首先,我们需要创建两个组件模板template:
<template id="father">
<div>
<h3>我是父组件</h3>
<h3>访问自己的数据:</h3>
<h3>{{ msg }}</h3>
</div>
</template>
<template id="children">
<div>
<h5>我是子组件</h5>
<h5>访问自己的数据:{{ sex }}</h5>
</div>
</template>创建父子关系,使用vue将子组件添加到父组件里面,并且添加一些数据以便展示:
new Vue({
el: '.container',
components: {
'my-father': {//父组件
template: '#father',
data() {
return {
msg: "welcome father!",
name: "I'm a father!",
age: 66,
user: {
id: 1001,
username: 'admin'
},
sex: null
}
},
components: {
'my-children': { //子组件,只能在 my-father中调该组件
template: '#children',
data() {
return {
sex: 'male'
}
}
}
}
}
}
})现在,可以调用父组件了:
<div class="container">
<my-father></my-father>
<my-father></my-father>
<my-father>
<!-- 此处也不能访问到子组件的数据,必须在父组件的template中引用子组件 -->
<!-- <my-children></my-children> -->
</my-father>
<!-- 此处无法调用子组件,子组件必须依赖于父组件进行展示 -->
<!-- <my-children></my-children> -->
</div>问题来了,那么如何调用子组件呢?
<template id="father">
<div>
<h3>我是父组件</h3>
<h3>访问自己的数据:</h3>
<h3>{{ msg }}</h3>
<my-children></my-children><hr>
</div>
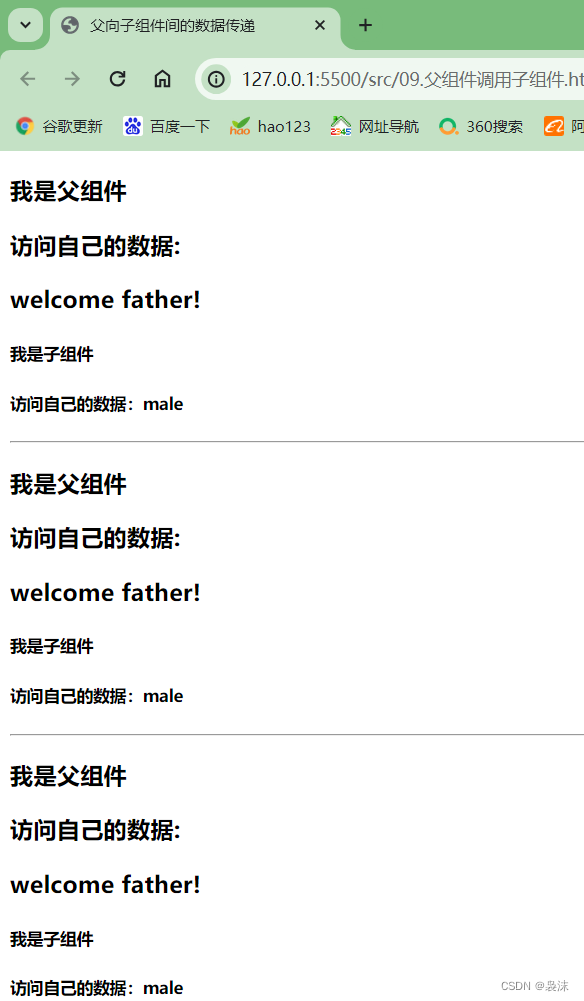
</template>展示结果:

相关文章:
如何使用vue定义组件之——全局or局部
如何使用vue定义组件之——子组件调用父组件数据
如何使用vue定义组件之——父组件调用子组件数据