文章目录
- 前言
- 微信小程序介绍
- 一、为什么要学习微信小程序?
- 二、微信小程序的历史
- 创建开发环境
- 1.注册账号
- 2.获取APPID
- 三、下载微信开发者工具
- 1.创建微信小程序项目
- 2.填写相关信息
- 3.项目创建成功
- 四、小程序目录结构
- 项目的主体组成结构
- 总结
前言
微信小程序介绍
微信小程序,简称小程序,英文名 Mini Program ,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如表所示:
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| iOS | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
一、为什么要学习微信小程序?
- 微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户;
- 开发适配成本低;
- 容易小规模试错,然后快速迭代;
- 跨平台;
- 薪资更高;
二、微信小程序的历史
2016年1月11日,微信之父张小龙时隔多年的公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」 需要注意的是,之前是叫做「应用号」。
2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
2017年1月9日,微信推出的“小程序”正式上线。“小程序”是一种无需安装,即可使用的手机“应用”。不需要像往常一样下载App,用户在微信中“用完即走”。
创建开发环境
1.注册账号
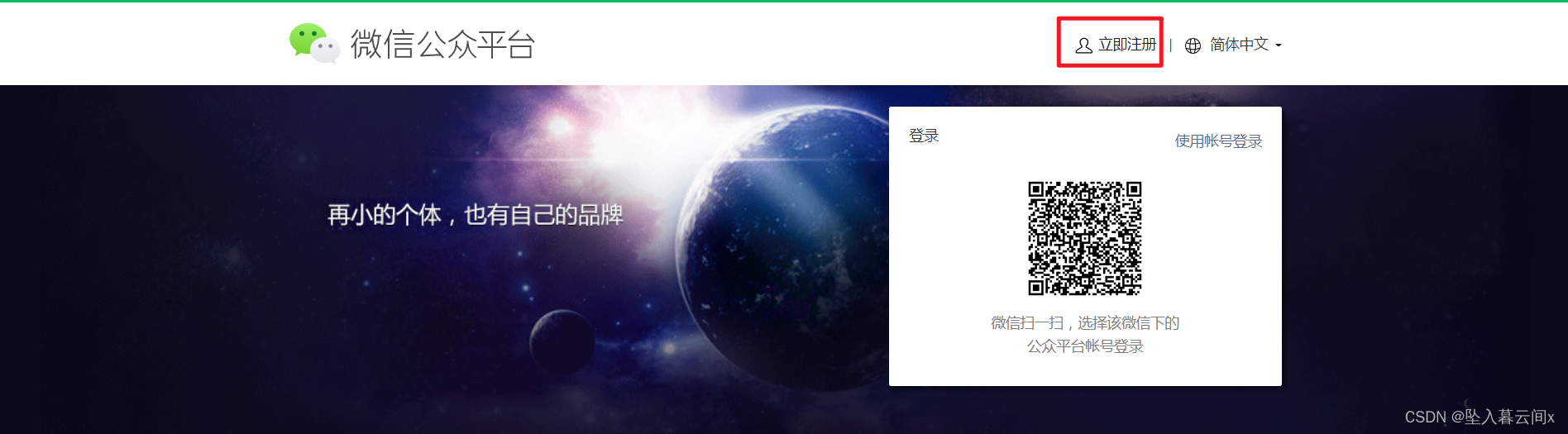
