目 录
摘 要 I
Abstract II
引 言 1
1 相关技术 3
1.1 Vue框架 3
1.2 数据库MongoDB 3
1.3 Axios请求 3
1.4 H5、CSS3和JavaScript 4
1.5 本章小结 4
2 系统分析 5
2.1 功能需求 5
2.2 用例分析 5
2.3 用户功能 6
2.4本章小结 6
3 基于Vue电影票务服务APP设计 7
3.1 页面设计 7
3.1.1 开场界面 7
3.1.2 登录界面 7
3.1.3 主界面 8
3.2 功能结构 9
3.2.1 数据库设计 10
3.2.2 功能设计 10
3.3 本章小结 12
4 基于Vue电影票务服务APP的实现 13
4.1开发环境 13
4.2 开发规范 13
4.3 核心功能 13
4.3.1 地图定位模块 13
4.3.2 电影列表模块 15
4.3.3 影院列表模块 16
4.3.4 演出功能模块 19
4.3.5 发现功能模块 21
4.3.6 个人中心模块 26
4.4 本章小结 28
5 基于Vue电影票务服务APP测试 29
5.1 测试计划 29
5.2 测试目的 29
5.3 测试用例 29
5.3.1 登录测试 29
5.3.2 城市定位测试 30
5.3.3 影院列表模块测试 30
5.4 压力测试 31
5.5 本章小结 32
结 论 33
致 谢 34
参考文献 35
摘 要
随着当今时代互联网的迅猛发展,手机APP已经成为人们娱乐生活中的重要手段,为人们的生活提供便利。电影,作为人们日常生活娱乐中的
必需品,始终处于人们娱乐的消费浪潮之中,无论是寻找影院还是获取信息,都关系到人们的娱乐需求,本文针对当前存在的这种需求开发了基于Vue的电影票务服务APP。
通过对电影行业的相关知识了解,充分考虑到用户以及影院等不同角度需求的相关因素,整体运用了Vue框架进行项目搭建,通过Axios技术进行网络数据的获取,选择H5和CSS3配合JavaScript进行页面的效果实现,并且引用了Vant-ui和element-ui等组件库,使得用户可视页面效果既舒适又美观。本设计的突出之处在于用户可以通过Map的城市选择功能,有选择的查看某一地区的影院信息及演出信息,方便用户的观影需求,并且在一定程度上降低了影院的运营成本。
本设计采用了Vue框架以及Axios调用网络接口等关键性技术使得项目具有可观赏性好,跨地区性强等特点。此款手机APP产品设计主题突出、明确,整体色彩虽运用单色系列却不显现单调,界面风格整体统一,是一款人们值得拥有的娱乐型观影购票APP。经过具体的编程实现及人员测试,基于Vue的电影票务服务APP的各模块均已实现,并且投入使用,经使用证明,本文所设计的基于Vue的电影票务服务APP具有可观赏性好和运行稳定的特点,能够满足用户以及影院的各方面需求。
关键词:地点定位;创意设计; 获取信息; Vue
Abstract
With the rapid development of the Internet, mobile app has become an important means of entertainment life, providing convenience for people’s life. Film, as the entertainment of people’s daily life. Necessities, always in the wave of people’s entertainment consumption, whether looking for cinemas or obtaining information, are related to people’s entertainment needs. This paper develops a movie ticket service app based on Vue.
Through the understanding of the relevant knowledge of the film industry, taking full account of the relevant factors of the needs of users and cinemas from different perspectives, the Vue framework is used to build the project as a whole, the Axios technology is used to acquire the network data, H5 and CSS3 are selected to cooperate with JavaScript to achieve the effect of the page, and the component libraries such as vant UI and element UI are referenced to make the page effect visible to users The fruit is comfortable and beautiful. The highlight of this design is that users can selectively view theater information and performance information in a certain area through the city selection function of map, which is convenient for users’ viewing needs and reduces the operating cost of the theater to a certain extent.
In this design, the key technologies such as Vue framework and Axios call network interface are used to make the project have the characteristics of good appreciation and strong cross regional. The design theme of this mobile app is prominent and clear. Although the overall color is single color series, it does not appear monotonous, and the interface style is unified as a whole. It is an entertainment type movie viewing and ticket purchasing app that people deserve to own. After specific programming and personnel testing, each module of Vue based movie ticketing service app has been implemented and put into use. It has been proved that the movie ticketing service app designed in this paper has the characteristics of good appreciation and stable operation, and can meet the needs of users and cinemas in all aspects.
Keywords: Location; creative design; Access to Information; Vue
引 言
互联网的发展,不断的改变着人们的生活方式,也时刻影响着人们的娱乐需求。电影是人们娱乐生活消费的必备品,于手机观影和线下观影对比,手机观影总是差些身临其境的感受,那在这种需求之下,开发一款能够获取电影信息和影院的APP变得必不可少。本项目利用Axios获取网络接口,对各个城市各个地区的影院及演出信息进行信息化和可视化管理,从而极大的方便了用户的观影需求[1]。
电影服务行业在当今时代发展迅速,国内资本较为充裕,且外部资本投资电影行业的意愿强烈,这样就对高度依赖资本投入的电影行业形成了良好的发展环境,国内外的电影产业基金的积极参与,对现如今中国的电影事业产生了积极影响[2]。在这种电影迅速发展的浪潮之下,每年每月几乎都会有非常受期待的电影上线,无论是当前热映还是即将上映的电影,甚至是经典电影,都是影迷们的消费对象。
观看电影几乎可以说是当今社会人们娱乐的必须项,中国的第一部电影放映于1896年,为西洋影戏,到如今,中国电影行业发展足有一百余年了[3]。早些年人们看电影的方式是去电影院排队买票,费时耗力,而在互联网发展迅猛的今天,人们已经习惯于网络购票,网络购票大大降低了影院人工管理成本,也为人们提供了便利,本项目致力于方便用户更容易的获得电影和演出的信息,更加贴合如今人们的生活方式。
本项目根据实际需求将项目实现过程按照周期完成,分为系统需求分析,系统概要分析,系统详细设计,编码实现和项目测试几个阶段。本文设计的基于Vue的电影票务服务APP的第1章概括性的介绍了所需要的相关技术[4]。基于Vue的电影票务服务APP使用了当今前端极为火热的框架Vue的脚手架进行项目搭建,使用了Axios技术获取了众多网络接口,登录功能涉及Mongo数据库存储用户信息,以H5和CSS3进行项目页面的设计,辅以JavaScript使得页面更具交互性,同时还应用了众多组件库使得实现页面功能的同时还不缺少美观性。此外,通过在谷歌浏览器安装Postman来测试数据是否能够获取;第2章,通过详细分析基于Vue电影票务服务APP所需要的功能,用例图的方式进行表述,使功能需求看起来更具条理和组织性,并根据需求分析做出模块划分;第3章,介绍了本APP的总体设计和各模块的功能设计;第4章,介绍了代码规范和Axios获取数据接口实现;第5章,进行了项目测试,项目测试是通过手机下载APK后,验证该APP是否满足用户需求以及在不同网速下,该APP是否能够正常运行;结论,总结了本文已经完成的功能,并且提出项目未来拓展和优化的可能性。
本APP根据现如今人们的观影需求,将各个城市各个地区的影院信息及演出信息呈现在用户眼前,方便了人们日常的娱乐活动,用户通过互联网了解电影信息和选择性购票能够很好地推动电影市场的加速发展,从而获得更好的票房成绩。
1 相关技术
基于Vue的电影票务服务APP采用MVVM的设计模式,MVVM模式的全称为Model View View Model,其侧重于事件驱动的UI平台的开发,即View的变化可以自动更新到ViewModel[5]。以Vue作为开发工具并完成项目的开发工作,使用Axios技术获取网络电影信息和演出信息接口,使用Mongo数据库存储用户登录信息和验证码模拟发送,整体页面均采用H5+CSS3进行搭建并使用JavaScript进行页面的交互[6]。
1.1 Vue框架
这就不同于其他重量级的前端开发框架,Vue框架是用于构建接口的渐进式的JS框架。Vue框架的设计方面主要关注的点是从下到上逐渐发展,这就和其他的重量级前端开发框架不同,Vue核心库是只关注于视图层所以叫渐进式的JS框架。它拥有这操作简便和更加易于新手学习等特点,现有的库或已经写好的其他项目可以使用Vue框架进行集成,所以它并不影响之前所开发的代码。通过后端给的API接口去响应性的数据绑定和复合视图组件也可以使用Vue框架来实现,并使用Vue生态系统支持的单个文件组件和库,可以驱动开发和复杂的单页应用程序,即Vue可以自动响应数据中的更改,数据将会更改,视图的内容将会随着用户在代码中绑定的部分代码改变而随之发生变化。而这种绑定关系,就是以input 标签的v-model属性来声明的,因此Vue也被称为声明式渲染的模版引擎。
1.2 数据库MongoDB
这是一种介于关系型数据库和非关系型数据库之间的产品,属于文档类型。Mongo数据库支持非常松散的数据结构,类似于JSON格式,因此可以存储更复杂的数据类型。Mongo数据库的主要特点是支持它的查询语言非常强大,该语言与面向对象的查询语言类似,在这种查询语言的支持下,Mongo几乎可以完成与关系数据库相似的大部分功能,具有模式自由、支持动态查询、支持完全索引、网络访问等优点。
1.3 Axios请求
这是一种基于Promise的Http客户端,可以在浏览器和node.js中使用,
Axios非常适合前后端的数据交互,对于Vue框架而言,请求数据的方式还有一种vue-resource,但是vue-resource这种请求数据的方式已经不再更新了,且只支持浏览器端使用,而Axios可在浏览器和Node端都可以使用,这算是Vue开发者目前所能使用的最好的第三方工具。与此之外,Axios还具有支持Promise、能拦截请求和响应请求、能转换请求和响应数据、自动转换JSON格式等优点。
1.4 H5、CSS3和JavaScript
这三种是在现如今的前端Web开发工作中必不可缺的三大开发技术,三者搭配完成前端页面的渲染与交互。H5不是一种新的语言,而是一次HTML的重大修改,HTML(超文本标记语言)是用于在Internet上显示Web页面的主要标记语言。网页由HTML组成,用于通过Web浏览器显示文本,图像或其他资源[7]。
CSS3是CSS技术的升级版本,CSS(层叠样式表)是描述标记语言页面格式的标准,前端开发人员通过HTML和CSS可以搭建起固定页面,通过绑定id或者class类名,开发人员能够分离内容和可视元素,之后通过CSS改变页面的样式,从而达到美化页面的效果[8]。
JavaScript(JS)是一种具有函数优先的轻量级,解释型的,即时编译型的高级编程语言,其作为开发Web页面的脚本语言而出名[9]。JavaScript常作为在HTML嵌入动态文本,读写HTML元素并做出页面交互,且可用于在数据被提交到服务器之前验证数据[10]。
1.5 本章小结
以上介绍的就是基于Vue电影服务票务APP的相关技术,开发框架是前端目前最为火热的框架Vue,本项目的登陆功能以Mongo数据库进行模拟演示,使用H5、CSS3和JavaScript进行页面总体交互,使得页面更具美观性。通过Axios进行调取网络接口和返回数据,除此之外还在Vue中加入了地图可视化Map,该功能可以让用户进行按城市和按地区查询,查询到的数据再以页面的样式呈现在用户眼前[11]。
2 系统分析
2.1 功能需求
本设计是针对当今人群观影需求设计的APP,我国近年来电影行业发展迅速,人们将看电影看做日常生活娱乐的一部分,通过对人们观影需求的调研与观察,深入剖析了人们观影的特点,最终将本项目划分为众多功能模块,每个模块都为观影人群提供不一样的服务与功能,在确保用户财产安全的情况下,最大程度的满足用户[12]。
用户打开APP,首先要进行登录,登录默认注册,通过调取Mongo数据库返回一个6位验证码,同时在登录模块进行众多正则化判断,如果用户所输入的手机号码和验证码不符合要求则不许登录。
用户登录成功后,进入首页,首页展示的是电影列表模块,同级展示影院列表模块,定位模块,演出列表模块,发现列表模块以及个人中心模块。基于Vue电影票务服务APP需要向用户展示当前热映的电影,即将上映的电影和经典电影,这些功能设计都在电影列表模块。影院模块向用户提供各个地区的影院信息,方便用户进行购票,购买商品等操作,这一部分的功能需要定位模块的支持,定位模块能让用户按照需求去查找对应城市的相关地区的影院[13]。演出列表模块需要展示各个城市的明星演出及会馆演出的信息,该功能同样需要定位模块支持。发现列表模块向用户提供时下的最新新闻,电影预告片以及电影榜单,方便用户获得需要的电影资讯。
个人中心模块方便用户对自己的信息进行管理,包括订单信息,优惠券信息,折扣卡信息等。用户进入模块可操作每个模块特有的功能,每种功能都能展现设计部分的不一样类别与技术性的关联。
2.2 用例分析
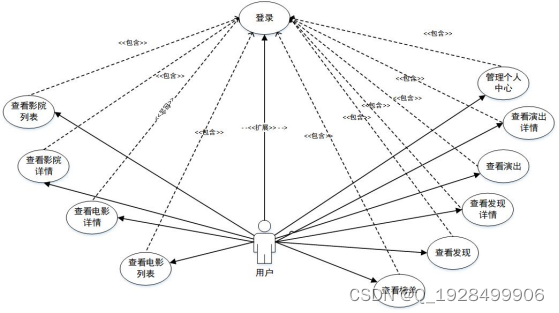
基于Vue电影票务服务APP展现给用户的功能有查看电影列表,查看电影详情,查看影院列表,查看影院详情,查看发现页,查看发现详情,查看演出页,查看演出详情,查看榜单,管理个人中心等操作功能[14]。
在这个功能体系中,用户所需要操作的功能模块均包含在登录模块中,用户只有登录后才能对其他的功能模块进行操作。
用户功能用例图如下图2.1所示。

