1,任意网页内容可编辑
使用方法:打开控制台,在console内输入这句话按回车:document.body.contentEditable=‘true’

然后你就可以编辑页面上的内容了,比如这样
2,浏览器直接运行HTML代码
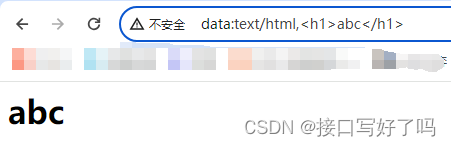
使用方法:在浏览器地址栏上添加这句话:
data:text/html,<h1>abc</h1>
就会显示这样的效果

3,浏览器变成编辑器
浏览器地址栏输入:
data:text/html,<html contenteditable>
4,通过a标签解析URL,简单提取信息
创建一个a标签然后href赋值地址,通过下面打印的方式可以获取到对应的信息使用
let a=document.createElement('a')
a.href='www.baidu.com/abc'
console.log(a.host);//www.baidu.com
console.log(a.pathname);//abc
console.log(a.search);
5,cdn文件加在省略HTTP灵活加在方式
<!-- 可以不写前面的http:这样浏览器会自动根据需要补全http后者https -->
<script src="http://www.ceshi.com/path/ceshi.js"></script>
<script src="//www.ceshi.com/path/ceshi.js"></script>
6,css隐藏鼠标光标
*{
cursor:none !important;
}
7,css文字模糊效果
p{
color:transparent;
text-shadow:#111 0 0 5px;
}
8,小数快速处理成整数
| 和 ~~ 两个符号可以让我们快速把浮点数转成整数
let a=(12.4/4.13) | 0
let b=~~(12.4/4.13)
9,快速把值转换成布尔值
双感叹号!!
var win=!!0
console.log(win) // false
10,基本类型调用对象方法
这种,本来是会报错的,但是我们通过多加一个点,实现让基本类型的数据可以调用对象的方法
console.log( 1..toString() )
11,禁止iframe加载页面
加入这个代码,不让别人通过iframe加载你的页面
if( window,location != window,parent,location )window,parent,location = window,location
12,快速检查数组是否存在某个索引
in 操作符,下方比如0角标,这个数组是存在这个索引的就true,20角标没有值就不存在,所以false
let list=[1,2,3,4,5,6,7,8,9]
console.log( 0 in list ) //true
console.log( 20 in list ) //false
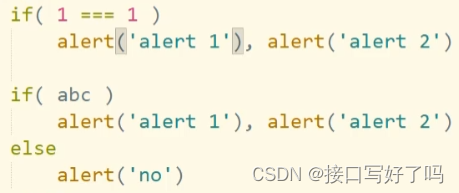
13,通过逗号省略大括号

14,css定位简写
通过inset实现定位的位置简写,顺序是上右下左

15,隐藏本地html元素
只需要在元素上写一个hidden就可以隐藏这个元素
<div hidden> 哈哈哈哈哈 </div>
16,js快速检测当前网络带宽
var bandwidth =navigator.connection.downlink
console.log(bandwidth)
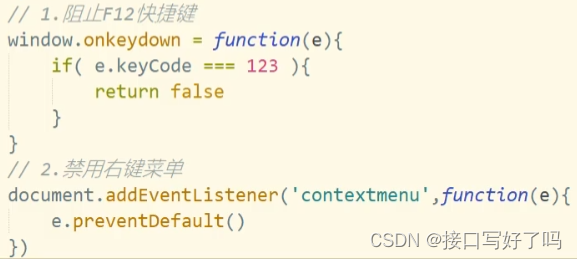
17,阻止F12快捷键,禁用右键菜单

18,封锁对象,不能变更修改
通过Object.freeze方法可以让这个对象锁住,后面在修改这个对象增加删除都不会让这个对象变化。
let obj={
name:'张三',
age:18
}
Object.freeze(obj)



![[java基础揉碎]面向对象多态](https://img-blog.csdnimg.cn/direct/581233a8bd4e4c2094bedeb6c92ed6a1.png)