目录
1. loading 提示框
1. 1 wx.showLoading()显示loading提示框
1.2 wx.hideLoading()关闭 loading 提示框
2. showModal 模态对话框
3. showToast 消息提示框
小程序提供了一些用于界面交互的 API,例如:loading 提示框、消息提示框、模态对话框等 API。
1. loading 提示框
loading 提示框常配合网络请求来使用,用于增加用户体验,对应的API 有两个:
1. wx.showLoading()显示loading提示框
2. wx.hideLoading()关闭 loading 提示框
1. 1 wx.showLoading()显示loading提示框
找到 index.js文件,添加代码:
// 显示 loading 提示框
wx.showLoading({
title: '数据正在加载中...',
})
完整的index.js代码:
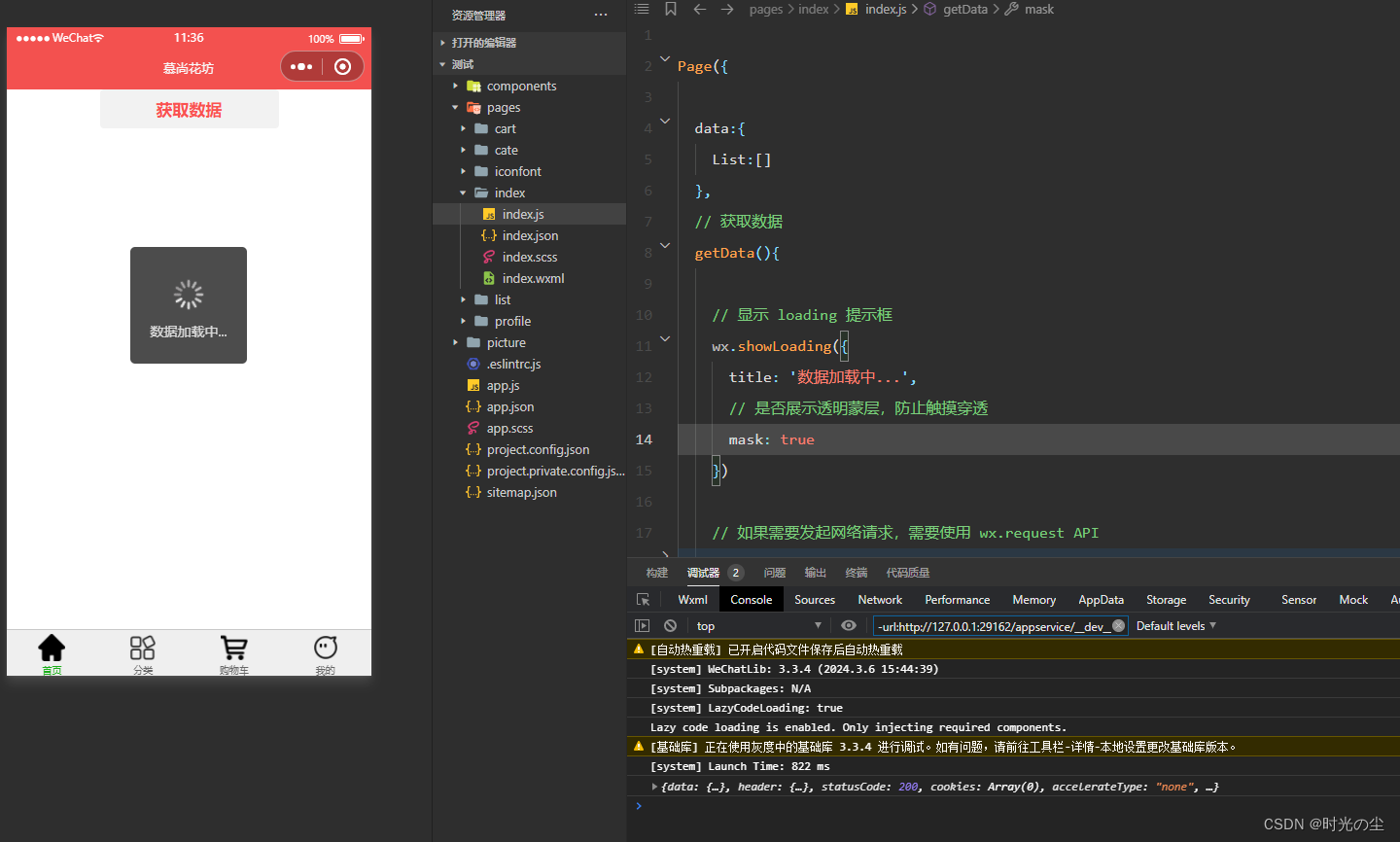
Page({
data:{
List:[]
},
// 获取数据
getData(){
// 显示 loading 提示框
wx.showLoading({
title: '数据正在加载中...',
})
// 如果需要发起网络请求,需要使用 wx.request API
wx.request({
// 接口地址
url: 'https://gmall-prod.atguigu.cn/mall-api/index/findBanner',
// 请求方式
method:"GET",
// 请求参数,若没有则为空,什么也不写
data:{},
// 请求头,这里不需要暂时不写
header:{},
// API 调用成功以后,执行的回调
success:(res)=>{
// console.log(res)
if(res.data.code == 200){
this.setData({
List: res.data.data
})
}
},
// API 调用失败以后,执行的回调
fail:(err)=>{
console.log(err)
},
// API 无论成功或者失败,执行的回调
complete:(res)=>{
console.log(res)
}
})
}
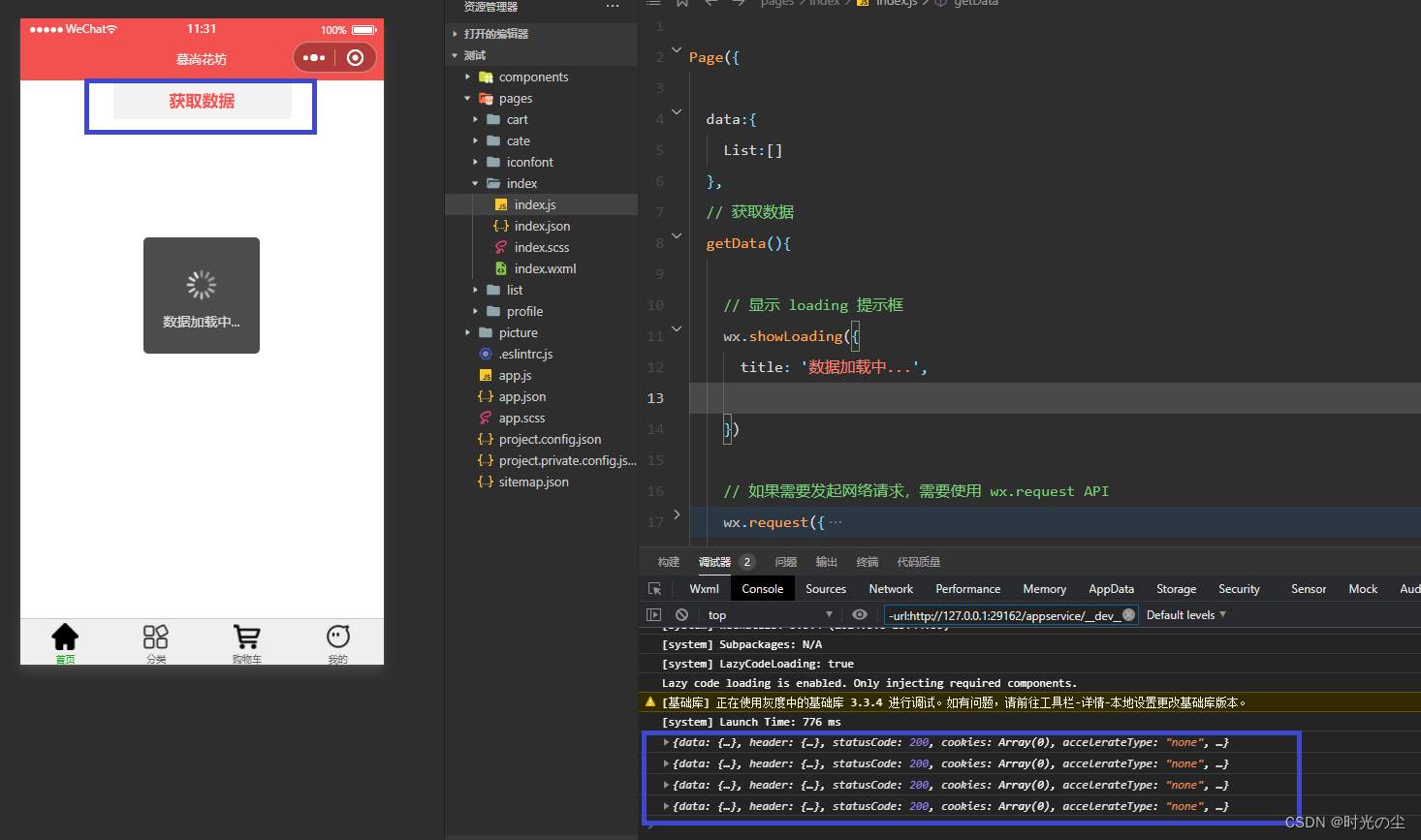
})根据上图我们会发现,并没有将“数据正在加载...”中的三个点加载出来,那是因为提示的内容不会自动换行,如果提示的内容比较多,因为在同一行展示,多出来的内容就会被隐藏掉,我们可以将数据放的少一点,来进行解决:

不过此时,我们再次点击“获取数据”会发现,仍能进行点击:

那是因为此时的mask默认为:false
在小程序开发中,mask: false 是指定一个布尔值的属性,用于控制页面中的遮罩层是否显示。当 mask 的取值为 false 时,表示不显示遮罩层;而当 mask 的取值为 true 时,表示显示遮罩层。
遮罩层通常用于在某些操作(如加载数据、等待用户确认等)进行时,阻止用户对页面进行交互,同时提供视觉上的提示。通过控制 mask 属性,开发者可以灵活地控制页面中遮罩层的显示与隐藏,以提升用户体验和交互效果。
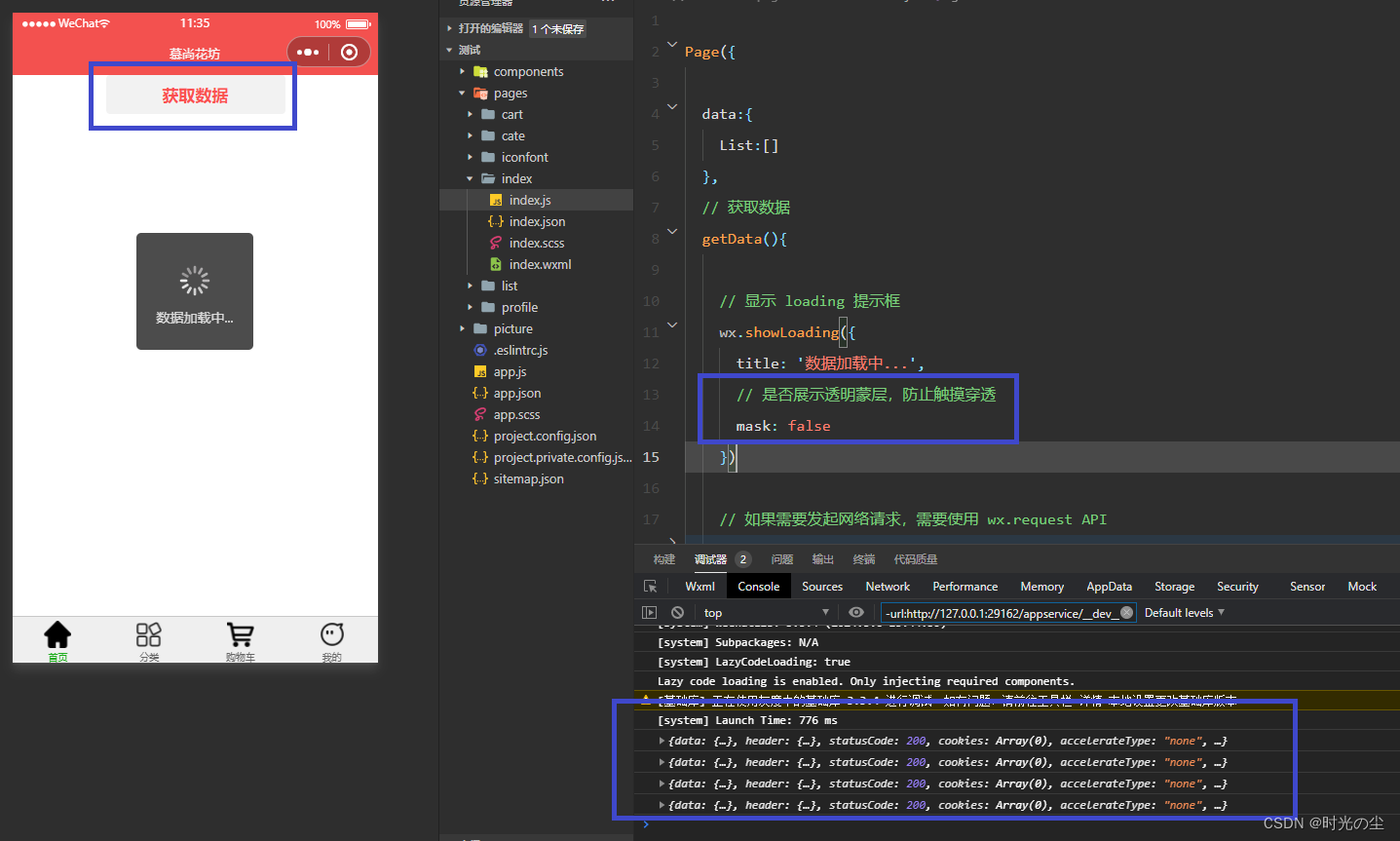
此时的代码可以理解为:
// 显示 loading 提示框
wx.showLoading({
title: '数据加载中...',
// 是否展示透明蒙层,防止触摸穿透
mask: false
})

将false改为true,则点击一次后,会出现透明蒙层,无法在进行点击:
// 显示 loading 提示框
wx.showLoading({
title: '数据加载中...',
// 是否展示透明蒙层,防止触摸穿透
mask: true
})
1.2 wx.hideLoading()关闭 loading 提示框