图2.1基于Vue电影票务服务APP用户功能用例图
2.3 用户功能
用户在登录进入APP后,APP向用户展示电影模块、影院模块、定位模块、发现模块、演出模块、个人中心模块,点击对应模块链接进入对应模块界面,电影模块展示当前热映、即将上映和经典电影,点击对应的电影进入对应的电影详情页,电影详情页展示电影的剧照、导演、演员和影评。影院模块展示定位城市所有影院,在影院列表页可进行按需查找,点击可进入影院详情。演出模块展示明星板块和定位城市所有演出信息[15]。发现模块展示新闻板块,预告片板块,排行榜版块和影评版块。个人中心模块展示电影订单,商品订单,折扣卡,优惠券,钱包等功能,且可在个人中心实现退出登录功能。
2.4本章小结
本章主要介绍的是基于Vue电影票务服务APP的需求分析,主要包括功能需求和用例分析。用户成功登录打开APP进入主页面后,可以对APP进行操作,通过点击相应功能入口进入相应功能模块,每个模块内都有其相应的功能,且相互连接,这样对功能点的模块化设计在不影响APP正常使用的同时提高了程序的运行效率。
3 基于Vue电影票务服务APP设计
3.1 页面设计
由于本项目是手机移动端的APP,为了给用户一个良好的体验,就需要进行美观的页面设计,页面设计包括开场界面设计,登录界面设计和主界面的设计[16]。
3.1.1 开场界面
用户启动APP时首先映入眼帘是一个开场页面,该页面需要展示APP名称,宣传标语和一些原画,所以设计了一个开场页面的图片,设计原型图和效果图如图3.1所示。

图3.1 基于Vue电影票务服务APP开场原型图和效果图
3.1.2 登录界面
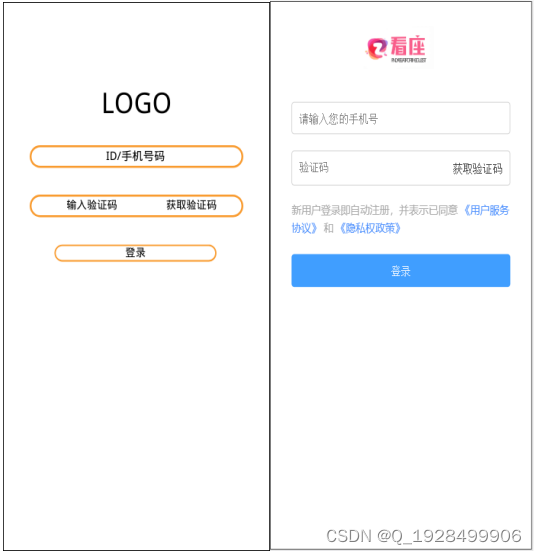
本项目是移动端APP,用户想要使用功能需要登录,那就需要设计一个登录的页面,登录页面由Logo图和功能结构组成,设计原型图和效果图如图3.2所示。

图3.2 基于Vue电影票务服务登录原型图和效果图
3.1.3 主界面
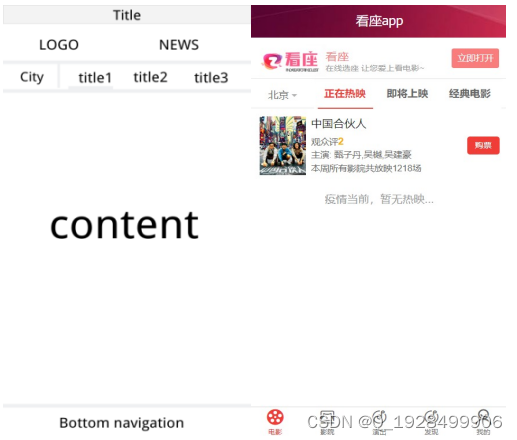
用户登录APP后,需要给用户一个直观的展示页面(首页),在首页需要展示Logo图,宣传标语以及首页功能的结构,首页功能包括一个Tab标签栏,标签栏内展示首页的功能板块,且底部需要一个索引栏,索引栏展示跳转其他功能模块的链接,主界面尽可能的做到简洁美观,在不影响用户体验的同时又能方便用户直观的看出APP的功能设计。设计的原型图和效果图如图3.3所示。

图3.3 基于Vue电影票务服务主页面原型图
3.2 功能结构
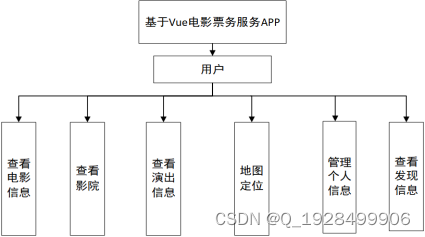
在基于Vue电影票务服务APP中,依据Axios获取的网络接口数据类别进行功能模块的划分。用户登录APP后,可操作的模块功能大体分为查看电影信息,查看影院,查看演出信息,使用地图定位,查看发现信息以
及管理用户个人信息,设计总体功能组织结构如图3.4所示。

