<! DOCTYPE html > < html> < head> < style>
* {
box-sizing : border-box;
}
body {
font-family : Arial;
padding : 10px;
background : #f1f1f1;
}
.header {
padding : 30px;
text-align : center;
background : white;
}
.header h1 {
font-size : 50px;
}
.topnav {
overflow : hidden;
background-color : #333;
}
.topnav a {
float : left;
display : block;
color : #f2f2f2;
text-align : center;
padding : 14px 16px;
text-decoration : none;
}
.topnav a:hover {
background-color : #ddd;
color : black;
}
.leftcolumn {
float : left;
width : 75%;
}
.rightcolumn {
float : left;
width : 25%;
background-color : #f1f1f1;
padding-left : 20px;
}
.fakeimg {
background-color : #aaa;
width : 100%;
padding : 20px;
}
.card {
background-color : white;
padding : 20px;
margin-top : 20px;
}
.row:after {
content : "" ;
display : table;
clear : both;
}
.footer {
padding : 20px;
text-align : center;
background : #ddd;
margin-top : 20px;
}
@media screen and ( max-width : 800px) {
.leftcolumn,
.rightcolumn {
width : 100%;
padding : 0;
}
}
@media screen and ( max-width : 400px) {
.topnav a {
float : none;
width : 100%;
