前言
本篇将介绍,ElementUI 是如何实现完整引入和按需引入的。
完整引入
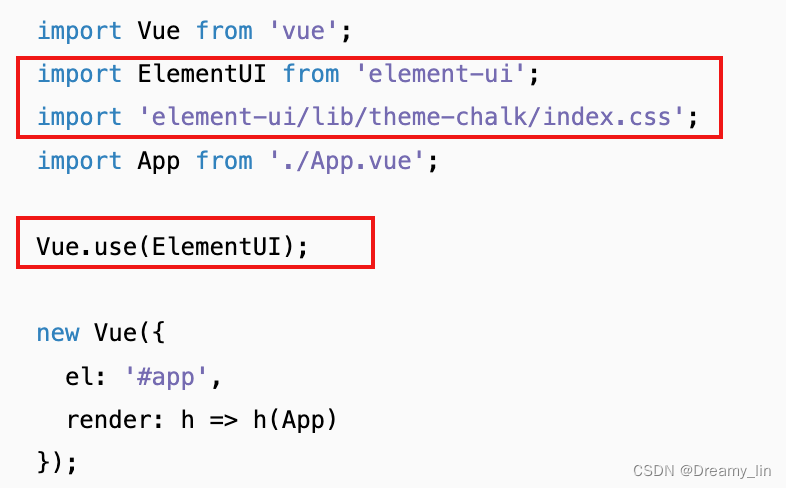
官网使用

源码步骤
src/index.js通过对外暴露install(),让主项目通过Vue.use(ElementUI)引入,还需单独引入样式import 'element-ui/lib/theme-chalk/index.css';- 使用 gulp 将 scss 转换为浏览器可识别的 css,并打包放在
packages/theme-chalk/lib。 - 再通过
cp-cli包,将文件从packages/theme-chalk/lib挪到lib/theme-chalk/,用于单独引入样式
源码分析
Vue.use(ElementUI) 引入
src/index.js 暴露 install 方法,用于 Vue.use(ElementUI) 调用。
(这里只展示关键的源码)
import Button from '../packages/Button/index.js'
const components = [Button]
const install = (Vue) => {
components.forEach(component => {
Vue.component(component.name, component)
})
}
export default {
install,
Button
}
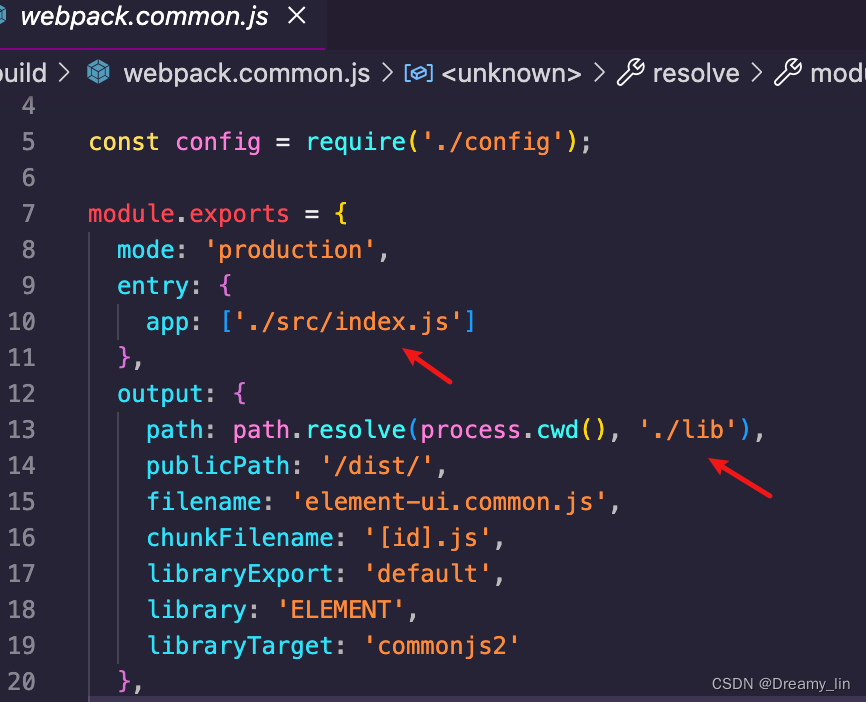
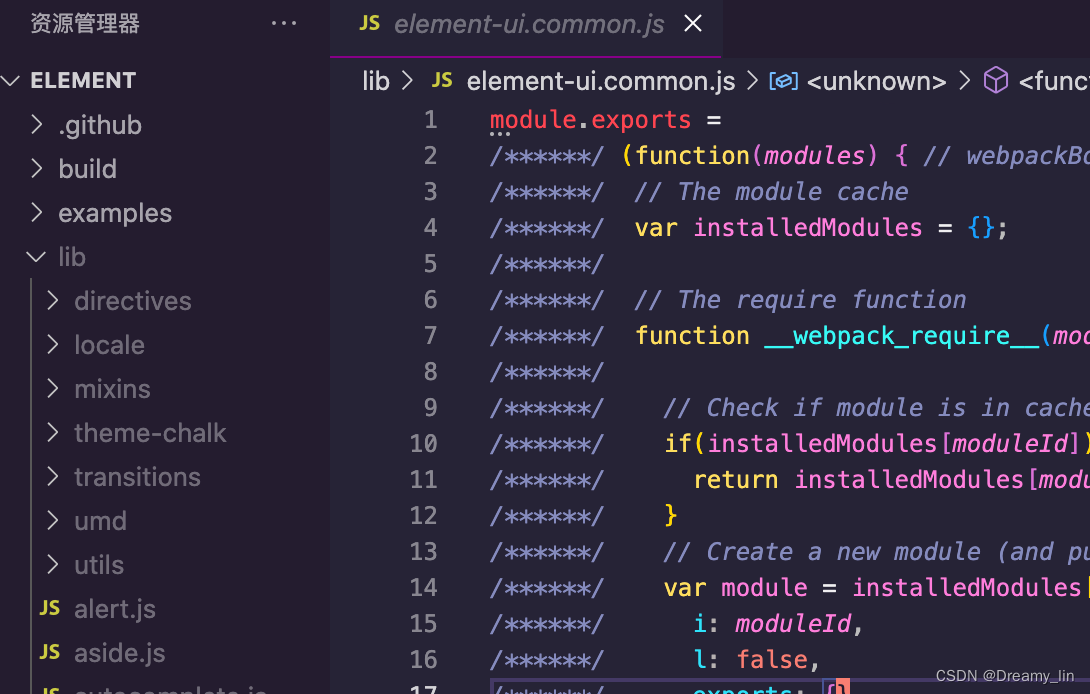
通过 build/webpack.common.js 将 src/index.js 转换为 lib/element-ui.common.js

