目录
1.媒体查询
2.BootStrap
2.1BootStrap引入
2.2BootStrap栅格系统
2.3BootStrap手册查询
1.媒体查询
响应式布局:显示区域改变,布局随之改变,即同一套代码适配不同大小的显示器
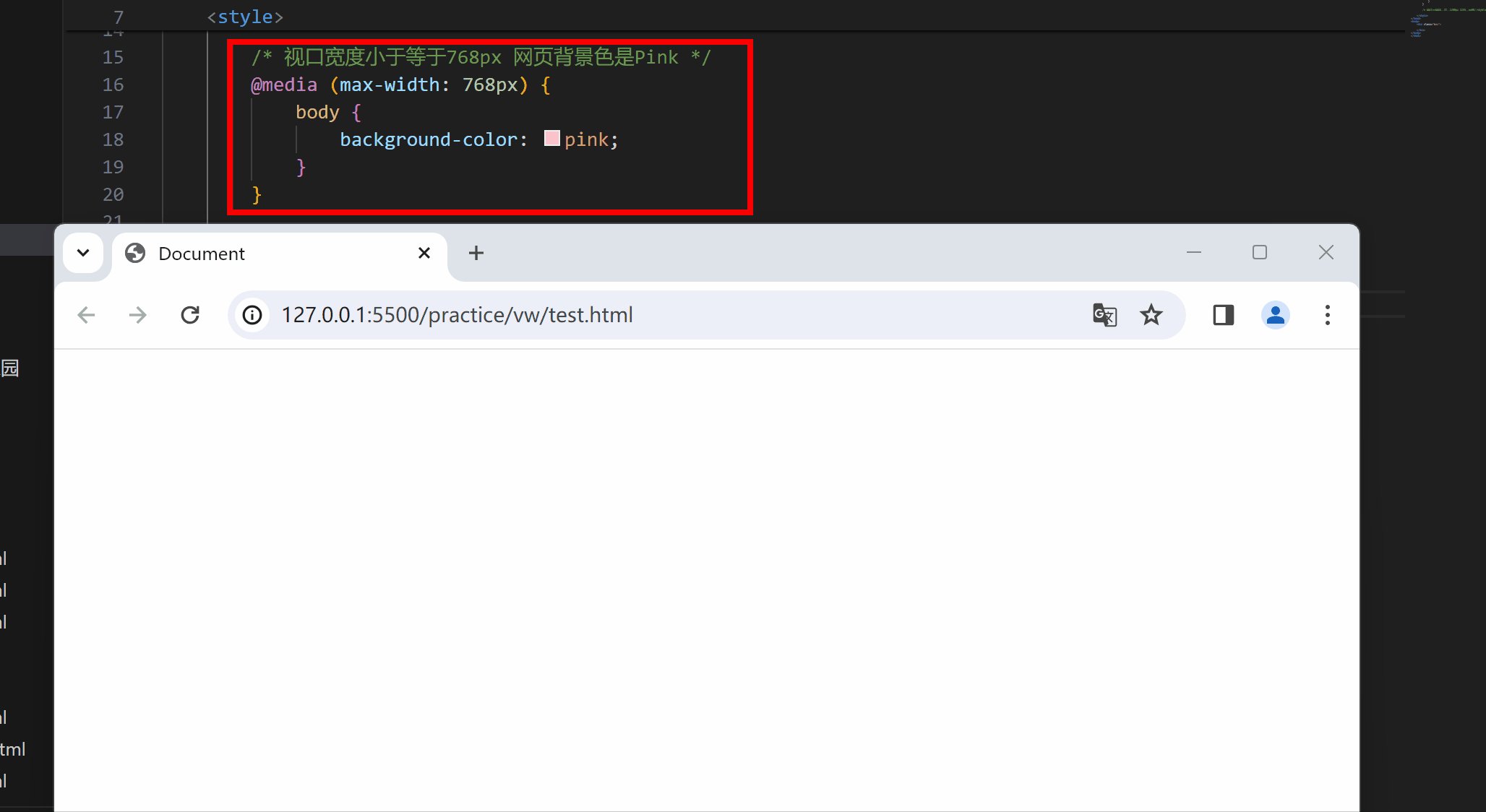
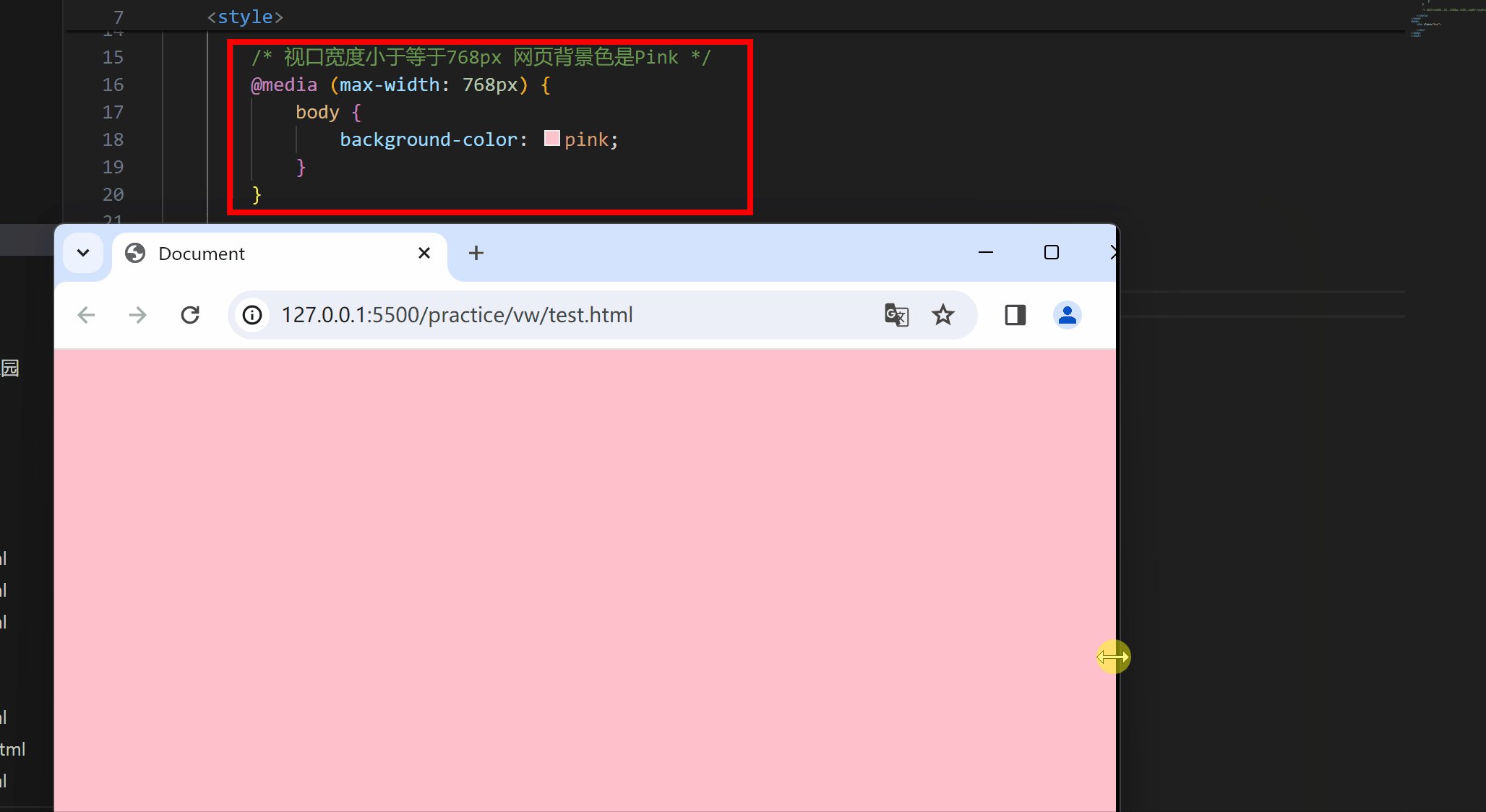
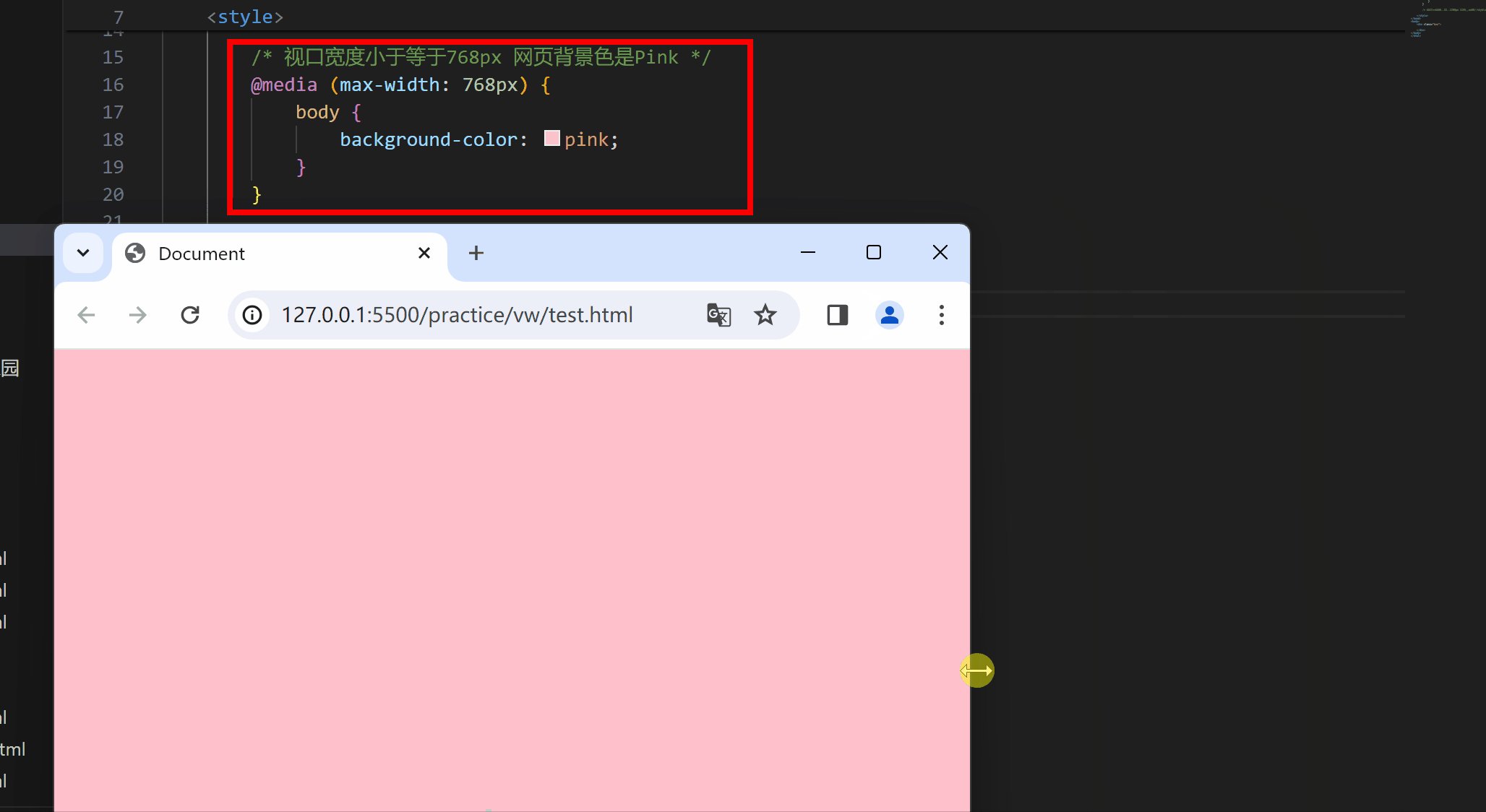
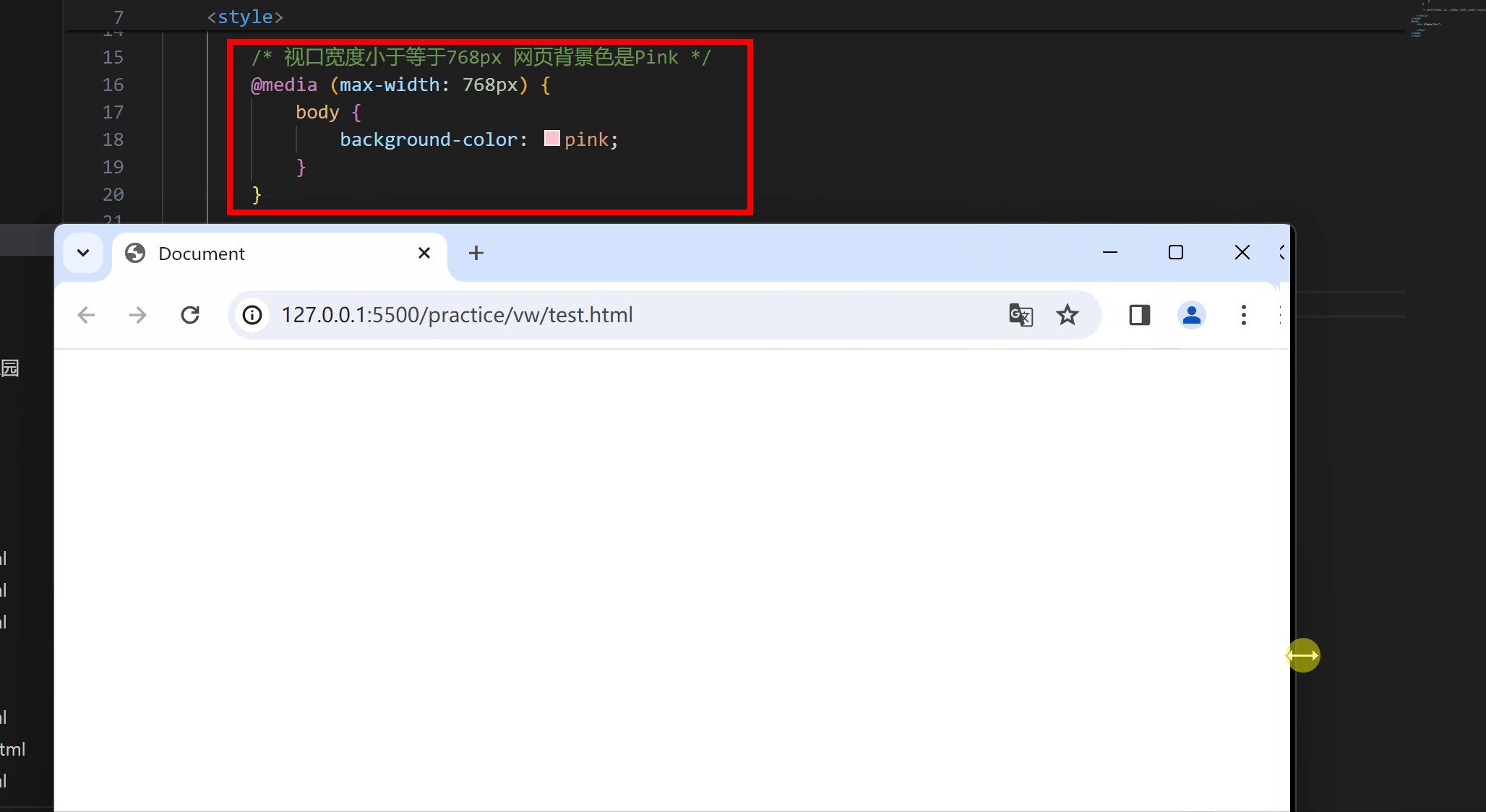
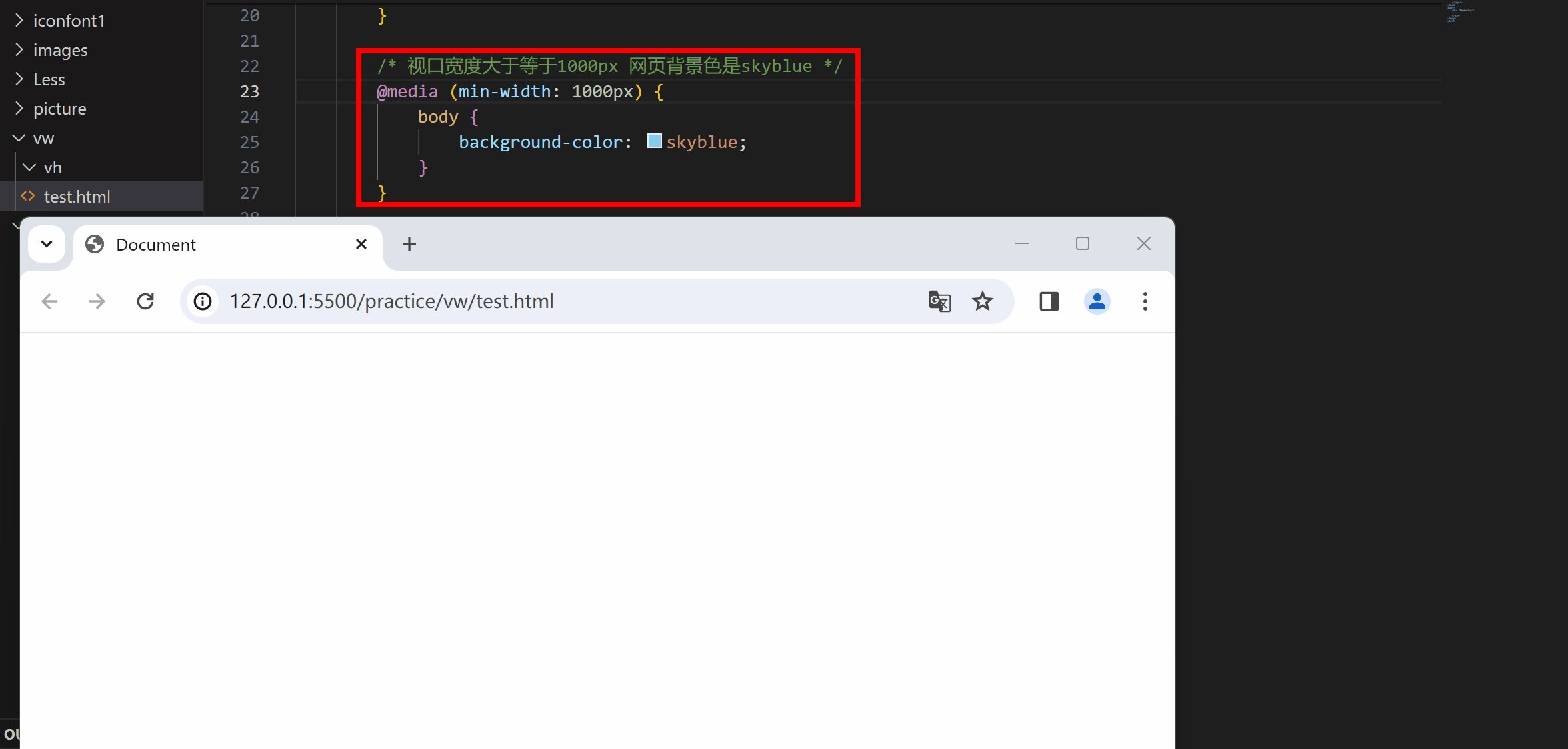
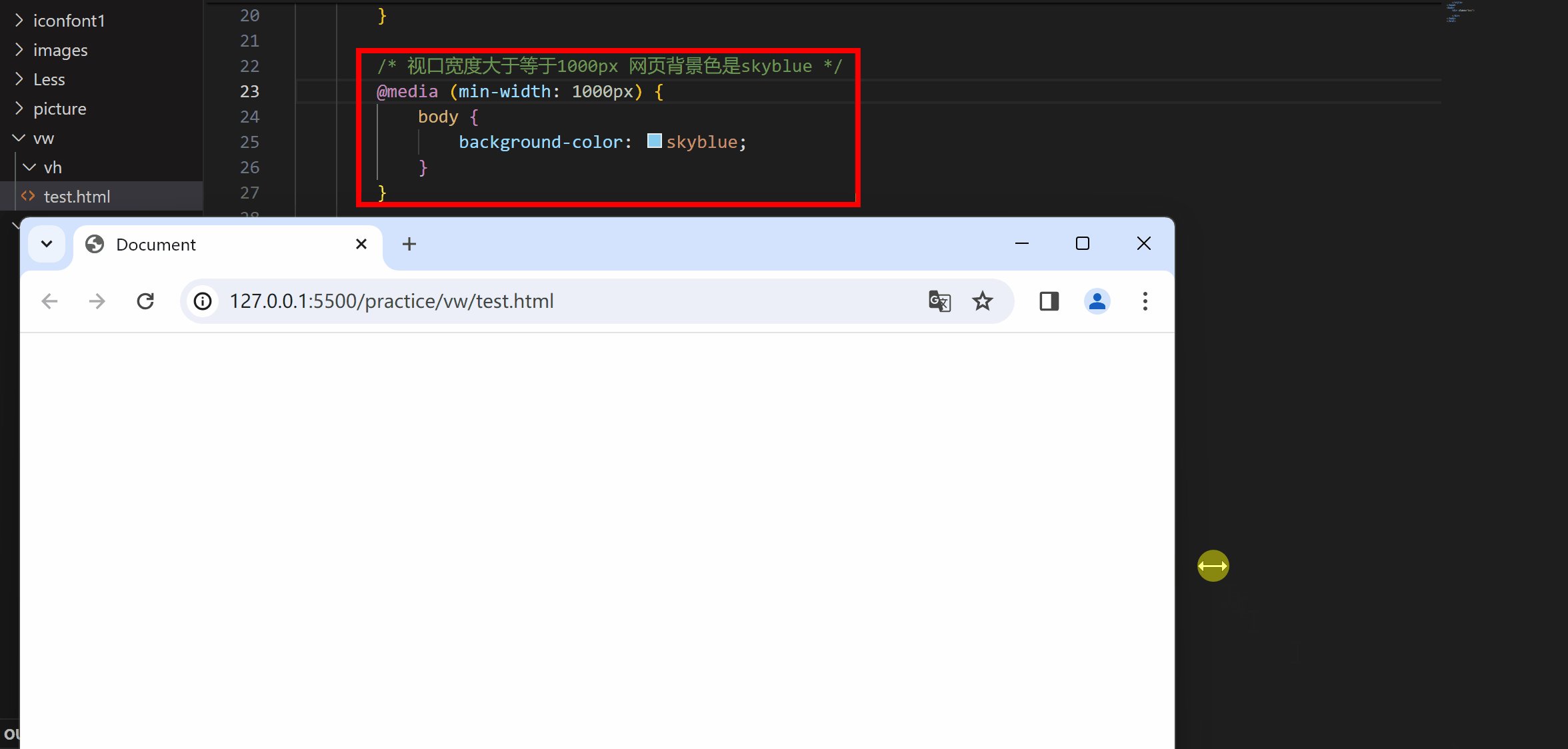
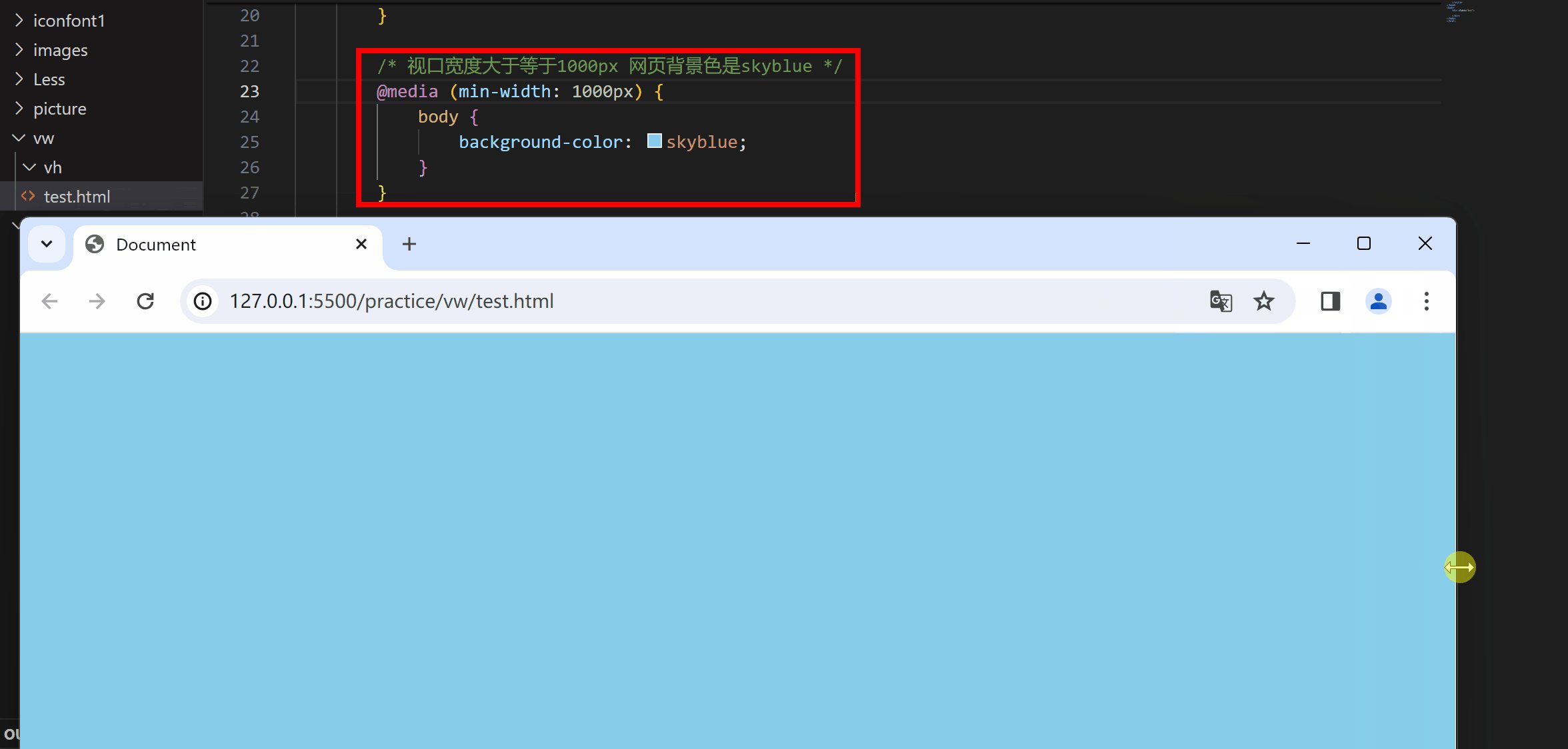
