文章目录
- 一、截取字符串函数 substring
- 二、拆分字符串函数 split
一、截取字符串函数 substring
Kotlin 中提供了 截取字符串函数 substring ,
可接收 IntRange 类型的参数 , 这是 整数范围 类型 ;
截取字符串函数 substring 函数原型为 :
/**
* 返回由给定的[range]索引指定的子字符串。
*/
public fun String.substring(range: IntRange): String = substring(range.start, range.endInclusive + 1)
整数范围类型 :
0..3
其整数范围是 {0 , 1 , 2 , 3} ;
0 until 3
其整数范围是 {0 , 1 , 2} ;
代码示例 :
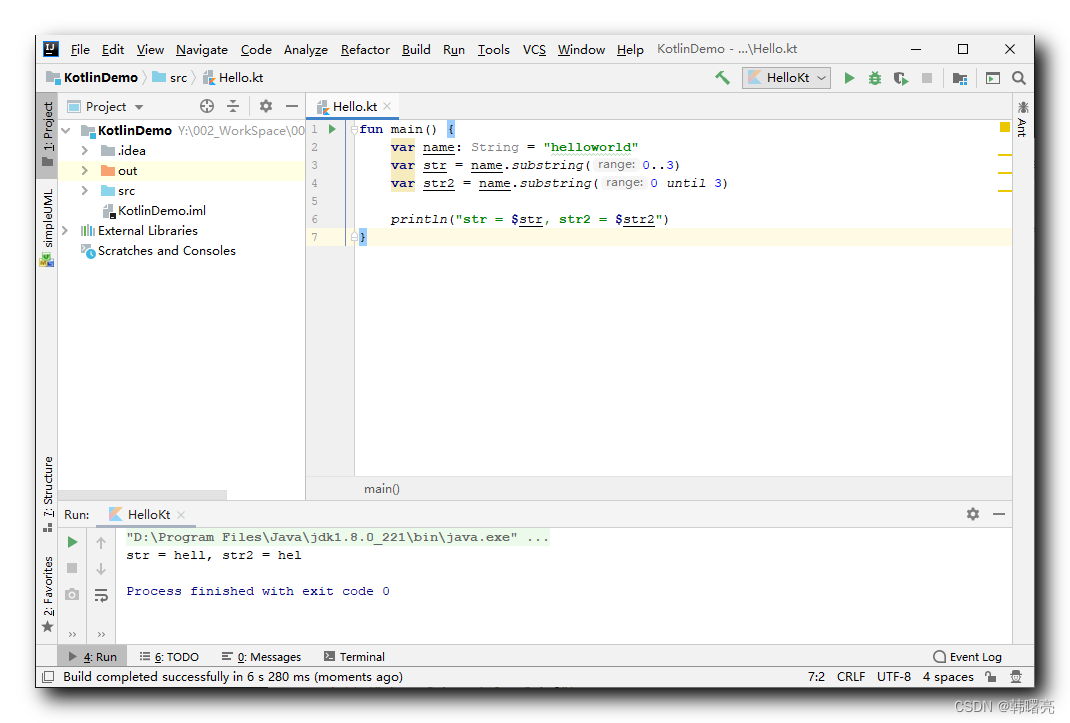
fun main() {
var name: String = "helloworld"
var str = name.substring(0..3)
var str2 = name.substring(0 until 3)
println("str = $str, str2 = $str2")
}
执行结果 :
str = hell, str2 = hel

二、拆分字符串函数 split
拆分字符串函数 split 返回的是 List 集合 ;
拆分字符串函数 split 函数原型 :
/**
* 将此字符序列拆分为围绕指定[分隔符]出现的字符串列表。
*
* @param delimators一个或多个用作分隔符的字符串。
* @param ignoreCase ' true '在匹配分隔符时忽略字符大小写。默认为' false '。
* @param limit返回的子字符串的最大数目。默认为零表示没有设置限制。
*
* 为了避免在[分隔符]中的字符串有相同字符时产生模棱两可的结果,此方法从
* 从该字符串的开头到结尾,并在[分隔符]中的第一个元素的每个位置匹配。