lib/element-ui.common.js

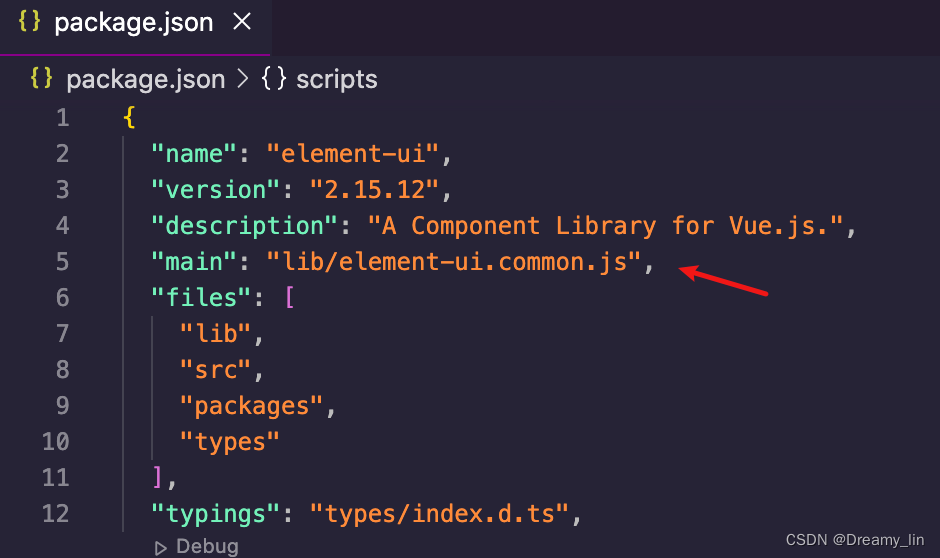
在 package.json 配置入口 "main": "lib/element-ui.common.js" 用于项目全局引入 import ElementUI from 'element-ui'

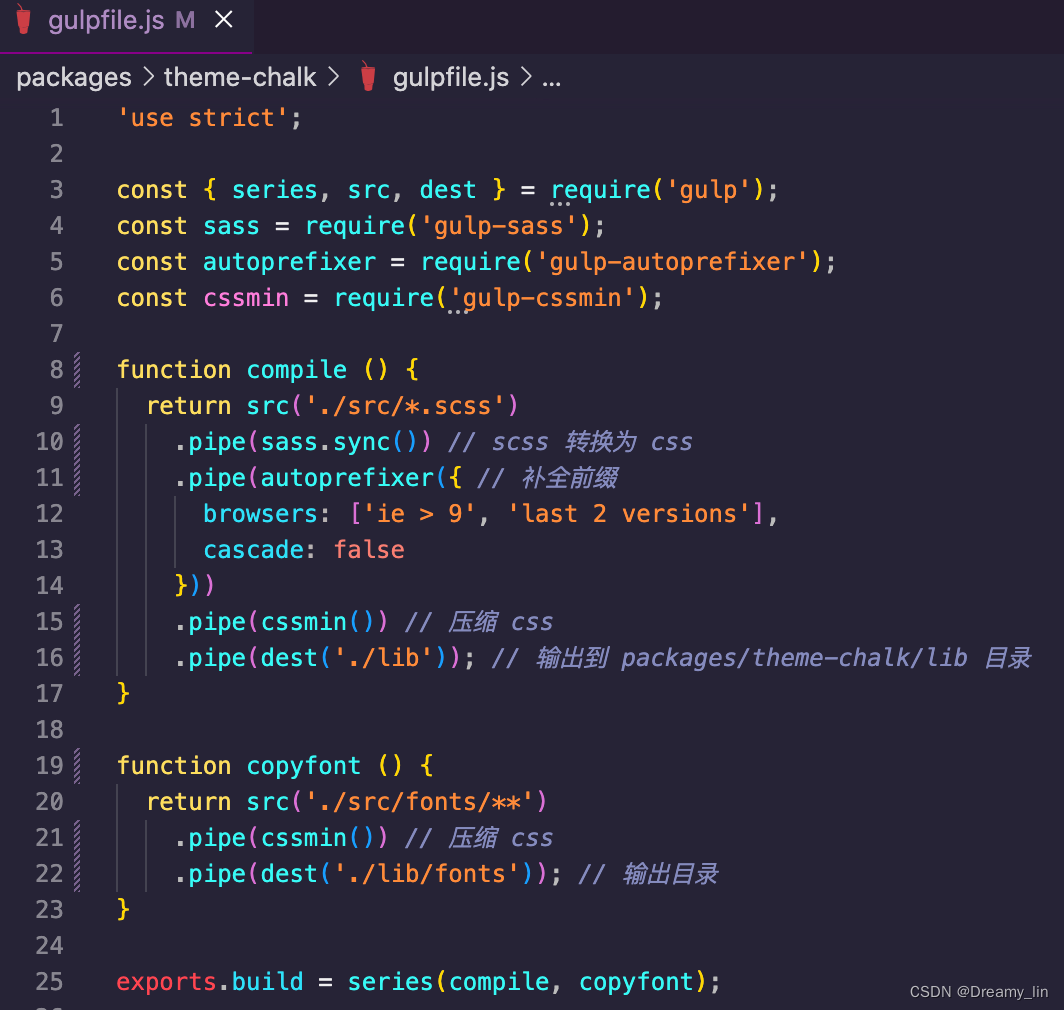
gulp 转换 scss
gulp 将 scss 转化为 css,并补全样式前缀,压缩 css,最后输出到根目录 packages/theme-chalk/lib 文件夹