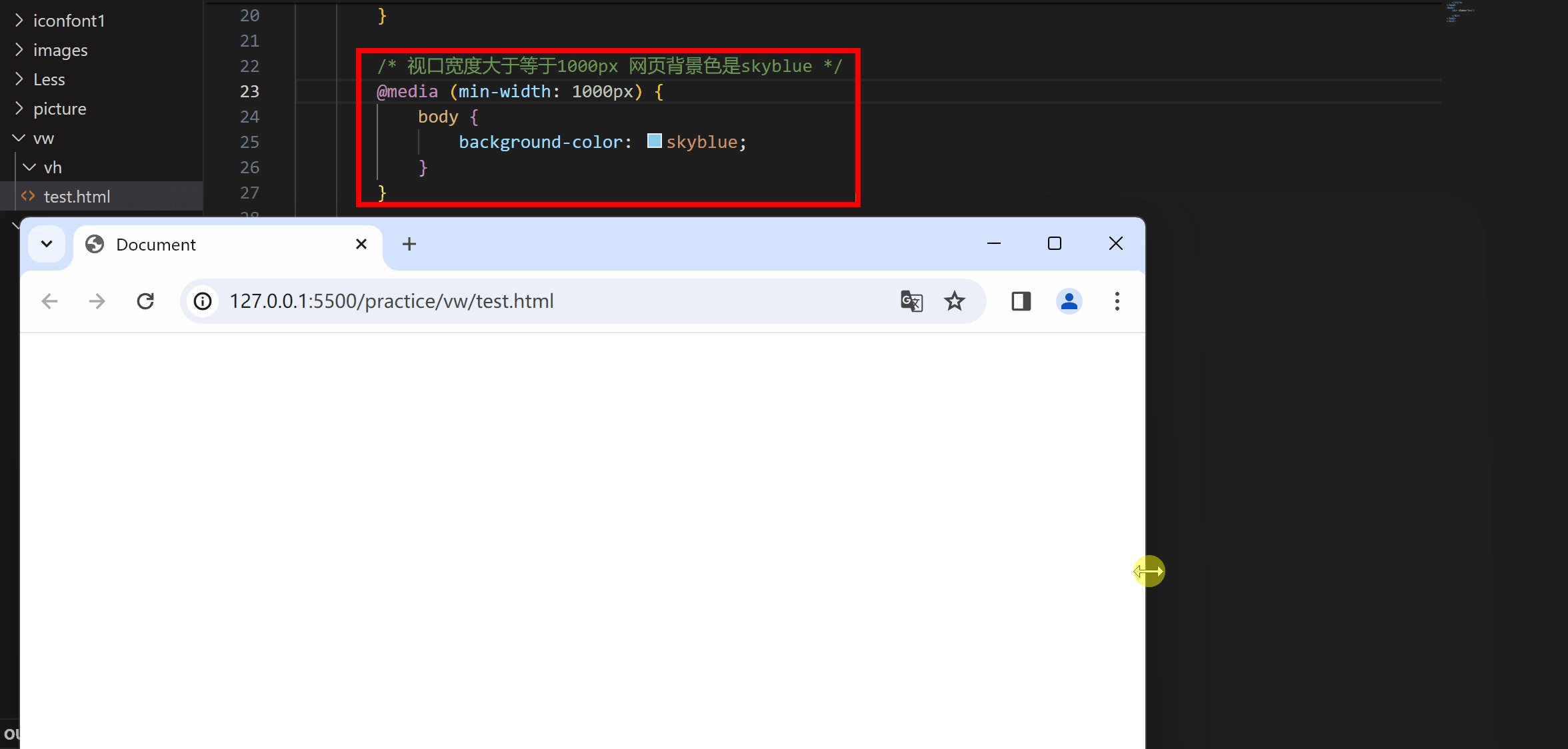
媒体查询:检测视口宽度,设置差异化CSS样式
媒体特性常用写法:
- max-width:最大宽度
- min-width:最小宽度



📖Note:
顺序不能乱,CSS样式具有层叠性
- min-width:从小到大
- max-width:从大到小
媒体查询完整写法:
@media 关键词 媒体类型 and (媒体特性) {CSS代码}
- and:两个条件
- only:一个判断条件
- not:非,取反
媒体是用来区分设备类型的,如屏幕设备,打印设备等,其中手机,电脑,平板都属于屏幕设备
| 类型名称 | 值 | 描述 |
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上3种情形 |
媒体特性:主要用来描述媒体类型的具体特征,如当前屏幕的宽高,分辨率,横屏或竖屏等
