git pull 报错: 在签出前,请清理存储库工作树
news2025/4/8 13:26:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1512554.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
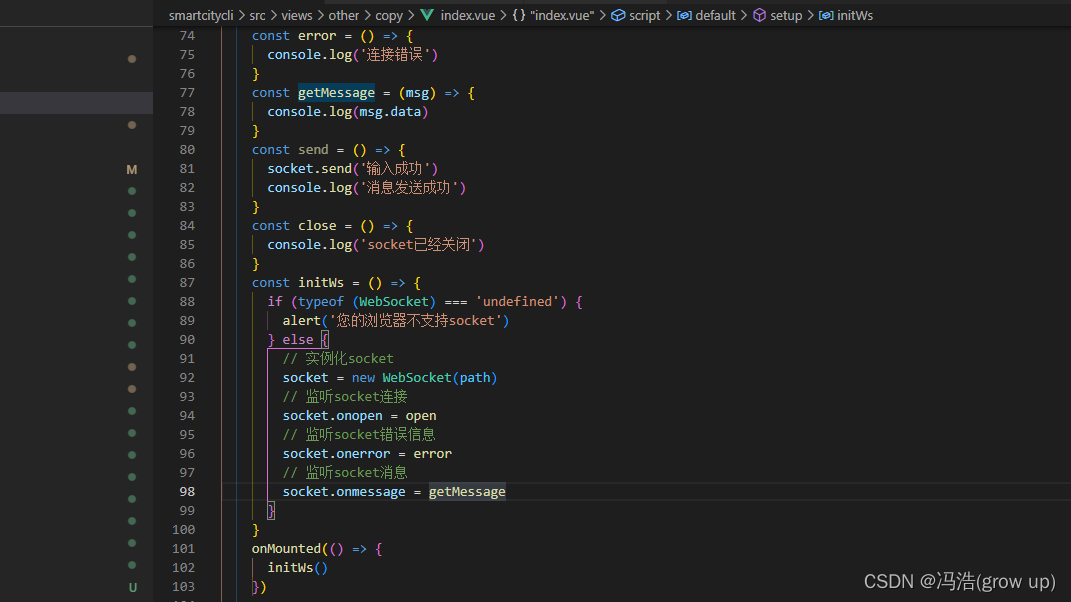
websocket 使用示例
websocket 使用示例 前言html中使用vue3中使用1、安装websocket依赖2、代码 vue2中使用1、安装websocket依赖2、代码 前言
即时通讯webSocket 的使用
html中使用
以下是一个简单的 HTML 页面示例,它连接到 WebSocket 服务器并包含一个文本框、一个发送按钮以及 …
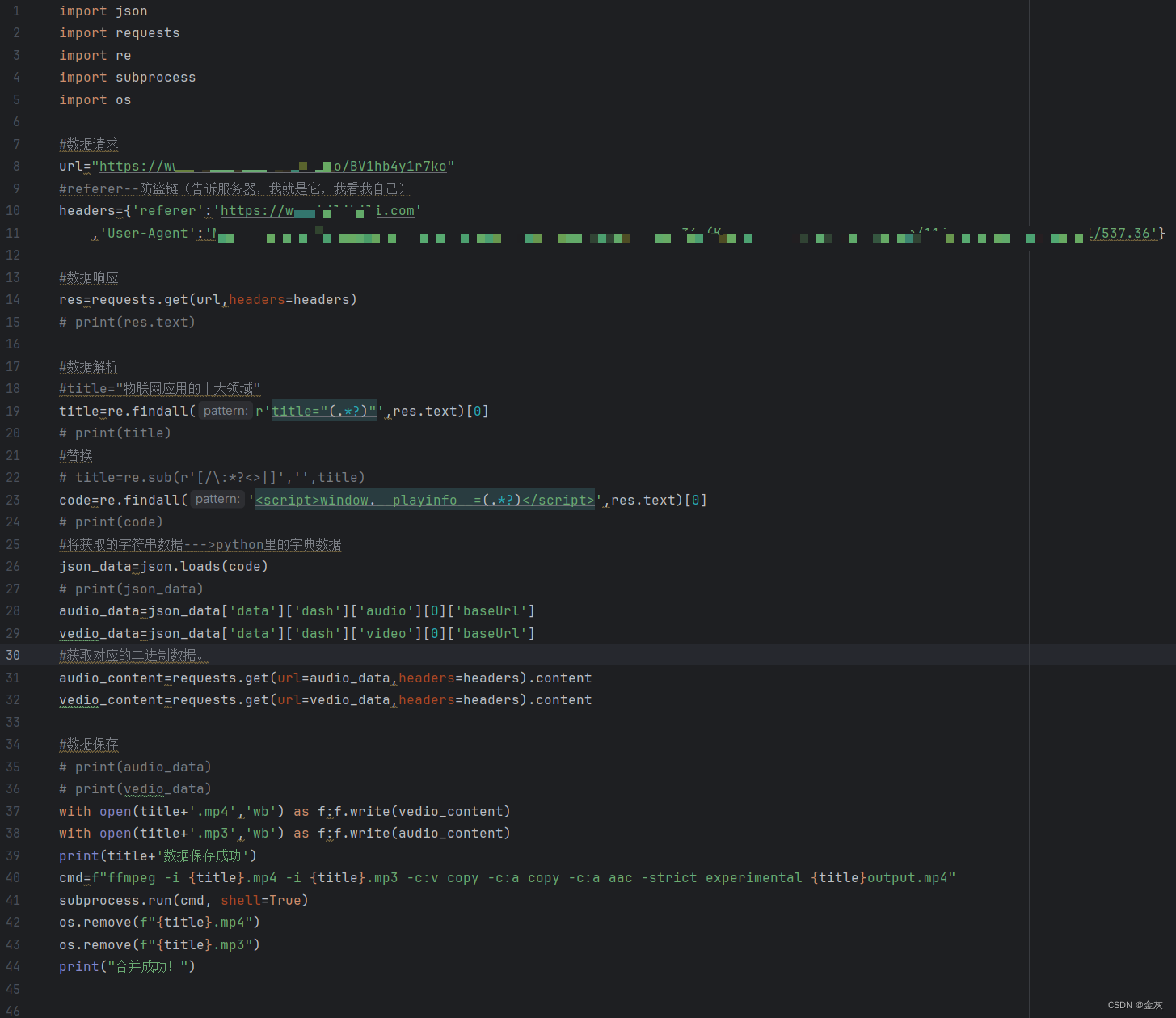
案例--某站视频爬取
众所周知,某站的视频是: 由视频和音频分开的。 所以我们进行获取,需要分别获得它的音频和视频数据,然后进行音视频合并。 这么多年了,某站还是老样子,只要加个防盗链就能绕过。(防止403…
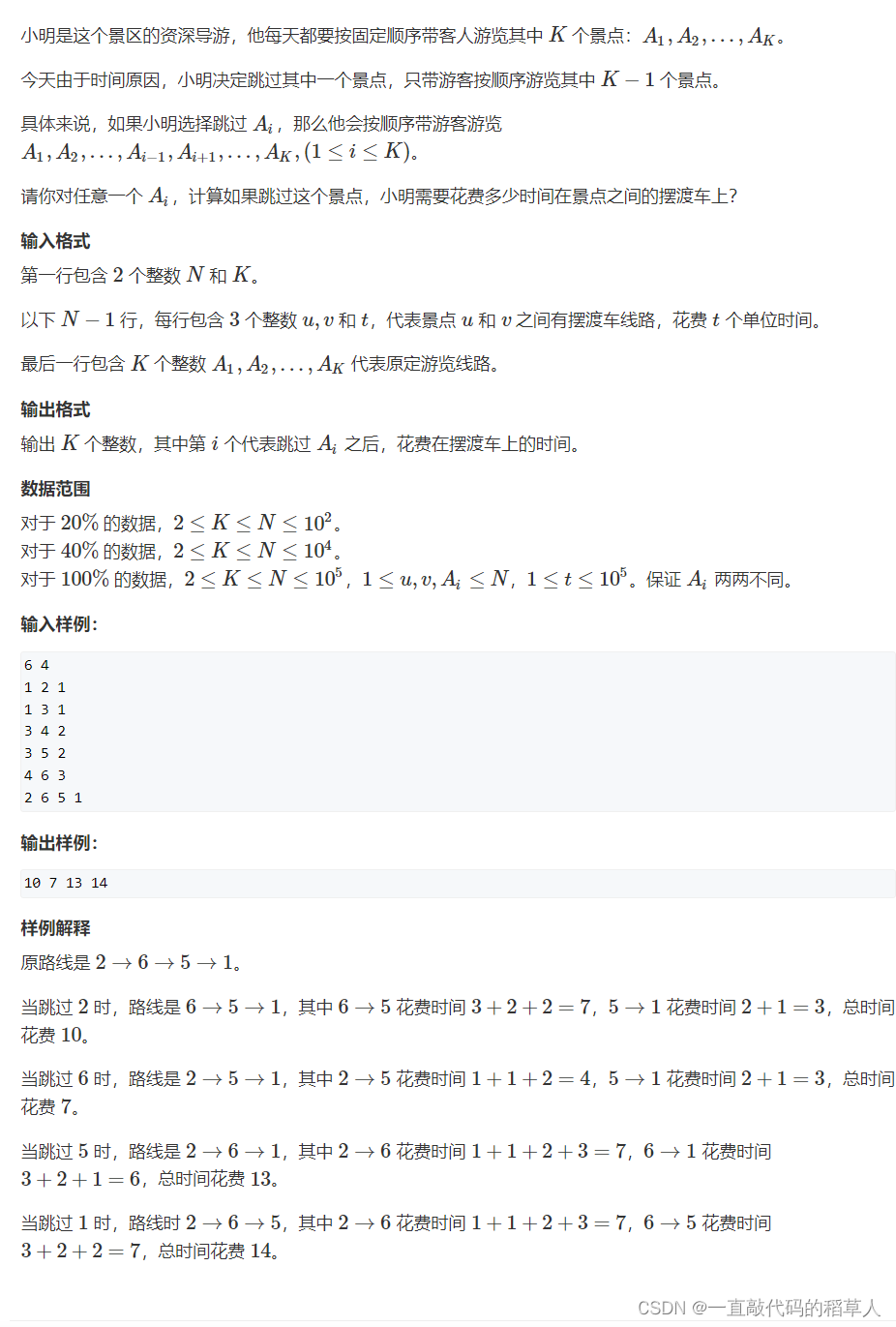
第十四届蓝桥杯C++B组编程题题目以及题解