运行脚本,挪动位置
"build:theme": "node build/bin/gen-cssfile && gulp build --gulpfile packages/theme-chalk/gulpfile.js && cp-cli packages/theme-chalk/lib lib/theme-chalk"
脚本说明
生成所有 .scss 文件,在 index.scss 引入。执行 gulp 转化为 css 文件,最后挪动位置。
- node build/bin/gen-cssfile
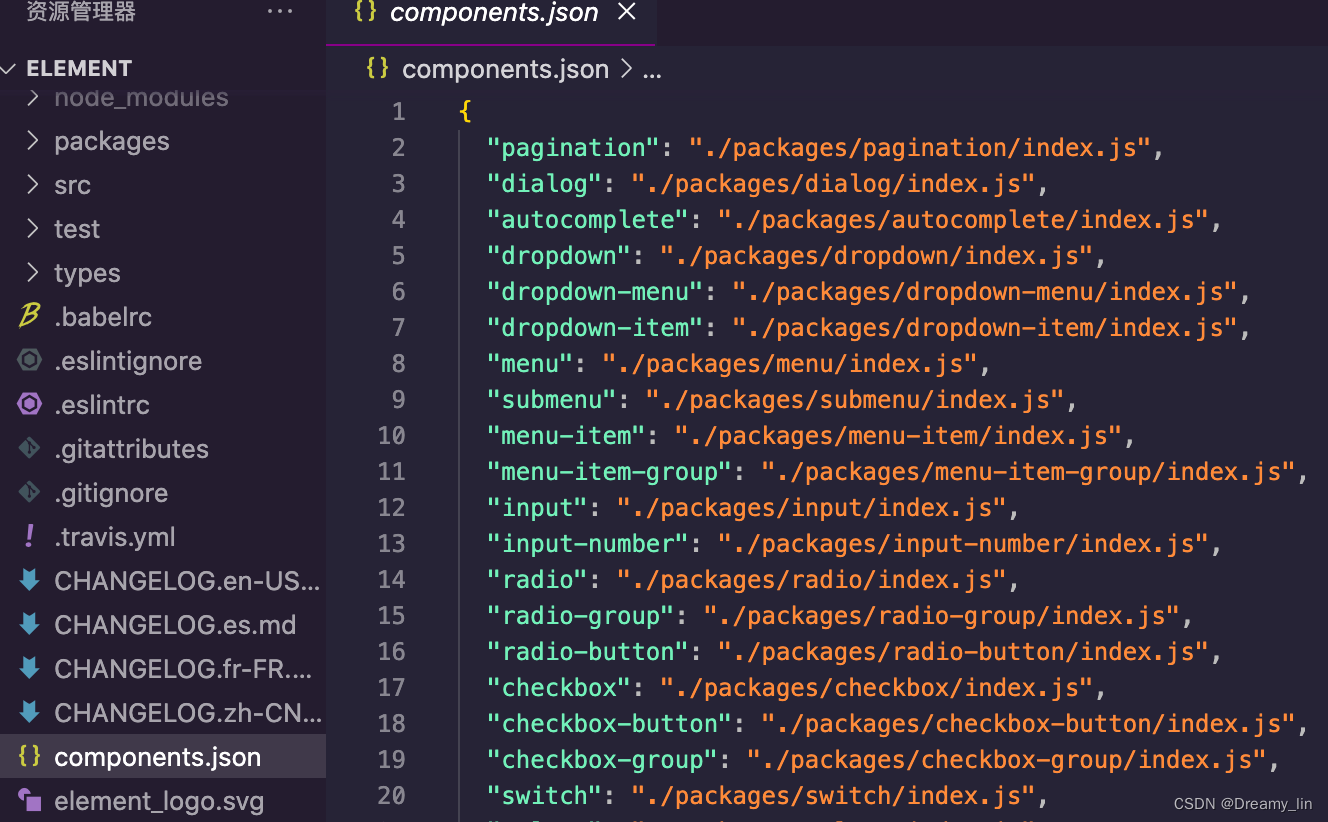
根据components.json(里面是{ "button": "./packages/button/index.js",... })自动化生成packages/theme-chalk/src下的各个组件名.scss文件,并在packages/theme-chalk/src/index.scss引入所有组件名.scss文件 - gulp build --gulpfile packages/theme-chalk/gulpfile.js
执行gulp,转换scss为css - cp-cli packages/theme-chalk/lib lib/theme-chalk
移动样式文件位置
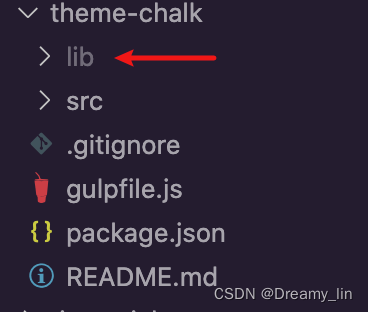
执行命令后,在 packages/theme-chalk 下生成 lib 文件夹

放的都是从 packages/theme-chalk/src 的 .scss 转换过来的 .css 文件


其中 packages/theme-chalk/src/index.scss 放的是所有 .scss 文件的引用。自然也生成了一份 .css 文件。

测试
在 ElementUI 源码项目里打包后,在其他项目引入测试,命令如下:
npm run dist //一条龙服务。生成 lib 的 theme-chalk 和 js 文件等
npm pack // 生成 .tgz 文件,在本地测试 npm 包
生成的 .tgz 文件