| 特性名称 | 属性 | 值 |
| 视口的宽和高 | width,height | 数值 |
| 视口的最大宽或高 | max-width,max-height | 数值 |
| 视口的最小宽或高 | min-width,min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏 landscape:横屏 |
媒体查询引入:
<link rel="stylesheet" media="逻辑符 媒体类型 and (媒体特性)" href=".css样式表">
一般只需要书写(媒体特性)属性,在符合媒体特性属性值时,执行对应的CSS样式
2.BootStrap
2.1BootStrap引入
BootStrap是由Twitter公司开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定HTML结构及Javascript,快速编写功能完善的网页及常见交互效果
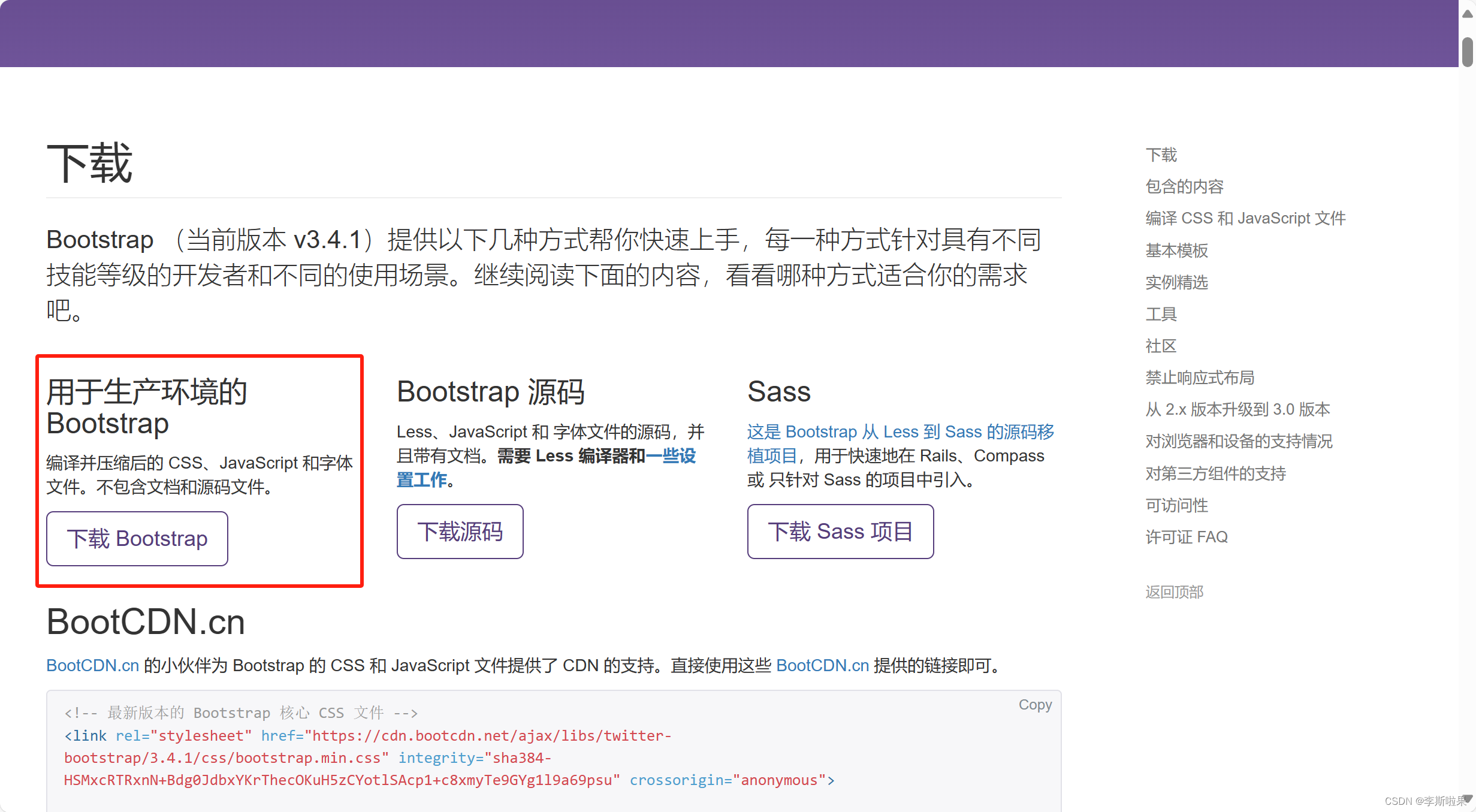
官网:Bootstrap中文网 (bootcss.com)
下载BootStrap框架


使用:
- 引入:BootStrap提供的CSS代码:<link rel="stylesheet" href="../../../BootStrap/bootstrap-3.4.1-dist/css/bootstrap.css">
- 调用类:使用BootStrap提供的样式

2.2BootStrap栅格系统
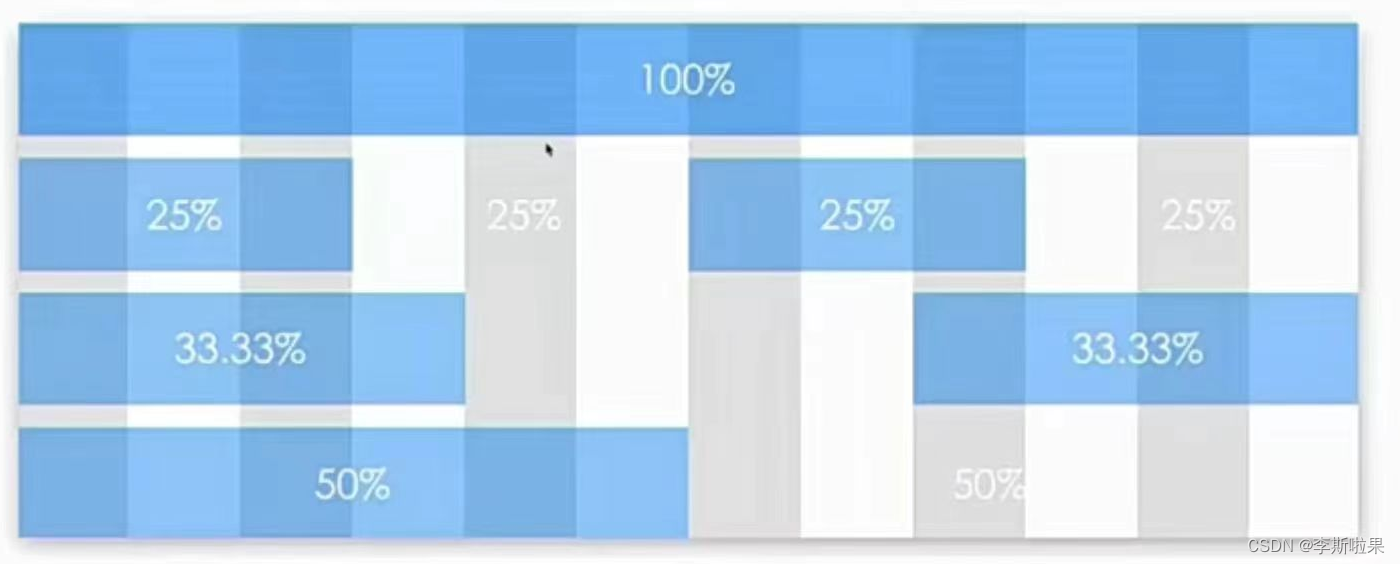
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将网页布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格化是指将整个网页的宽度分成若干等份