打开折叠的 wx.request 函数,找到complete更改其内容:
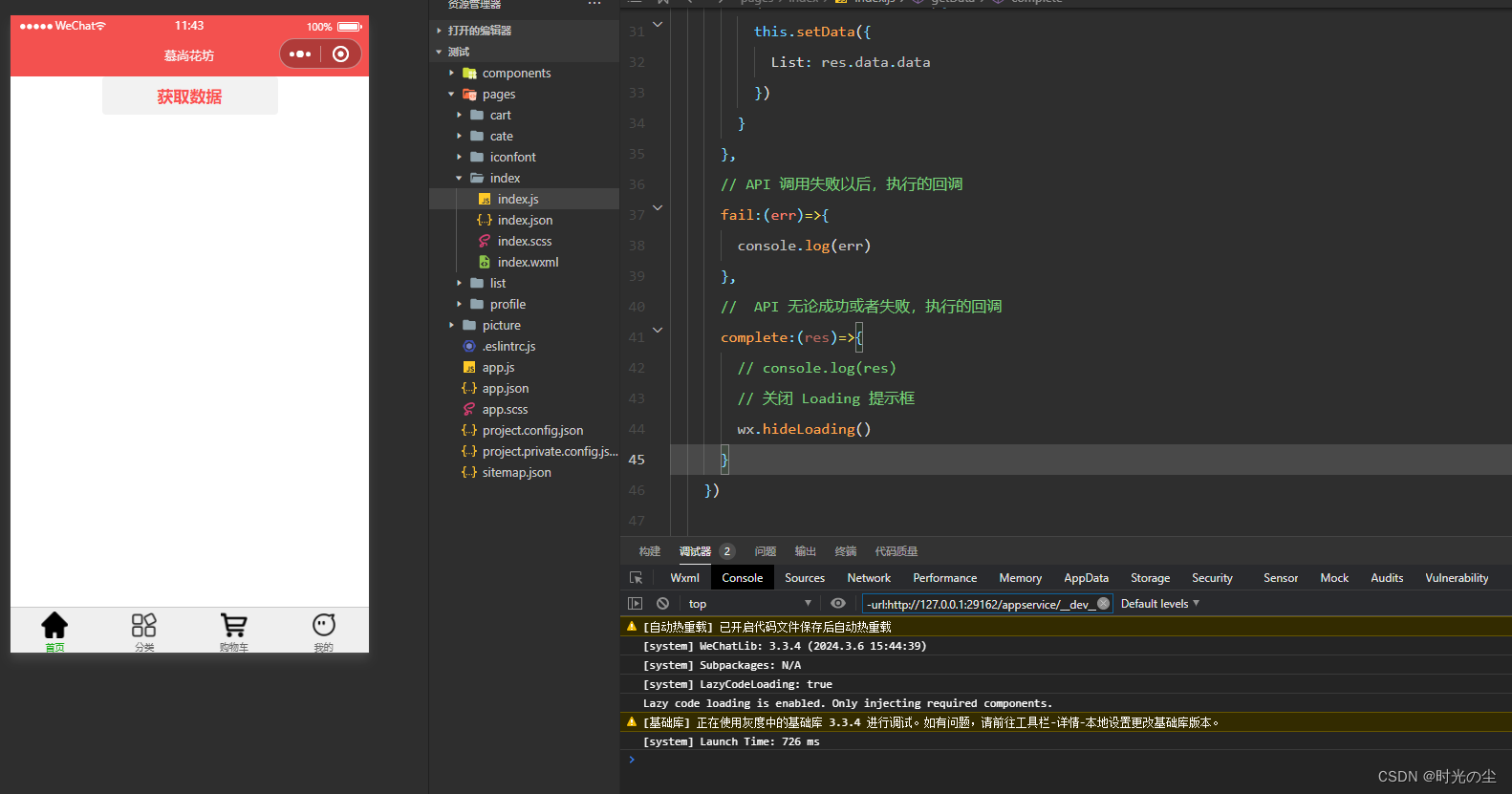
complete:(res)=>{
// console.log(res)
// 关闭 Loading 提示框
wx.hideLoading()
}则会发现,点击完后,展示内容,提示框关闭:

注意:hideLoading和showLoading必须结合、配对使用。
2. showModal 模态对话框
wx.showModal():模态对话框,常用于询问用户是否执行一些操作。
例如:询问用户是否退出登录、是否删除该商品等。
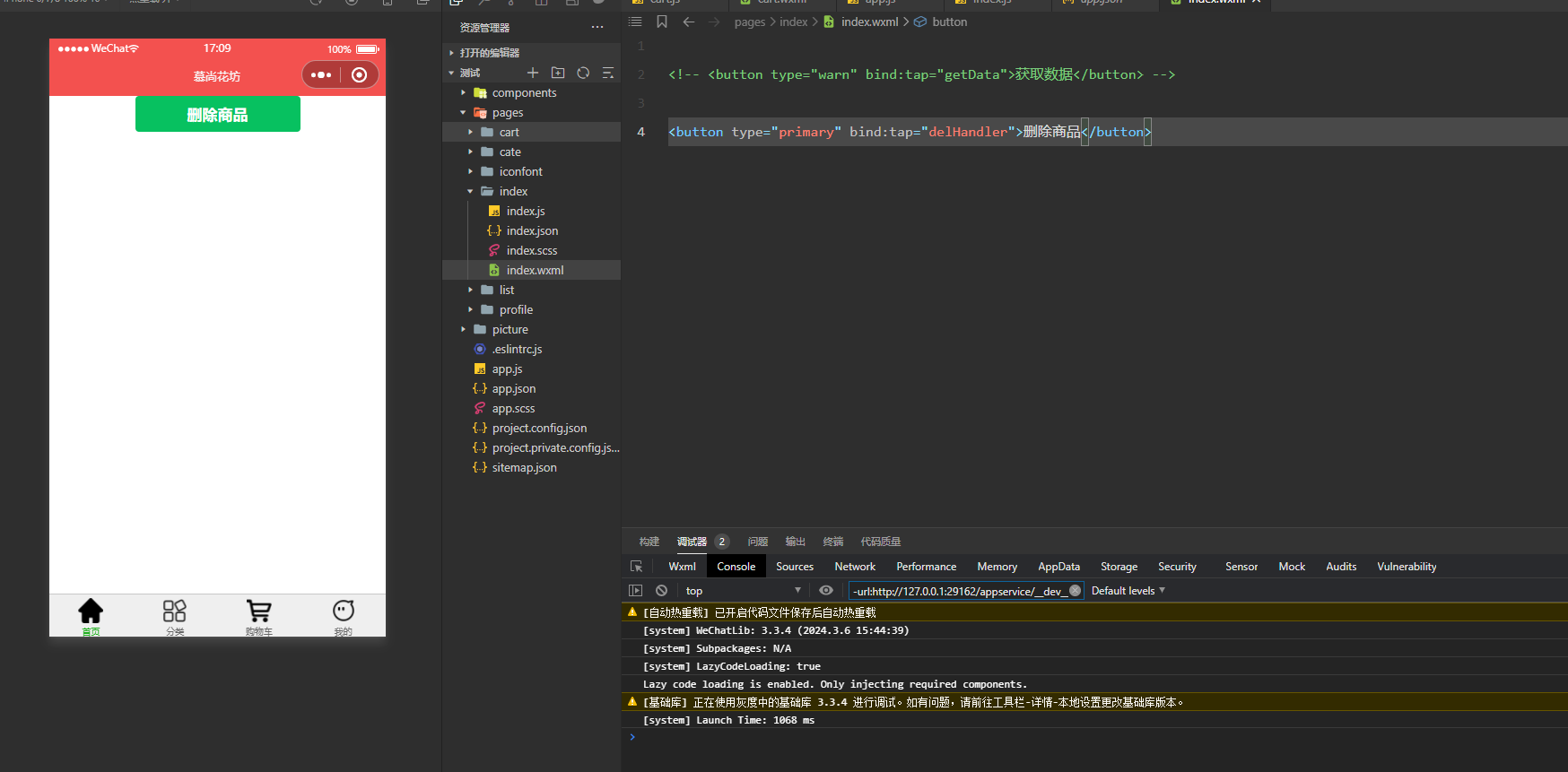
找到index.wxml文件,创建一个按钮:
<button type="primary" bind:tap="delHandler">删除商品</button>
找到index.js文件,给按钮添加相关属性:
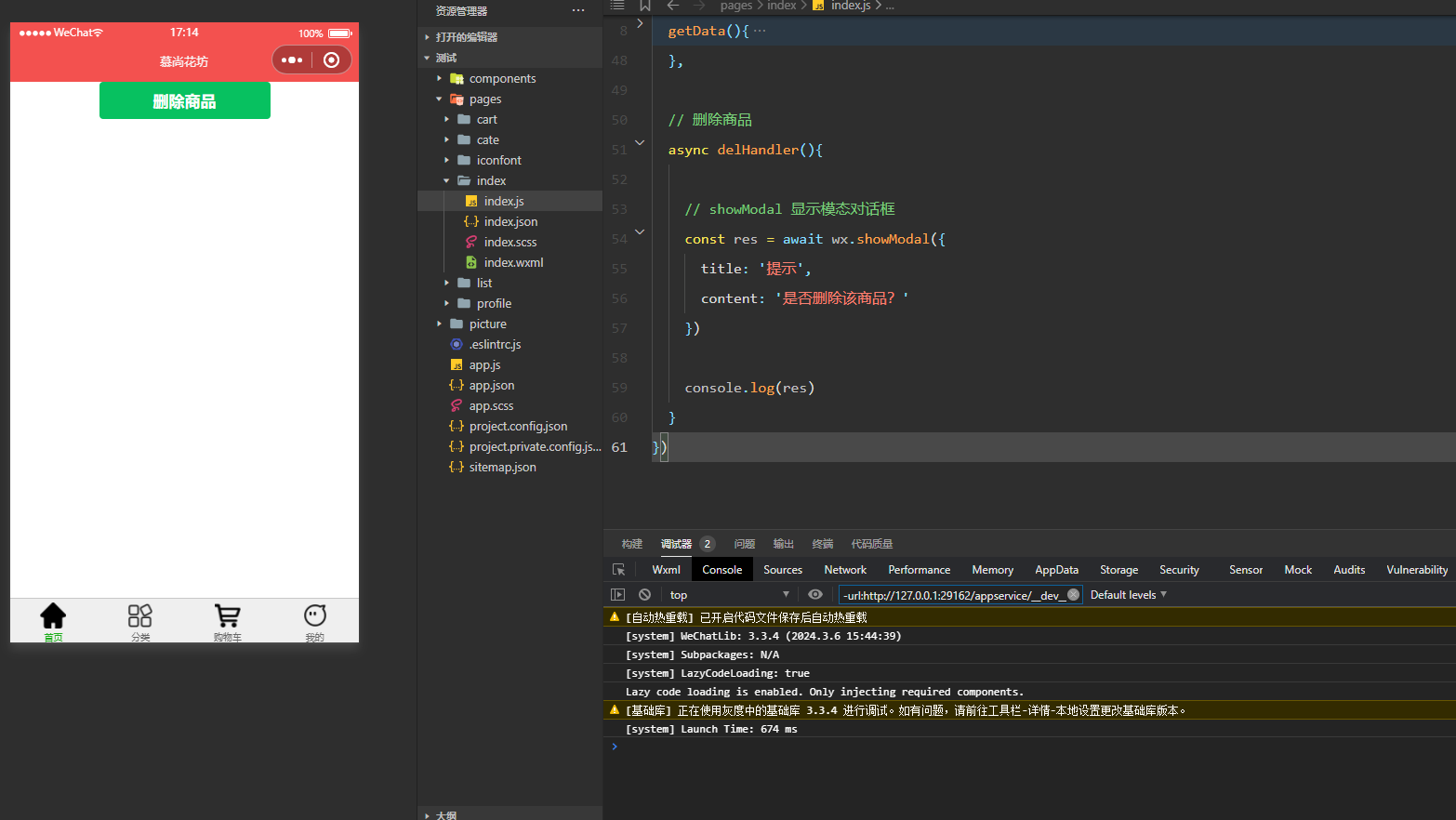
// 删除商品
async delHandler(){
// showModal 显示模态对话框
const res = await wx.showModal({
title: '提示',
content: '是否删除该商品?'
