Ajax工作原理
HTTP协议原理与ajax工作原理
-
1.什么HTTP协议
- 协议指的是规定浏览器跟服务器交互的数据格式
-
2.浏览器请求 必须是:
请求报文 -
3.服务器响应 必须是:
响应报文 -
4.请求报文与响应报文的数据格式如下
-
1.请求报文
- (1)请求行 : 包含请求方法, URL, 协议版本
- (2)请求头:包含请求的附加信息, 由关键字/值对组成
- (3)请求体:浏览器发送给服务器的数据(
参数)
-
2.响应报文
- (1)响应行:包含协议版本, 状态码, 状态码描述
- 1xx, 指示信息, 表示请求已接收, 继续处理
2xx, 成功, 表示请求已被成功接收和处理.- 3xx, 重定向, 表示要完成请求必须进行更进一步操作
4xx, 客户端错误, 表示有语法错误或请求无法实现5xx, 服务器端错误, 表示服务器未能实现合法的请求
- (2)响应头:content-type 返回的数据格式,jQuery自动转JSON就是根据他来判断的
- (3)响应体:服务器响应给浏览器的数据 (
xhr.responseText)
- (1)响应行:包含协议版本, 状态码, 状态码描述
-
<script>
/*
1.HTTP : 网络传输协议
* 协议 : 约定 数据传输格式
2.HTTP协议组成部分
2.1 请求报文
2.2 响应报文
3. 请求报文三个组成部分
3.1 请求行 : 包含请求方法, URL, 协议版本
3.2 请求头 : 浏览器告诉服务器,我给的数据是什么格式 (content-type在请求头中)
3.3 请求体 : post请求参数在请求体中
4. 响应报文三个组成部分
4.1 响应行 : 包含协议版本, 状态码, 状态码描述
2开头 : 请求成功 200
3开头 : 重定向 302
4开头 : 前端问题 400参数错误 401 没有权限 404 url错误
5开头 : 后台问题 500 服务器bug,可以理解为后台java代码爆红
4.2 响应头 : 浏览器告诉服务器,我给你的数据是什么格式 (浏览器会自动识别)
4.3 响应体 : 后台响应的数据,一般是json格式
5.ajax原理: 设置http请求报文的过程
*/
//(1).实例化ajax对象
let xhr = new XMLHttpRequest()
//(2).设置请求方法和地址
xhr.open("post", "http://www.liulongbin.top:3009/api/login")
//(3).设置请求头(post请求才需要设置)
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
//(4).发送请求 : 参数格式 'key=value'
xhr.send("username=admin&password=123456")
//(5).注册回调函数
// xhr.onload = function() {};
xhr.onreadystatechange = function() {
//onreadystatechange会触发多次,一般需要判断xhr.readState == 4 才获取响应数据
if (xhr.readyState == 4) {
console.log(xhr.responseText)
}
}
</script>
一个页面从输入url到呈现过程


-
1.DNS域名解析: 将url中的域名解析成ip地址
-
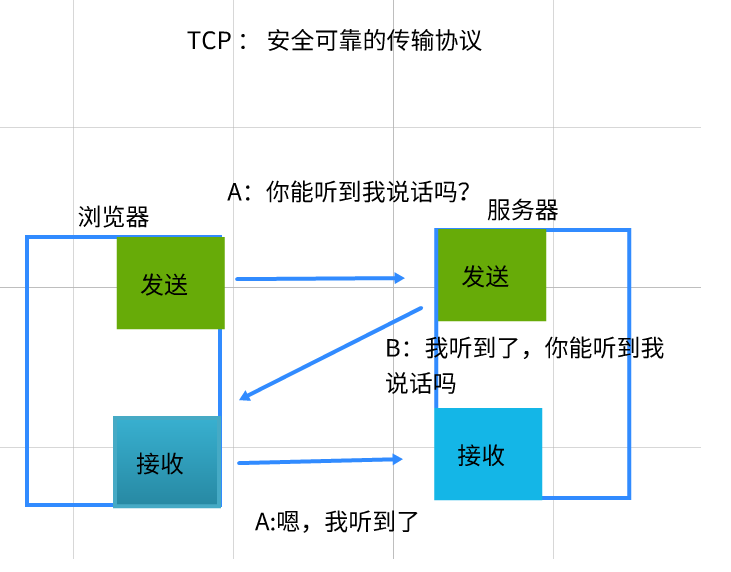
2.TCP三次握手: 建立安全的网络传输协议
-
2.1 什么是TCP : 一种 传输控制协议
-
2.2 TCP作用 : 保证HTTP网络传输是 安全 + 可靠的 (检测客户端 与 服务器的网卡是不是通的)
-
2.3 TCP三次握手 :
第一次: 浏览器 -> 服务器 (你能听到我说话吗?,检测浏览器:发送)
第二次: 服务器 -> 浏览器 (我听到了,你能听到我说话吗。 检测浏服务器: 接收 + 发送)
第三次: 浏览器 -> 服务器 (嗯,我听到了. 检测浏览器: 接收)
-
-
3.HTTP建立连接
- 3.1 客户端发送请求
- 3.2 服务器处理请求
- 3.3 服务器响应请求
-
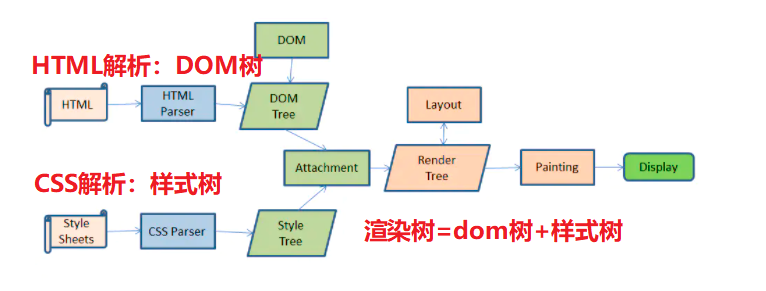
4.渲染引擎开始渲染响应返回的HTML文本
- 4.1 解析html生成:dom树
- 4.2 解析css生成:样式树
- 4.3 dom树 与 样式树 合并得到 渲染树
- 4.4 呈现页面