BootStrap3默认将网页分成12等份

| 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 | |
| 响应断点 | <768px | >=768 | >=992px | >=1200px |
| 别名 | xs | sm | md | lg |
| 容器宽度 | 100% | 750px | 970px | 1170px |
| 类前缀 | col-xs-* | col-sm-* | col-md-* | col-lg-* |
| 列数 | 12 | 12 | 12 | 12 |
| 列间隙 | 30px | 30px | 30px | 30px |
📖Note:
BootStrap中一行排列是浮动实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../../bootstrap-3.4.1-dist/css/bootstrap.min.css">
<style>
/* 需求:大屏一行排四个,中屏一行排两个 */
.container div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>
</body>
</html>

BootStrap中的常见类:
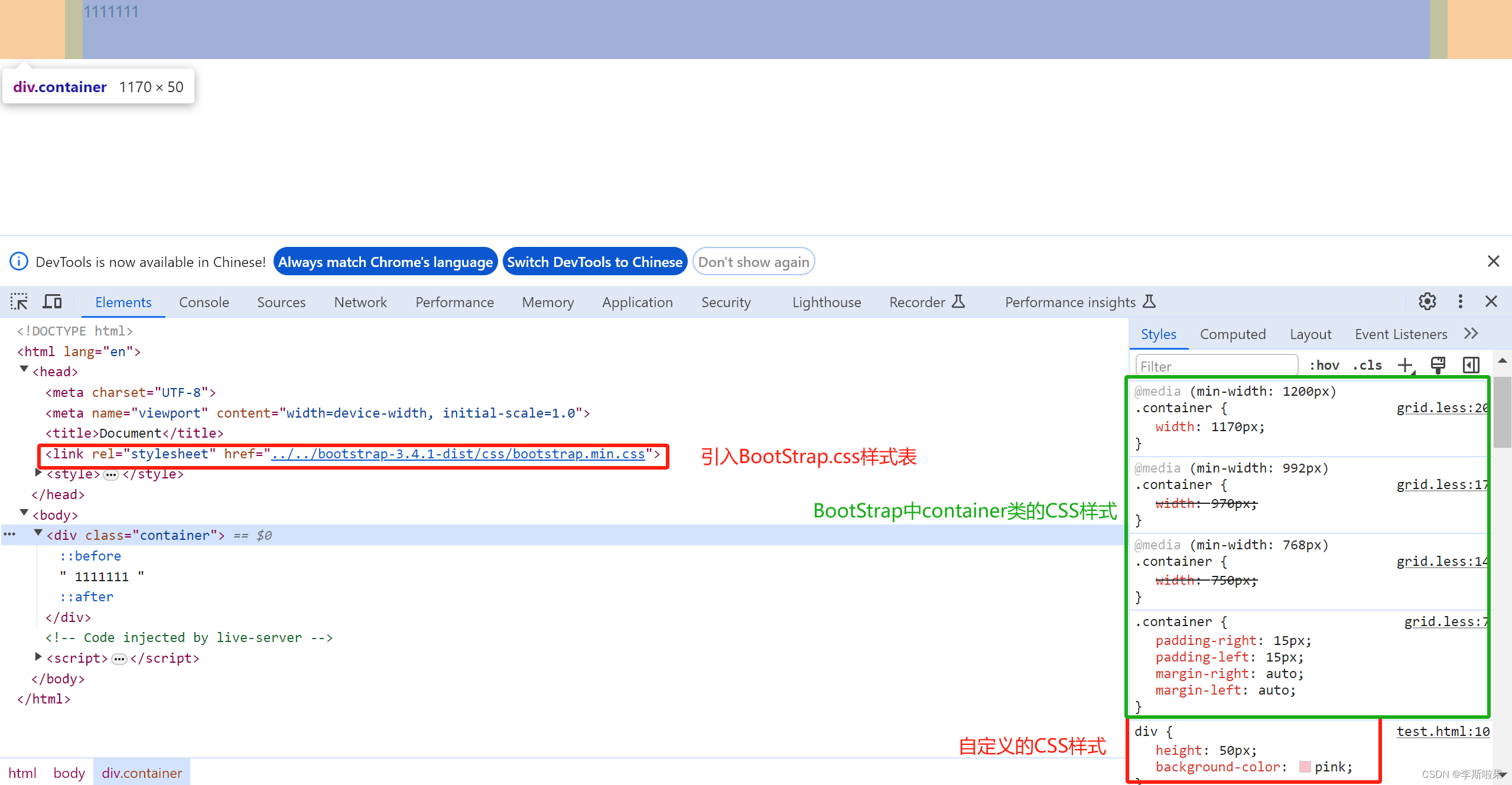
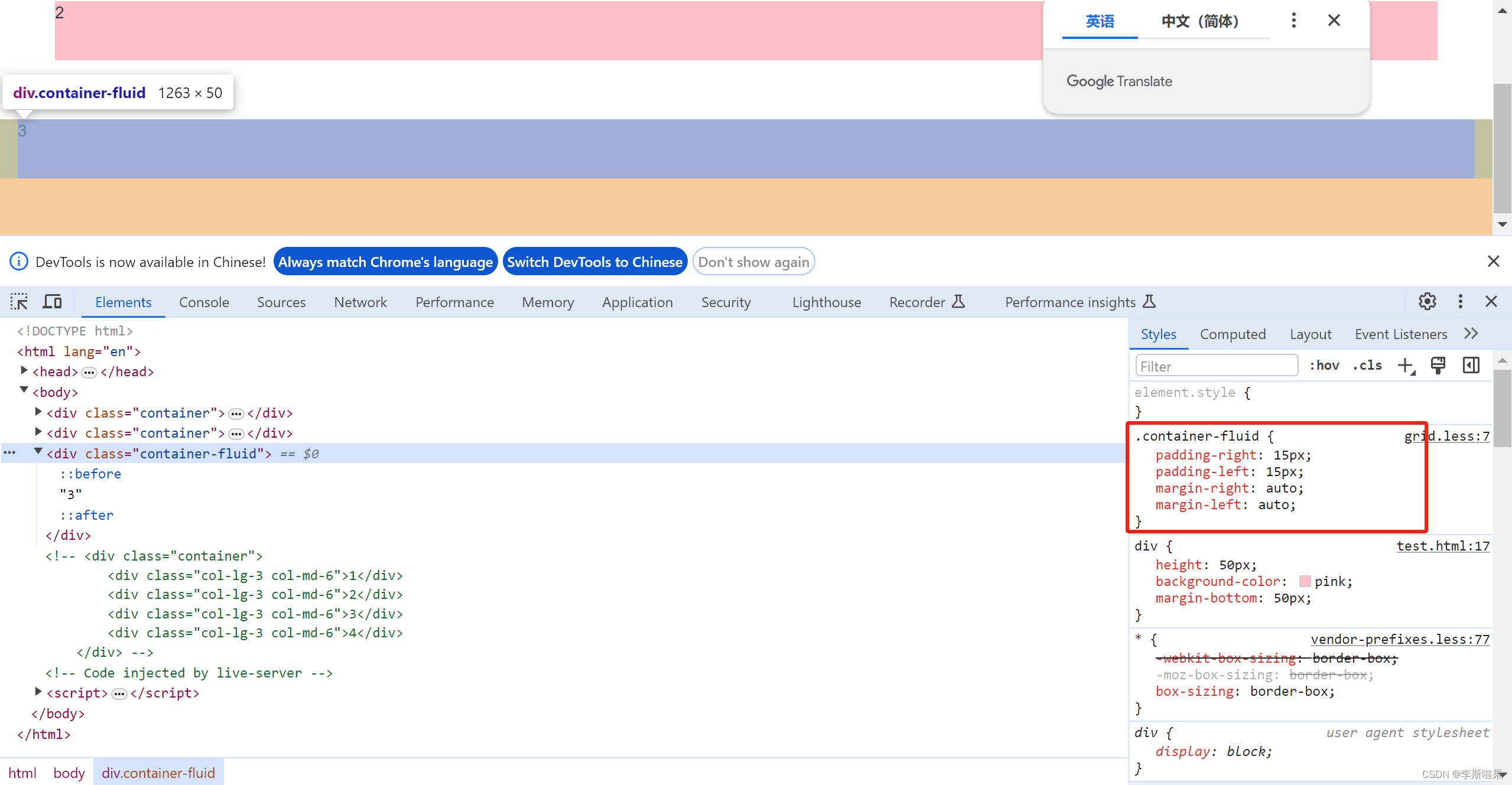
- .container是BootStrap中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中,也称为响应式布局版心类