图3.4 基于Vue电影票务服务APP总体功能组织结构图
3.2.1 数据库设计
基于Vue电影票务服务APP实现模块功能的数据是由网络接口获取而来的,但是登录模块的功能需要数据库支持,于是进行了登录模块数据库的搭建,登陆功能的数据库中有登陆信息表,表中包含手机号类型,验证码类型,登陆时间,最后登录的时间四个字段[17]。此表无外键。具体信息如表3.1所示。
表3.1 登录信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
ObjectId INT(11) NOTNULL PRIMARY 手机号
PhoneCode INT(11) NOTNULL UNIQUE 验证码
RegTime VARCHAR(45) NOTNULL 登录时间
LastTime VARCHAR(45) NOTNULL 最后登录时间
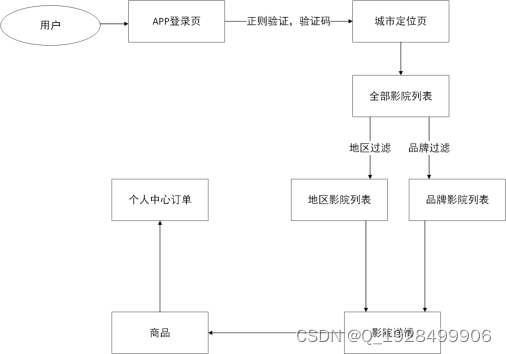
3.2.2 功能设计
用户点击想要获取某城市影院信息,首先在city页面内查询城市,点击进入城市后会显示对应的城市的热映电影,并且默认显示当前城市的所有影院,用户通过按需查询后返回相应的影院列表,点击影院列表页可进入影院详情页,影院详情页展示当前商品(电影或其他商品)点击购买后添加到个人中心订单页[18]。此部分功能如图3.5所示。

图3.5 影院模块详解图
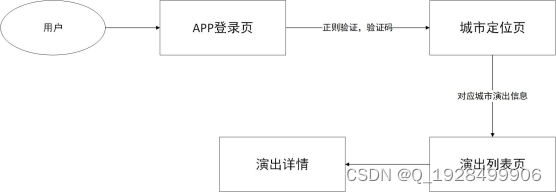
用户点击演出模块链接,路由跳转到演出页,演出页面获取某城市某明星演出或者博物馆等演出的信息,在定位该城市后,会返回演出信息,演出信息显示在该演出的详情页。演出模块功能如图3.6所示。

图3.6 演出模块详解图
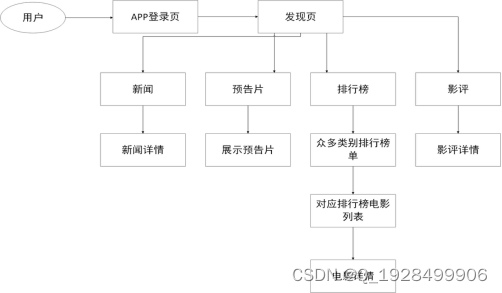
用户点击发现模块链接,路由跳转到发现页面,发现页可以获取到国内外目前电影的新闻、预告片、排行榜、影评。新闻板块展示国内外电影行业的信息,比如某影片的放映信息。预告片版块展示当前即将上映的电影的预告,点击后会播放一段预告片。排行榜版块展示各电影分类排行榜,点击进入对应排行榜后,会显示对应类别的影片排行,点击影片后可进入该影片详情。影评版块展示网友对于某部电影的评论,用户可根据评论选择合适的影片观看,点击对应影评进入对应影评详情。此部分功能如图3.7所示。

图3.7发现模块详解图
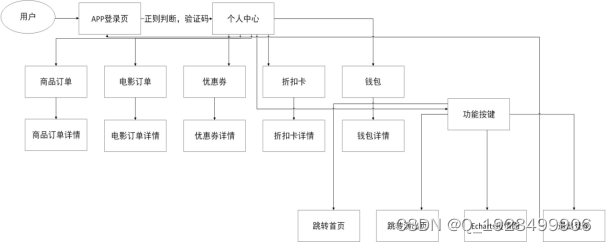
用户点击个人中心模块链接后,路由跳转到个人中心页面,个人中心页面展示的功能有电影订单,点击电影订单可进入电影订单详情页。商品订单,点击商品订单进入商品订单详情。折扣卡,点击折扣卡进入折扣卡的详情页。优惠券,点击优惠券可进入优惠券的详情。钱包,点击钱包可观测账户余额。在右上角的功能版块里,包含有跳转首页,跳转演出页,疫情现状,退出登录等功能,点击疫情现状可跳转疫情Echarts图表,点击退出登录后,清除数据并返回登录页。

图3.8 个人中心模块详解图
3.3 本章小结
本章主要介绍的是基于Vue电影票务服务APP的功能设计,主要内容包括页面设计,登录数据库设计和功能设计,项目的功能都需要用户在登录后才能进行操作,通过运用功能详解图使得项目功能设计看起来更加直观,简单明了,方便用户对本项目有进一步的认知。
4 基于Vue电影票务服务APP的实现
4.1开发环境
服务器端软件要求:数据库服务器MongoDB,Web服务器,Node.js8或以上版本;客户端软件的要求:操作系统为Windows 7以上;浏览器为Internet Explorer 6.0及以上[19];开发工具为Visual Studio Code[20]。
4.2 开发规范
开发规范的目的是为了提高工作效率,能够输出高质量的文档。首先是命名规范,Vue文件的命名最好是小写且语义化,这样是方便出现报错时候能够直接找到报错的文件,命名最好为驼峰命名法,定义常量最好用大写,通过Axios请求数据的methods方法最好是以data结尾,因为通过网络获取的数据均输出res.data,全局引用的文件应从index.js导出在入口文件main.js导入,多个特性的元素应该分多行撰写,每个特性一行[21]。元素特性的顺序方面,原生属性放在前面,指令放在后面。最重要的是代码注释,在一个项目的后期维护中,代码注释尤其重要,因此要为每个复用组件创建组件的描述,并为组件的每个方法创建方法描述,注释是一行,而不是与代码相同的行,如果模块只有一个输出值,请使用导出默认值。如果模块中有多个输出值,则不使用导出默认值,导出默认值不应与常规导出一起使用。如果模块默认输出一个函数,则函数名的初始名称应以小写字母书写。v-for必须添加一个键属性(钥匙),钥匙只在整个循环中使用。v-for和v-if用于避免同时在一个元素中使用,以提高性能[22]。
在调试代码之后,调试输出的console.log()一定要及时删除,不然在打包上线的时候会报错,从而影响代码运行,在页面交互之上,如果是能够用CSS能够解决的问题不要用JS解决,代码要适当优化简写,避免冗余,这样能够提高系统性能。
4.3 核心功能
4.3.1 地图定位模块
用户登录APP之后,可以通过地图定位查询全国所有城市所有地区的数据,将最近访问的城市信息以及热门城市信息进行系统的展示,同时该页面以字母图标划分展示全国所有城市,点击相应的字母就可以跳转相应字母开头的城市[23]。如图4.1的所示。