可以新起一个项目,在测试项目里 npm install 该包,例如:
npm install /Users/mac/Documents/my-workspace/element/element-ui-2.15.12.tgz
在测试项目里,引入
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' // 引入样式
Vue.use(ElementUi)
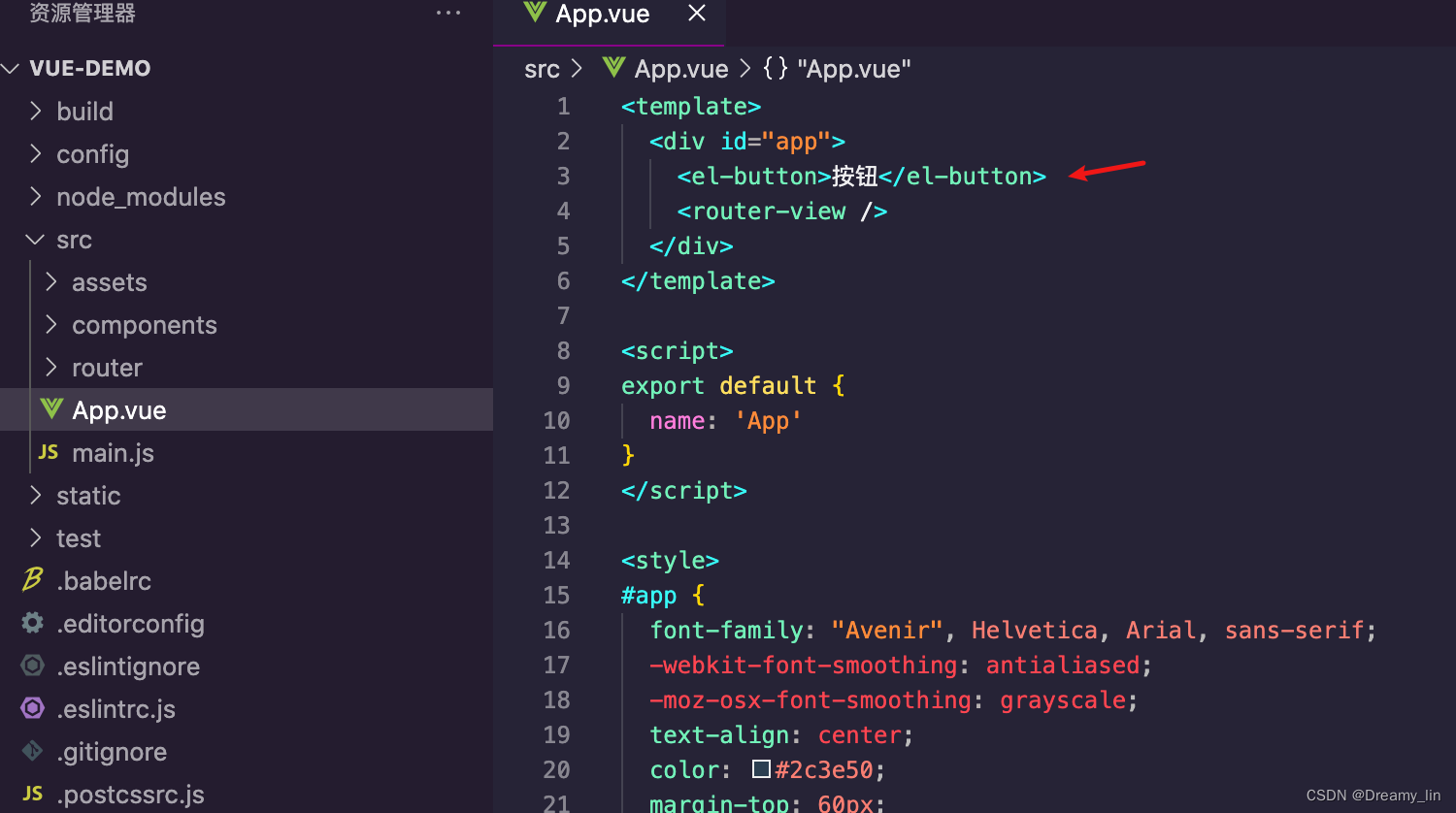
使用 el-button 组件