访问微信公众平台,进行账号的注册。 小程序官方文档
操作步骤如下:
- 点击立即注册
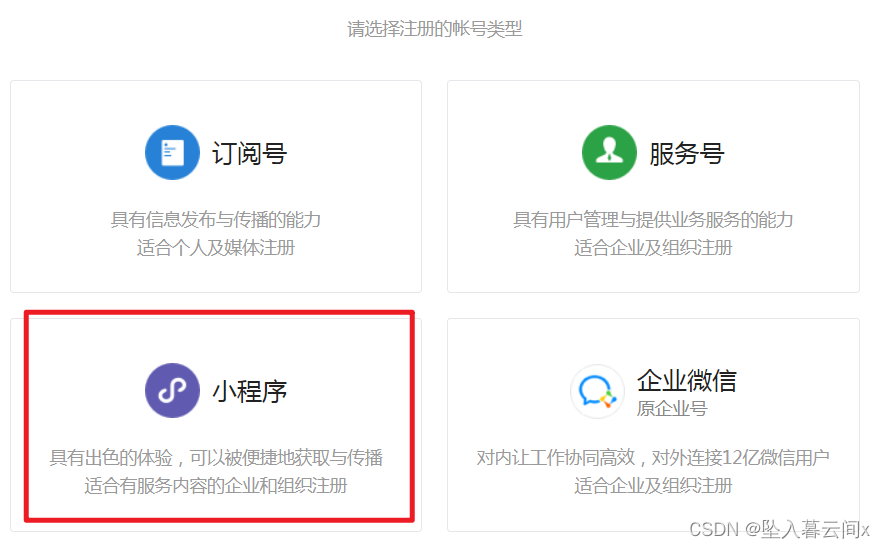
 选择微信小程序
选择微信小程序

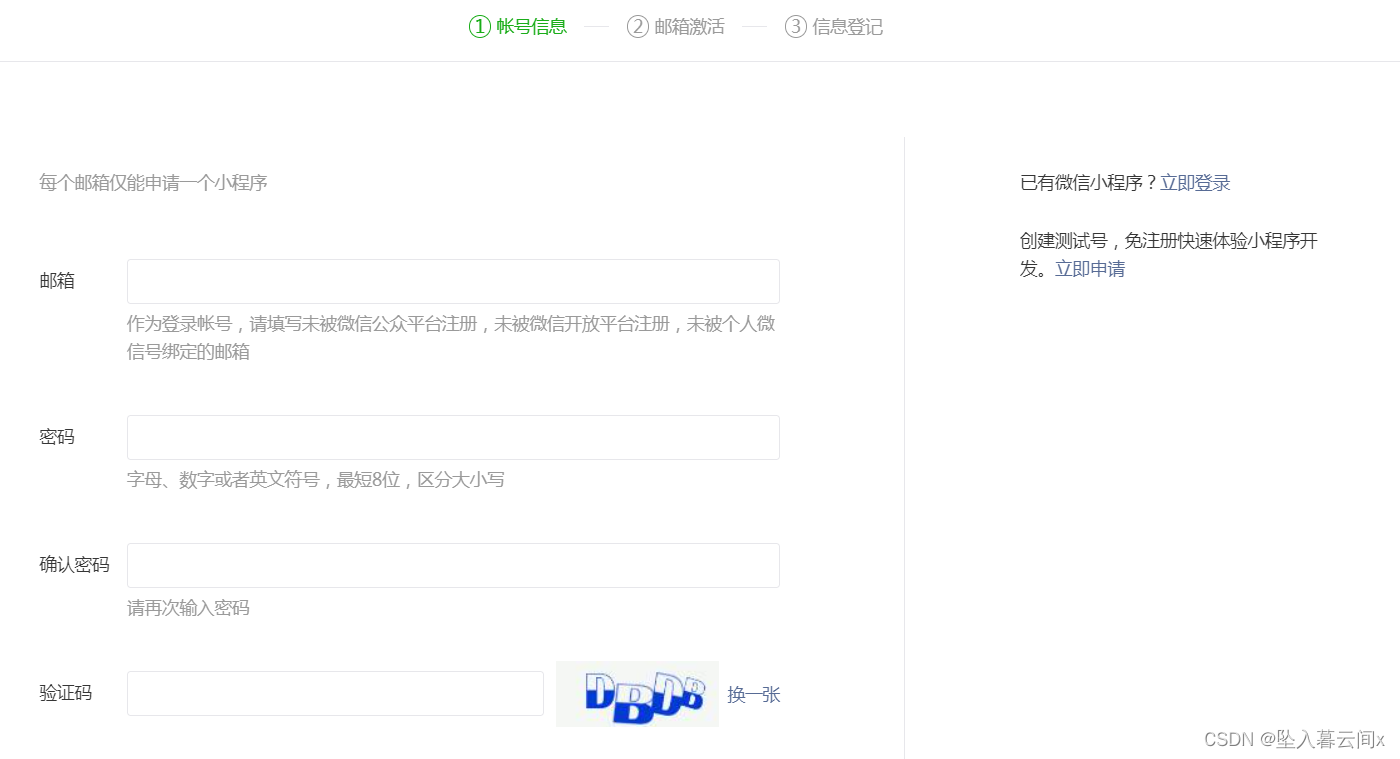
填写信息(建议使用全新的邮箱,没有注册过其他小程序或者公众号的。)

2.获取APPID
微信小程序appid是微信小程序的应用标识。appid全称为Application
Identification,即应用程序标识,每个微信小程序都会有有一个原始的appid。它就跟人的身份证号一样是唯一的,不会跟其他的小程序编号重复。通过它,微信客户端才能确定你的小程序“身份”,并使用微信提供的高级接口。而想要获取某个小程序的appid,必须要该小程序的开发者或管理者进入后台查看才能获得,其它人是无法查看小程序appid的。
操作步骤如下:
一、点击开发管理
二、点击开发设置,并复制appid
三、下载微信开发者工具
微信开发者工具
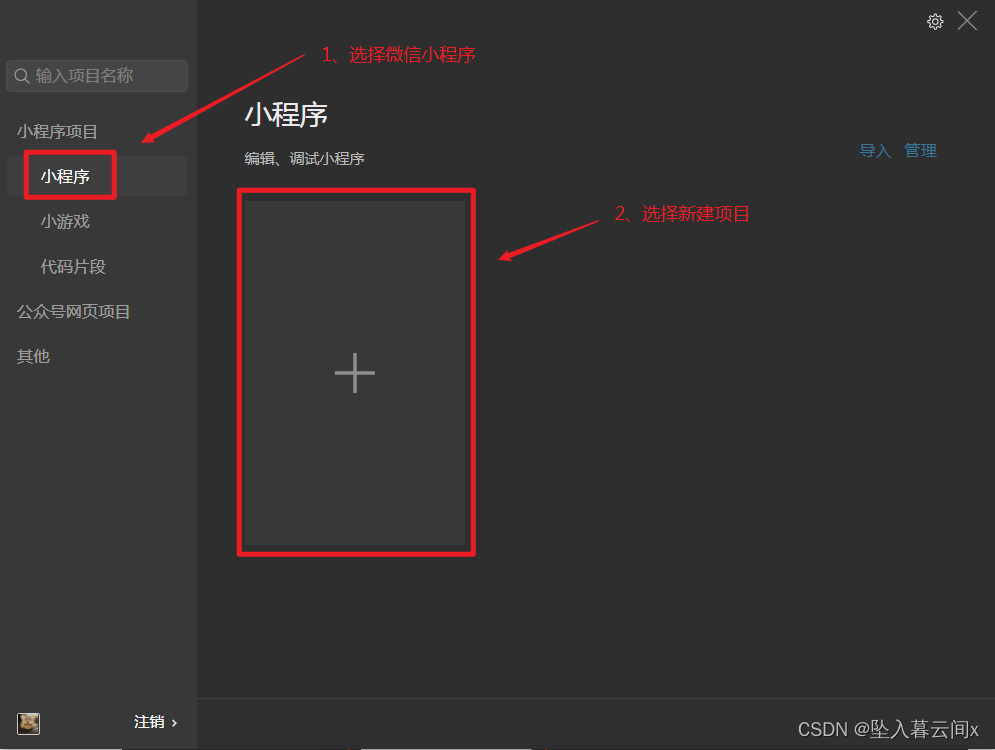
1.创建微信小程序项目

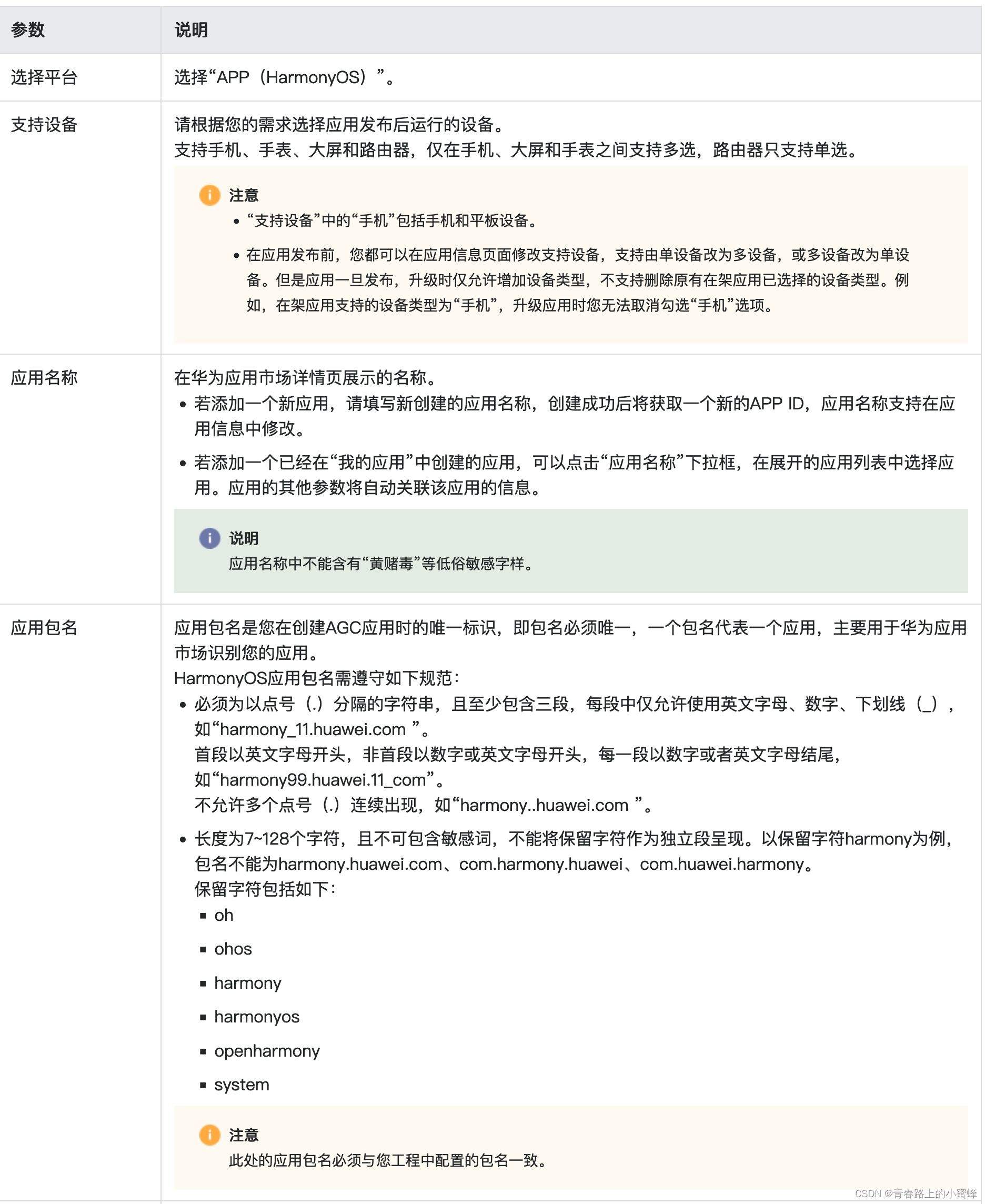
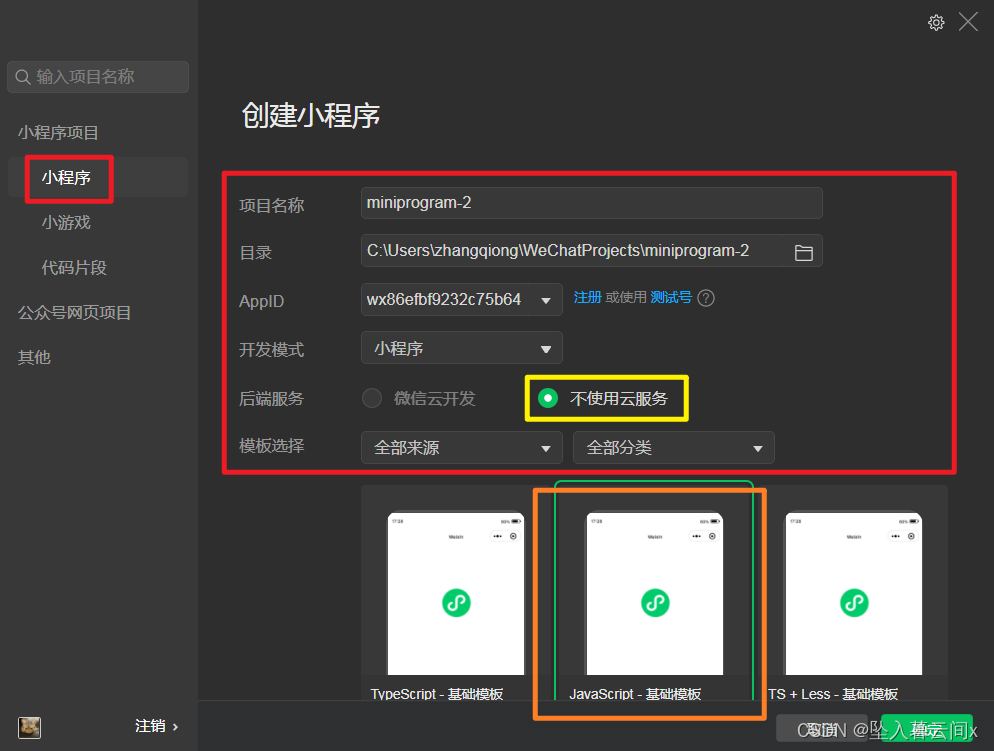
2.填写相关信息

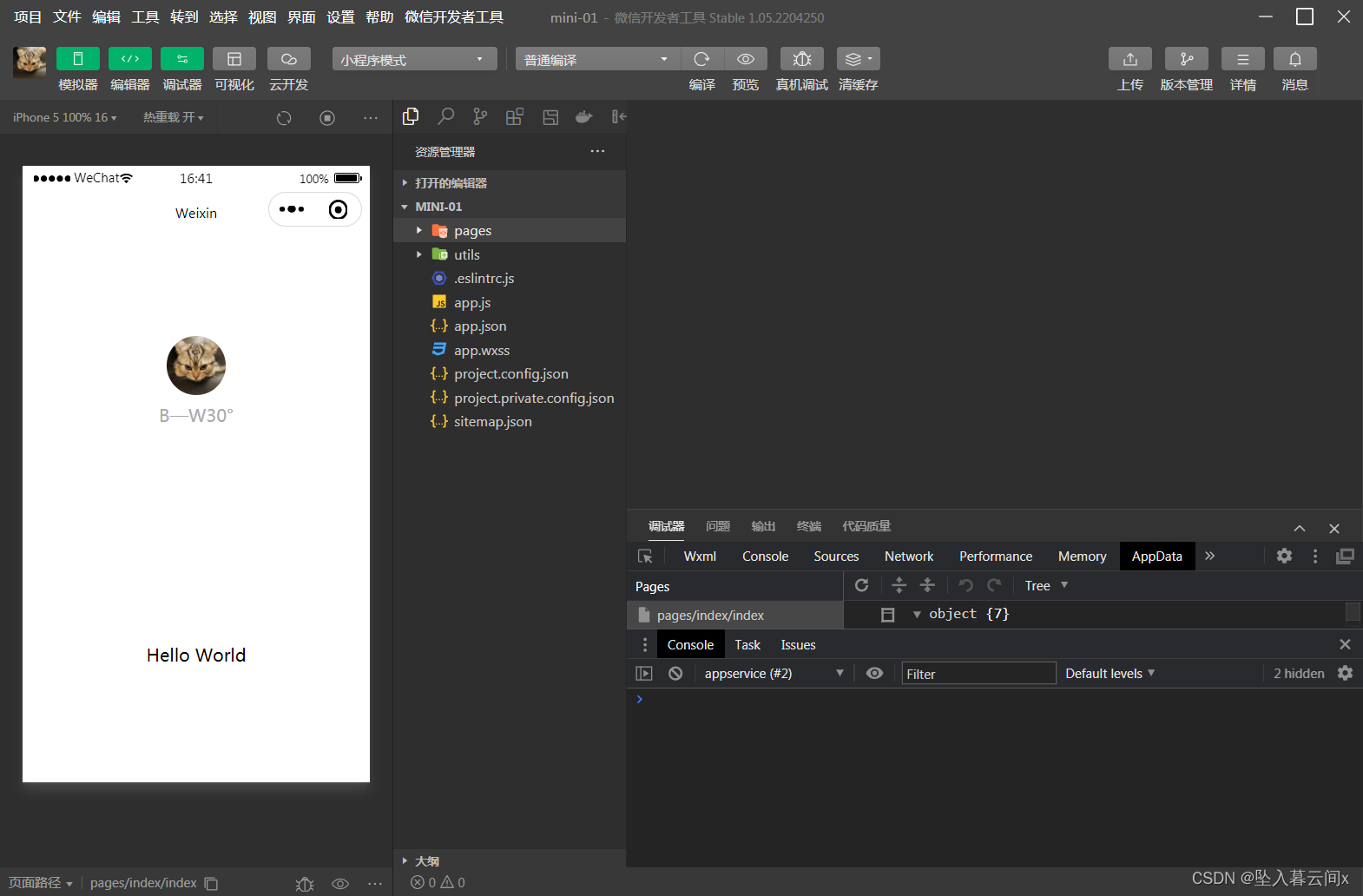
3.项目创建成功

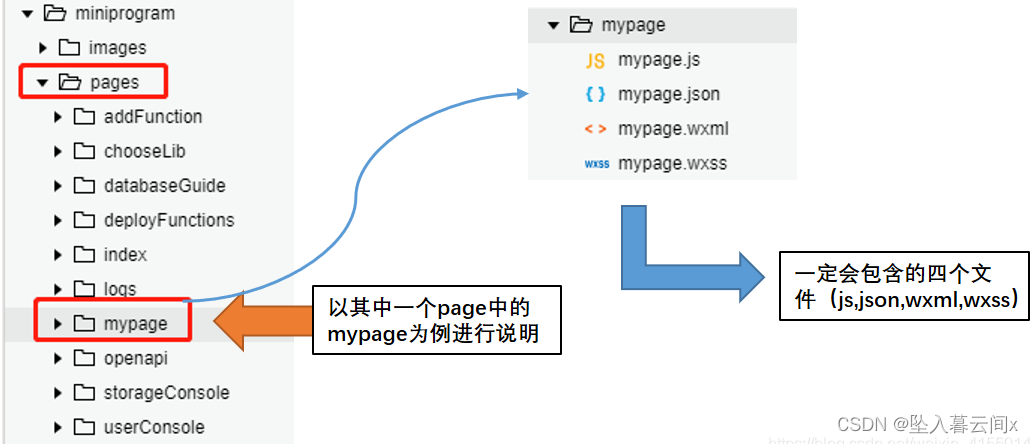
四、小程序目录结构
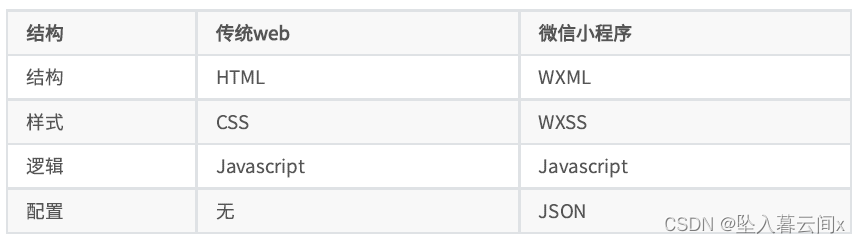
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。小程序定义了四种类型的文件,分别用来表达结构、样式、逻辑、配置。

