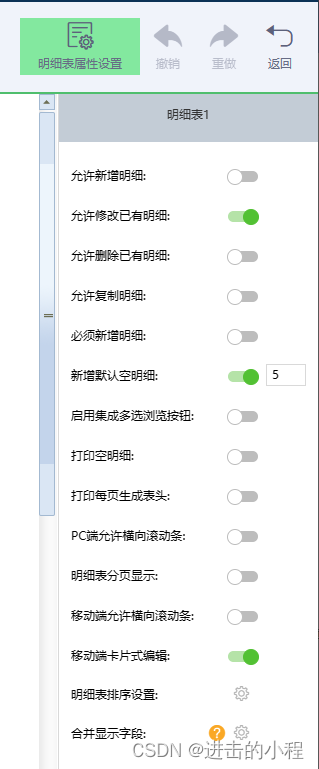
通过设置明细表属性实现
- 关闭“允许新增明细”、“允许删除已有明细”功能
- 开启“新增默认空明细”功能,并设置初始值为n

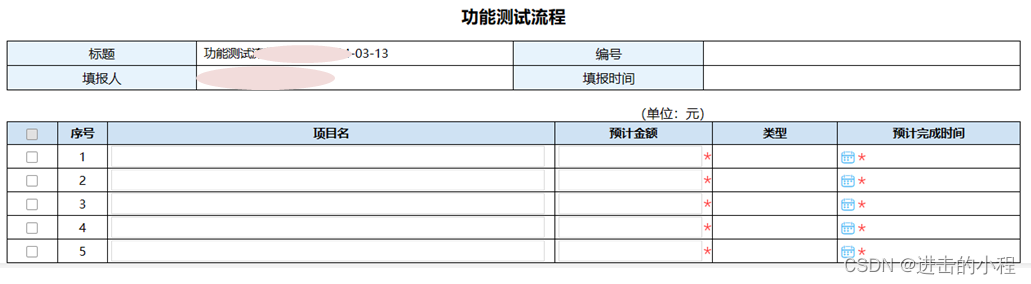
新增时的流程加载页面

通过代码块实现
<script>
jQuery(document).ready(function(){
debugger;
//新增行前执行代码
WfForm.registerCheckEvent(WfForm.OPER_ADDROW+"1", function(callback){
var detailRows = WfForm.getDetailRowCount("detail_1");
if(detailRows < 5){
callback(); //允许继续添加行调用callback,不调用代表阻断添加
}
});
//提交验证
//明细表<5行,弹出提示框
window.checkCustomize = function(){
var detailRows = WfForm.getDetailRowCount("detail_1");
if(detailRows < 5){
Dialog.alert("必须新增5行才能提交");
return false;
}
return true;
}
})
</script>
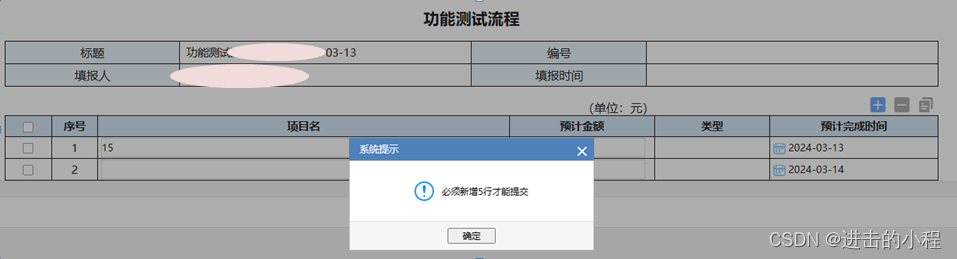
提交验证画面




![[WiFi] 802.11w/802.11k/802.11v/802.11r/802.11u/802.11ai/802.11ah简介](https://img-blog.csdnimg.cn/img_convert/2a882869e7595dd8f64cd2a120b4f360.png)









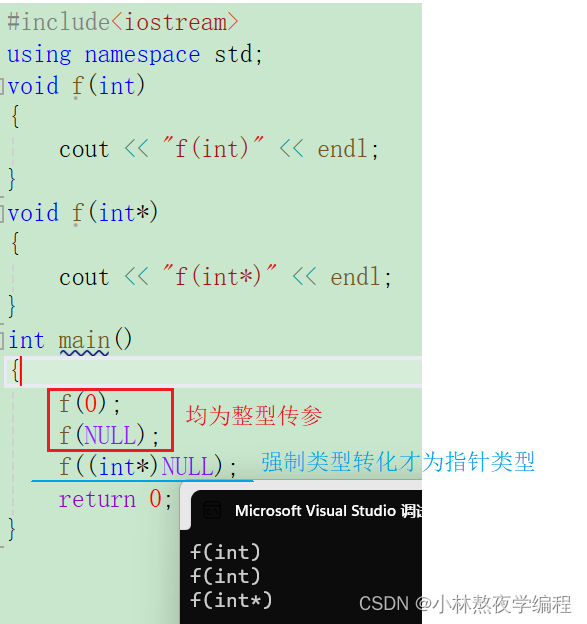
![[C语言]——数组练习](https://img-blog.csdnimg.cn/direct/817c06d92d084a1eaa59303673cbb525.png)