- .container-fluid也是BootStrap中专门提供的类名,所有应用该类名的盒子,宽度均为100%
- 分别使用.row类名和.col类名定义栅格布局的行和列
📖Note:
- container类自带内间距15px
- row类自带外间距-15px



2.3BootStrap手册查询
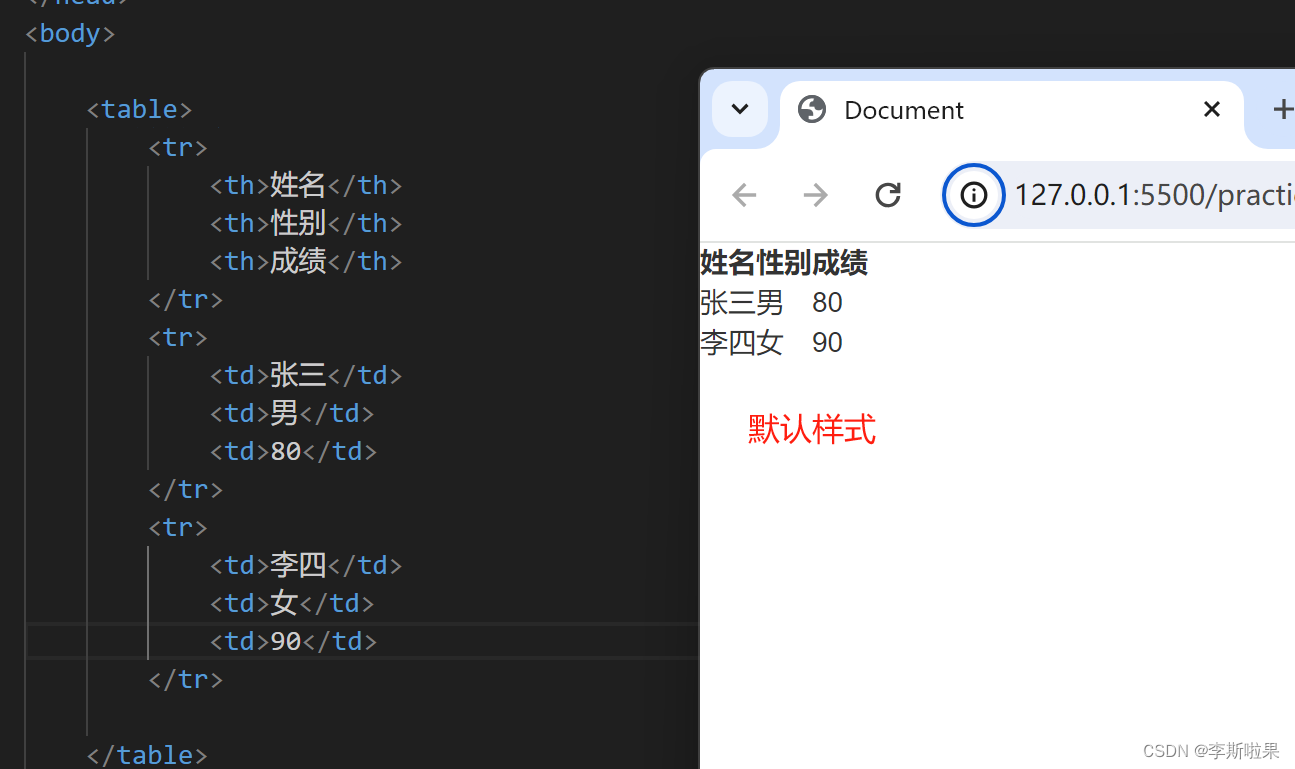
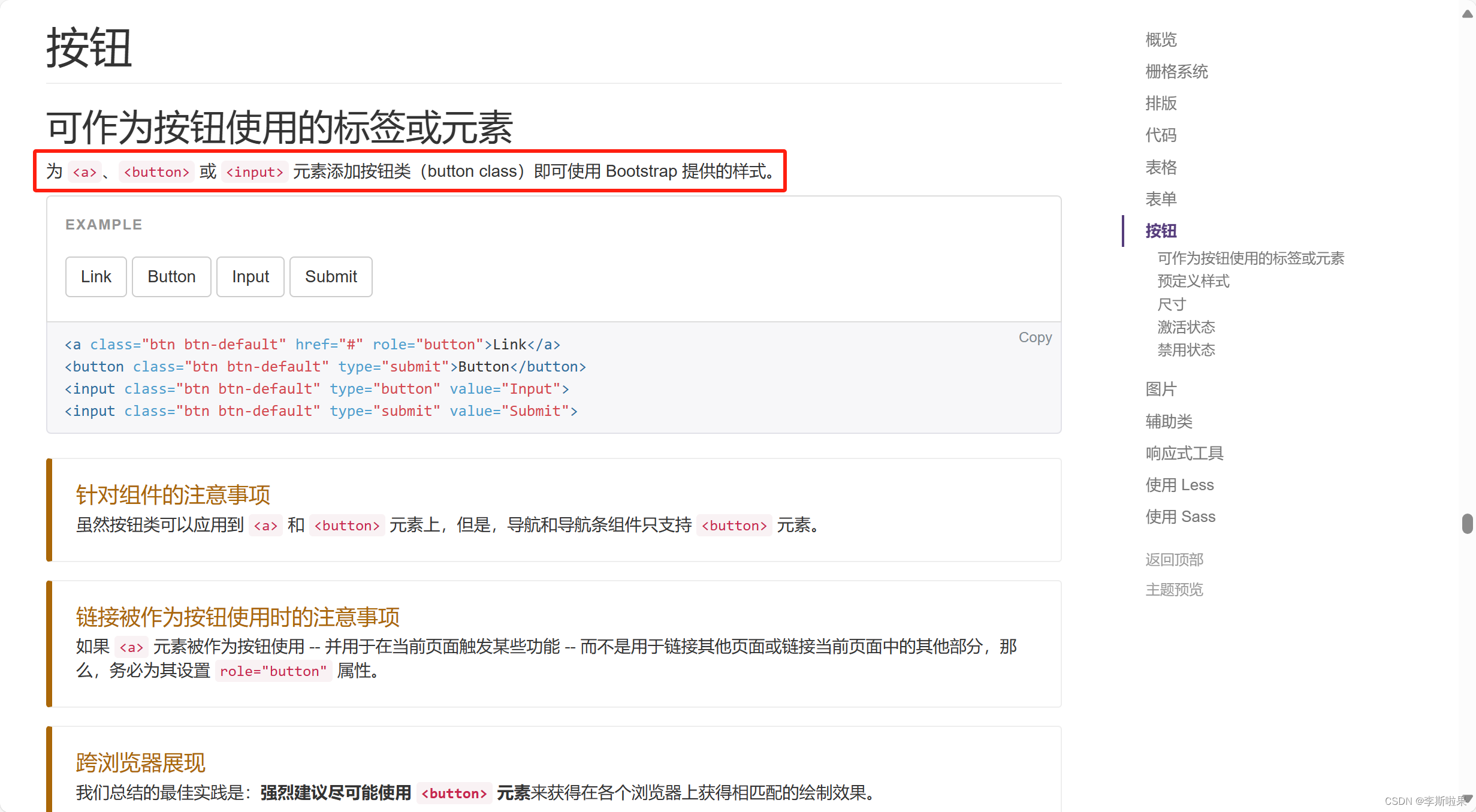
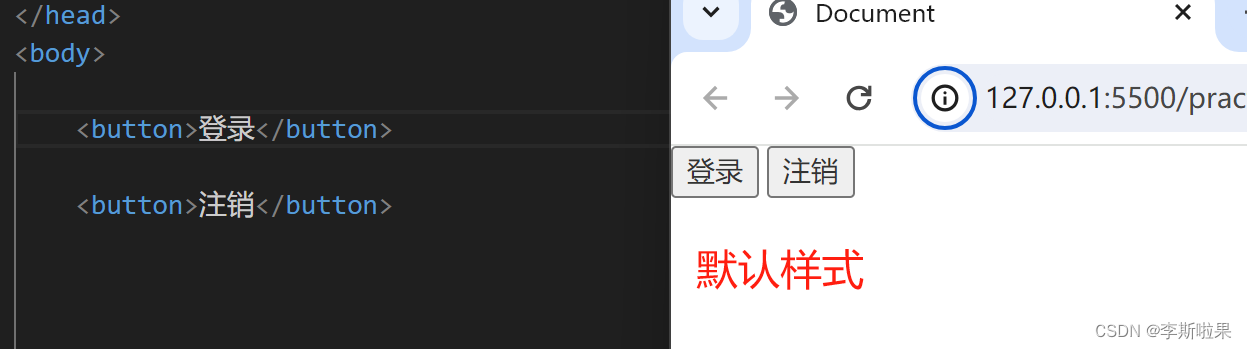
BootStrap预定义了大量类用来美化页面
网站首页-->BootStrap3中文文档-->全局CSS样式-->按分类导航查找目标类
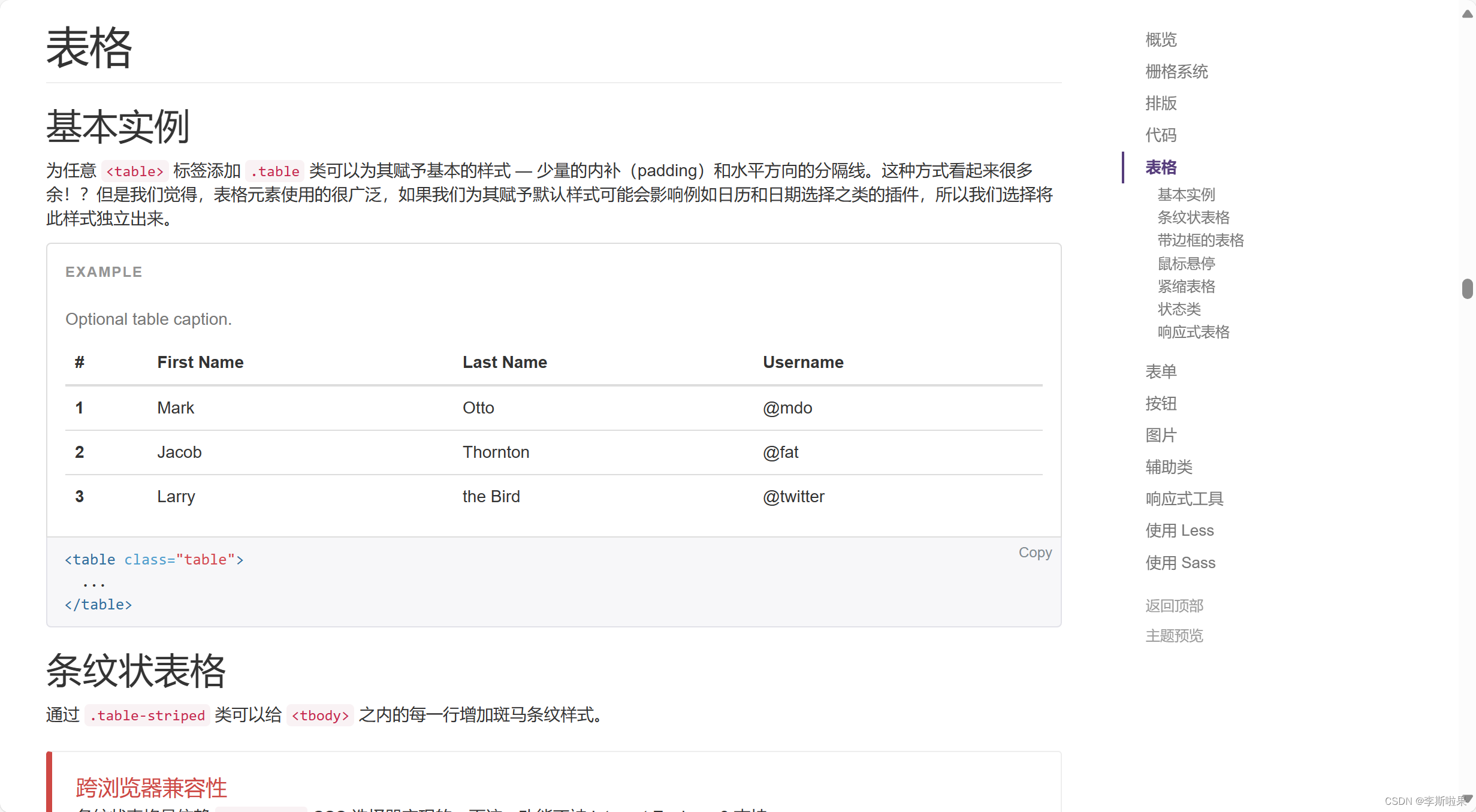
全局CSS样式