a.冶炼金属(二分) 思路: 设任意一条冶炼记录投入金属数量为a,产出金属为b. 对于每一条冶炼记录我们都可以得到 一个转换率V的范围: b<a/v<b1即a/b< v <a/(b1) 为什么是b1呢?因为既然能产出b个金属…
SpringCloud网关路由及实现
目录
1 前言
2 实现步骤
2.1 创建一个模块作为网关并引入相关依赖
2.3 设置启动类
2.4 配置路由
3 网关路由的补充内容
3.1 路由断言
3.2 路由过滤器 1 前言 前端请求不能直接访问微服务,而是要请求网关。原因及网关的作用如下: ①网关做安全控制…
16. UE5 RPG获取GE应用的回调,并根据Tag设置数据显示到窗口
在上一篇介绍了对标签如何在项目中设置,这一篇先讲解一下如何在GE里面使用GameplayTag标签。 之前我在第十一章节中 11. UE5 RPG使用GameplayEffect修改角色属性(二)介绍了一些GE的属性,在UE 5.3版本中,修改的配置方式…
Docker部署黑马商城项目笔记
部署后端
创建mysql目录如下,上传对应的文件
运行以下命令
docker run -d \--name mysql \-p 3306:3306 \-e TZAsia/Shanghai \-e MYSQL_ROOT_PASSWORD123 \-v ./mysql/data:/var/lib/mysql \-v ./mysql/conf:/etc/mysql/conf.d \-v ./mysql/init:/docker-entry…