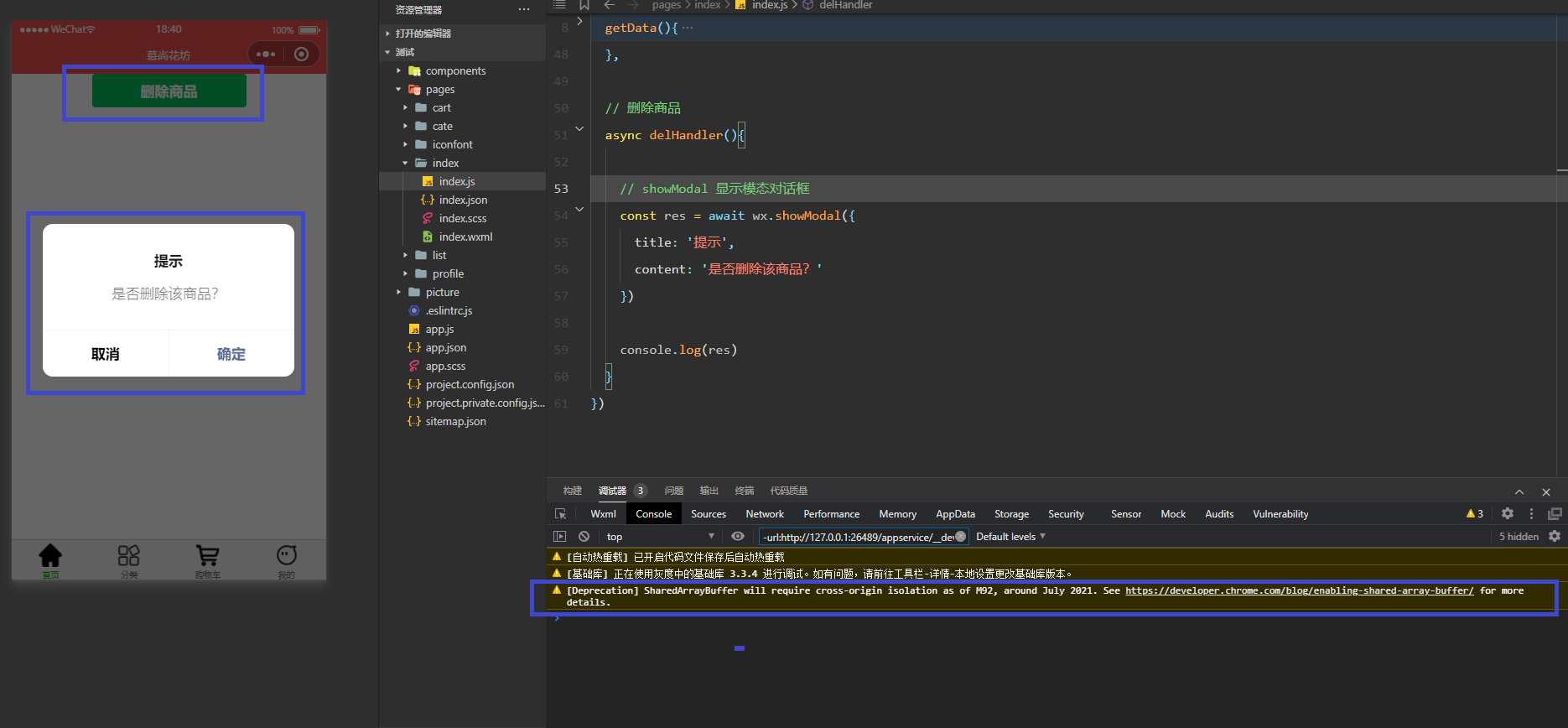
})
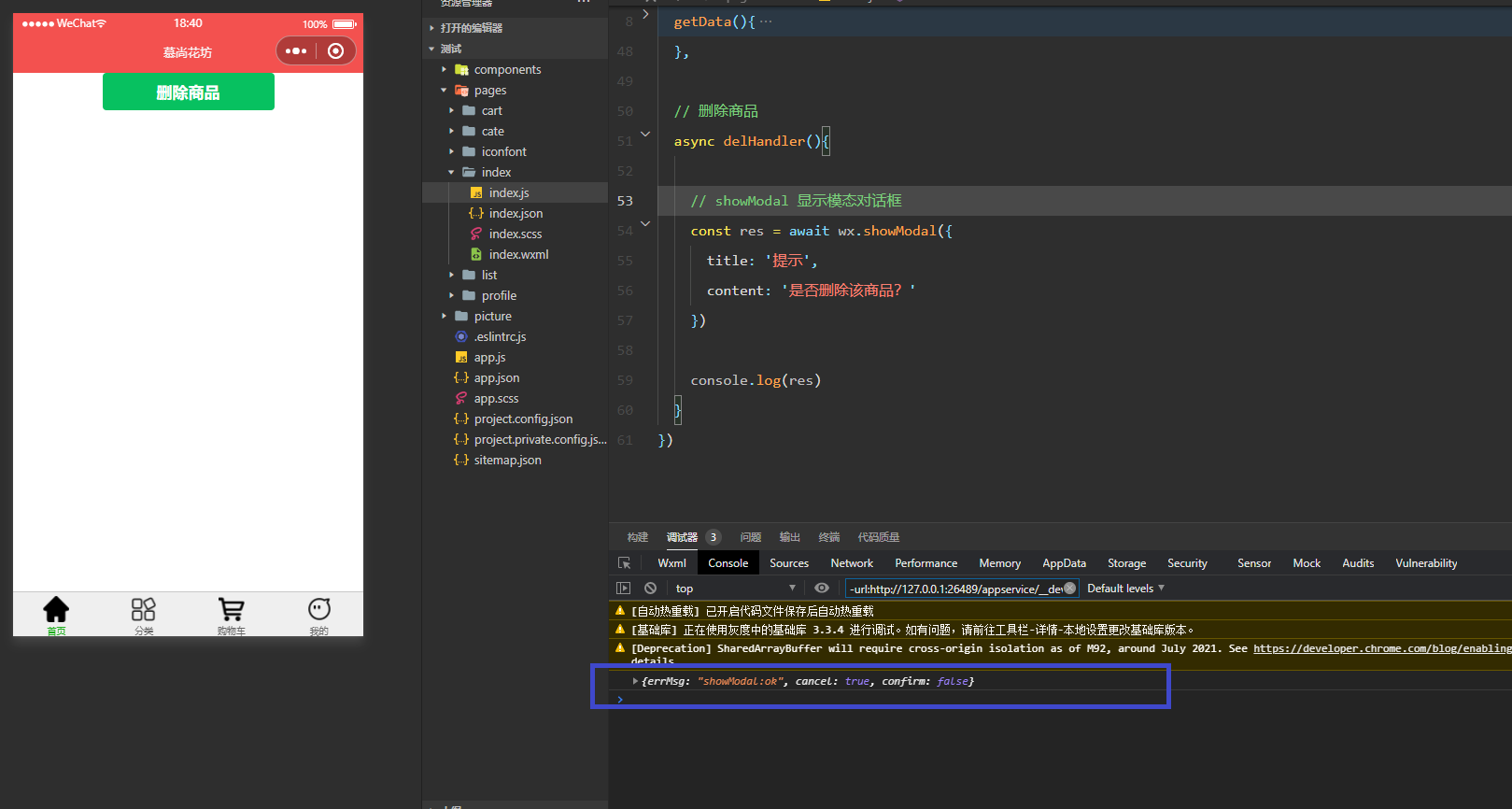
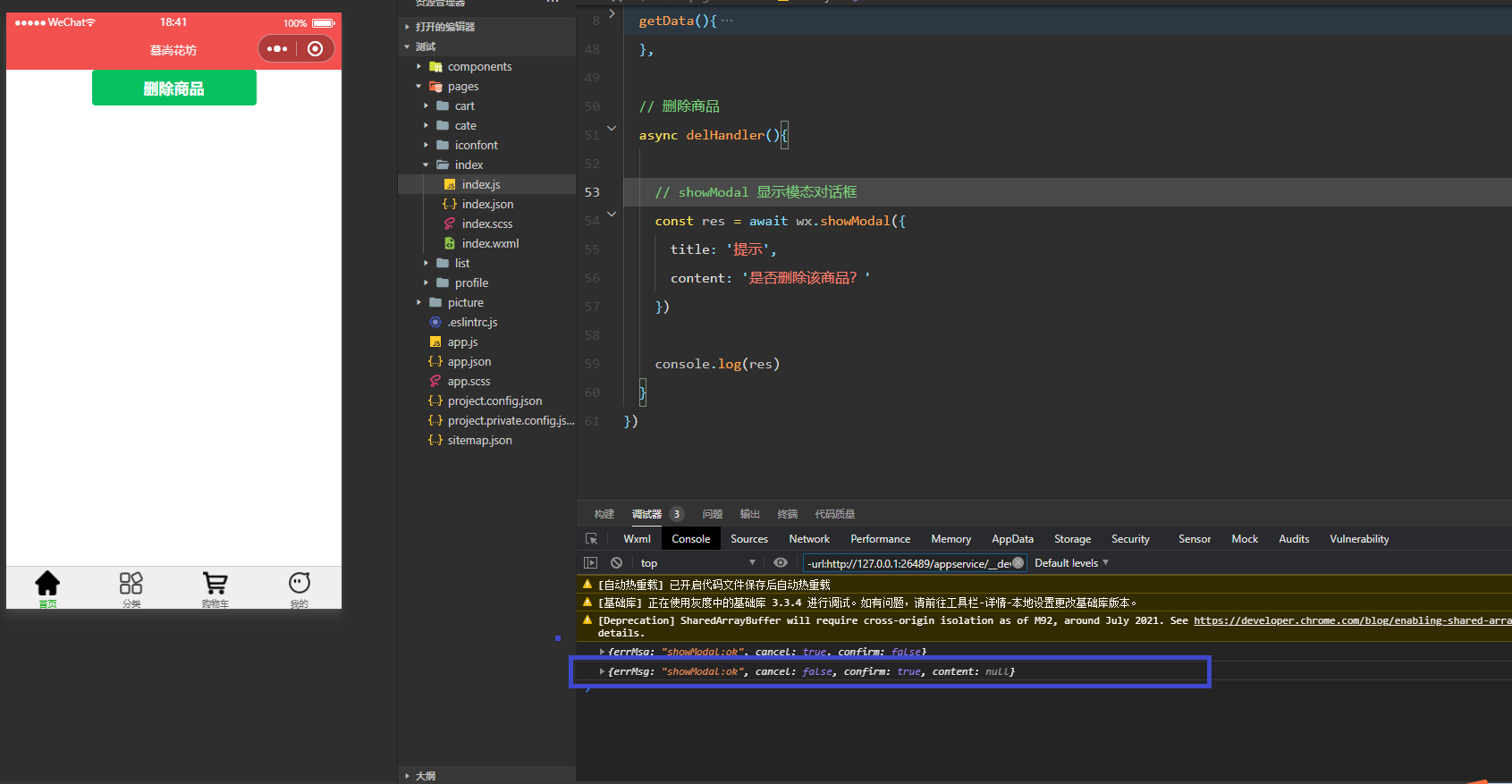
console.log(res)
}
点击“删除商品”:

点击“取消”:

点击“确定”:

3. showToast 消息提示框
wx.showToast():消息提示框,根据用户的某些操作来告知操作的结果。
