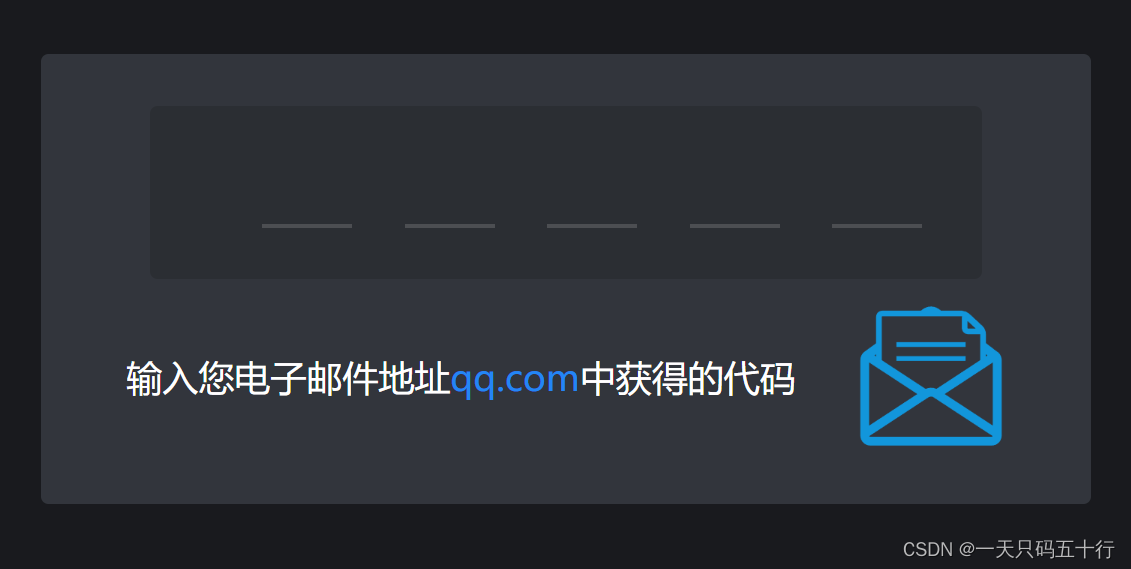
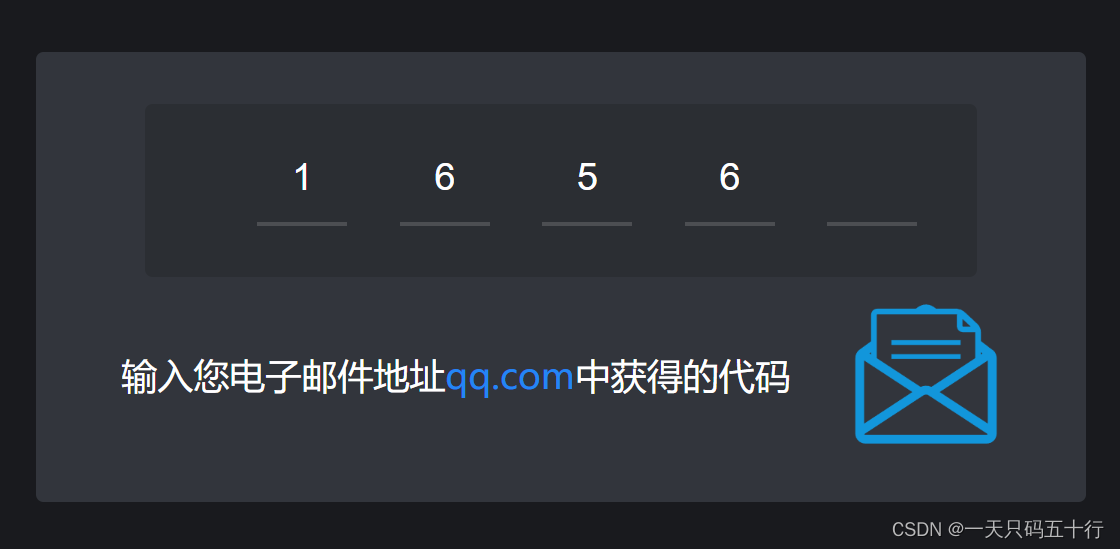
一、效果展示


二、思路
使用多个Input,在输入和回撤时改变焦点
三、代码
<template>
<div class="page">
<div class="mainBox">
<div class="numberBox">
<div class="inputBox" v-for="(item, index) in 5" :key="index">
<input
:ref="(el) => { if (el) setupRefs[index] = el as HTMLInputElement; }"
type="text"
maxlength="1"
v-model.number="counts[index - 1]"
@input="onInputChange(index, $event as InputEvent)"
@keydown="handleKeyDown(index, $event)"
/>
</div>
</div>
<div class="bottomBox">
<div class="textBox">
输入您电子邮件地址<span style="color: #2386f5">qq.com</span
>中获得的代码
</div>
<div class="image"></div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
// 用于存储输入框的值
const counts = ref(Array(5).fill(undefined));
// 获取输入框dom
const setupRefs = ref<Array<HTMLInputElement | null>>(new Array(5).fill(null));
// 输入框的值发生变化时
const onInputChange = (currentIndex: number, event: InputEvent) => {
const value = (event.target as HTMLInputElement).value;
if (value && isNaN(Number(value))) {
// 如果输入的不是数字,则清空输入框
(event.target as HTMLInputElement).value = "";
} else if (value && value !== "") {
setTimeout(() => {
setupRefs.value[currentIndex + 1]?.focus();
}, 0);
}
};
// 输入框按下键盘时
const handleKeyDown = (currentIndex: number, event: KeyboardEvent) => {
if (event.key === "Backspace" && !counts.value[currentIndex - 1]) {
event.preventDefault(); // 阻止默认行为(删除字符)
setupRefs.value[currentIndex - 1]?.focus();
}
};
</script>
<style lang="scss">
.page {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #191a1e;
.mainBox {
width: 700px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