LeetCode(力扣)算法题_1261_在受污染的二叉树中查找元素
今天是2024年3月12日,可能是因为今天是植树节的原因,今天的每日一题是二叉树🙏🏻
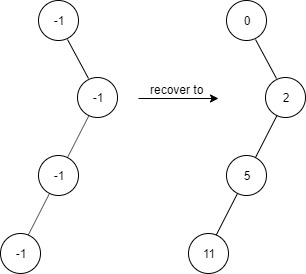
在受污染的二叉树中查找元素
题目描述
给出一个满足下述规则的二叉树:
root.val 0
如果 treeNode.val x 且 treeNode.left ! n…
基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的常见手势识别系统(深度学习模型+UI界面代码+训练数据集)
摘要:开发手势识别系统对于增强人机交互和智能家居控制领域的体验非常关键。本博客详尽阐述了通过深度学习技术构建手势识别系统的过程,并附上了全套实施代码。系统采用了先进的YOLOv8算法,并通过与YOLOv7、YOLOv6、YOLOv5的性能对比…
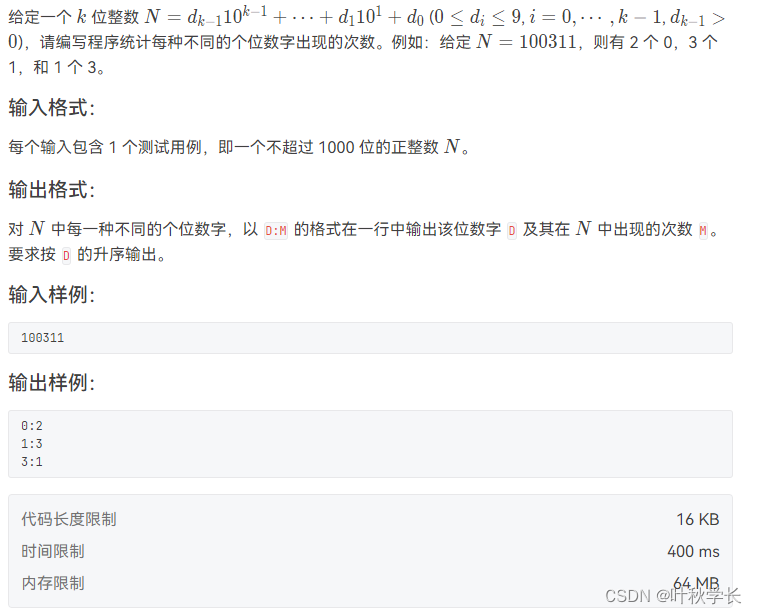
PTA- - -个位数统计(C语言)
Hello,好久没更新啦,今天给大家讲解一下PTA平台上面的“个位数统计”这道题吧~ 题目是要统计一个数字每个位上数字出现的次数。下面是一个解决方案的思路和相应的 C 语言代码:
思路:
初始化一个大小为10的数组,用于计数每个数字…
Kubernetes(k8s第四部分之servers)
1,为什么不使用round-robin DNS?
因为DNS有缓存,不会清理,无法负载均衡
ipvs代理模式,这种模式,kube-proxy会监视Kubernetes Service 对象和Endpoints,调用netlink接口以相应地创建ipvs规则并…
小迪安全39WEB 攻防-通用漏洞CSRFSSRF协议玩法内网探针漏洞利用
#知识点: 逻辑漏洞
1、CSRF-原理&危害&探针&利用等
2、SSRF-原理&危害&探针&利用等
3、CSRF&SSRF-黑盒下漏洞探针点
#详细点:
CSRF 全称:Cross-site request forgery,即,跨站请求…
十四、软考-系统架构设计师笔记-云原生架构设计理论与实践
1、云原生架构背景
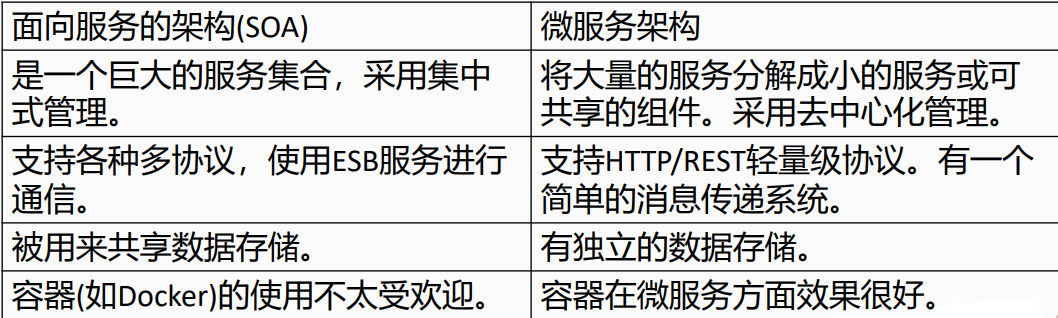
云原生架构定义 从技术的角度,云原生架构是基于云原生技术的一组架构原则和设计模式的集合,旨在将云应用中的非业务代码部分进行最大化的剥离,从而让云设施接管应用中原有的大量非功能特性(如弹性、韧性、安全、可观测性、…
图片怎样去水印?三款热门工具推荐!
在数字化时代,图片去水印成为了许多设计师、摄影师和普通用户的基本需求。面对市面上琳琅满目的去水印工具,究竟哪款应用能够在效果、易用性和效率上更胜一筹呢?今天,就让我们来对比三款国内外热门的图片去水印应用,看…
基于pci多功能采集卡——pci9640
一、追逐潮流,应运而生 信息社会的高速发展,在很大程度上取决于信息与信号处理的先进性。数字信号处理技术的出现改变了信号与信号处理技术的整个面貌,而数据采集作为数字信号处理的必不可少的前期工作在整个数字系统中起到关键性乃至决定性的…
250V FDP51N25 N沟道功率MOSFET具有业界领先的低导通电阻特性,有助于提供出色的开关性能
FDP51N25 UniFETTM MOSFET 是基于平面条纹和 DMOS 技术的高压 MOSFET。适用于降低导通电阻,提供更好的开关性能以及更高的雪崩能量强度。FDP51N25适用于开关电源转换器应用,如功率因数校正 (PFC)、平板显示屏 (FPD) TV 电源、ATX 和电子灯镇流器。 FDP51…
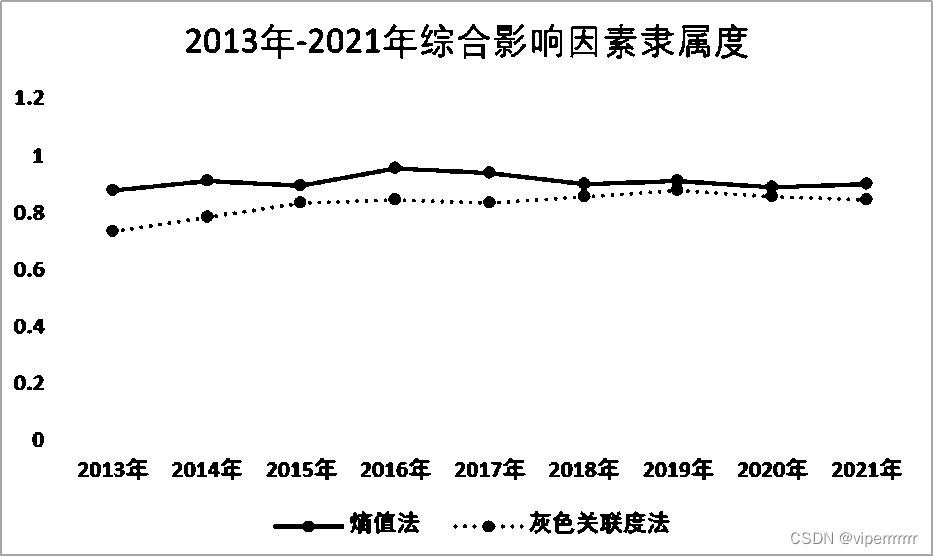
数学建模-模糊性综合评价模型
中医药是中国传统文化的重要组成部分,凝聚了中华民族千百年来智慧的结晶。作为中医的发源地,中国政府一直致力于保护、发展和推广中医药,采取了一系列政策措施[]。目前,中国面临着老龄化日益加剧,老年人群中慢性疾病和…
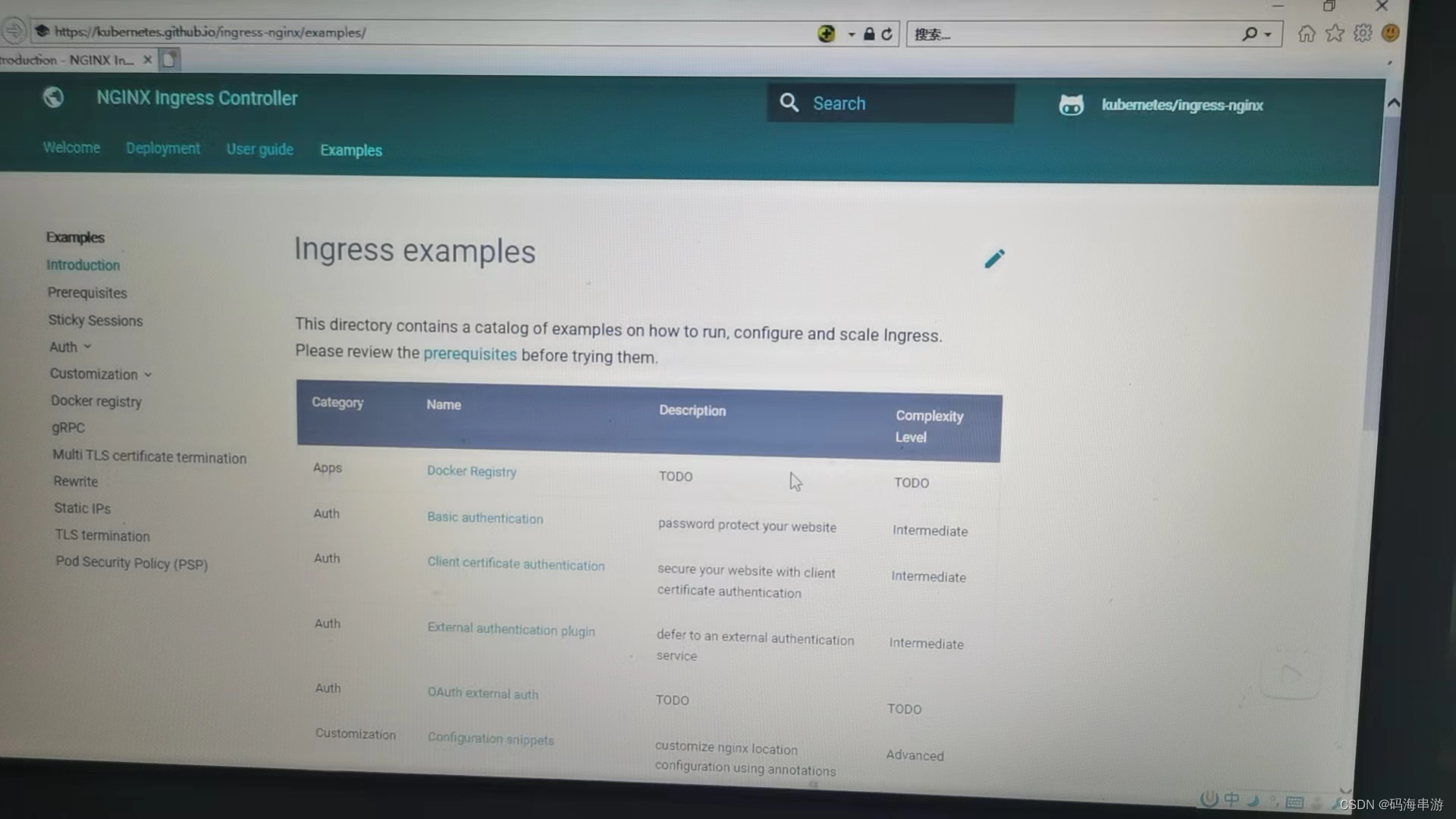
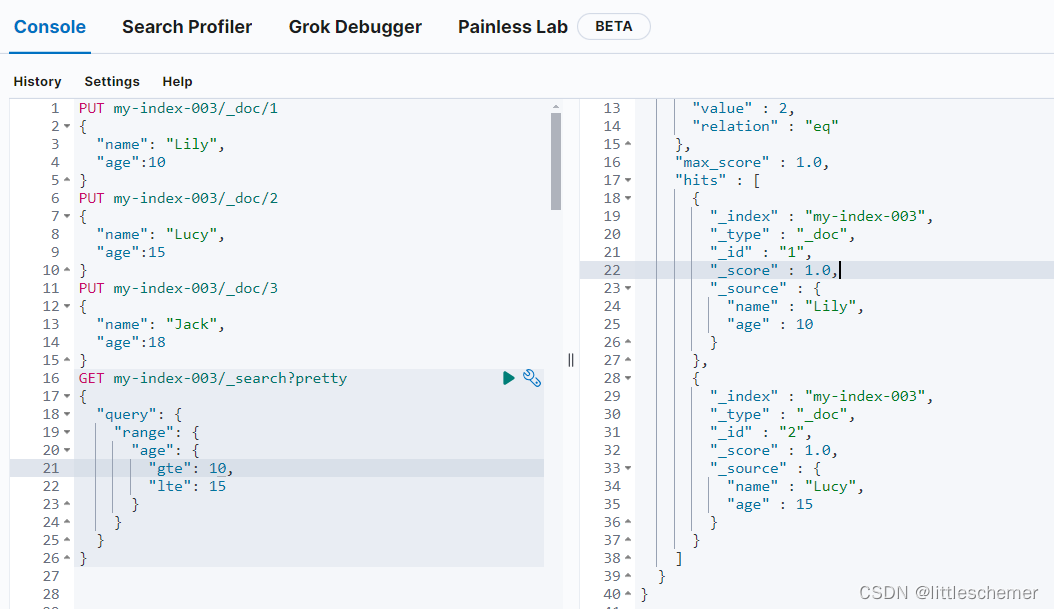
Elasticsearch使用Kibana进行基础操作