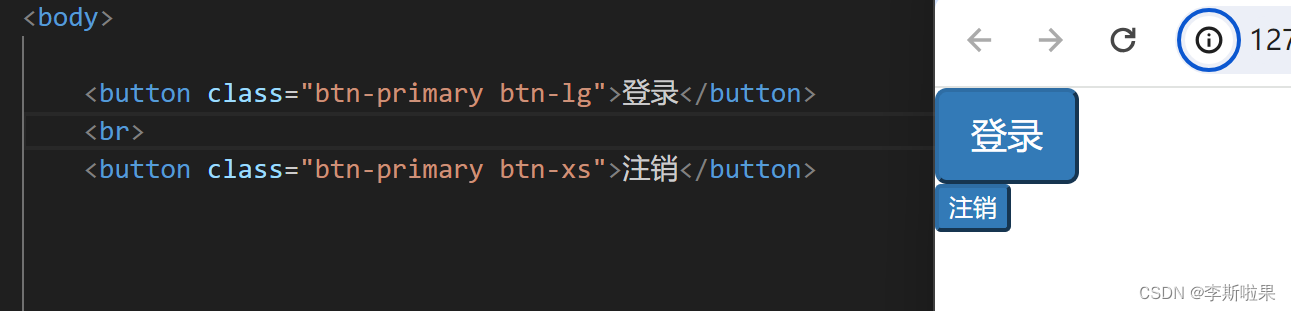
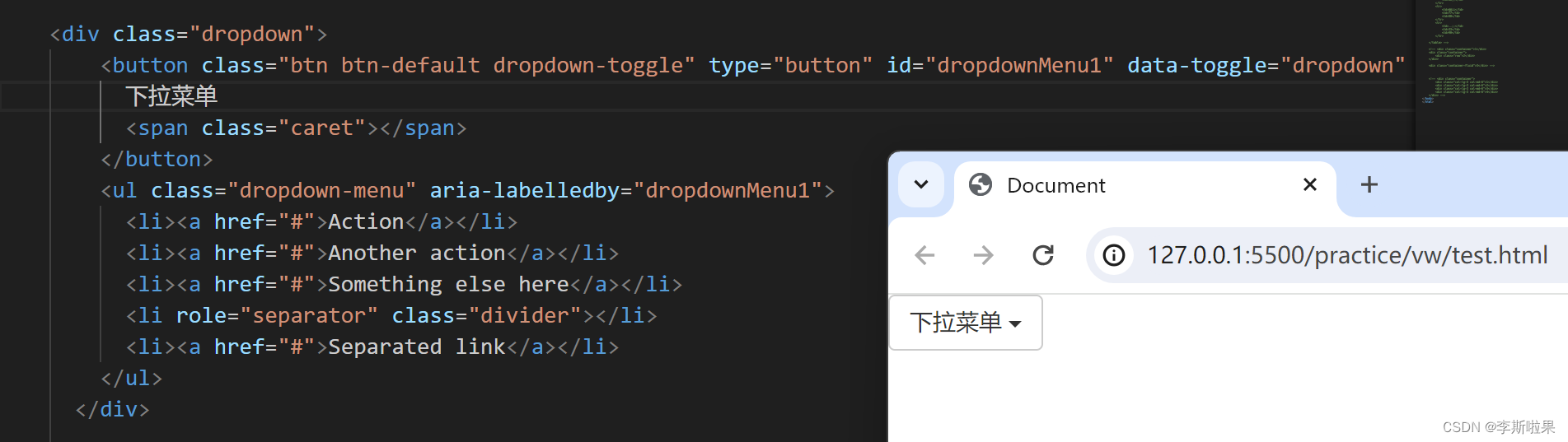
组件
组件:BootStrap提供常见的功能,包含了HTML结构和CSS样式
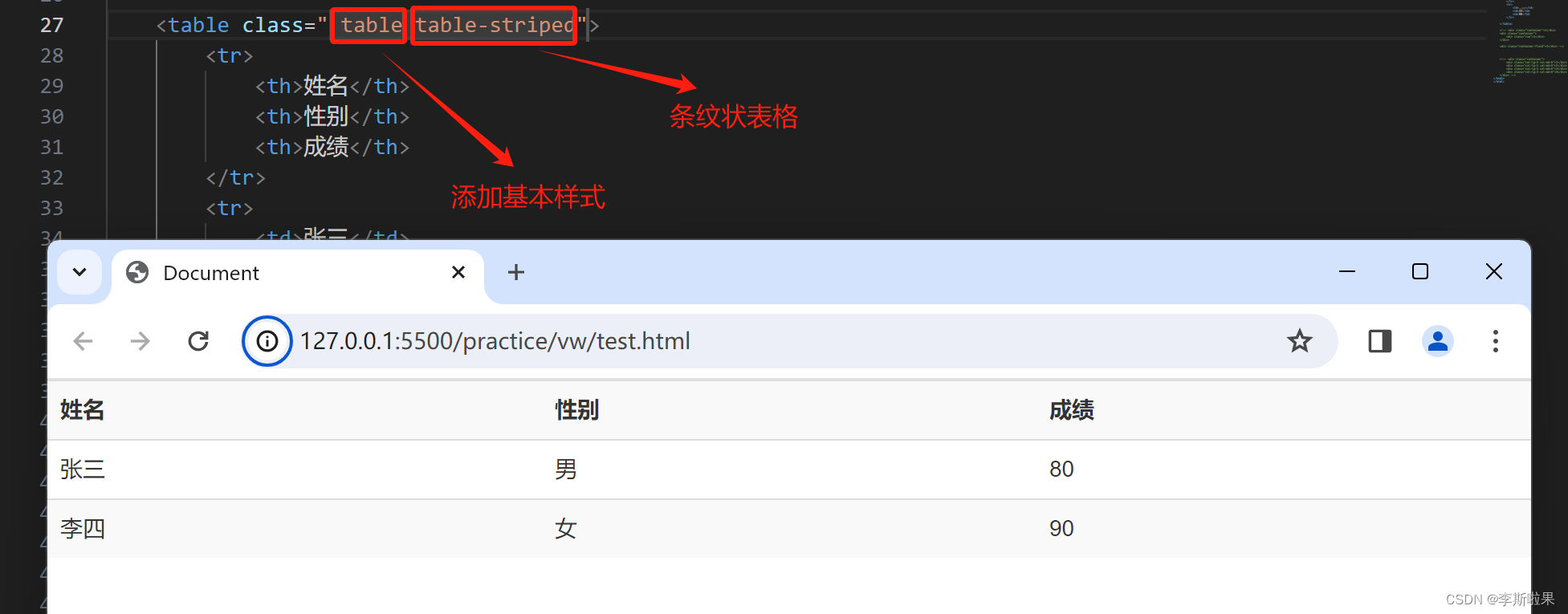
使用方法:
- 引入BootStrap样式
- 复制结构,修改内容


Glyphicons 字体图标
- HTML页面引入BootStrap样式文件
- 空标签调用对应类名

JavaScript插件
使用:
- 引入BootStrap样式
- 引入js文件:jQuery.js+BootStrap.min.js(使用script标签src属性)
总结:
响应式布局场景:
- 一般企业站适合响应式布局
- 电商站适合手机端和PC端分离开发,因为电商站的页面中具有大量元素