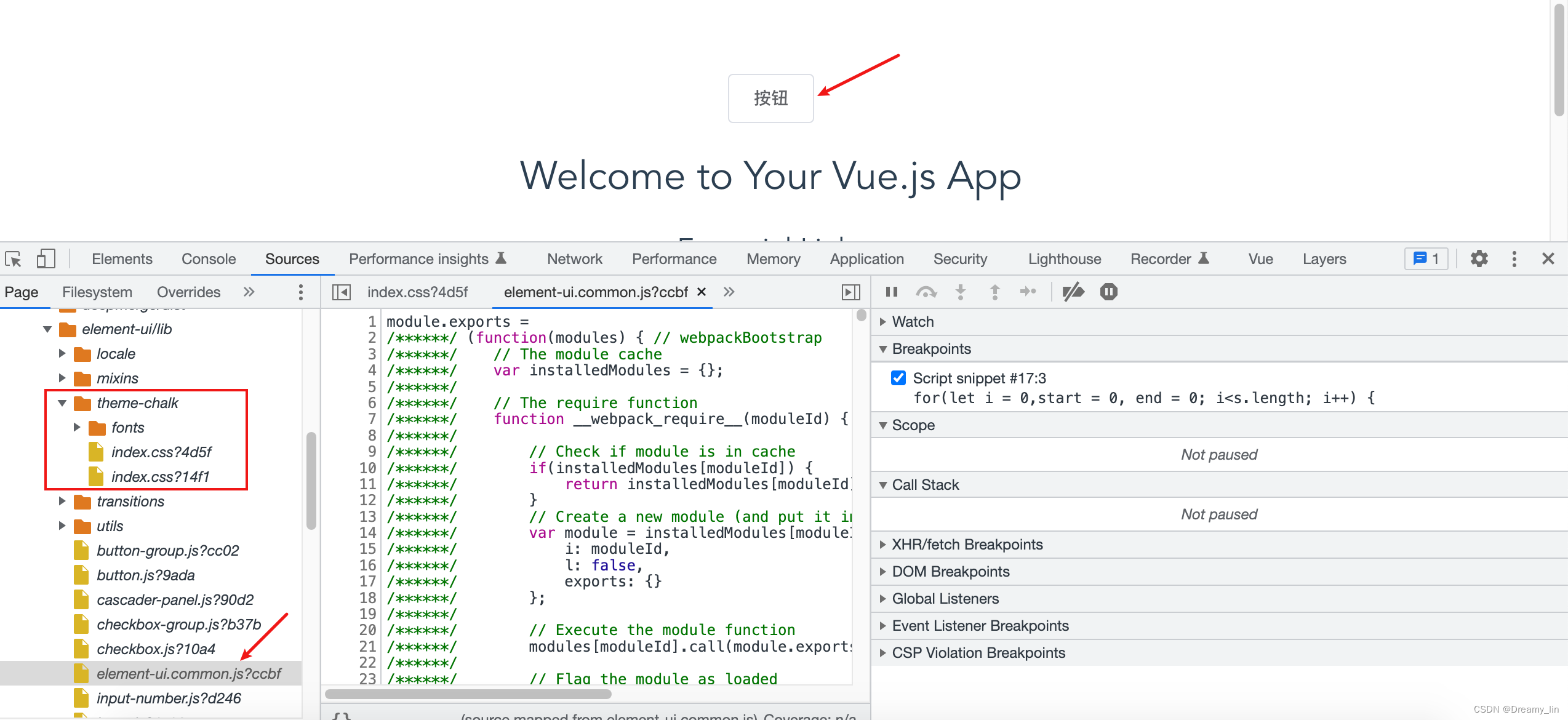
通过开发者工具查看,可以看到全被打包一起了。

按需引入
源码步骤
- 每个组件有个单独的文件
index.js(例如packages/button/index.js) 暴露install方法,用于按需引入Vue.use(Button) - 通过
webpack多入口配置,将packages/文件夹下的每个组件打包成单独的文件,放在lib文件夹下。 - 测试项目里,使用
babel-plugin-component插件来实现按需引入。插件转换时,会引用到lib/theme-chalk目录下对应的组件.css
源码分析
Vue.use(Button) 引入
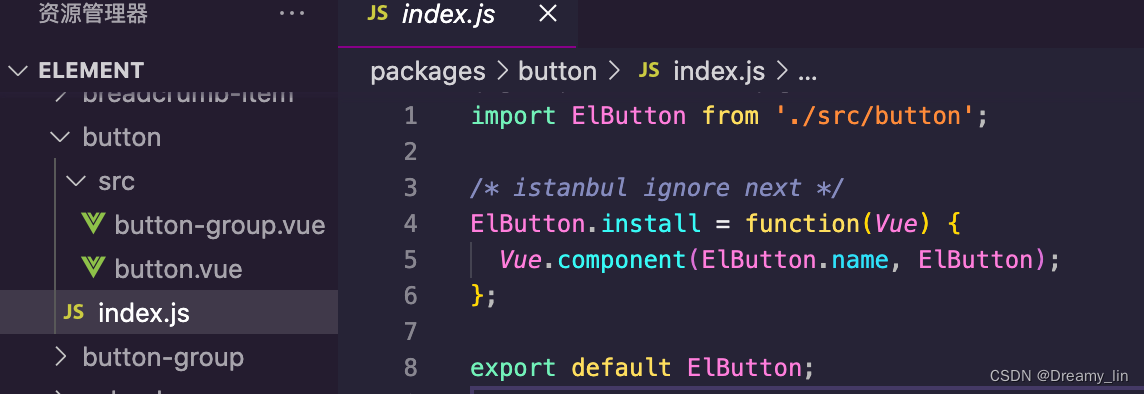
每个组件暴露 install 方法,用于测试项目按需引入 Vue.use(Button)