项目的主体组成结构
每个小程序的结构都是由两个主要部分构成:主体部分 + 各个页面。类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。
主体部分主要由3个文件构成:
- app.js:小程序项目的入口文件
- app.json:小程序项目的全局配置文件
- app.wxss:小程序项目的全局样式文件
主体部分其它构成如下:
- pages(目录):用来存放所有小程序页面,所有的页面都以单独的文件夹放在pages目录中
- utils(目录):用来存放工具性质的模块(例如:格式化事件的自定义模块)
- project.config.json:项目的配置文件
- sitemap.json:用来配置小程序以及页面是否允许被微信索引
- common(目录):由开发人员自己创建的样式库,里面封装个各种各样的图标,样式,需要使用可以直接调用,这是自己封装,创建项目时是没有的
- components(目录):由开发人员自己创建的组件库,创建项目时是没有的,里面封装自己创建组件,可以重复利用,在相同需求时,就可以直接调用自己分装的组件,只要传递不动的数据即可,可以大大节省时间,提高代码的复用。
## 页面组成结构
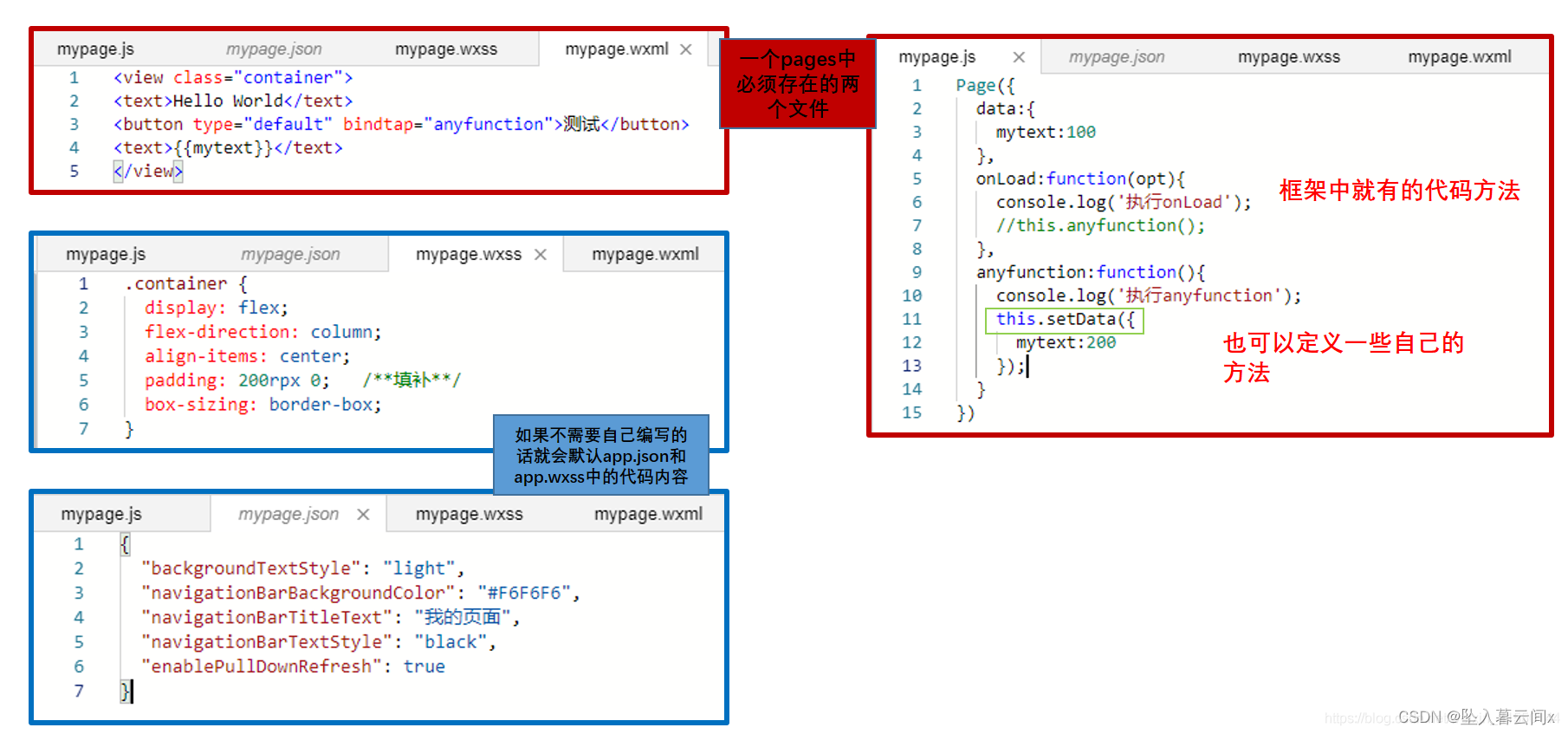
主体配置完成之后,就是对应业务开发了,也就是开发者最常操作的页面。小程序页面设计基本上也是遵循MVC结构进行构建。小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,每个页面由4个基本文件组成,分别是:页面组成:
- [page.name].js:页面的脚本文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 存放页面的数据、事件处理函数等)
- [page.name].json:当前页面的配置文件,配置窗口的外观、表现等设置,会覆盖app.json中的window设置。
- [page.name].wxml:Wei Xin Markup Language,用于定义页面元素结构的,语法遵循XML语法,不是HTML语法,类似HTML文件。
- [page.name].wxss:Wei Xin Style Sheet,用于定义页面样式的语法,语法遵循Css语法,扩展了css的基本用法和长度单位。
总结
总的来说,UniApp 的安装和使用相对简单,开发者只需要熟悉 Vue.js 和一些 UniApp 的相关概念,就可以快速上手开发跨平台应用。利用 UniApp,开发者可以高效地开发一套代码,同时发布到多个平台,节省开发成本,提高开发效率。
欢迎大家提出问题