* 在这个实例中,它等于在那个位置上的分隔符。
*/
public fun CharSequence.split(vararg delimiters: String, ignoreCase: Boolean = false, limit: Int = 0): List<String> {
if (delimiters.size == 1) {
val delimiter = delimiters[0]
if (!delimiter.isEmpty()) {
return split(delimiter, ignoreCase, limit)
}
}
return rangesDelimitedBy(delimiters, ignoreCase = ignoreCase, limit = limit).asIterable().map { substring(it) }
}
Kotlin 语言中 , List 集合支持 解构语法特性 ,
解构语法特性 就是可以 在 一个表达式中 为 多个变量赋值 ;
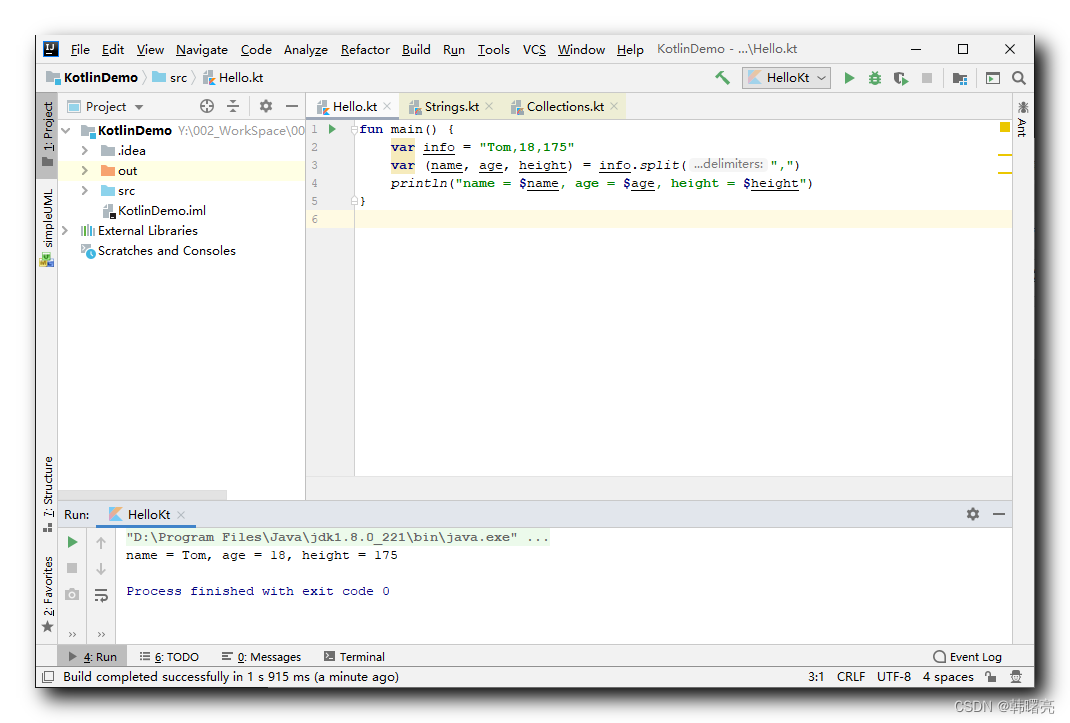
代码示例 : 在下面的代码中 ,
同时定义了 name, age, height 三个把变量 ,
为这些变量赋值的内容是 List 集合 , 该集合是 info 字符串按照 , 分割后的内容 ;
fun main() {
var info = "Tom,18,175"
var (name, age, height) = info.split(",")
println("name = $name, age = $age, height = $height")
}
执行结果 :
name = Tom, age = 18, height = 175










![[2023] NAND闪存及控制器的市场趋势](https://img-blog.csdnimg.cn/img_convert/74451631d2ff5c81ba79ba8d4f300e41.jpeg)