webpack 多入口配置
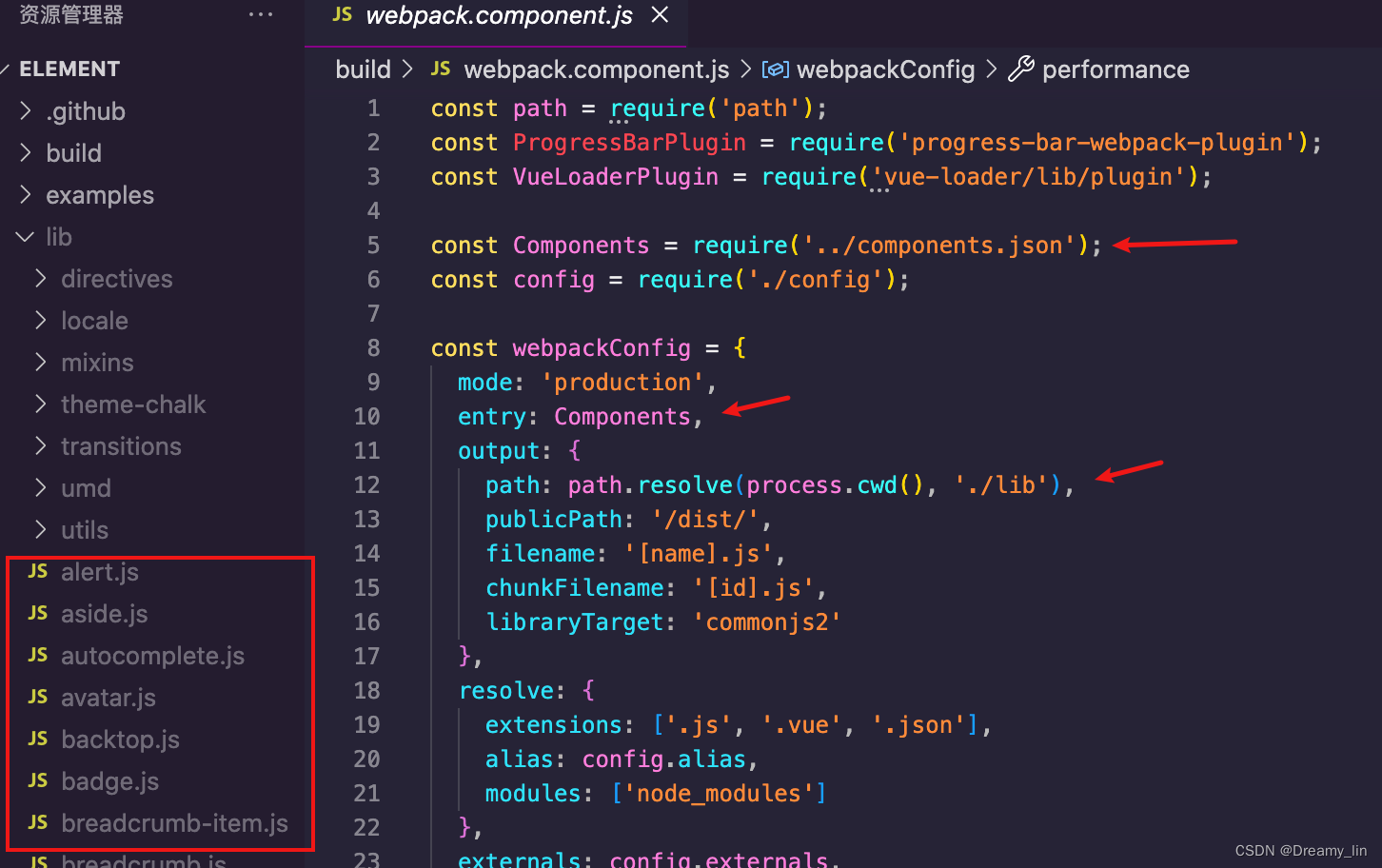
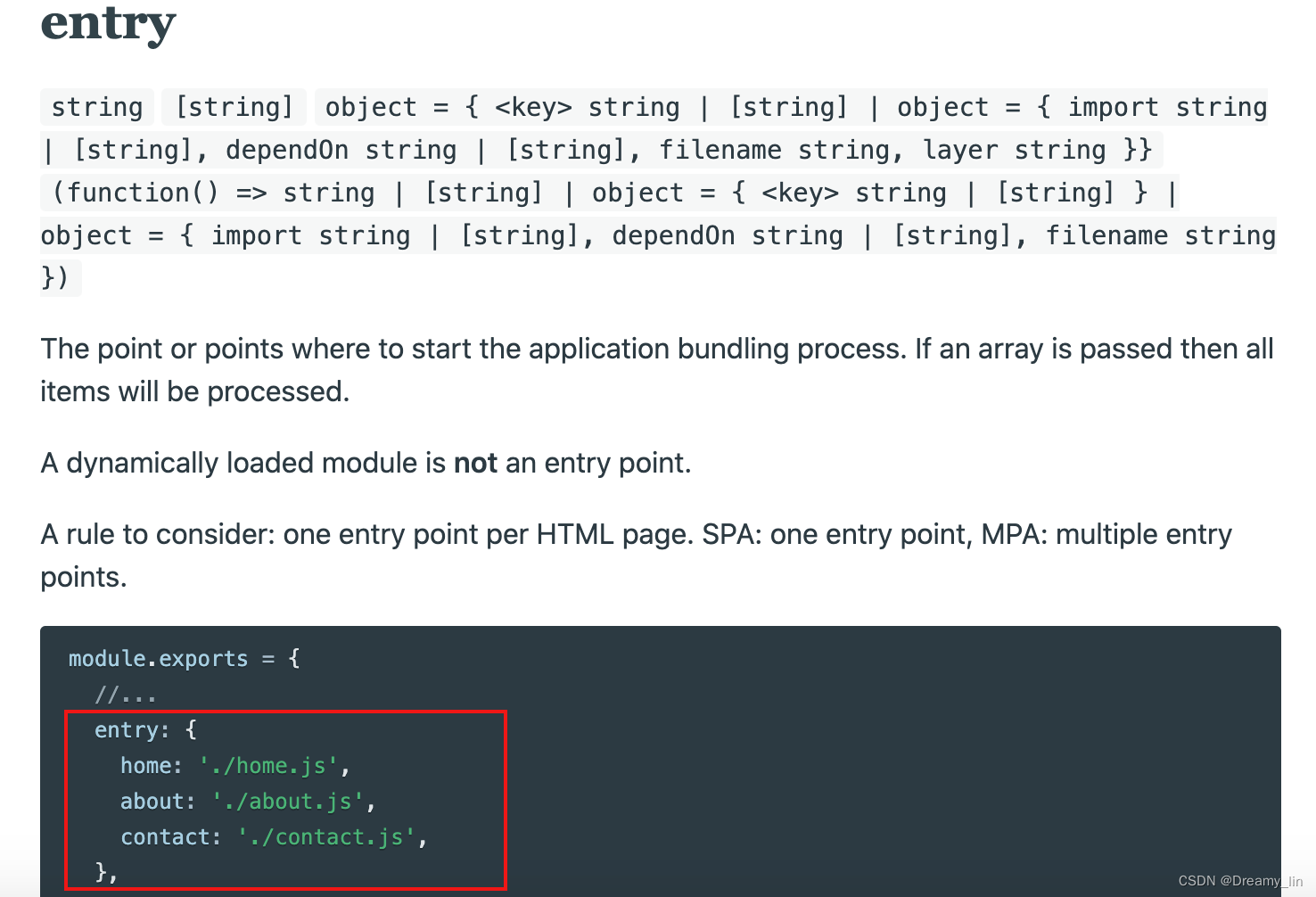
build/webpack.component.js 使用 entry 多入口打包,filename: '[name].js' 动态生成 组件名.js,放在 lib 文件夹下

entry 可以是对象形式,用于配置多入口打包。

entry: Components 内容,就是组件名和组件路径的映射

babel-plugin-component 插件按需引入
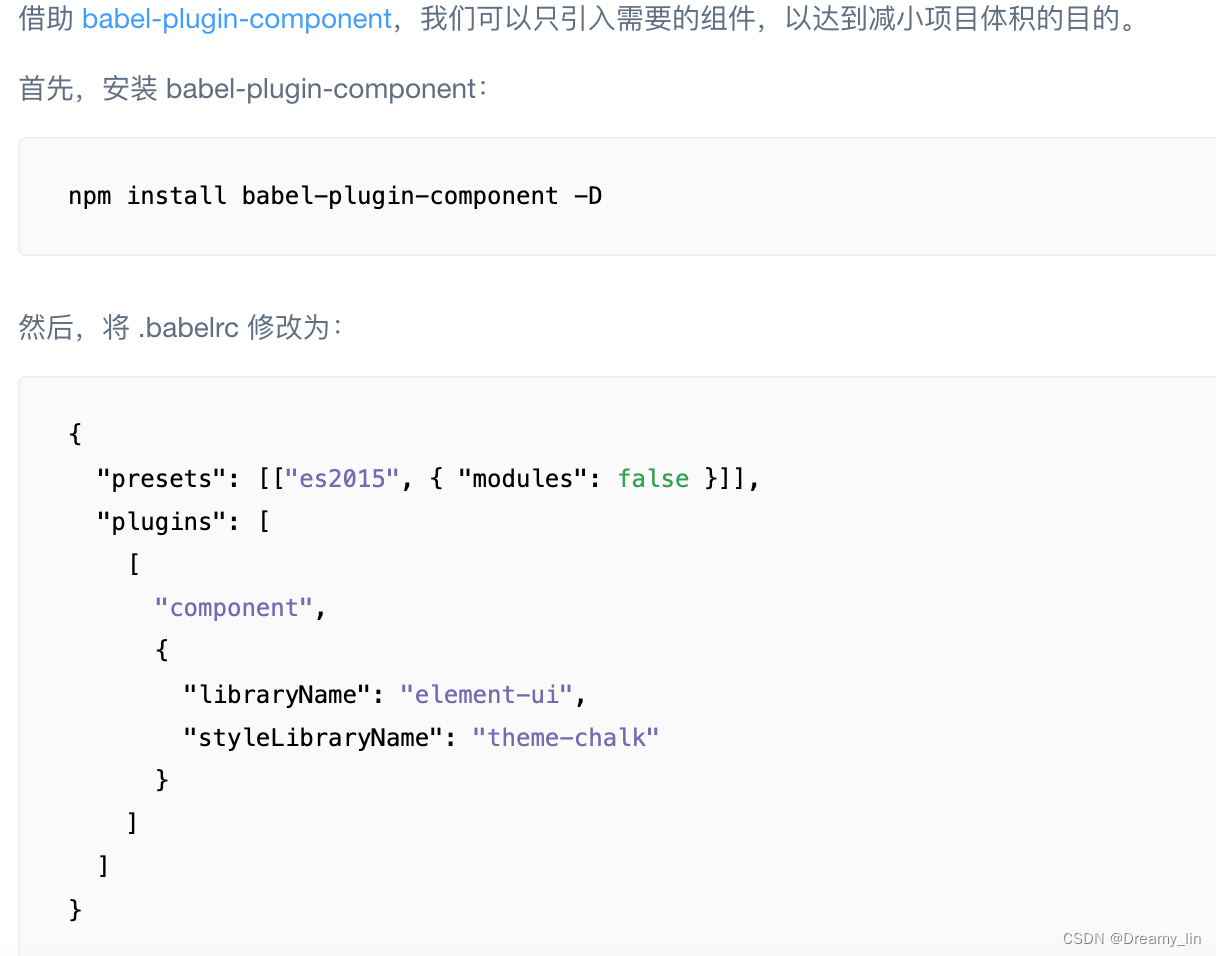
按照官网描述,在测试项目里,通过 babel-plugin-component 插件来实现按需引入,需要配置 .babelrc

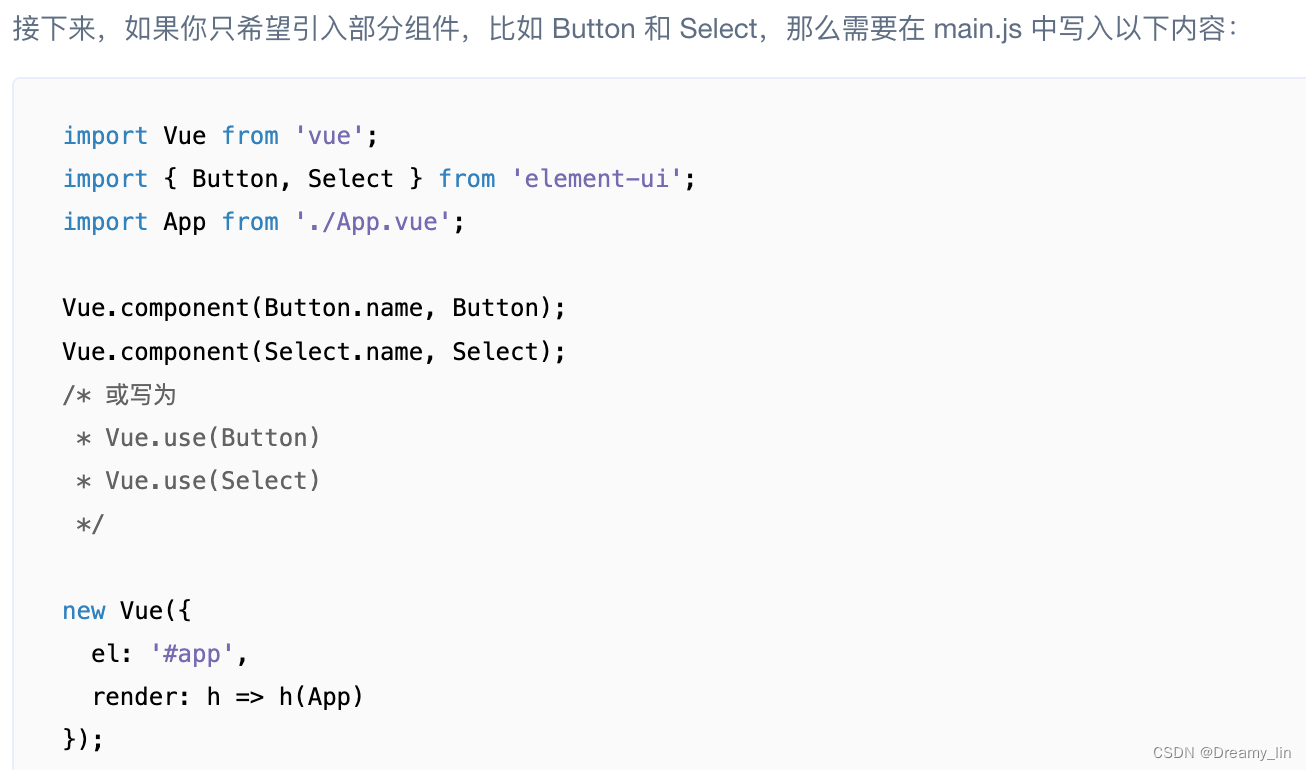
如官网所示,引入

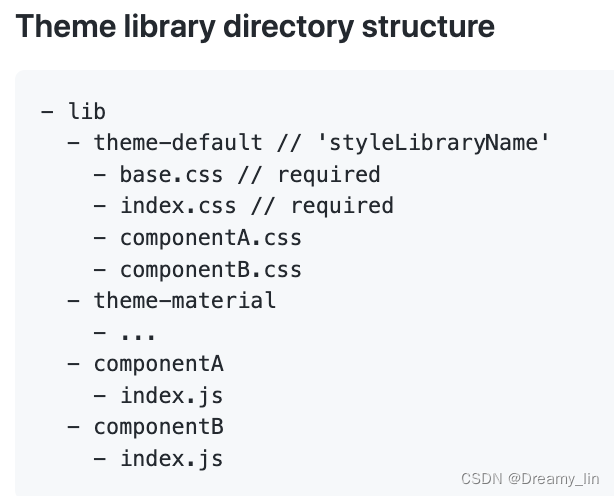
babel-plugin-component 文档要求的 lib 目录结构如下,ElementUI 源码 lib 的目录结构是符合的。 如果配置了 styleLibraryName ,那么项目必须有 base.css 和 index.css 文件,否则会报错。

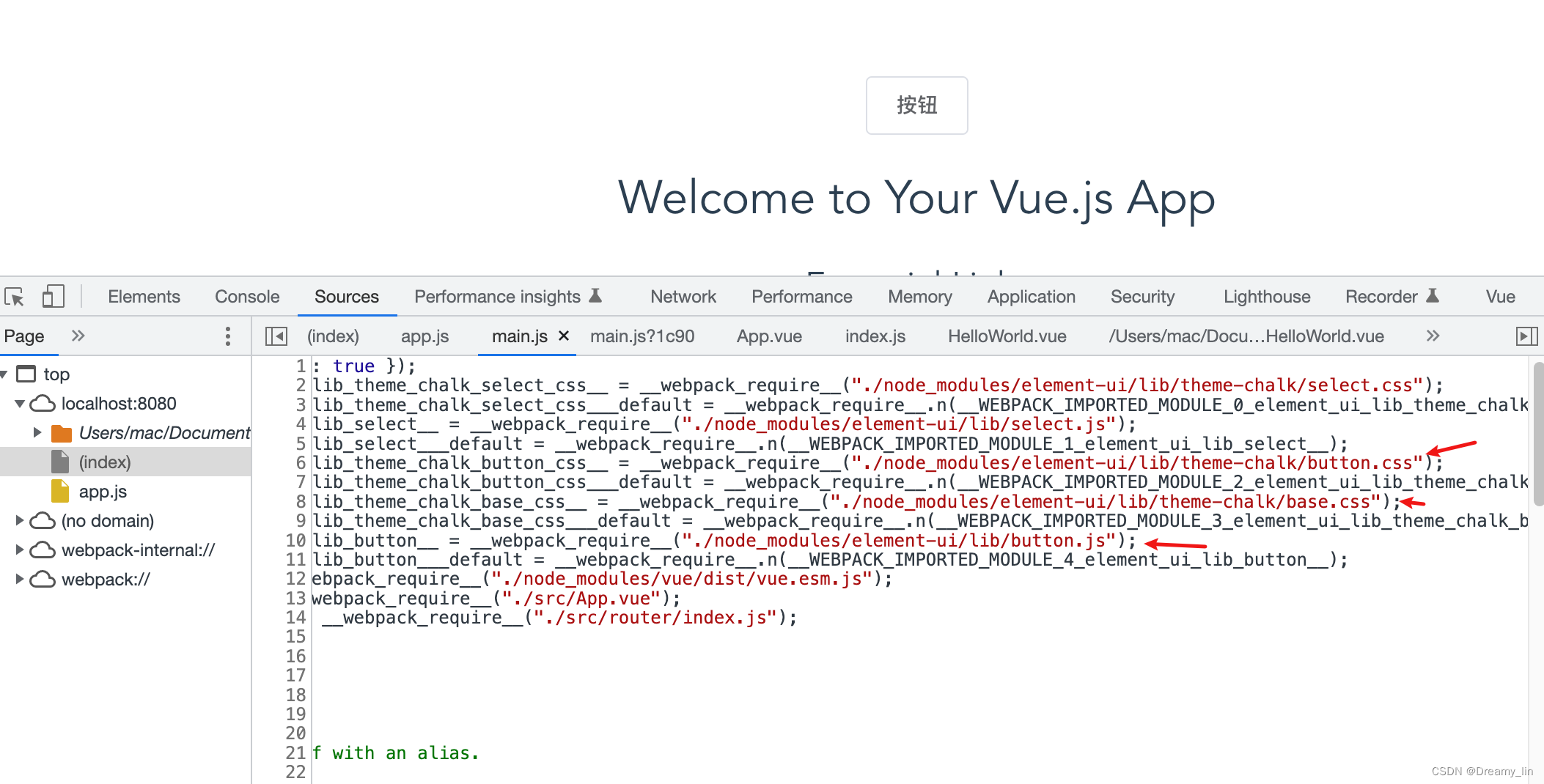
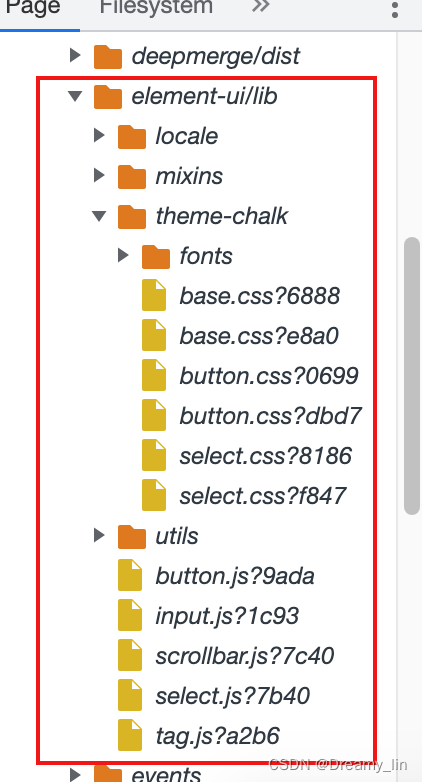
项目里按需引入后,打包编译如下:





![[博士论文]基于图数据的可信赖机器学习](https://img-blog.csdnimg.cn/img_convert/3cd8ad50e2bdce6e62b869486d6009dd.png)