一、Restful接口
Elasticsearch通过RESTful接口提供与其进行交互的方式。在ES中,提供了功能丰富的RESTful API的操作,包括CRUD、创建索引、删除索引等操作。你可以用你最喜爱的 web 客户端访问 Elasticsearch 。事实上,你甚至可以使用 curl …
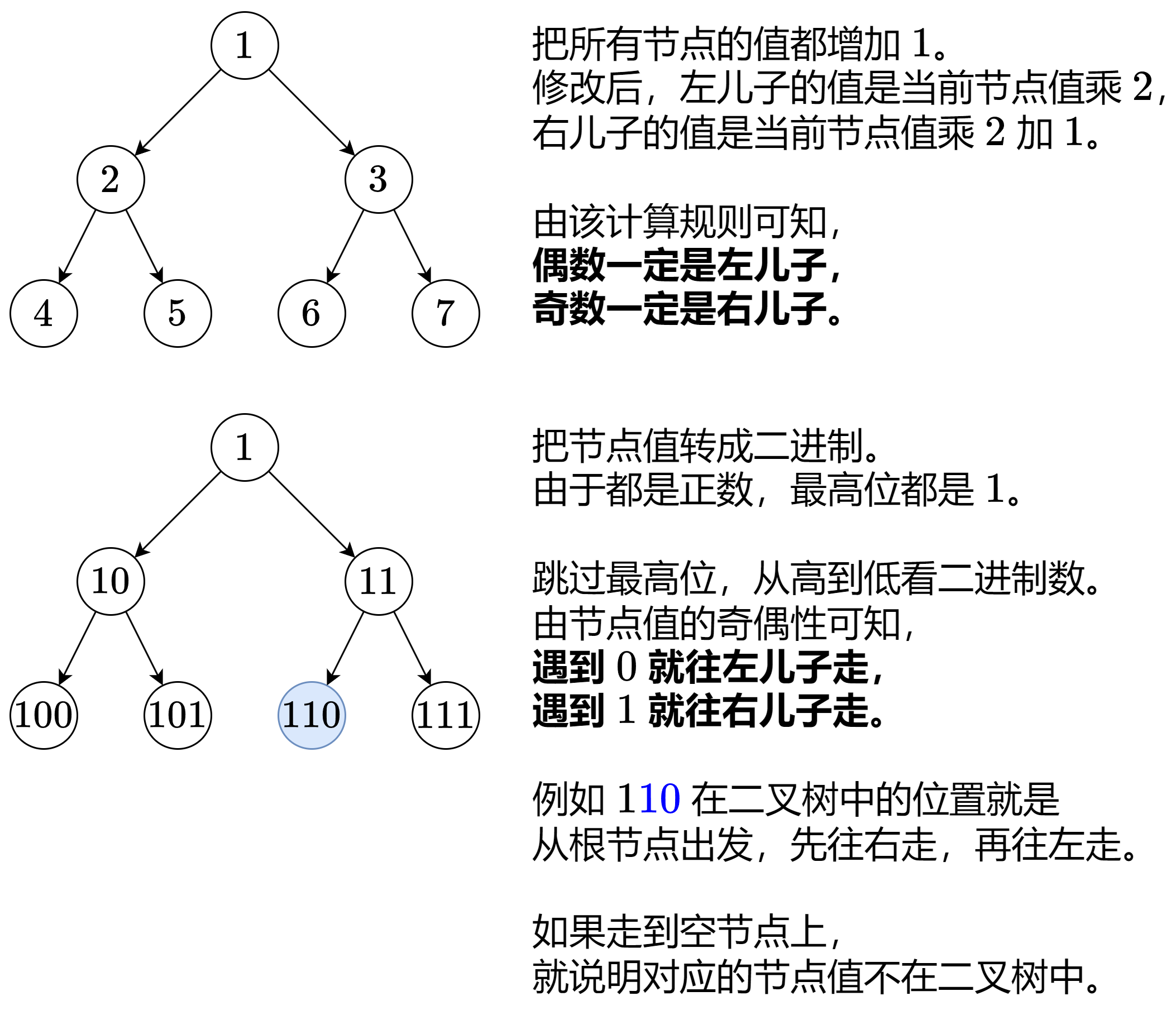
力扣每日一题 在受污染的二叉树中查找元素 哈希 DFS 二进制
Problem: 1261. 在受污染的二叉树中查找元素 思路
👨🏫 灵神题解
💖 二进制
时间复杂度:初始化为 O ( 1 ) O(1) O(1);find 为 O ( m i n ( h , l o g 2 t a r g e t ) O(min(h,log_2target) O(min(h,log2targ…