}
}
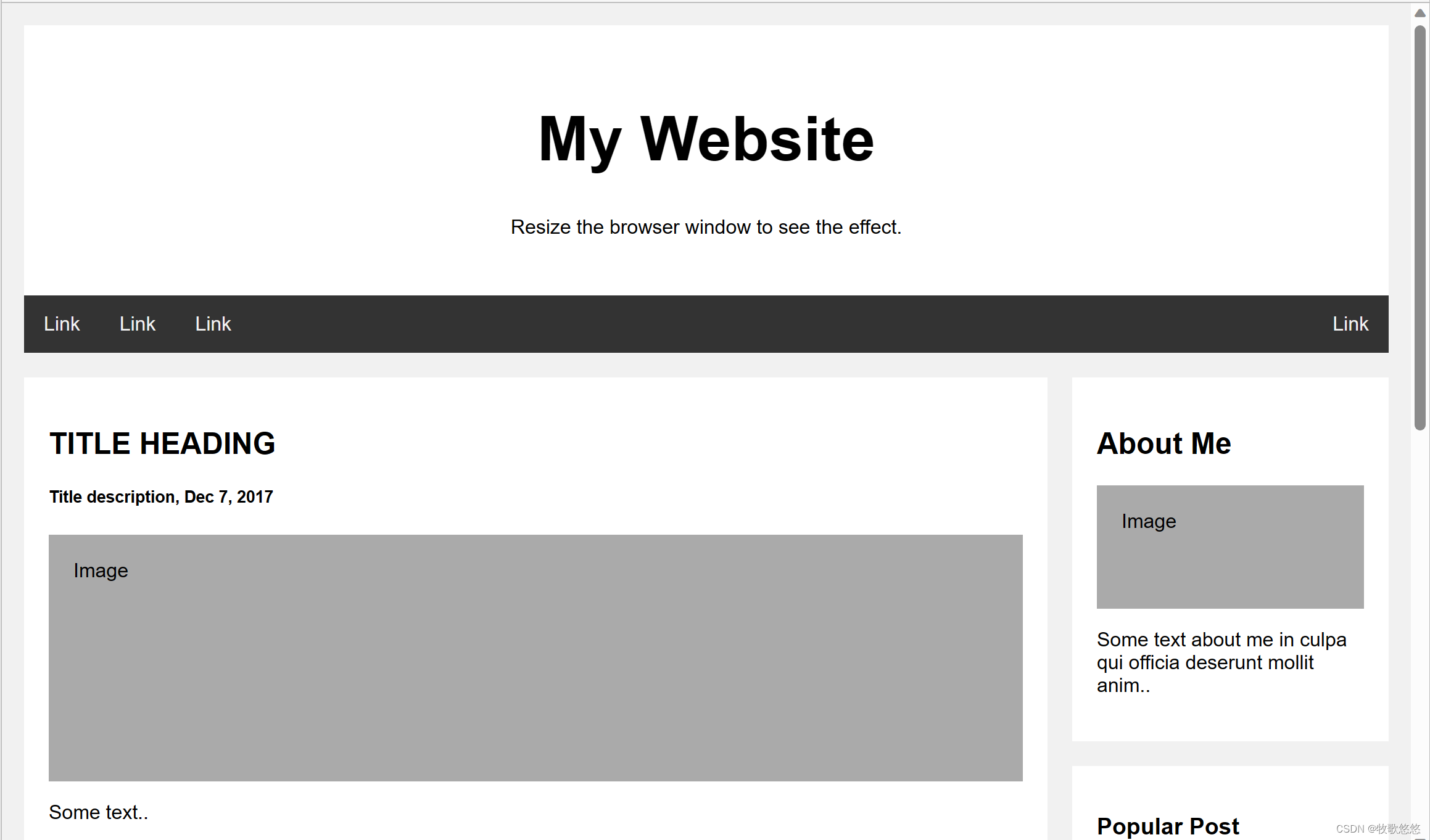
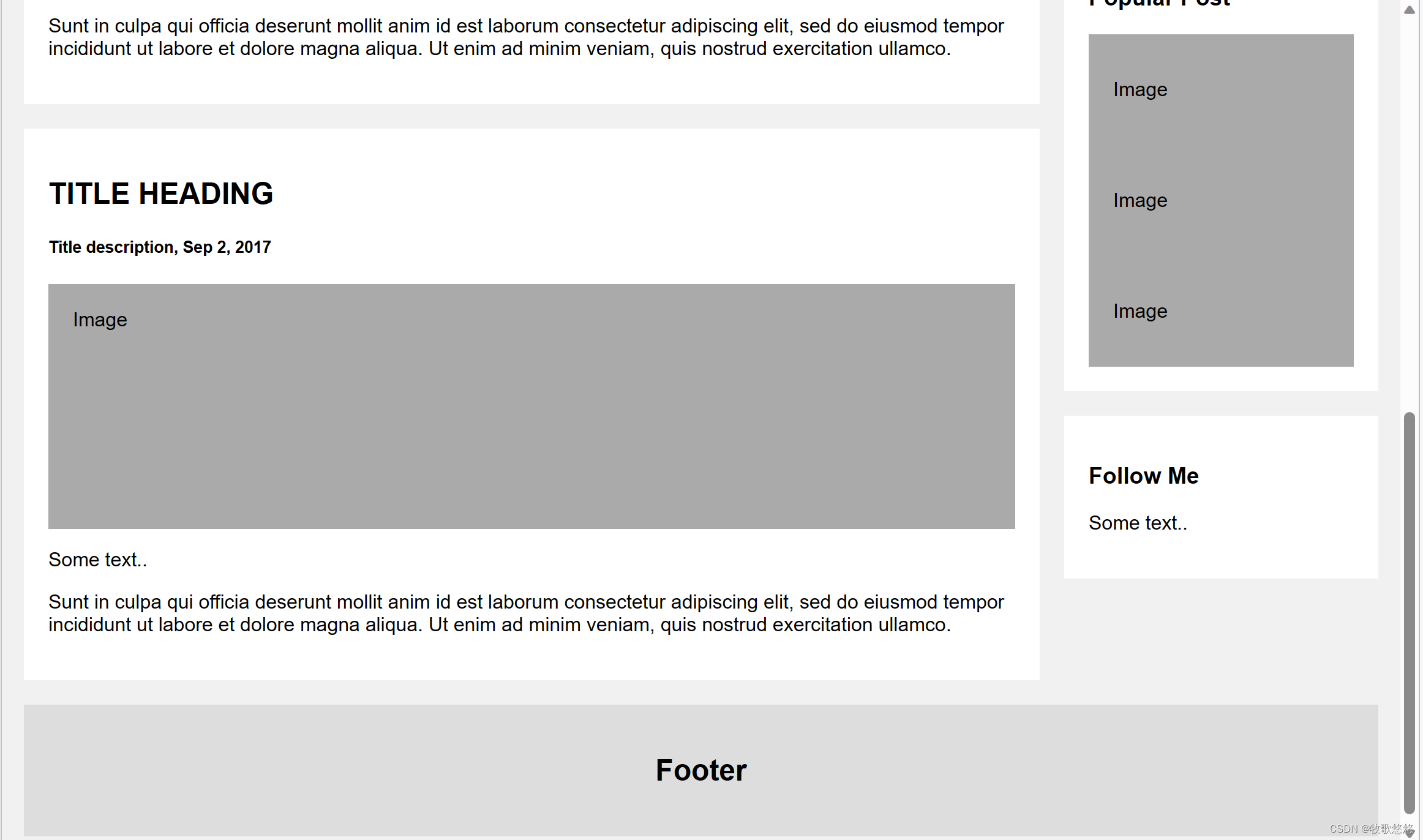
</ style> </ head> < body> < divclass = " header" > < h1> </ h1> < p> </ p> </ div> < divclass = " topnav" > < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" style = " float : right" > </ a> </ div> < divclass = " row" > < divclass = " leftcolumn" > < divclass = " card" > < h2> </ h2> < h5> </ h5> < divclass = " fakeimg" style = " height : 200px; " > </ div> < p> </ p> < p> </ p> </ div> < divclass = " card" > < h2> </ h2> < h5> </ h5> < divclass = " fakeimg" style = " height : 200px; " > </ div> < p> </ p> < p> </ p> </ div> </ div> < divclass = " rightcolumn" > < divclass = " card" > < h2> </ h2> < divclass = " fakeimg" style = " height : 100px; " > </ div> < p> </ p> </ div> < divclass = " card" > < h3> </ h3> < divclass = " fakeimg" > < p> </ p> </ div> < divclass = " fakeimg" > < p> </ p> </ div> < divclass = " fakeimg" > < p> </ p> </ div> </ div> < divclass = " card" > < h3> </ h3> < p> </ p> </ div> </ div> </ div> < divclass = " footer" > < h2> </ h2> </ div> </ body> </ html>