background-color: #32353c;
flex-direction: column;
.numberBox {
width: auto;
height: 100px;
padding: 0 40px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
background-color: #2b2e33;
padding-bottom: 15px;
input {
margin-left: 35px;
width: 60px;
height: 60px;
text-align: center;
font-size: 25px;
background-color: #32353c;
color: #fff;
border: none; /* 设置所有边框的样式为none */
border-bottom: 3px solid #4c4e52; /* 单独设置底部边框 */
background-color: #2b2e33;
outline: none;
}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
}
.bottomBox {
display: flex;
margin-top: 15px;
.textBox {
width: auto;
height: 100px;
font-size: 24px;
background-color: #32353c;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.image {
width: 100px;
height: 100px;
margin-left: 40px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAD2JJREFUeF7tnVFSHDkShqU2+z7LHmBxhHHEnGLgJJhHmEPQHGLNI/gksKdwhJkIeg8wjN8HWhvqok3T7iplSpkqqfT7ZWICSSX9yq9/SSWprME/KAAFehWw0AYKQIF+BQAIogMKDCgAQBAeUACAIAagQJwCcJA43ZCrEQUASCMdjWbGKQBA4nQTy/Wv/3z75AtzM/tvY+yBc+7AWnNnl+5/zzO7MOZp8f3s14XYA1EQSwEAwpJLJrGHYmntiTXmiFKiM+Zu5tyX59nzHWChKCaXBoDIaRksaf/q/sI498k7RTDxzgRuYZ25BChx6sXkAiAxqjHz/HJ1fzRz5paZbSC5WyytPf1+dngnVyZK2qUAAFGOi/2rP64711D4Z818aZ6+YNiloO1LkUUB8svV18ihh55A8SXvHVhnLqjzjNjn+PmJs0+nsflj87UC5aiArIYexp4YtzyKH5fHdjHypSjgwfSrbUtj/utX2nxZU4RmNED++fn+VvvXNSUAkJenQOdk5nJq86LsgPhh1My9u4Vj8AKwmtTW3izN35dTcZPsgMA5qgn1pIpa507//P3jTVIhBWTOCoj8cmcBCqIK/QpMYJUtKyBwjwZpqhySrIDsf753DYZI801eL0XXOC/JBkg3Od976IuW9X6j5qOpAgE4+8jWzakVkoyADG+3mMqkroL4Tq5i/FDZb5F5Pq7JSQBIcri0V8D+528P8cv0dUECQNqL7+QWpwHiH18PJAAkOVzaKyAdkE6zpX16X/pwC4C0F9/JLZYCxFek9LknAEkOl/YKkASkdEgASHvxndziQUCsvfFzDPbJSWvmj2eHl8mVEy4AgAgL2kJxIUAezz6cRh0vLhASANJCRAu3kQKIf2S3985ds5aEC4MEgAgHTwvFUQFJgaSUo8QApIWIFm4jB5AOkogzQIVscgQgwsHTQnFcQGIhKWH/FgBpIaKF2xgDSK2QABDh4GmhuFhA1tqw36OMOHEHIC1EtHAbUwHx1WHfFzYSJABEOHhaKG7YAbpbHyk6cJeAx9i7BUAoPYk0bxRg//pL6TeCiwAQqc5rqBx/O72z9nqMJud2EQAyRi9X/syo9xpCbc69+xeACHVca8V0e63MPHe7/buRv84Pj3M9F4DkUnqCz4k/m54mxuP5Yba4zfag0KVxua0zrYuQ+8c7jdXnHfJePp5zHgJAEOvJCvgfv+5TD+6AtXM38skAJFI4ZBtfge4bL3tJ33mZGfPb0Pxmac1xrlvk4SDjxxRqsKVAaBkZgCBkmlYAgOzofkzSm2biTeMBCAABDQMKABAAAkAAyFsF8B4ETFAVgIPAQaix0mQ6AAJAmgx8aqMBCAChxkqT6QBIBkC6N7r4l1MBqZvaAYgyIKHPveUMmlaeJbk/qklAQucHJF8UApD8WOYExFh7szR/X0o51pBaWfZiUc4NAJD8QS35xKyArCqe5ytVqoBwLi8GIJLhmr+s/IB0bZSMm12qqQESGlJtV0ayoRhitQNIR4mZa112LQ6ID07r9q6tMUecbgIgHLXKSzuWg6yV0LrHVxSQ0HaSwcmQc6d//v7xRqrrfV2kykI5YQUkDzCFVrFyxpEYIJSJeM6GhbsUKUpVIAUQ6SFXMiCv55F5QyrNOUipHY960RRIBsSvcRlz5+zTaepScBIgEg1ZSyY5B6F1A1KVqoBcXKUvBUcDkjqkgoOUGp7j10sOkJe2JNzpywaE826DIzUchKPWtNOKA7JaCo57+84ChPtug9ONAISj1rTTqgCykqz7NANnxY0MiPSQCkOsaQd5Suv0AHkdclFfLJIA0YZj5YDC70FSOgh5x1VAHZBVwJn549nhZailQUA0h1WblQMgoa5q5+9ZACFCMgiI3J4mt/CTpKHrJAFIOwCEWhoCxMeKs+ZC4h7g0BaZQUBkhlbdWrS/r3XmzG2fOAAkFDbt/D0EiA9qr8bM7T0kq2LtzePZh95vKvYCIuce3epBTgdZ1d3snSSLhwLIClAnvZQCQ4BIOoivz5CL9AKSa+6xFkzSQWThpnQp0oSGKhyFQoBwyiKlHZiw9wPy+duDxBiPVEHhVSwAQlVdLl3NgAx91m0AkHsnJ1+4JDhIWKOSU9QMiNe177NuOwEZ4xcYgJQc/uG61Q5IX/0BSLjvkYKgQP2A7P5qVQ8g90dDS7IEvaKSSLnI63e8o6qBTBEKPJ5/XC29pv7LPkF/qXDfV6uKAsTXVeqgS2pHIX9eBWLvMpCqZTWArBss5SZSAqIcPQXGco3NFukCYs18tSQs/L1suIleUJZQsppr/IhH94naTnVA/M5IzcNUz7Pnu9TzxVSxkE5fAZ0X0a/nPfav/rg2rjBA1rJ2lVseSb5ohJvoB22OJ2i6xub29aIB8UJruYnmLXo5AqTlZ2i4RvfDaS63TwkWD8irm9xfdFZnxb7XATepCzOpq6F+avXAHqpqAIGb1BXM0rXN6Rqbda8KELiJdNiVX94YrlE9IHCT8gNbooZjucYkANF0k5hrXSQCAmV0CmgtzMS8NK5yiLUdSJpLfpIn3ABAWAFuQIZLTNt2xK1PlheFlEbvStNZsuxKF9wktjd4+UpyjUkNsfK5SdyVk7wwaTO1zKUeb7WTWsKflINsStRtXJO50uW1XP6Vk22GPK3VWq7RN8yh1eptqskC0k32/K0k/3gZdsXI05Mn8gJjwRpUX5SWa/x1fngsKc6kAVkLpeUm1plLyc+9SXZsqWWlfF5vqE2SrjHpOUifiHCT8ZHRcA1/T9rQhW2prW7CQTZF0hr3xqyxp3ZeLfl1DjLlmQ82B8g6qLgNpwSj1MoJ5Vk1pNF7P6XrGk0OsXYFFNxED7OaXQOAbMUF3EQOlCm4BgDZEQ+abtLKMd+puAYAGfjBxDFfvpvouQbt6038GtNzcEcXRe/Fojd7OCXchK5kCVvS6bXlpwQgg24iv/lxKitdYx9k4od6XA4AEtBNy01qvjRi6q6BOUjEj4nGVvra3KQV1wAgEYD4LC27SUuuAUAiAVlna8lNWnQNAJIIyNpNrDMX1pgjgeJei7BmXsoxX+4ElaJDbcNKrgZNLPNSOlrTTcY+5qs1lKxxQycA4dDQk1bzRVluN+EGBEW+2lwDQyxKr0ak0TqYtbT2dPvO2IjqDWbRcg2tg0zS7e8rj/uDgSFW8L3J1wPr9q7l5yZ6l0ZoHGSq2TXgIBl+frTcZOiYrx/qGbN38G7pDp5ndtE182n1313fRIFrhAMBDhLWKDpFjmO+HsSltSchx/K/6DPnvqx3Fmu5hvSlCdHiC2UEIEJCDhWj4yYZKk5+RJ7jr+TqCCYEIIJihoriih0qr4i/K1+aMHYbuX2GSXpij2mN+xOrFZF9uq6BSXpEOEhn4f4yST8/qbyJuwYASYoOucz1uUkbrgFA5GJcpCSNY74iFdssZOA7fuLPKqhArtNjDqLUeeW6SXuuAQdRCvKUYtX2c6VUyqR9fCbx0UVkh4MU0A0ah5Gkm+V34rZyfREcRDp6IstTO4wUWZ9Qtqnsrwq1E4BwFFJKq+Ya1t748yQ/qi3+STpjar5wgtudGGJxFUtMr+YaA6tMLR0RTuyen7IDEGlFB8rTcI1u2GMuQ+dF1FbJCjoirNGVAERD1a0yx3CNvmbBTXgdDkB4erFTcwWmPIDqGn1lqS0pT9BNuP2HF4WUCFa8Q0vy4gMNNxn7wgli95CTARCyVPSEXFEpJWstscJNhtXn9iUcZEBPrYlwjosPdA511b9NBYBQfr4JabSOsDr7dLrrPDmhSuwkem6id+EEu5HMDACEKdh28tq++01prpab1PhdeQBCiZieNFquUcLFBzkunEiQPltWABIhtc63+IzJMdfgNldnXuUWtbgJAGFEjOYY/fHswymjKtmTcgOFUkGtlTnKs6lpuO1udhVLxzXqWuXRcRNjJN/tUAOfmg6ABJRq2TX6pOEGDSUYS3UTblubchC4Rn9ot+ImAGRHDMA1KL/5XRqNCydKchMAshULGlvSp7Y/afe7IHdtjD2goxVOWcIxXwDy0k8lbUkPh06ZKaboJgBkNUy4vzDOzCXDLnVLumRdcpalNTcZ65hv04DANfTQ0dhKP8bcpFlA4Bp6cKxLnoKbNAcIXEMfjO0n1OwmTQHCbSwllFqda1C02Uyj+cOk+SVgbsxU+aJQy+pL3iLBDeBc6TXcRHMZffKAcBtICZQxJouUetWSRu9FrJlLuwk3fqpxELhG+bhoHcyS/K78JAHROsiU8/hr+eEtU0M9N5E55jspQLRco8SDTDLhWU4ppbrJZADRco0Sjr+WE8a6NSnxmG/1gOhsSS/z+KtueJZTupabxBzzrRYQzbFr6cdfywll3Zpwg5NSG+4KJLcORaxi6bhGXcdfKcEwhTRa80rqO6yqAIFrTCHk49rADVTKUyhuwn3uaA4C16B0+bTTjOEmxQMC15h20Me0LufBrKIB0diSrrlvJ6azkSdOAU032fyab5GA6LmGmT+eHV7GdQlylaiAtpsUB8iqE3D8tcRYLLZOmm6ytPbEGnNEbbzuJJ1aC066ga+/copB2vIV0NlKz2t3NYDgIBOvY6eSWstNqPrUAQhcg9qfk003lpsUDQhcY7LxHtWwMdykWECoWweilEamqhXI6SbFAULZLlB176LyIgqovTrYql1RgMA1RGKnqUJ0ttK/SlgEIHCNpmJavLGabjI6IDj+Kh4vzRao4SajAQLXaDaOVRsufcx3FEDgGqoxgsKNMVJukhcQa29w/BXxm0sBCTfJBAiOv+YKCjznZwVSXjDqAwLXQMwWogB3q7uvNhOQrwczt/dAb693jufj72e/Luh5kBIK6CjQOYm55ZS+tE/vd8Wv7Stk//O94zwAaaFAzQo8nh/uZGEAkG8P0l8/rVlA1H3KCrjF4/nH97ta2A+Iwgcypywx2laxAgPHLHoBiRnHVSwRqt6wAn3zDy9JLyD+jzGrAQ3rjKZXqIDf6TF00fkgIKsXMO7dLeYiFfY8qkxSYMg9gg7Sucj9hfRtJaSaIxEU0FaAcMR70EHW9QMk2j2F8rMrQHyxTQIETpK9+/BATQUIzrF+PBkQn0Fq56Rm21E2FBhSgLvDnAXI2yGX+4TJO4KxGgUYrrHZpihA1gWs3pUY85v/f+fo1zxWIyoqWqUC1tqXPYFukfr99SRAqlQPlYYCDAUACEMsJG1PAQDSXp+jxQwFAAhDLCRtTwEA0l6fo8UMBQAIQywkbU8BANJen6PFDAX+Dy/7abmt4JyWAAAAAElFTkSuQmCC");
background-size: 100% 100%;
}
}
}
}
</style>
```








![[蓝桥杯 2020 省 B2] 平面切分](https://img-blog.csdnimg.cn/direct/6da0e7ec4a044441b46ae6e7a9d76583.png)





![基于JavaWeb开发的springboot网咖管理系统[附源码]](https://img-blog.csdnimg.cn/direct/c102749a5c56420d98647cf8041dfb54.png)