重定向路由
- 在路由规则数组中,可采用
redirect来重定向到另一个地址:- 通常是将
/重定向到 某个页面;
- 通常是将
- 示例展示:
router/index.js:import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router' // TODO 创建路由规则数组 const routes = [ { path: '/', // 路由重定向 redirect: '/home' }, { path: '/home', name: 'home', component: () => import('@/views/HomeVue.vue') }, { path: '/blog', name: 'blog', component: () => import('@/views/BlogHomeVue.vue') } ] // TODO 创建路由 const router = createRouter({ // TODO 规定路由模式 // history: createWebHashHistory(), history: createWebHistory(), routes }) export default routerApp.vue:<script setup> import { ref, reactive, computed, onMounted } from 'vue' onMounted(() => {}); </script> <template> <!-- 路由链接,点击是路由地址会切换到属性 to 的地方 --> <router-link to="/">路由重定向 到 首页</router-link> | <router-link to="/home">首页</router-link> | <router-link to="/blog">博客</router-link> <hr> <!-- 路由试图,路由切换组件展示的地方,路由出口 --> <router-view /> </template>
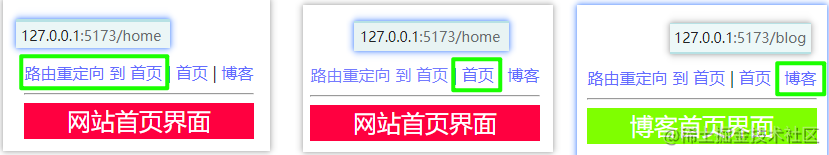
- 运行效果展示: