Vue学习笔记二
- 脚手架
- 利用脚手架软件生成项目包
脚手架
随着时代的发展, WEB开发逐渐出现了 工程化 特征: 流水线作业!
脚本方式: 到饭店 自选点餐…
脚手架方式: 点 套餐, 一套完善的配置,扩展, 各种易用功能…
脚手架: 就是一款软件, 可以按照用户需求自动生成 开发环境: 包含必备的脚本资源, 插件资源
安装脚手架软件:
- 电脑需要安装node软件: http://nodejs.cn/download/
- 使用
node -v查看版本 - 确保 npm 是中国镜像:
- 查看当前镜像:
npm config get registry

- 设置淘宝镜像:
npm config set registry https://registry.npm.taobao.org/ - 利用npm 安装 vue 的脚手架软件
安装命令: npm i -g @vue/cli --force - mac 用户安装
sudo npm install -g @vue/cli - i: install 的缩写, 代表安装
- -g: 代表全局安装
- @vue/cli: vue的脚手架软件名称
- –force: 强制替换已安装的旧版本
- 测试是否安装成功:
vue -V注意是 大写的V
利用脚手架软件生成项目包
在哪执行, 在哪生!
生成命令: vue create 包名
- create: 创建
- 包名:
允许中划线,不允许下划线
例如: 生成 vue-pro 这个项目包: vue create vue-pro
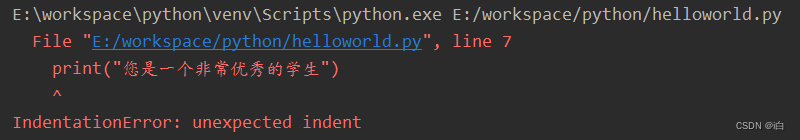
程序员永远
不用:power shell!!! 默认禁用脚本, 不是给WEB程序员用的!用 cmd:命令行工具
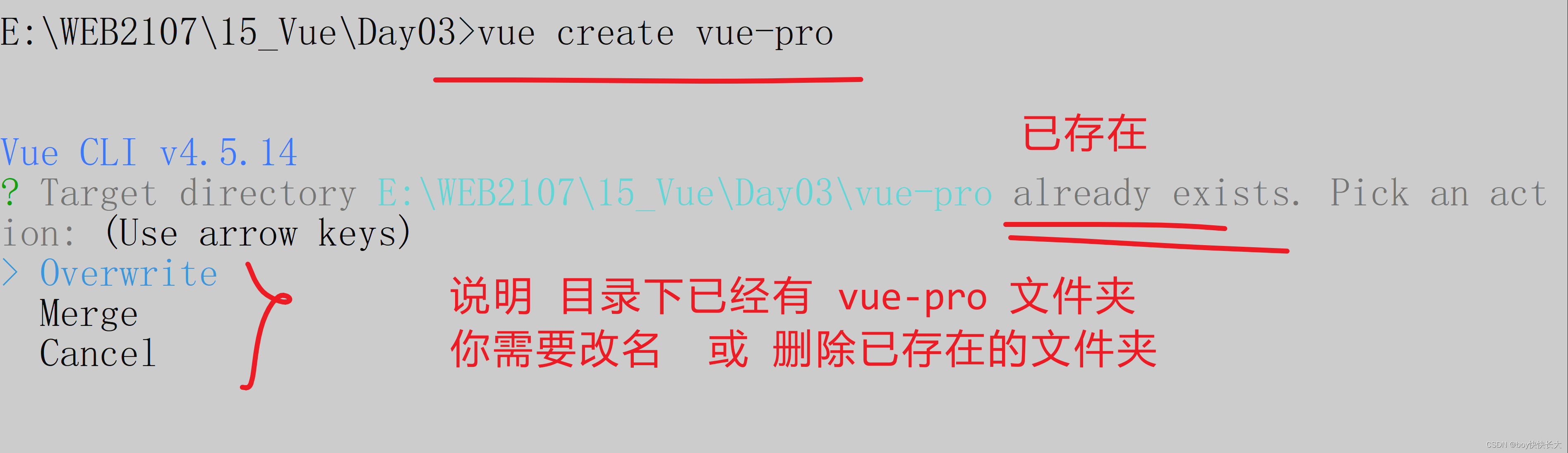
执行前, 确认目录下不存在同名文件夹, 否则会询问是否要覆盖

开始创建

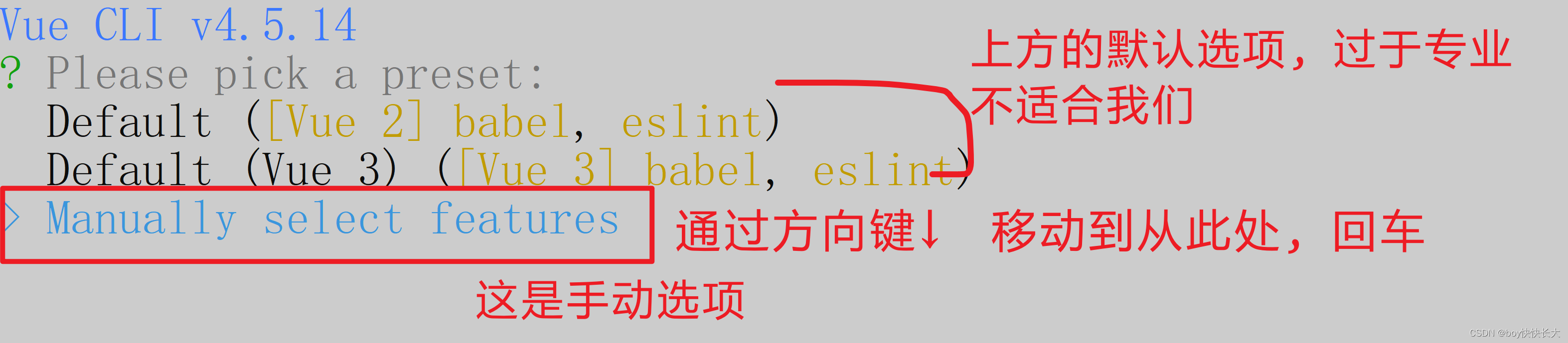
回车创建, 进入生成过程: 选择手动方式, 自定义配置

选择要加载的默认功能项目

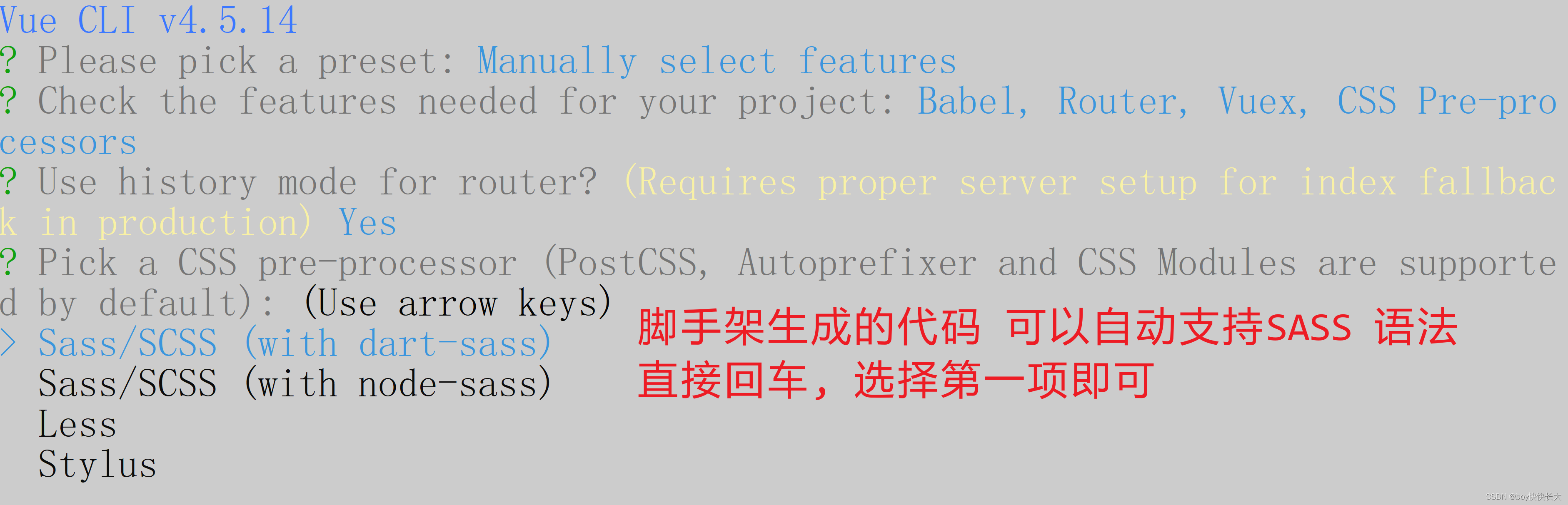
路由的默认选择: 直接回车 即可采用默认项Y

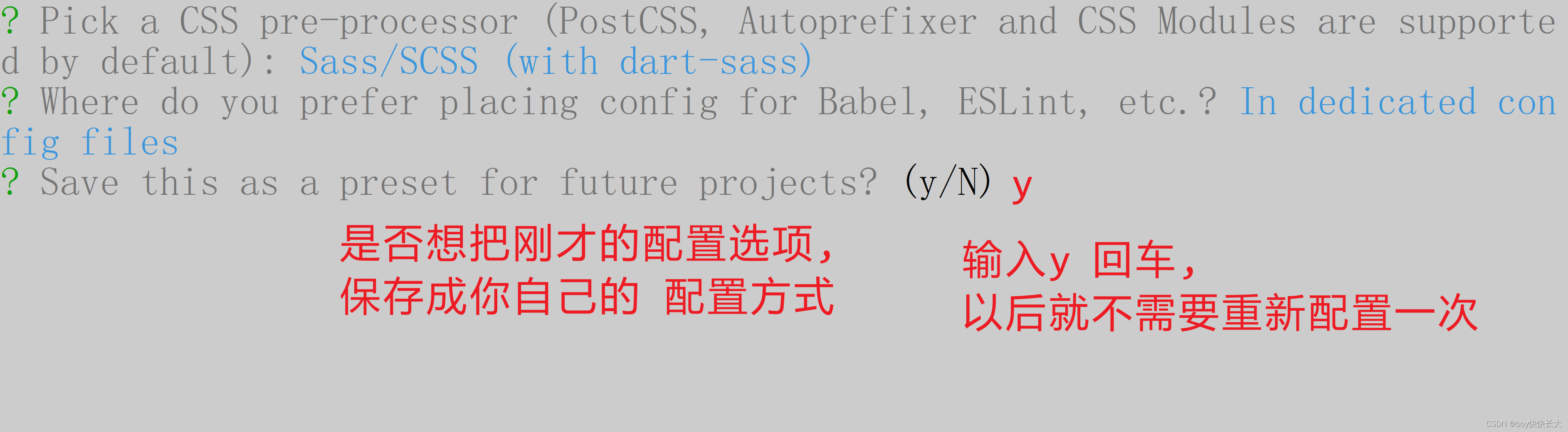
css预编译器的选择
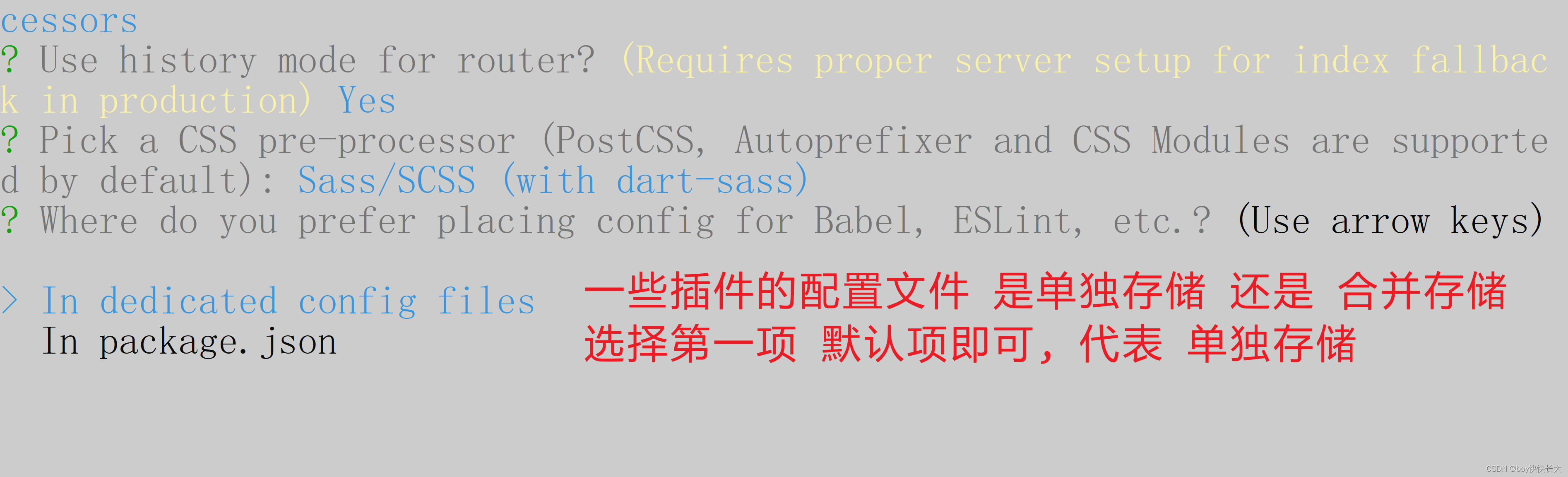
配置文件的存储方式
把以上步骤保存起来
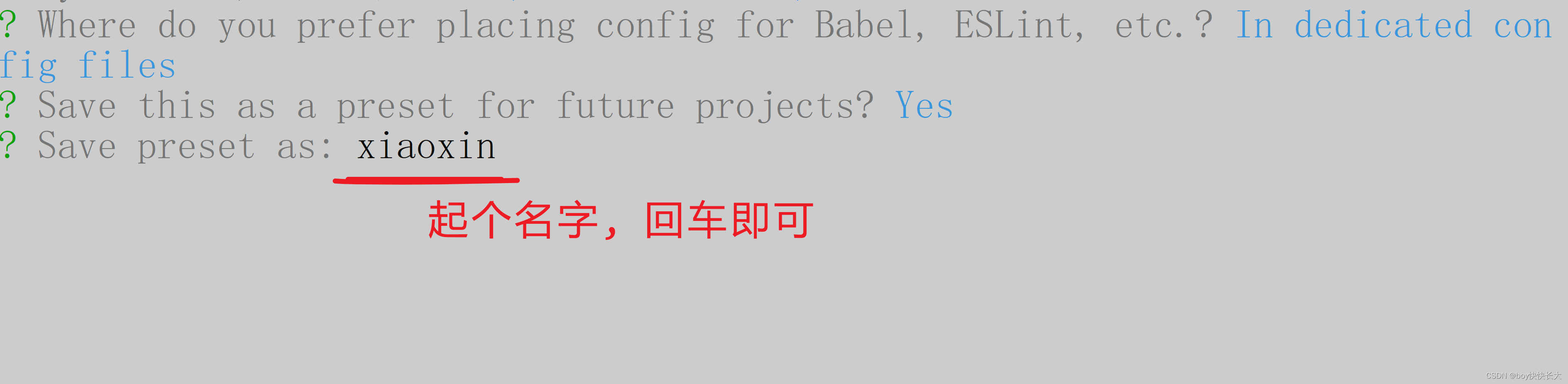
配置文件起名, 名称随意
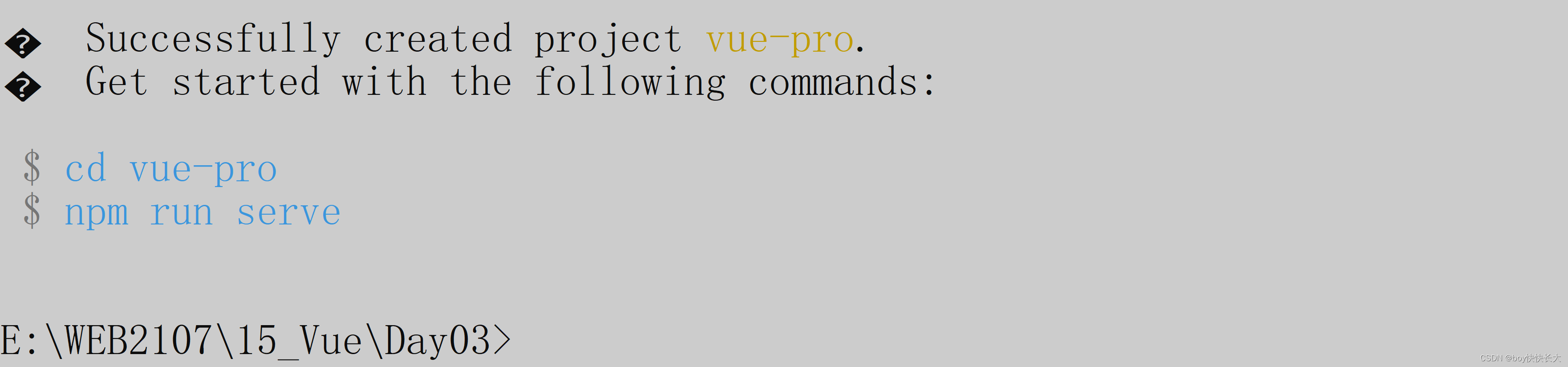
开始下载并安装: 速度与网速有关, 网速不好可能失败!
// TODO
![[博士论文]基于图数据的可信赖机器学习](https://img-blog.csdnimg.cn/img_convert/3cd8ad50e2bdce6e62b869486d6009dd.png)