图4.1 地图定位界面
城市定位模块的主要功能就是进行城市定位,方便用户进行各城市演出及影院信息的筛选,其核心代码如下。
const location = {
initMap(id){
let mapObj = new AMap.Map(id)
let promise1 = new Promise(function(reslove,reject){
mapObj.plugin([“AMap.CitySearch”], function() {
//实例化城市查询类
var citysearch = new AMap.CitySearch();
//自动获取用户IP,返回当前城市
citysearch.getLocalCity();
AMap.event.addListener(citysearch, “complete”, function(result){
if(result && result.city && result.bounds) {
var cityinfo = result.city
reslove({name:cityinfo})
}
});
AMap.event.addListener(citysearch, “error”, function(result){reject(result.info);});
});
})
return promise1
}
}
4.3.2 电影列表模块
在用户登录到APP之后可以选择电影列表模块,该模块内展示正在热映电影板块、即将上映电影板块和经典电影板块,功能如图4.2所示。

图4.2 电影列表版块功能图
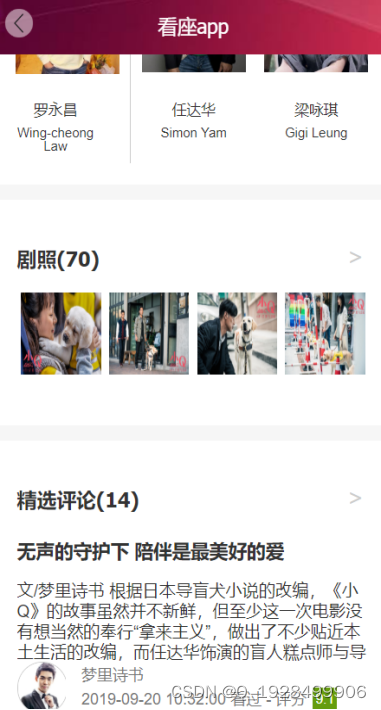
电影列表模块内的所有功能版块均可跳转对应电影详情页,功能如图4.3所示。

图4.3 电影详情版块功能图
4.3.3 影院列表模块
在用户登录到APP之后,点击影院链接可使用影院功能模块,在影院功能列表页可根据城市id查询到某城市内所有的影院,并将查询到的影院以列表方式展示,功能如图4.4所示。

图4.4 影院列表界面
影院功能列表页有按需查找功能,用户可以按城区和品牌进行查找,功能如图4.5所示。

图4.5 按需查找界面
影院列表模块的核心功能是用户可以进行按需查找,用户可根据区域和品牌进行影院的查询,查询到的影院重新渲染到页面中,其核心代码如下所示。
getregion() {
this.cityId = localStorage.cityId;
Axios({
url:
/myapi/ajax/filterCinemas?ci= +
this.cityId +
&optimus_uuid=44454B40020711EA918795B2EA2BD1267BBABE025C5A42F5A426AC05A883E9AE&optimus_risk_level=71&optimus_code=10,
methods: “get”
}).then(res => {
// console.log(res.data.district.subItems);
this.region = res.data.district.subItems;
this.brand = res.data.brand.subItems;
// console.log(this.region)
// 获取地区
let getcity = { text: “”, value: “”, countryId: “” };
for (var i = 0; i < this.region.length; i++) {
getcity.text = this.region[i].name;
getcity.value = i + 1;
getcity.countryId = this.region[i].id;
this.option1.push(getcity);
getcity = {};
}
let b = this.option1;
this.option1.splice(0, 2, {
text: b[0].text,
value: b[0].value,
countryId: b[1].countryId
});
4.3.4 演出功能模块
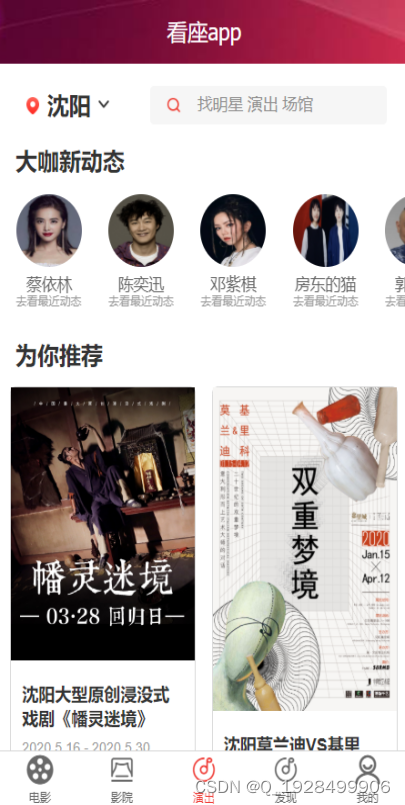
在用户登录到APP之后可以选择演出功能模块,演出功能模块与城市定位相关联,点击相应城市即可展示相应城市的演出模块界面,该模块分为搜索栏,明星大咖和为你推荐三个功能板块,明星大咖功能板块以swiper轮播图进行展示,左右滑动可展示更多明星头像,点击明星头像即可进入相应明星的详情页,详情页展示明星的演出信息和热火的MV,为你推荐则是以瀑布流进行展示,为你推荐展示各大演出场馆的演出信息,此部分功能如图4.6所示。

图4.6 演出界面
用户点击搜索进入搜索界面,在输入框内输入想要查询的明星,点击搜索即可在下面返回明星信息,点击搜索到的明星信息即可跳转到相应明星的详情页,此部分功能如图4.7所示。

图4.7 搜索明星界面
演出界面的搜索功能实现了对明星信息的一个按需查询,通过Axios请求数据后,返回的数据可以渲染此界面,其核心功能代码如下。
getunder() {
Axios({
url:
/show/maoyansh/myshow/ajax/celebrityVideo/query?ipId= +
this.ipid +
&sellChannel=13&cityId= +
this.cityId +
&lng=0&lat=0,
method: “get”
}).then(result => {
// console.log(result.data.data, 99999);
this.actorunder = result.data.data;
if(!this.actorunder.length){
this.noshow = true
}
});
}
}
4.3.5 发现功能模块
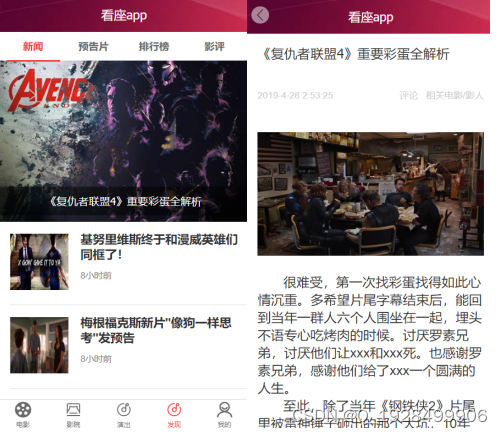
用户登录APP后可以选择点击发现功能链接进入发现功能模块,该模块具有四个板块,分别为新闻板块,预告片板块,排行版块和影评版块,新闻板块展示当前电影行业一手新闻,点击进入对应新闻详情,功能如图4.8所示。

图4.8 发现界面新闻板块
这部分的功能是展示当前电影行业一手新闻,点击之后进入新闻版块的详情。该部分核心功能代码如下。
getnewslist() {
this.pageIdex += 1;
Axios({
url:
/shiguang/Service/callback.mi/News/NewsList.api?t=202043015372178630&pageIndex= +
this.pageIdex,
methods: “get”
}).then(res => {
this.newslist = this.newslist.concat(res.data.newsList);
});
},
addnewslist() {
this.getnewslist();
},
finddetail(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …: `/find/movie/{id}`
});
}
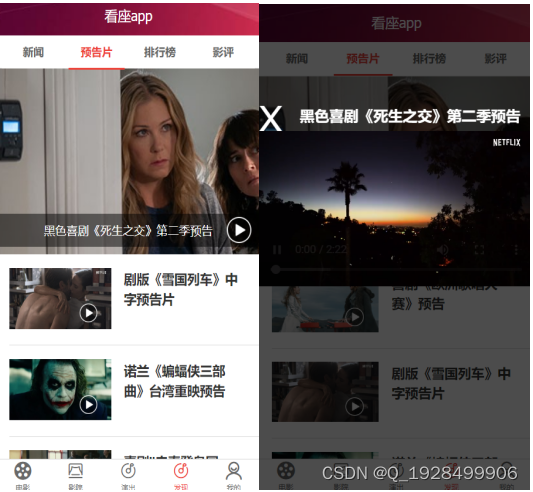
发现功能模块内有预告片板块,该版块的功能是展示电影的预告片,点击预告片可进行播放,该部分功能如图4.9所示。

图4.9 发现界面预告片板块
这部分的功能是用户可以点击播放相应的预告片,该部分核心代码如下。
gettrailerlist() {
this.pageIdex += 1;
Axios({
url:
/findtrailer/discovery/trailerList.api?t=20205214262824023¶m= +
this.pageIdex,
methods: “get”
}).then(res => {
// console.log(res.data.data.trailers);
this.trailerlist = res.data.data.trailers;
});
},
showtrailer(url,name){
this.show = true;
this.URL = url;
this.Name = name;
},
shut(){
this.show = false;
}
发现功能模块内有排行榜板块,该版块的功能是展示众多电影排行榜,用户可以点击排行榜查看各大电影类别排行,点击进入对应类别排行榜,该部分如图4.10所示。

图4.10 发现界面排行榜板块
这部分的功能是用户可以点击相应类别排行,该功能展示相应的排行电影列表,在排行列表中点击电影后,会跳转相应电影的详情页,详情页展示电影的具体信息。其功能核心代码如下。
methods: {
gettoplist() {
this.pageI += 1;
Axios({
url:
/shiguang/Service/callback.mi/TopList/TopListOfAll.api?t=2020521839558306&pageIndex= +
this.pageI,
methods: “get”
}).then(res => {
// console.log(res.data);
this.toplist = this.toplist.concat(res.data.topLists);
});
},
addlist(){
this.gettoplist()
},
finddetail(id,type){
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …`/find/toplist/{id}/KaTeX parse error: Expected 'EOF', got '}' at position 15: {type}` }̲); } 其中详情页可…router.push({
path: /movie/${id}
});
},
goback() {
this.$router.go(-1);
}
发现功能模块内有影评板块,该版块的功能是展示影迷们对电影的评论以及评分,用户点击影评版块后,将当前最新的影评信息置顶,依次向下按时间倒序排列,通过评分,用户可以直观的看出某部电影的众多影迷的好感度,从而能够对一部电影进行简单的好坏判断,点击相应影评后,可进入相应影评的详情页,详情页展示影迷的完整影评,用户可根据完整的影评,对一部电影有更深的了解,影评详情页面可点击跳转至电影详情,此部分功能如图4.11所示。

图4.11 发现界面影评板块
4.3.6 个人中心模块
用户登录APP后可选择进入个人中心模块,个人中心展示用户订单、优惠券、折扣卡、钱包等功能,点击右上角按钮可选择跳转其他功能模块及对应界面,本界面还可跳转当前全国疫情Echarts图表,该图表展示当前全国疫情累计确诊人数,此部分功能该如图4.12所示。

