uniapp的H5项目safari <添加到主屏幕>功能的实现
- ios添加到主屏幕的需求
- 具体效果
- 实现前提
- 完整的HTML页面
- 如何判断应用是从主屏幕打开还是从浏览器打开
- 特殊情况
ios添加到主屏幕的需求
添加到主屏幕——这个功能属于ios的safari浏览器的特性之一,他可以让我们的H5项目从桌面像App一样打开,其实就是支持全屏显示,可以隐藏搜索栏,并且注意,他是独立的缓存,这一点在某些需要带上特点参数的项目会有些头疼,例如需要根据特点参数才能打开某些页面,处理某些逻辑,这点需要注意一下!
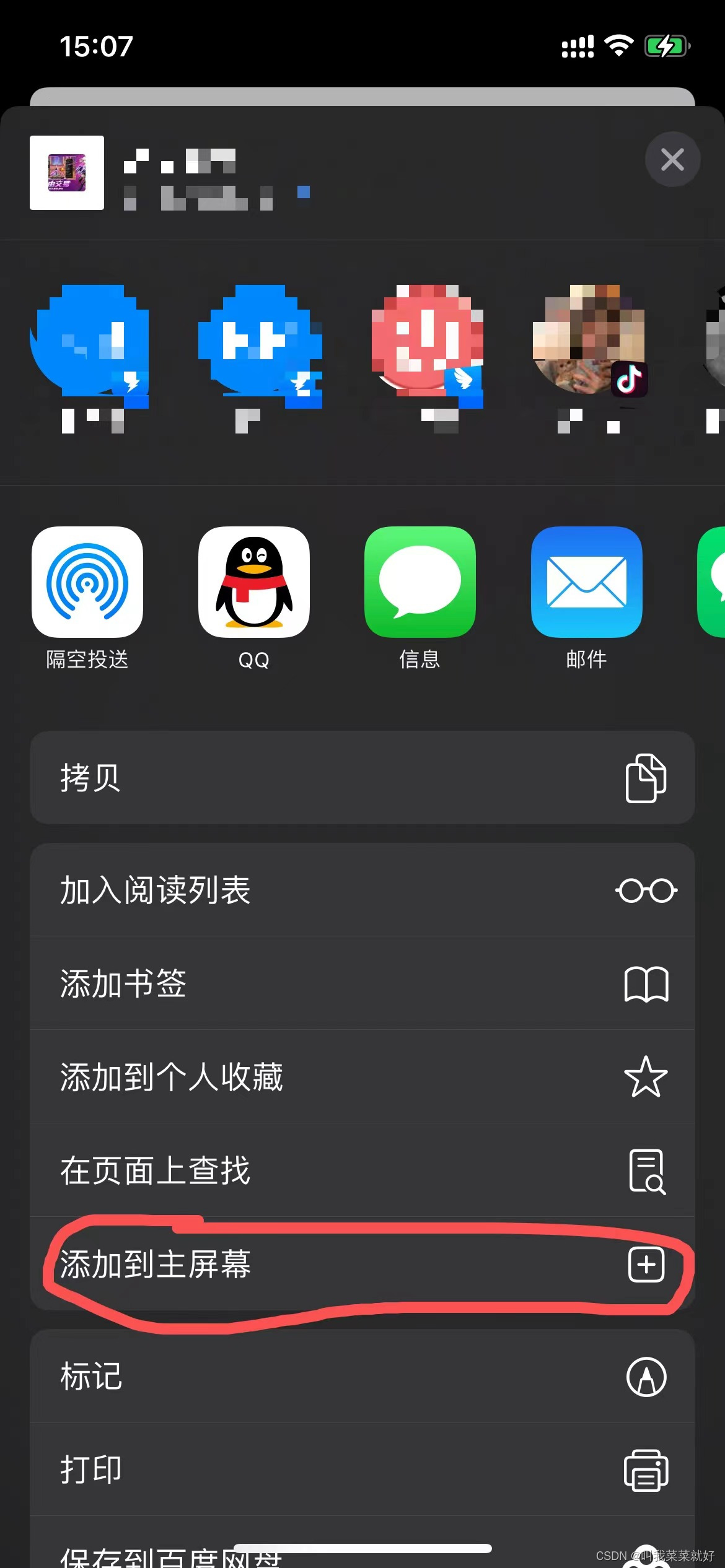
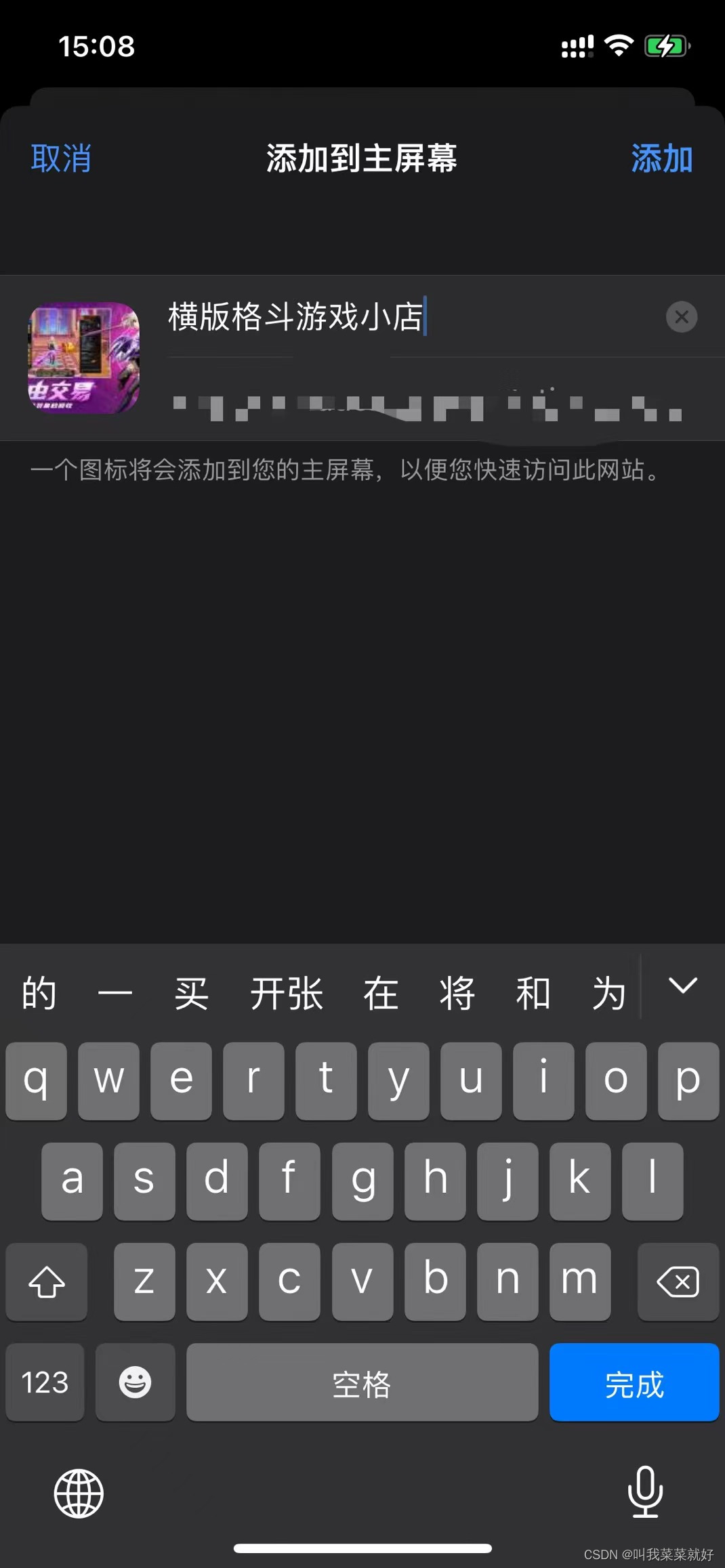
具体效果



可以看到,这里是可以指定添加到主屏幕的名称、图片
实现前提
这种功能特性是得益于safari浏览器针对于ios设备的支持
设置添加到主屏幕应用的名称:
<meta name="apple-mobile-web-app-title" id="base_meta_title">
控制是否添加到桌面的关键,yes为开启导航栏,no为关闭:
<meta name="apple-mobile-web-app-capable" content="yes">
添加到主屏幕的引导图标:
<link rel="icon" id="base_link_icon">
桌面应用图标:
<link rel="apple-touch-icon" id="apple_touch_icon">
完整的HTML页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="apple-mobile-web-app-title" id="base_meta_title">
<!-- 控制是否添加到桌面的关键,yes为开启导航栏,no为关闭 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- <meta name="apple-mobile-web-app-status-bar-style" content="default"> -->
<link rel="icon" id="base_link_icon">
<link rel="apple-touch-icon" id="apple_touch_icon">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS
.supports('top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
