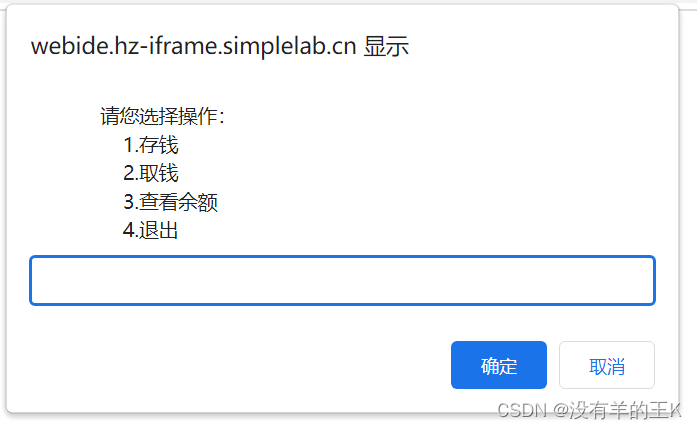
需求:用户可以选择存钱、取钱、查看余额和退出功能。
分析:1循环时反复出现提示框,所以提示框写到循环里面。
2.退出的条件是4,所以是4就会结束循环
3.提前准备一个金额预存储
4取钱为减法操作,存钱为加法操作,查看为直接显示数额。
5输入不同的值,可以用switch来执行不同操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let money = 100;
while (true) {
let re = +prompt(`
请您选择操作:
1.存钱
2.取钱
3.查看余额
4.退出`);
if (re === 4) {
break;
}
switch (re) {
case 1:
let cun = +prompt(`请输入存款金额`);
if (cun >= 0) {
money += cun;
alert('存款成功'); // 添加操作成功提示
} else {
alert('存款金额必须为非负数'); // 更改错误提示
}
break; // 添加break语句
case 2:
let qu = +prompt(`请输入取款金额`);
if (qu >= 0 && qu <= money) { // 确保取款金额不超过余额
money -= qu;
alert('取款成功'); // 添加操作成功提示
} else {
alert('取款金额错误或余额不足'); // 更改错误提示
}
break; // 添加break语句
case 3:
alert(`金额为: ${money}`);
break;
}
}
</script>
</body>
</html>这里的+号将字符串转化成数字类型


break退出整个循环
continue退出本次循环,进入下一次循环。
do while 循环先执行一次再判断循环
在 JavaScript(以及其他许多编程语言中),
do...while循环是一种后测试循环,意味着循环体至少会执行一次,然后才会检查条件以确定是否应继续循环。这与while循环不同,while循环会在每次迭代之前检查条件,因此如果条件从一开始就不满足,循环体可能一次都不会执行。
switch case和if else都是编程中常用的条件判断语句,但它们之间存在一些关键的区别。
- 使用场景:
- switch case通常用于处理具有多个离散值的情况,特别是当这些值是常量或枚举类型时。它通常用于处理算术表达式或字符。
- if else则更加灵活,可以用于各种条件判断,包括范围判断(大于、小于或等于某个范围)。其判断条件可以是逻辑表达式,布尔类型的合法表达式,常量,枚举等。
- 执行效率:
- 当分支较少时,if else语句的执行效率通常比switch case高,因为if else不需要生成跳转表。
- 当分支较多时,switch case的执行效率更高。这是因为switch case确定了选择值之后直接跳转到那个特定的分支,而if else需要遍历所有条件分支直到找到匹配的条件。
- 代码可读性:
- 当分支较多时,使用switch case语句可以使代码结构更清晰,提高代码的可读性。
- 相比之下,if else语句在分支较多时可能会使代码显得较为混乱。
- 空间占用:
- switch case语句会生成一个跳转表来指示实际的case分支的地址,这占用了较多的代码空间。特别是当case常量分布范围很大但实际有效值又比较少时,switch case的空间利用率会变得很低。
- if else则不需要生成跳转表,因此在空间占用上通常优于switch case。
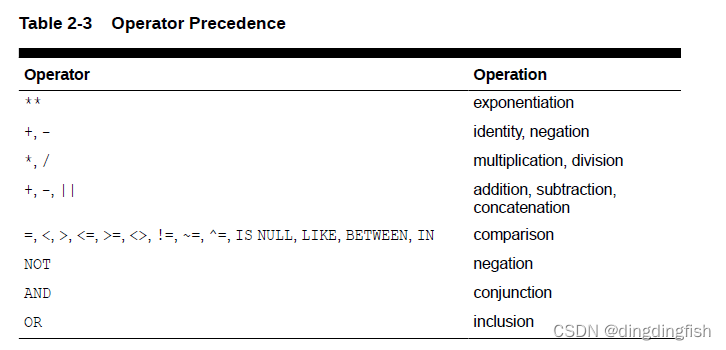
- switch注意全等问题,=== 注意类型的转化
循环for
基本使用:
作用:重复执行代码
1.for 循环语法
for(起始值;终止条件;变量变化量){
循环体
}
for(i=1;i<=5;i++){
document.write('变得有钱')
}首先i=1,进行条件判断,符合条件执行一次。
i++进行自增,然后继续判断条件
直到不符合条件退出循环。
循环练习:
1.利用循环输出1-100岁
2.求1-100所有的偶数
3.页面中打印5个星星
for (var i = 0; i < 100; i++) {
document.write(" " + i);
}
let sum = 0
for (let i = 0; i <= 100; i++) {
if (i % 2 == 0) {
sum += i
}
}
document.write(sum);
for (let a = 1; a <= 5; a++) {
document.write("*");
}for循环最大价值循环数组
遍历:从第一个循环到最后一个
let arr = ['刘德华', '马士兵', '王凡', '李毅', '张博']
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}