图4.12 个人中心界面和Echarts全国疫情图
用户进入个人中心界面后,点击疫情现状可进入全国疫情Echarts图表,该图表展示全国疫情图,此部分核心代码如下。
export default {
name: ‘HelloWorld’,
components:{
Head
},
mounted () {
this.getData()
this.mycharts = echarts.init(this.KaTeX parse error: Expected 'EOF', got '}' at position 70: …tion(option) }̲, methods: { …router.go(-1);
}
}
}
4.4 本章小结
本章详细介绍了基于Vue电影服务票务APP的几个核心功能的界面实现和代码实现,包括拓展功能Echarts图在内的所有功能均从现实出发。根据界面截图介绍了功能的使用方法,通过代码的截图详细的介绍了功能如何实现以及部分方法的使用,截止于此,对于整个项目的实现已经基本完备,接下来需要进行测试的操作。
5 基于Vue电影票务服务APP测试
5.1 测试计划
本次的测试主要是通过对Vue框架,H5、CSS3的前端界面,以及Axios获取接口的数据稳定性进行相关的测试,对基于Vue电影票务服务APP进行检查[24]。
5.2 测试目的
为了增加用户的体验感,在使用之前都要对软件进行测试,以便达到更好的体验性,也是防止了软件在使用过程中出现不必要的问题,由此对项目进行漏洞检测,能够提高实用性。
5.3 测试用例
为了保证测试的准确性,选取了最具代表性的几个模块进行用例测试,选取了登录模块进行登录测试,选取城市定位模块进行定位测试,选取影院列表模块进行按需查找测试。
5.3.1 登录测试
对于登录测试的计划分为两个阶段,一是输入正确的手机号与验证码后,进行的行为操作,测试通过该手机号是否能进入首页;二是输入不正确的手机号或验证码进行的行为操作,测试通过该手机号是否能实现成功登录,进入首页。登录测试用例如表5.1所示。
表5.1 登录测试用例表
用例编号 操作 输入数据 预期结果 实际结果
5.1-1 输入准确无误的手机号格式 11位数字手机号 成功发送验证码 成功发送验证码
5.1-2 输入错误手机号格式 输入任意格式 Tip提示,请输入正确手机号 Tip提示,请输入正确手机号
5.1-3 输入正确手机号和验证码 11位手机号和数据库返回的6位正确验证码 登录成功 登录成功,进入首页
5.1-4 输入不正确的手机号或者验证码 错误手机号或者错误验证码 登录失败,Tip提示手机号或验证码有误 登录失败,Tip提示手机号或验证码有误
测试结果是登录功能成立,如果用户输入的信息准确无误,便可以从数据库返回一个6位验证码,用户输入验证码后就可以成功登录。相反的,如果有一条输入内容不符合规范,则会提示信息输入有误,不许登录。
5.3.2 城市定位测试
城市定位测试进行了当前定位城市的测试和返回目的城市数据的测试,测试计划是点击定位模块,观察是否定位当前所在城市以及点击对应城市是否能够将对应城市数据展示。城市定位测试用例如表5.2所示。
表5.2 城市定位测试用例表
用例编号 操作 预期结果 实际结果
5.2-1 点击城市定位是否置顶展示当前定位城市 置顶展示当前定位城市 置顶展示当前定位城市
5.2-2 点击对应城市是否获取对应城市 将对应城市数据返还 成功获取对应城市数据
测试结果是城市定位模块能够实现所需定位功能,当用户点击定位模块,默认为当前定位城市,点击其他城市名,跳转至相应的城市,并将数据返回。
5.3.3 影院列表模块测试
影院列表测试进行对当前定位城市影院的数据展示,测试计划是进入影院列表默认展示当前城市所有影院,按照地区查询返回对应地区影院,按照品牌查询返回对应品牌影院,按照区和品牌查找返回对应影院。影院列表模块测试用例如表5.3所示。
表5.3 影院列表模块测试用例表
用例编号 操作 预期结果 实际结果
5.3-1 点击进入影院列表页 展示当前定位城市所有影院 成功展示当前定位城市所有影院
5.3-2 点击按区名查找 展示对应地区的所有影院 成功展示对应地区的所有影院
5.3-3 点击按品牌查找 展示对应品牌的所有影院 成功展示对应品牌的所有影院
5.3-4 点击按区名查找后,点击按品牌查找 展示对应地区该品牌的所有影院 成功展示对应地区该品牌的所有影院
测试的结果是,在刚进入影院列表页时,影院列表页默认展示当前定位城市所有的影院,按照需求查找后,则返回所需地区的影院和所需品牌的影院。
5.4 压力测试
压力测试是为了测试基于Vue电影票务服务APP的瓶颈以及最大使用极限,模拟一定数量的用户的并发访问,测试基于Vue电影票务服务APP是否满足实际应用。
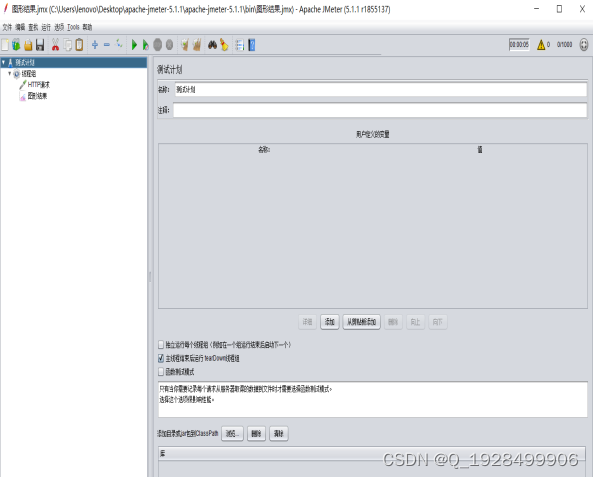
首先进行测试软件的下载以及安装,选择Apache-JMeter5.1.1的版本进行安装,语言种类为中文。如图5.1所示。

图5.1 压力测试软件首页
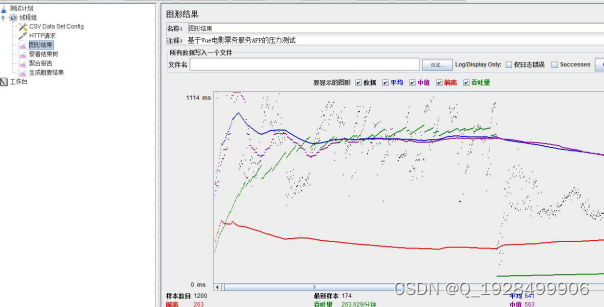
基于Vue电影票务服务APP使用了Apache JMeter进行压力测试,添加一个线程组,并且把线程数设置为1200,含义为模拟出来1200个用户在同时使用本APP,最终显示出样本数目为1200,中值为563,平均值为641,最新样本为174ms,偏离值为263,吞吐量为253.629/分钟,测试结果比较稳定。最终压力测试结果如图5.2所示。