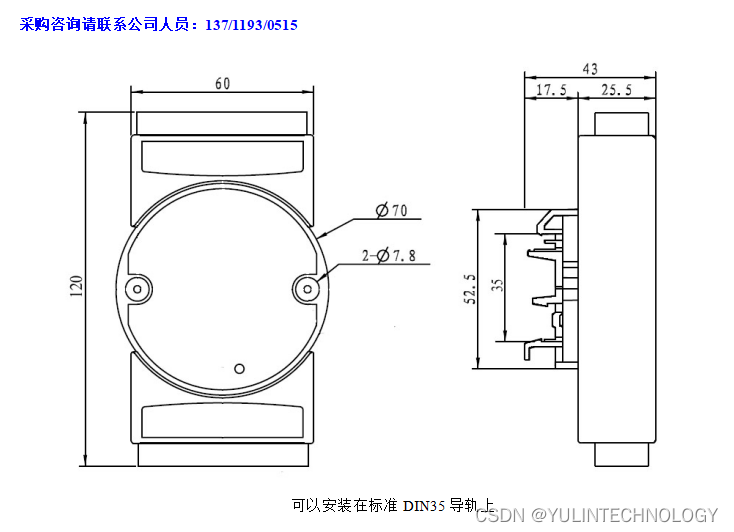
八路DI八路DO,开关量转RS-485/232,数据采集远程I/O模块 YL60
特点:
● 八路开关量输入,八路开关量输出
● 通过RS-485/232接口可以读取输入的电平状态
● 通过RS-485/232接口可以设定输出状态
● 信号输入,输出及电源之间不隔离
● 宽电源供电范围:8 ~ 32VDC
● 可靠性高,…
UI 学习 二 可访问性 模式
一 颜色对比
颜色和对比度可以用来帮助用户看到和理解应用程序的内容,与正确的元素交互,并理解操作。
颜色可以帮助传达情绪、语气和关键信息。可以选择主色、辅助色和强调色来支持可用性。元素之间足够的颜色对比可以帮助低视力的用户看到和使用你的应…