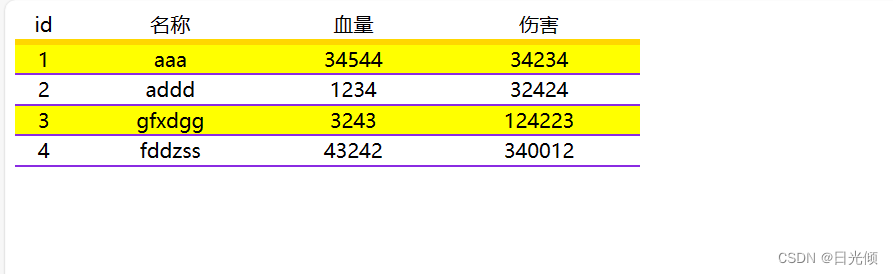
1.表格斑马线

<style>
table {
width: 500px;
border-collapse: collapse;
}
tr#title {
background-color: white;
text-align: center;
border-bottom: 5px solid gold;
}
tr#id1 {
text-align: center;
border-bottom: 2px solid blueviolet;
}
tr#id2 {
text-align: center;
border-bottom: 2px solid blueviolet;
}
tr#id3 {
text-align: center;
border-bottom: 2px solid blueviolet;
}
tr#id4 {
text-align: center;
border-bottom: 2px solid blueviolet;
}
tr:nth-child(2n-1) {
background-color: yellow;
}
</style>
<table>
<thead>
<tr id = "title">
<td>id</td>
<td>名称</td>
<td>血量</td>
<td>伤害</td>
</tr>
</thead>
<tbody>
<tr id = "id1">
<td>1</td>
<td>aaa</td>
<td>34544</td>
<td>34234</td>
</tr>
<tr id = "id2">
<td>2</td>
<td>addd</td>
<td>1234</td>
<td>32424</td>
</tr>
<tr id = "id3">
<td>3</td>
<td>gfxdgg</td>
<td>3243</td>
<td>124223</td>
</tr>
<tr id = "id4">
<td>4</td>
<td>fddzss</td>
<td>43242</td>
<td>340012</td>
</tr>
</tbody>
</table>
参考
如何使用 CSS 设置 HTML 表格样式
2.美人尖

<style>
div.alldirection{
/* 当盒子宽高都是0,设置边框的时候,盒子由边框组成 */
width:0px;
height:0px;
/* 四个角都设为透明*/
border: 50px solid transparent;
/*上部设置为红色*/
border-top-color:red;
}
</style>
<div class="alldirection">
</div>
参考
CSS利用边框实现三角形详解(上)
3.练习-断线下划线

<style>
table {
width: 100px;
border-collapse: separate;
text-align: center;
border-bottom: 5px solid gold;
}
.table-container {
display: inline-block;
}
</style>
<div class="table-container">
<table>
<tr>
<td>商品</td>
</tr>
</table>
</div>
<div class="table-container">
<table>
<tr>
<td>数量</td>
</tr>
</table>
</div>
<div class="table-container">
<table>
<tr>
<td>价格</td>
</tr>
</table>
</div>
<div class="table-container">
<table>
<tr>
<td>小记</td>
</tr>
</table>
</div>
参考
CSS 在同一行上显示多个表格
4.练习-下拉菜单风格

<style>
a{
font-size:14px;
color: CornflowerBlue;
text-decoration: none;
}
div.menu {
width:80px;
border: 1px solid lightgray;
}
div.menu a{
display:block;
color: #888;
text-decoration: none;
}
div.menu a:hover
{
background-color: #f1f1f1;
}
</style>
<a href="#nowhere"> 武器 </a>
<a href="#nowhere"> 护甲 </a>
<a href="#nowhere"> 英雄 </a>
<div class="menu">
<a href="#nowhere"> 盖伦 </a>
<a href="#nowhere"> 提莫 </a>
<a href="#nowhere"> 安妮 </a>
<a href="#nowhere"> 死哥 </a>
</div>
<div style="height:200px"></div>
5.练习-相对定位,但是又不占用位置

<!--属性 position 值 relative-->
<!--相对定位不会把元素从文档里删掉。而是在原文档位置的基础上,移动一定举例-->
<style>
.box1{
position: relative;
}
.box2{
position: relative;
}
.box3{
left: 100px;
position: absolute;
}
.box4{
position: relative;
}
.box5{
position: relative;
}
</style>
<div class = "box1">正常文字1</div>
<div class= "box2" >正常文字2</div>
<div class= "box3" >正常文字3</div>
<div class= "box4" >正常文字4</div>
<div class= "box5" >正常文字5</div>
参考
CSS绝对定位(absolute)、相对定位(relative)方法(详解)