例如:退出成功给用户提示,提示删除成功等。
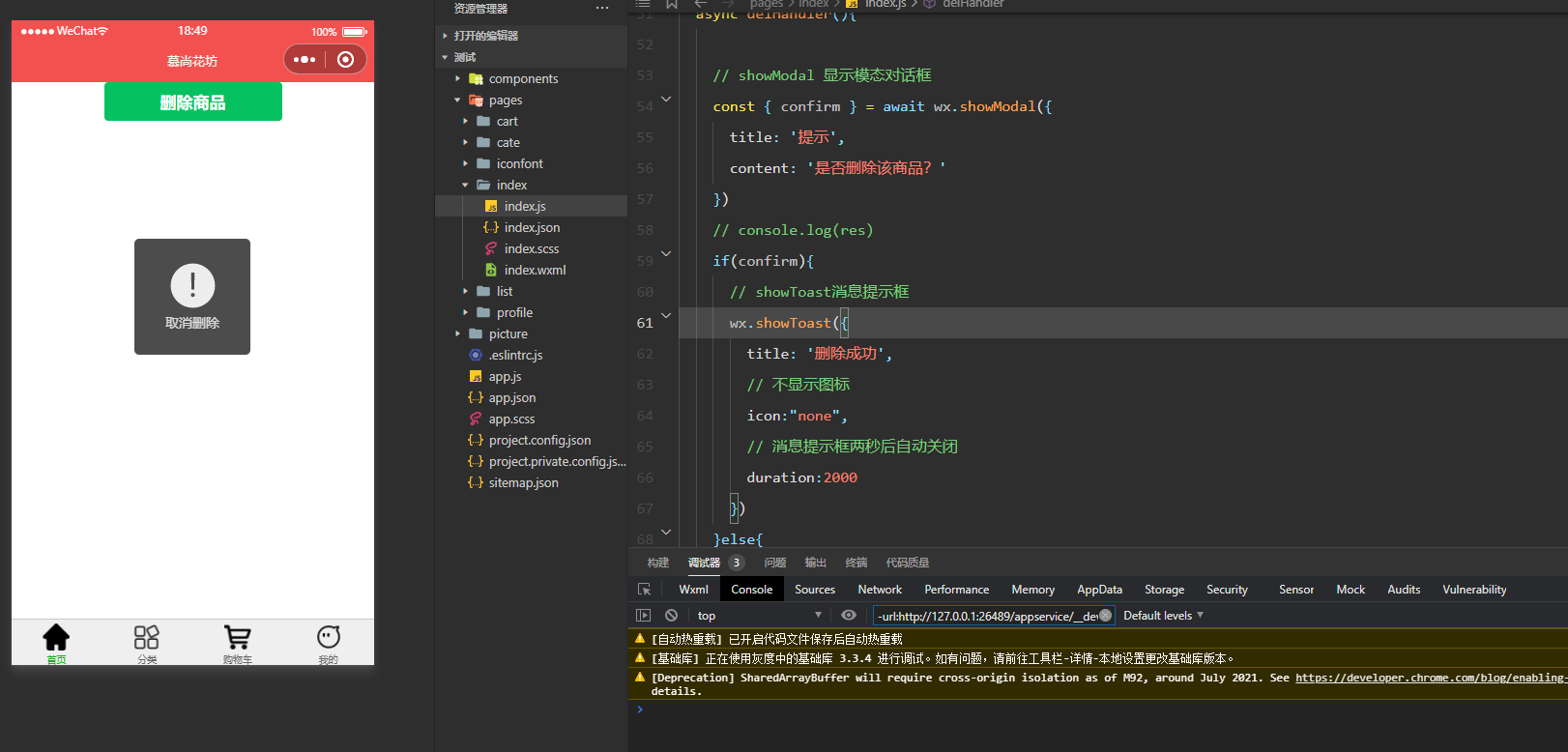
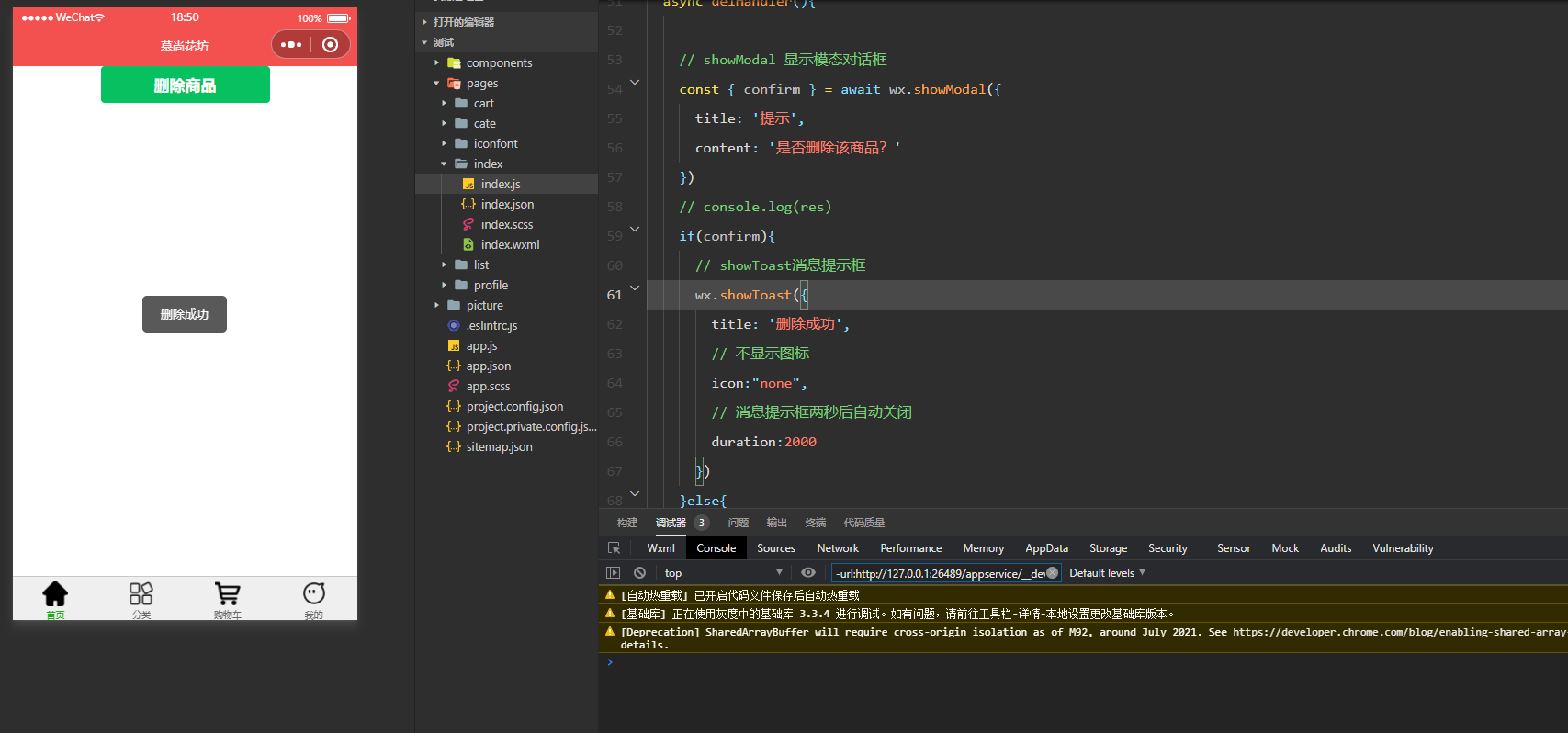
编写代码:
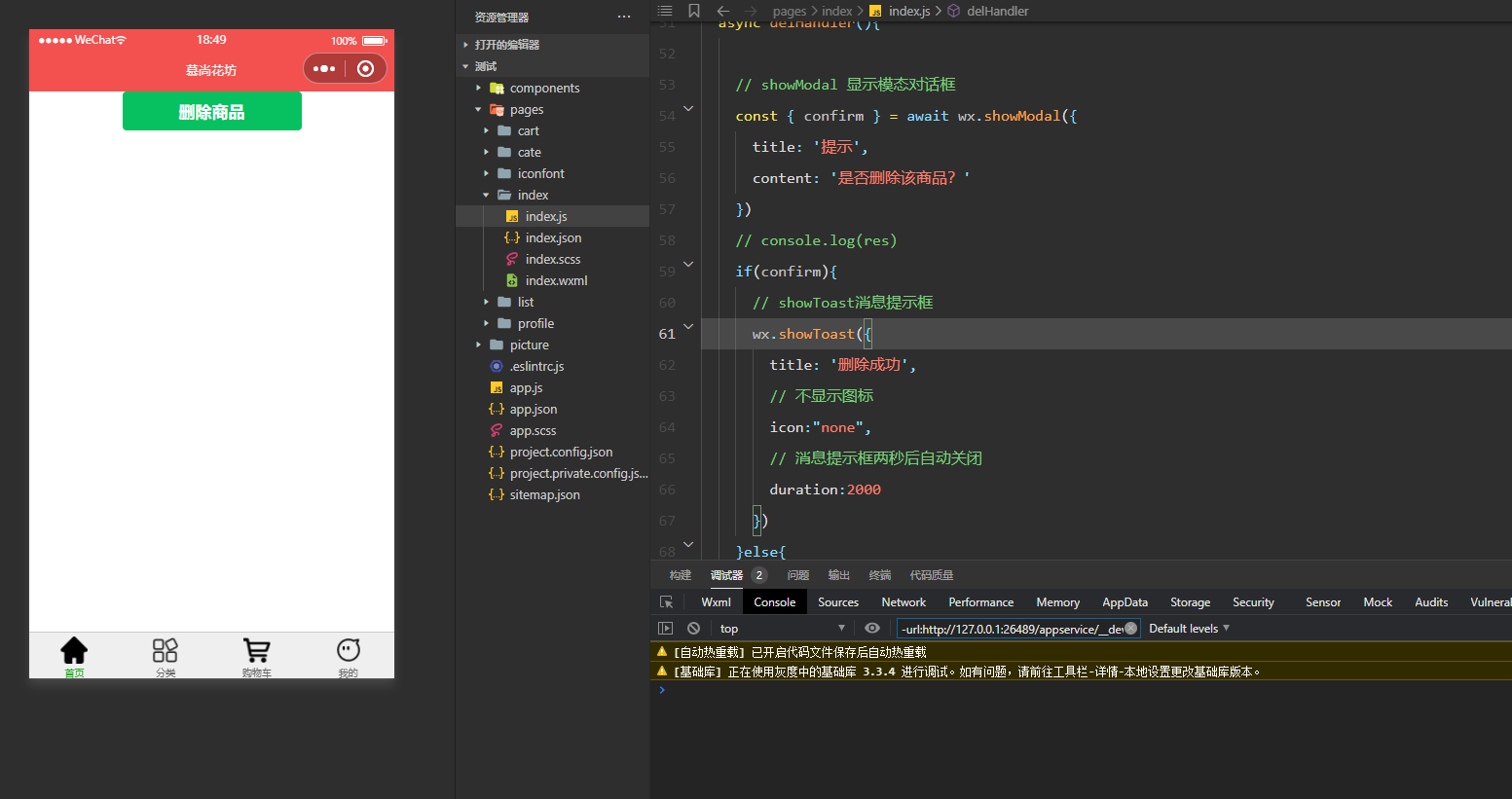
// 删除商品
async delHandler(){
// showModal 显示模态对话框
const { confirm } = await wx.showModal({
title: '提示',
content: '是否删除该商品?'
})
// console.log(res)
if(confirm){
// showToast消息提示框
wx.showToast({
title: '删除成功',
// 不显示图标
icon:"none",
// 消息提示框两秒后自动关闭
duration:2000
})
}else{
wx.showToast({
title: '取消删除',
icon:"error",
// 消息提示框两秒后自动关闭
duration:2000
})
}
}
点击取消:

点击确定:


微信小程序开发_时光の尘的博客-CSDN博客











![BUUCTF-----[SWPU2019]Web1](https://img-blog.csdnimg.cn/direct/ff2ee803261640cb925d99013243926f.png)