图5.2 基于Vue电影票务服务APP压力测试
5.5 本章小结
进行相关功能的测试及其稳定性的系统功能,提高使用的可行性,增强测试效果,将各种功能模块进行划分,提高整个系统的稳定性,此章节概括性的进行了APP的功能测试[25]。
结 论
在本次的毕业设计经历中,本人将自己大学生涯所学以及实习所学的前端知识,全部应用到了毕业设计之中,并且通过自己不断的摸索,添加了少许新功能。随着毕业设计作品的完成,本人也明显感觉到自己在这方面的进步,每完成一个功能都会理解到底是哪里知识没有掌握好,在做毕业设计中,本人不止对代码熟悉了许多,多Mongo数据库的操作也更加熟练,在设计中遇到的难题,通过网络查找和自己的不断尝试都能够慢慢解决,这种逐步提升自己能力的感觉,真的是有一种说不出来的成就感。
做的功能越多,就代表遇到的麻烦也就越多,在本次毕业设计当中自己所写的程序频繁报错,有很多报错都是在设计之前没有接触过的。所以在看到这些错误提示的时候,都觉得这是对自我的一种挑战,慢慢的讲这些错误解决掉,代码页面越来越清晰,待会觉得对得起这么长时间的付出。只有自己认真的做过,才能够懂的这其中的辛苦和快乐,这种披荆斩棘的精神,也将会是本人今后工作的宝贵财富。
毕业设计不仅是对大学生涯所学知识的一种检验,也是自己足以踏足社会的第一步,这一步考验的是你在大学中究竟学到了什么,能熟悉运用的又能有多少,了解又不太掌握的又有多少,这是对自己能力的检验。所以在毕业设计之中,本人深刻了解到自己掌握的知识有多么微弱,计算机语言有多么庞大,这也督促自己在未来工作中,必须要不断地更新自己,增强自己,只有不断学习,才能不断进步。
致 谢
此次毕业设计课题基于Vue电影票务服务APP的开发工作是在各位毕业设计指导老师的细心指导下完成的,各位老师科学的教学方法以及严谨的工作态度给予本人极大的鼓励。在作品完成的过程中遇到了一些设计上的瓶颈和难以解决的问题时,指导教师对本人进行了不懈的指导与帮助,指导本人完成技术上的不足和相关材料的整合,让本人能及时的按照规定进度完成了毕业设计作品。
衷心感谢智能工程学院每位任课老师在学习中对本人的不懈帮助,不仅仅提高了自我的理论知识和动手能力,也提高了自身的素质修养,为以后踏足社会打下了坚实基础。
衷心感谢本人的指导教师李朋老师和王凤伟老师,感谢他们在繁忙工作中对本人的论文提供的宝贵意见,并在需要帮助时给予本人宝贵的处理问题的经验和方法。
最后再次真挚的感谢智能工程学院全体教师的帮助和鼓励。
参考文献
[1] Readings in Information Visualization : Using Vision to Think, Stuart Card, Jock Mackinlay, & Ben Shneiderman, Morgan Kaufmann, 1999
[2] 张春柏.影视翻译初探[J].中国翻译.1998,02
[3] 江帆,关于中国电影诞生问题的补正[J]. 北京电影学院学报. 2008,05
[4] 麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析[J].信息与电脑(理论版),2017.07:53
[5] 刘立.MVVM模式分析与应用[J].微型电脑应用,2012,28(12) :57-60
[6] 吕英华.渐进式JavaScript框架Vue.js的全家桶应用[J].电子技术与软件工程,2019.22:39-40
[7] 解颐,方红亮,曲珍,余涵,王学昌.基于HTML5脚本的旅游软件开发[J].电脑编程技巧与维护. 2017.07:35-37
[8] 陆凌牛. HTML5与CSS3权威指南[M]. 北京: 机械工业出版社, 2013: 49-205.
[9] 刘智勇. JavaScript 开发技术大全[M].北京清华大学出版社,2009
[10] Theisen Kevin J. Programming languages in chemistry: a review of HTML5/JavaScript.[J]. Journal of cheminformatics,2019,11(1)
[11] 曹文渊. JAVA语言在计算机软件开发中的应用[J]. 电子技术与软件工程,2019(02):53-54
[12] 匡成宝.HTML语言的网页制作方法与技巧探讨[J]. 电脑迷,2017(03) :190-191
[13] 徐延章. 移动阅读APP交互体验设计的艺术范式[J]. 出版发行研究,2016(07) :90-93
[14] 张欣欣. HTML及百度地图API在WebGIS中的应用实例研究[J]. 江苏科技信息,2017(07):63-65
[15] 王志宏.数据库技术在网站中的应用研究[J].皖西学院学报,2003(02):104-106
[16] (美)Stephen.A.Thomas.Java Script数据可视化编程[M].北京人民邮电出版社,2017
[17] 康诺利.数据库设计教程[M].北京:北京机械工业出版社,2005
[18] 唐琳,常瑜. 以用户为中心的手持移动设备APP界面设计研究[J]. 山东社会科学,2015(S2):97-99
[19] Determining the most representative image on a Web page[J]. Krishna Vyas,Flavius Frasincar. Information Sciences,2017.03:925-983
[20] 马皎. 论APP界面设计中的信息可视化交互[J]. 中小企业管理与科技
(上旬刊),2015.10:206
[21] Claiming a family brand identity: The role of website storytelling[J]. Bonnie F Canziani,Dianne HB Welsh,Léo‐Paul Dana,Veland Ramadani. Canadian Journal of Administrative Sciences,2020.01:356-426
[22] User-centred web design, usability and user satisfaction: The case of online banking websites in Iran.[J]. Dianat Iman,Adeli Pari,Asgari Jafarabadi Mohammad,Karimi Mohammad Ali. Applied ergonomics, 2017.01:51-56
[23] 马皎. 论APP界面设计中的信息可视化交互[J]. 中小企业管理与科技
(上旬刊),2015.10:206
[24] 王洋,吕曦. 以用户体验为中心的不同终端下同一APP界面差异化设计[J]. 现代装饰(理论),2015(04):114-115
[25] 朱婧茜,何人可. Android手机应用界面布局的可用性测试研究[J]. 包装工程,2014(10):61-64