 环境视图:表示系统中的物理元素的分布,描述系统中硬件设备以及它们之间的关系。
(2.2)图(Diagram)
UML 图是描述UML视图内容的图形。UML图(Diagram)主要包含9种,分为结构图和行为图,如下:
(一)结构图(4种)
- 类图:描述了系统中对象的类型以及它们之间存在的各种静态关系。
- 对象图:对象图是类图的一个实例,是系统在某个时间的详细状态的快照。
- 组件图:描绘了系统中组件提供的、需要的接口、端口等,以及它们之间的关系。
- 部署关系图:描述了系统内部的软件如何分布在不同的节点上。
(二)行为图(5种)
- 用例图:指由参与者、用例、边界以及它们之间的关系构成的用于描述系统功能的视图。(用于需求建模)
- 顺序图(序列图):描述了在用例的特定场景中,对象如何与其他对象交互。
- 协作图(通信图):描述了系统的行为是如何由系统的成分合作实现的。
- 活动图:描述了具体业务用例的实现流程。
- 状态图:描述了对象在它的整个生命周期里,响应不同事件时,执行相关事件的顺序。
UML图(Diagram)对应的UML视图(View):
- 用户视图:(如:用例图)
- 结构视图:(如:类图、对象图、包图、组合结构图)
- 行为视图:(如:状态图、活动图、顺序图、通信图、定时图、交互概览图)
- 实现视图:(如:组件图)
- 环境视图:(如:部署图)
(2.3)模型元素(Model Element)
模型元素是指UML图中所使用的一些概念,它们对应于普通的面向对象概念,如类、对象、消息以及这些概念之间的关系,如关联关系、依赖关系、泛化关系等。
同一个模型元素可以在多个不同的UML图中使用,但是无论在哪个图中,同一个模型元素都必须保持相同的意义并具有相同符号。
(2.4)通用机制(General Mechanism)
UML提供的通用机制为模型元素提供额外的注释、信息和语义,这些通用机制也提供了扩展机制,允许用户对UML进行扩展,如定义新的建模元素、扩展原有元素的语义、添加新的特殊信息来扩展模型元素的规则说明等,以便适用于一个特定的方法或过程、组织或用户。
※ 本文小结


参考资料
参考书籍:《设计模式的艺术 / 刘伟著》














![[论文笔记]LLaMA: Open and Efficient Foundation Language Models](https://img-blog.csdnimg.cn/img_convert/5438e10bf23516a6eb5033737338c247.png)