<script>
var explorer = navigator.userAgent
let icon = document.getElementById("base_link_icon")
let aicon = document.getElementById("apple_touch_icon")
let title = document.getElementById("base_meta_title")
icon.href = “你的图标路径,可以是绝对路径、相对路径或者网络路径”
aicon.href = “你的图标路径,可以是绝对路径、相对路径或者网络路径”
title.content = “应用名称”
if (explorer.indexOf('Safari') != -1) {
window.history.pushState({}, 0, 'http://' + window.location.host +
'/static-u/index.html?shopid=' + shopid + '#/')};
</script>
如何判断应用是从主屏幕打开还是从浏览器打开
这个问题在一开始,我是考虑在url上带上特定参数,来判定,但是在Uniapp多页面的情况下,路由路径发生变化后,携带的参数会被清除,后来我看到了一个特定的参数。
注意前提:需要开启全屏显示,这是关键
<meta name="apple-mobile-web-app-capable" content="yes">
开启了全屏显示之后,从主屏幕的打开的H5项目
("standalone" in window.navigator) && window.navigator.standalone
window.navigator中会存在standalone,并且该参数为true,通过这个就能判断了。
特殊情况
如果你的项目并不依赖于携带参数来实现整体项目的逻辑,那么上面的实现已经足够了,但是如果依赖于链接上携带参数,并且是多页面应用,(例如我的项目是需要根据商铺id去找到对应的商铺),那么我们就需要考虑如果让用户点击任何一个页面都能够跳到指定的页面,正确的去添加到主屏幕。
请你把参数这样写:
window.history.pushState({}, 0, 'http://' + window.location.host +
'/static-u/index.html?shopid=' + shopid + '#/')
把参数写在index.html之后,这样开启哈希路由之后,参数是不会被丢弃的,首页面是不会变化的。