Vue 是一套用于构建用户界面的渐进式框架。要想使用这个框架,就需要先在页面中引用:

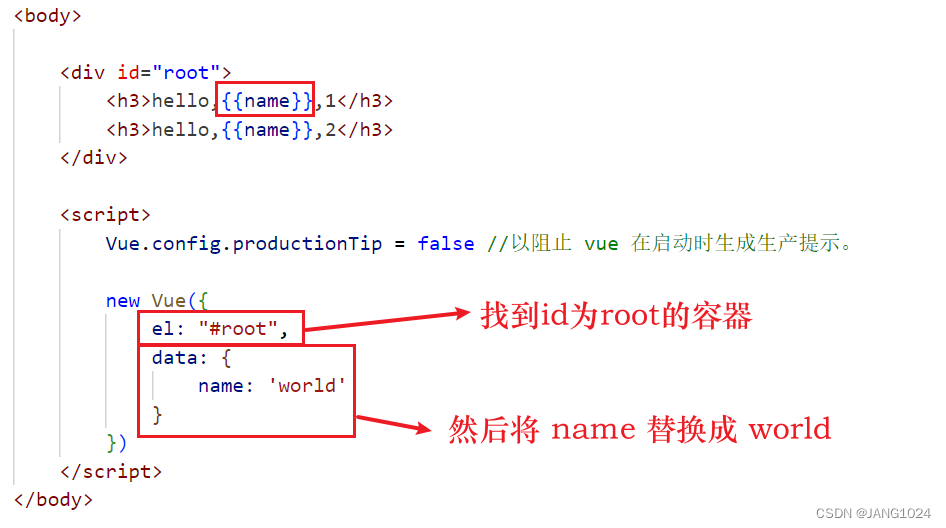
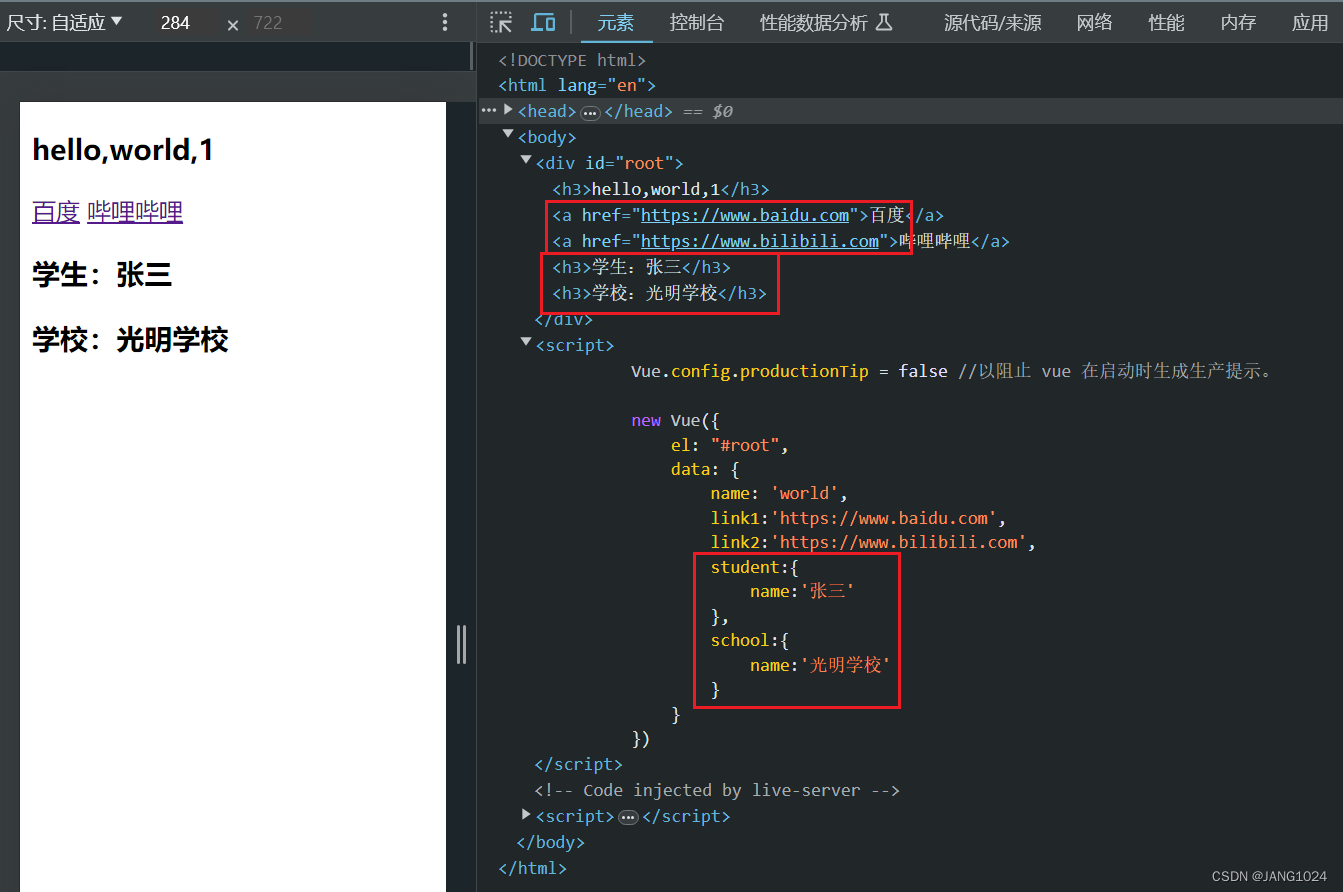
如何使用:

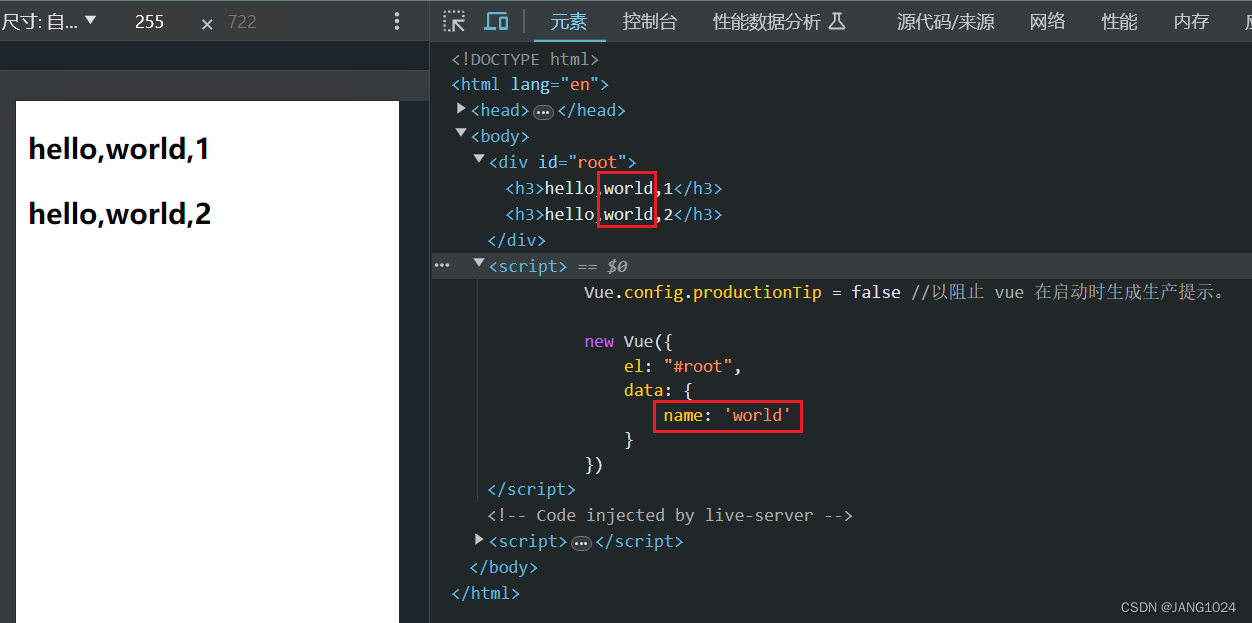
来到控制台:

数据绑定
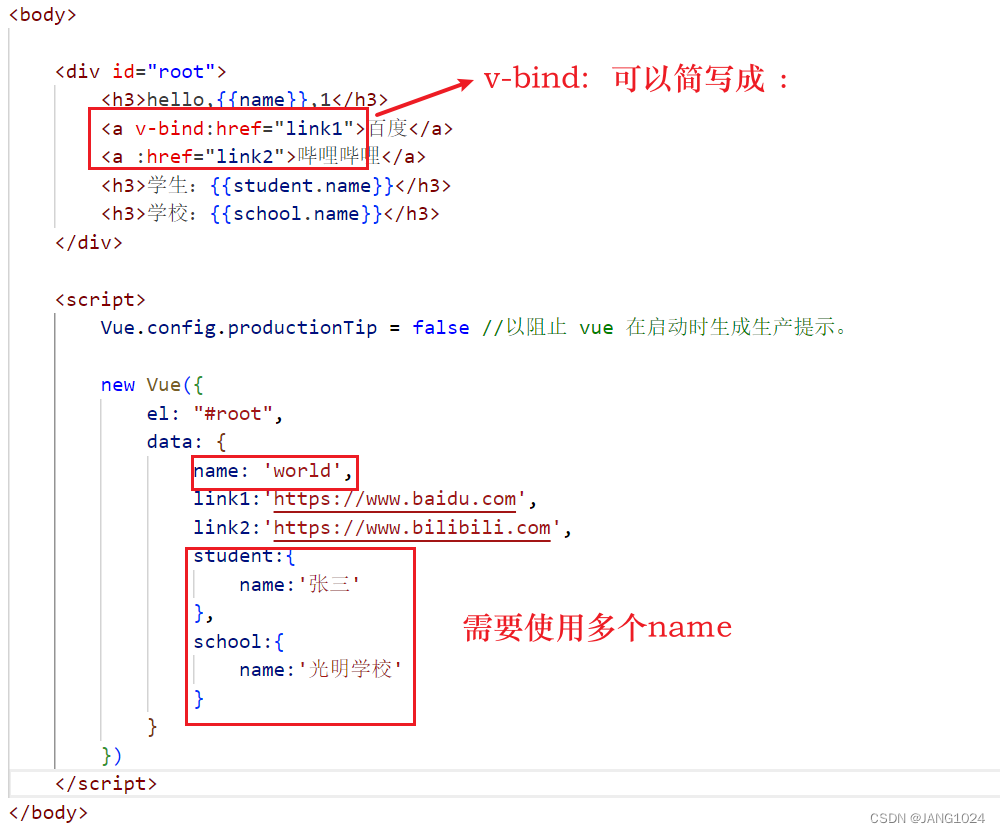
若要在标签里替换,就需要使用 v-bind 指令了:
在标签里(尖括号里)需要使用指令,v-xxx,如果使用 {{}},则不会替换,{{}} 是使用在标签外的


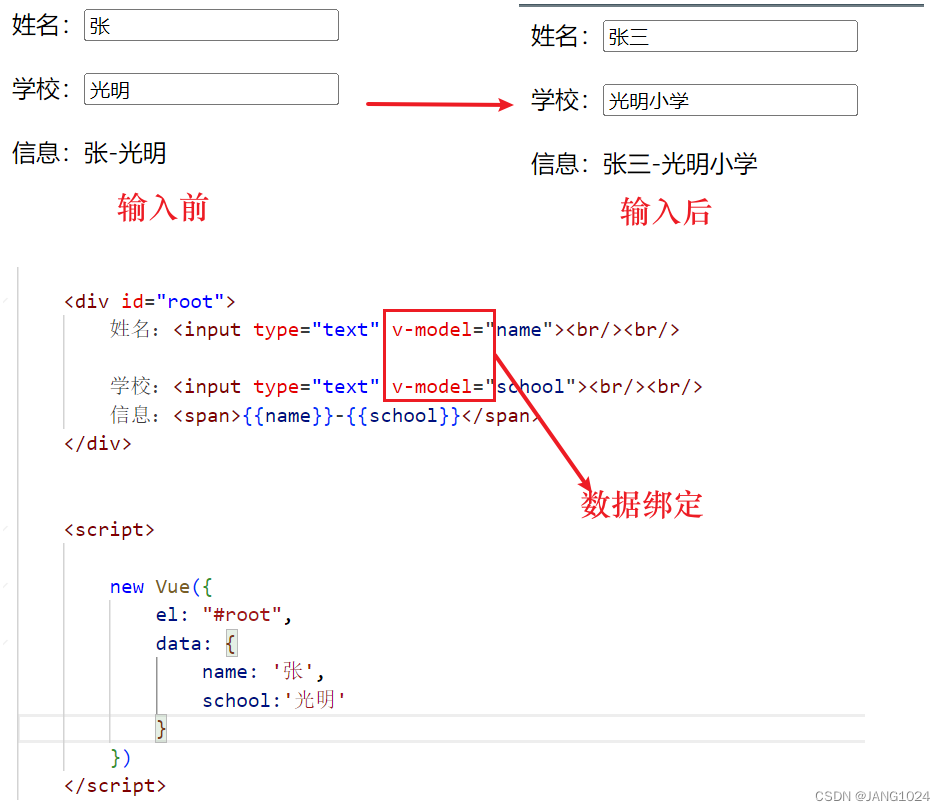
单向和双向绑定

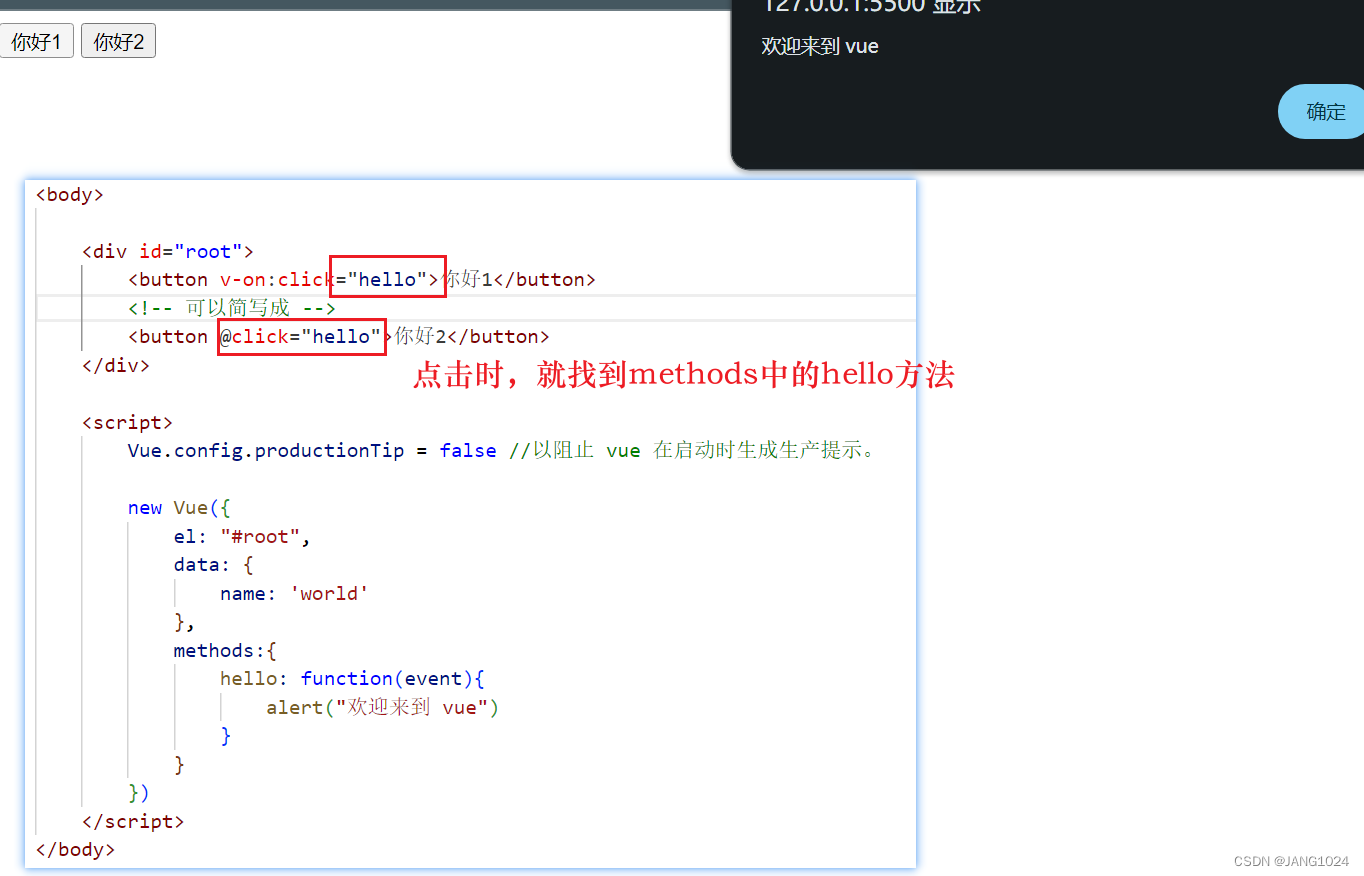
事件
可以用 v-on 来监听事件:

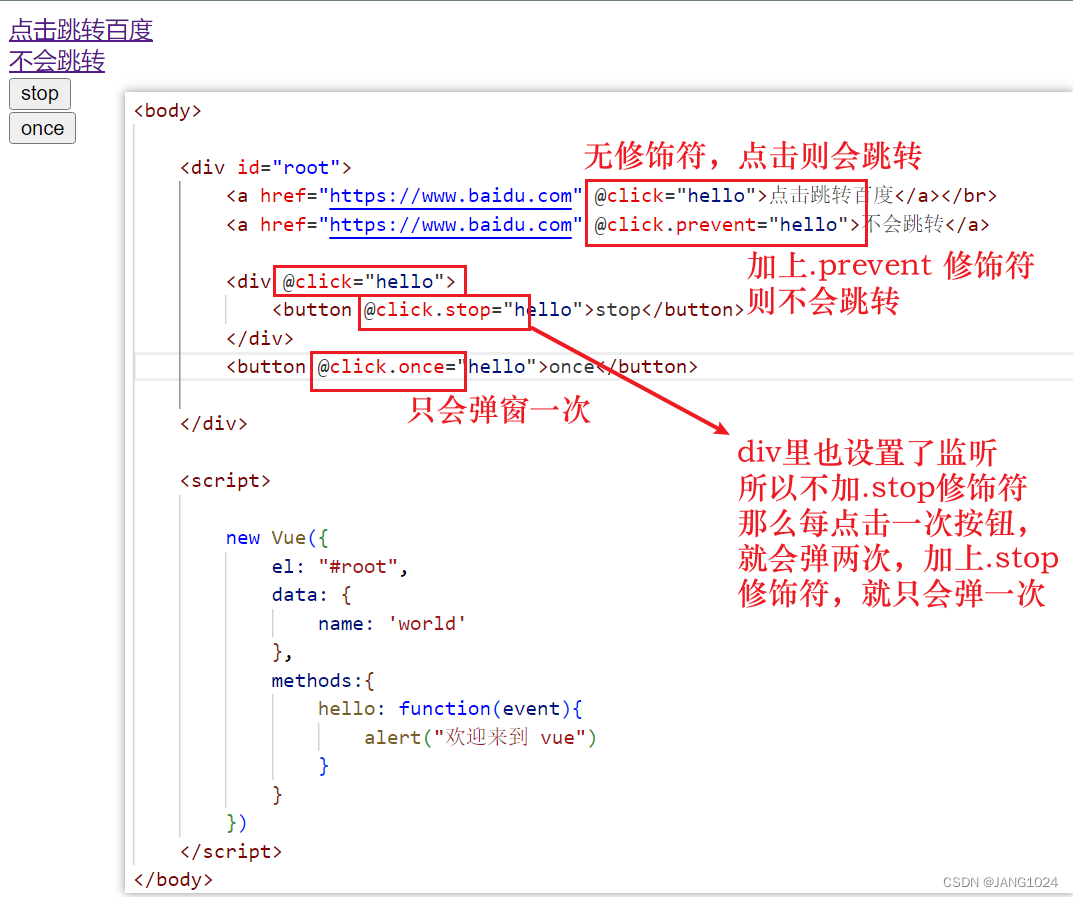
事件修饰符
Vue 中事件修饰符(常用):
.prevent:阻止默认事件
.stop:阻止事件冒泡
.once:只触发一次事件
可以连续写多个修饰符。

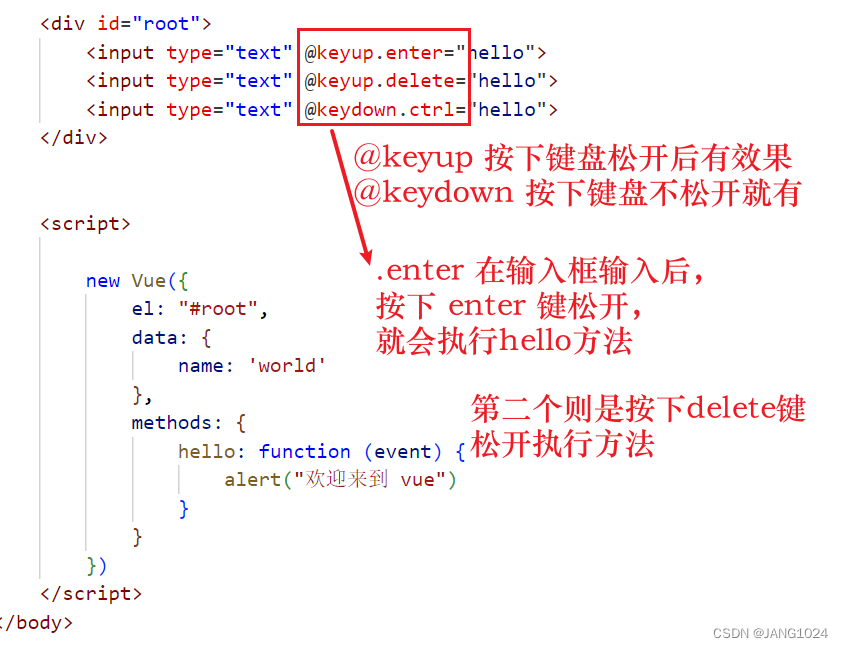
键盘事件
Vue 中常用的按键别名:
回车—enter,删除—delete,退出—esc,空格—space,换行—tab,上—up,下—down,左—left,右—right

--------------------------------------------------------------------------------------------------------------------------------------------
现有一个需求,在输入框中输入信息,最后合并显示出来。
如果需求变换,例如在姓名输入框中,无论用户输入几个字,都取前三个,输入的字母要大写等等。
那在代码中就要 {{name.slice(0,3).toLocaleUpperCase()}},显得很臃肿。

此时我们可以使用下面这种形式:

还可以使用计算属性:
这里需要手动添加 get 方法,当使用 Message 时,get 就会被调用,如需修改 Message,也可添加 set 方法。

当只读取而不修改时可以简写成:
<div id="root">
姓名:<input type="text" v-model="name"><br /><br />
学校:<input type="text" v-model="school"><br /><br />
信息:<span>{{Message}}</span>
</div>
<script>
new Vue({
el: "#root",
data: {
name: '张',
school: '光明'
},
// 简写
computed: {
Message() {
return this.name + "--" + this.school
}
}
})
</script>
样式绑定

v-if

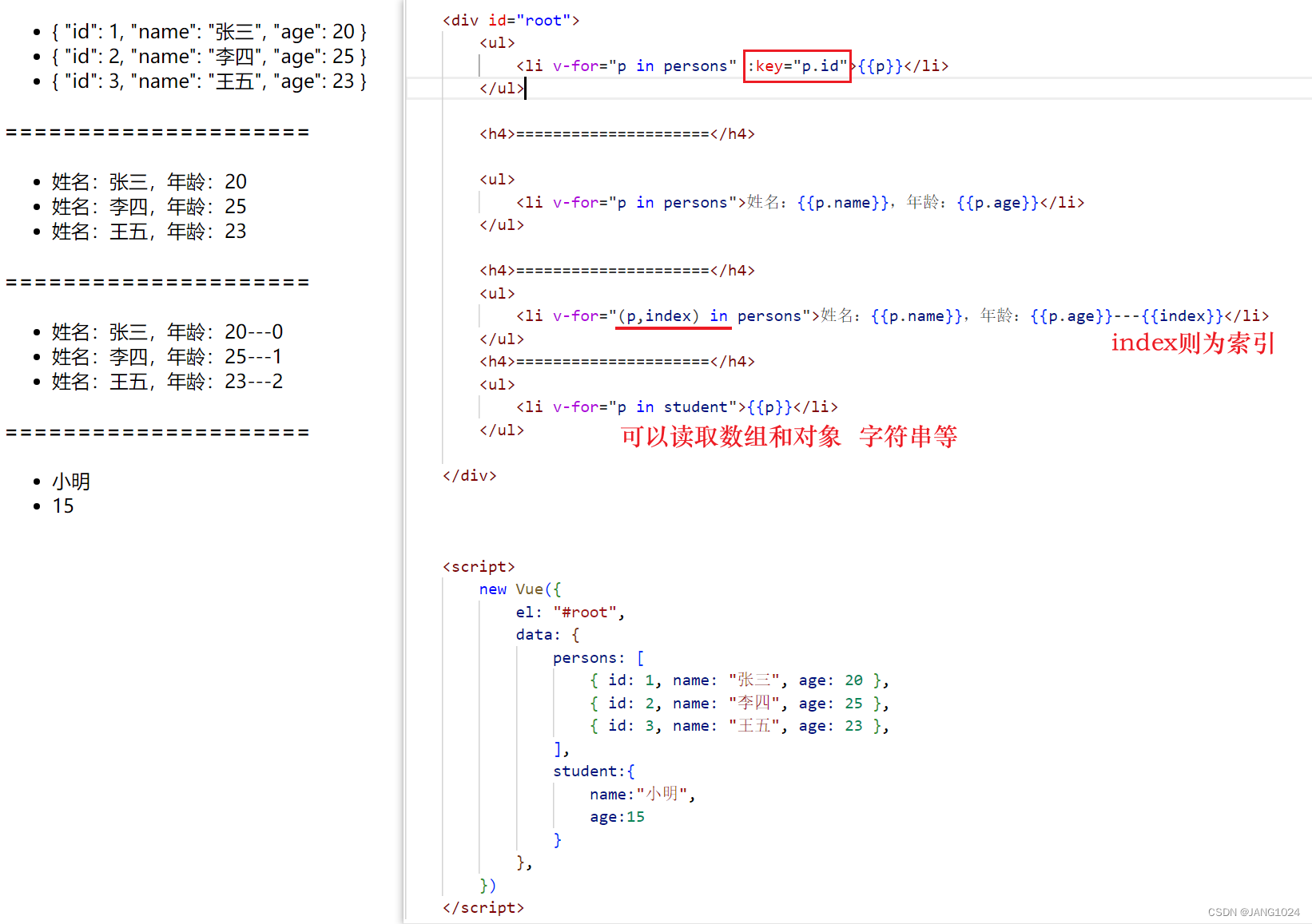
v-for
key 为对象的标识,一般使用数据中的唯一标识来作为 key,若仅在数组后插入数据,没有打乱数据顺序,也可使用 index 索引作为 key,如果不手动设置 key,默认以 索引当作 key。

列表过滤
在输入框中输入关键字来查询列表中包含该关键字的数据:
<div id="root">
<!-- keyword 数据绑定,当用户在输入框输入数据时,keyword就等于用户输入的数据 -->
<input type="text" placeholder="请输入" v-model="keyword">
<ul>
<!-- 在已过滤的数组中遍历 -->
<li v-for="p in filPersons">{{p}}</li>
</ul>
</div>
<script>
new Vue({
el: "#root",
data: {
keyword: '',
persons: ["张三", "李四", "王五", "王五五", "周三"],
filPersons: []
},
// 监听 keyword,一旦被改动,执行handler,返回被过滤的数组
watch: {
keyword: {
// 立即执行handler,还没有输入关键字,所以已过滤数组就等于初始数组
immediate: true,
handler(val) {
this.filPersons = this.persons.filter((p) => {
// 没有输入字符,就是空字符,会返回0,也就是'abf'.indexOf('')返回0
// 判断是否包含该字符,返回过滤后的数组
return p.indexOf(val) !== -1
})
}
}
}
})
</script>
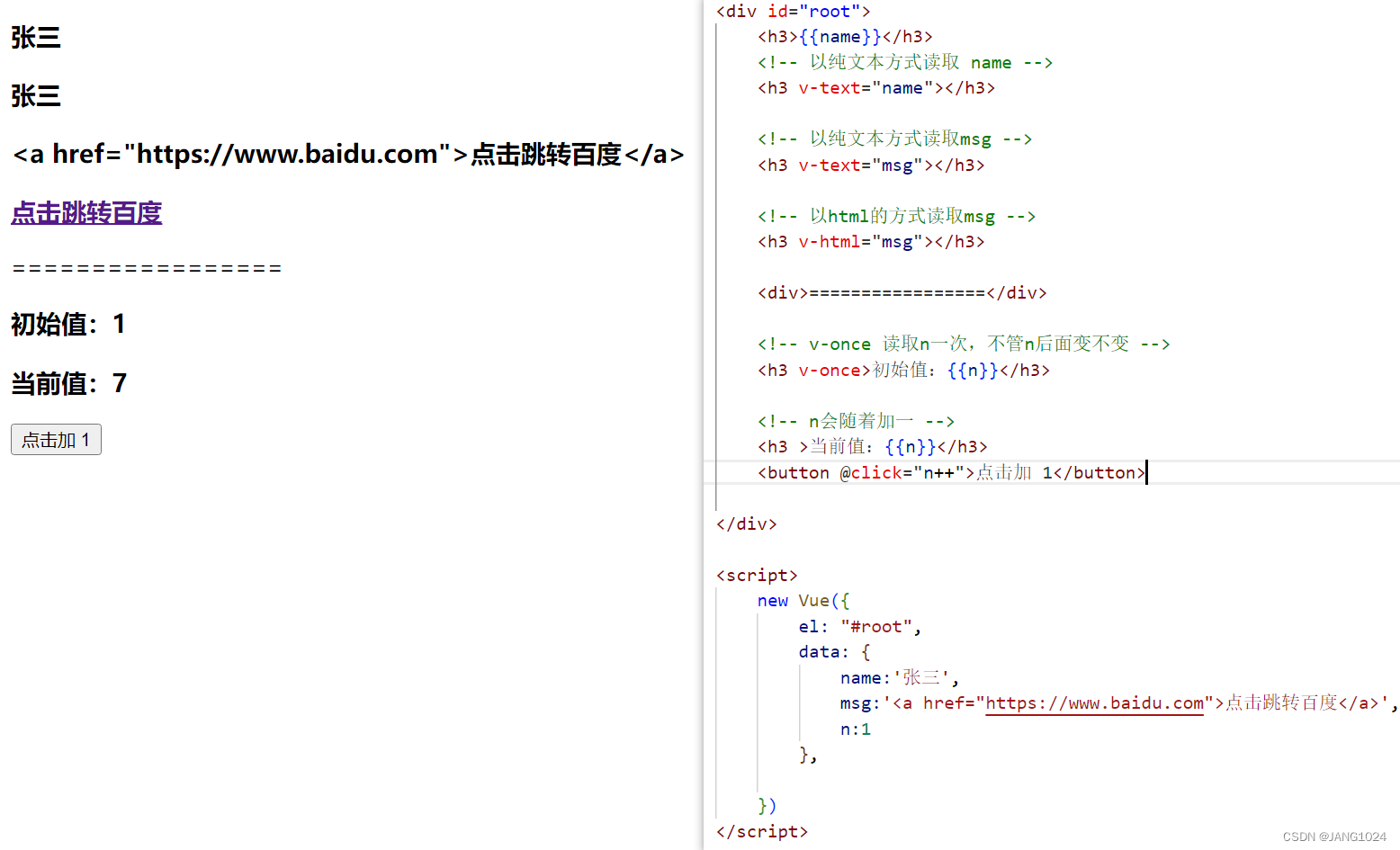
内置指令
<div id="root">
<h3>{{name}}</h3>
<!-- 以纯文本方式读取 name -->
<h3 v-text="name"></h3>
<!-- 以纯文本方式读取msg -->
<h3 v-text="msg"></h3>
<!-- 以html的方式读取msg -->
<h3 v-html="msg"></h3>
<div>=================</div>
<!-- v-once 读取n一次,不管n后面变不变 -->
<h3 v-once>初始值:{{n}}</h3>
<!-- n会随着加一 -->
<h3 >当前值:{{n}}</h3>
<button @click="n++">点击加 1</button>
</div>
<script>
new Vue({
el: "#root",
data: {
name:'张三',
msg:'<a href="https://www.baidu.com">点击跳转百度</a>',
n:1
},
})
</script>

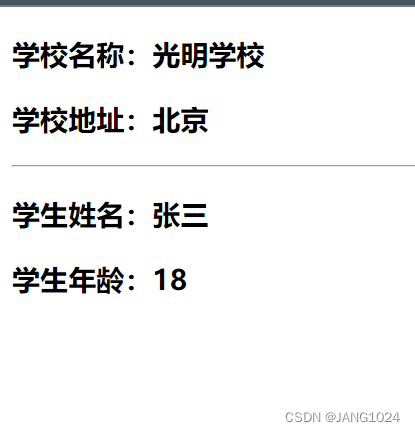
组件
组件,可以使得一段 “代码” 在一个或多个页面中被重复使用,就像调取一个函数一样。例如一个网站的头部和底部,基本上都相同,此时就不用复制相同的代码到不同的 html 文件中来完成这个效果,只需在相同的地方使用我们的组件即可。
使用组件需要三个步骤:1. 创建组件。2. 定义组件。3. 编写组件标签。
<body>
<div id="root">
//3. 编写组件标签
<school></school>
<hr>
<student></student>
</div>
<script>
//1. 创建 school 组件
const school = Vue.extend({
template: `
<div>
<h3>学校名称:{{name}}</h3>
<h3>学校地址:{{address}}</h3>
</div>
`,
data() {
return {
name: '光明学校',
address: '北京'
}
}
})
//1. 创建 student 组件
const student = Vue.extend({
template: `
<div>
<h3>学生姓名:{{name}}</h3>
<h3>学生年龄:{{age}}</h3>
</div>
`,
data() {
return {
name: '张三',
age: 18
}
}
})
new Vue({
el: "#root",
//2. 注册组件
components: {
school:school,
student:student,
}
})
</script>
</body>

创建 vue 脚手架
其实就是为了更方便的使用我们创建的 vue 文件
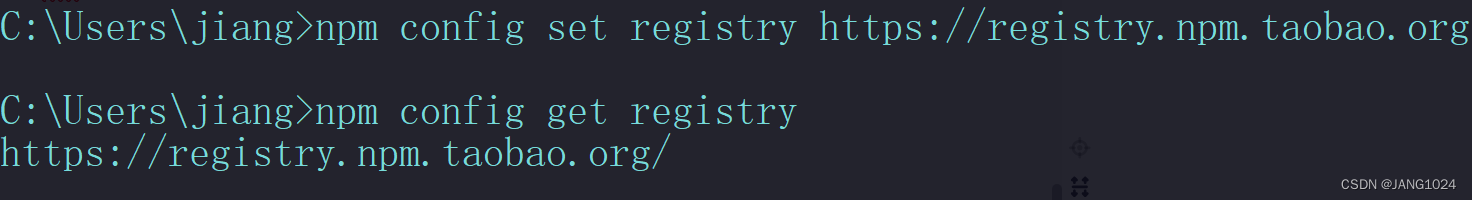
1. 先设置镜像源:
npm config set registry https://registry.npm.taobao.org
查看是否设置成功:
npm config get registry
2. 进行安装:npm install -g @vue/cli
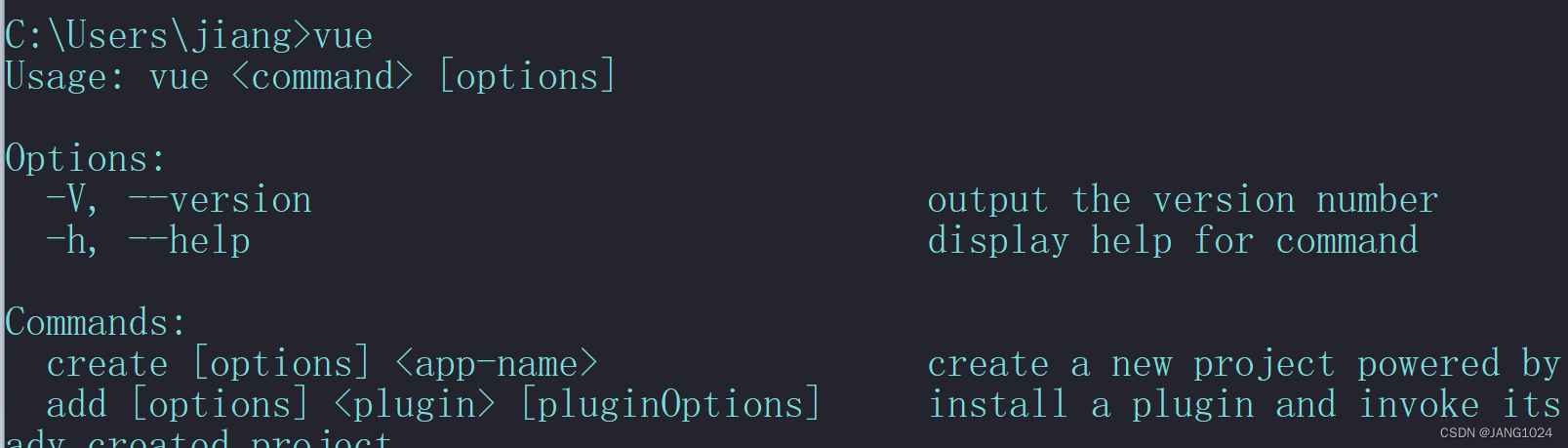
执行完成后,关闭 cmd 窗口,再次打开,输入 vue 查看是否安装成功。
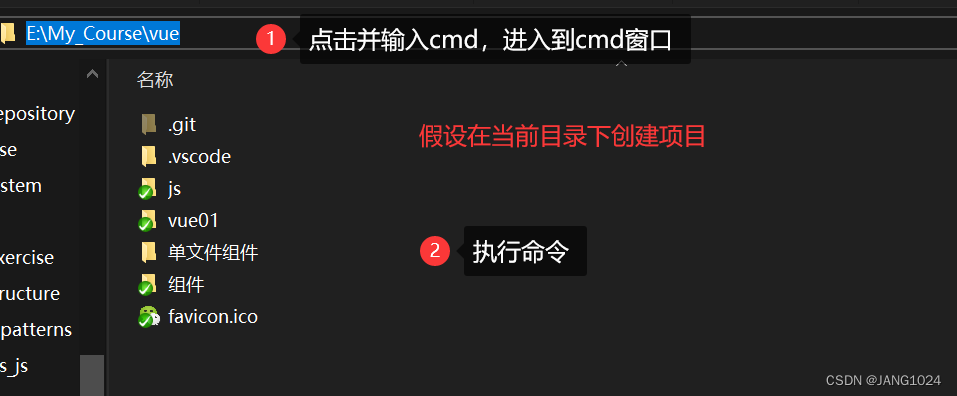
3. 切换到要创建项目的目录,执行命令:
vue create test test 为项目名。
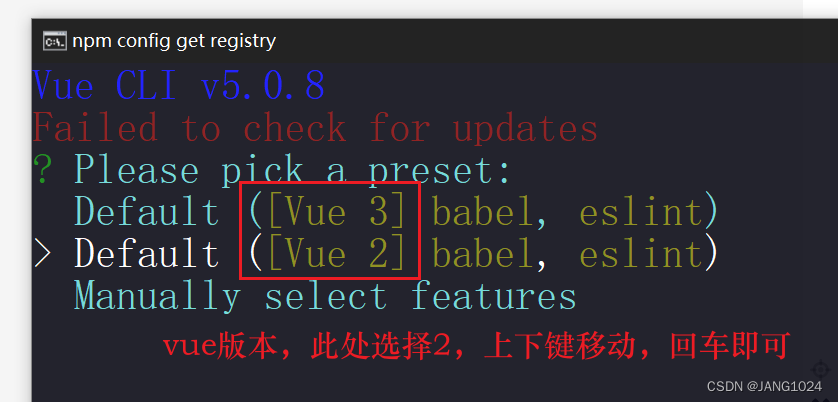
输入 vue create test 后,会出现下图
如图创建成功:
先进入项目,cd test
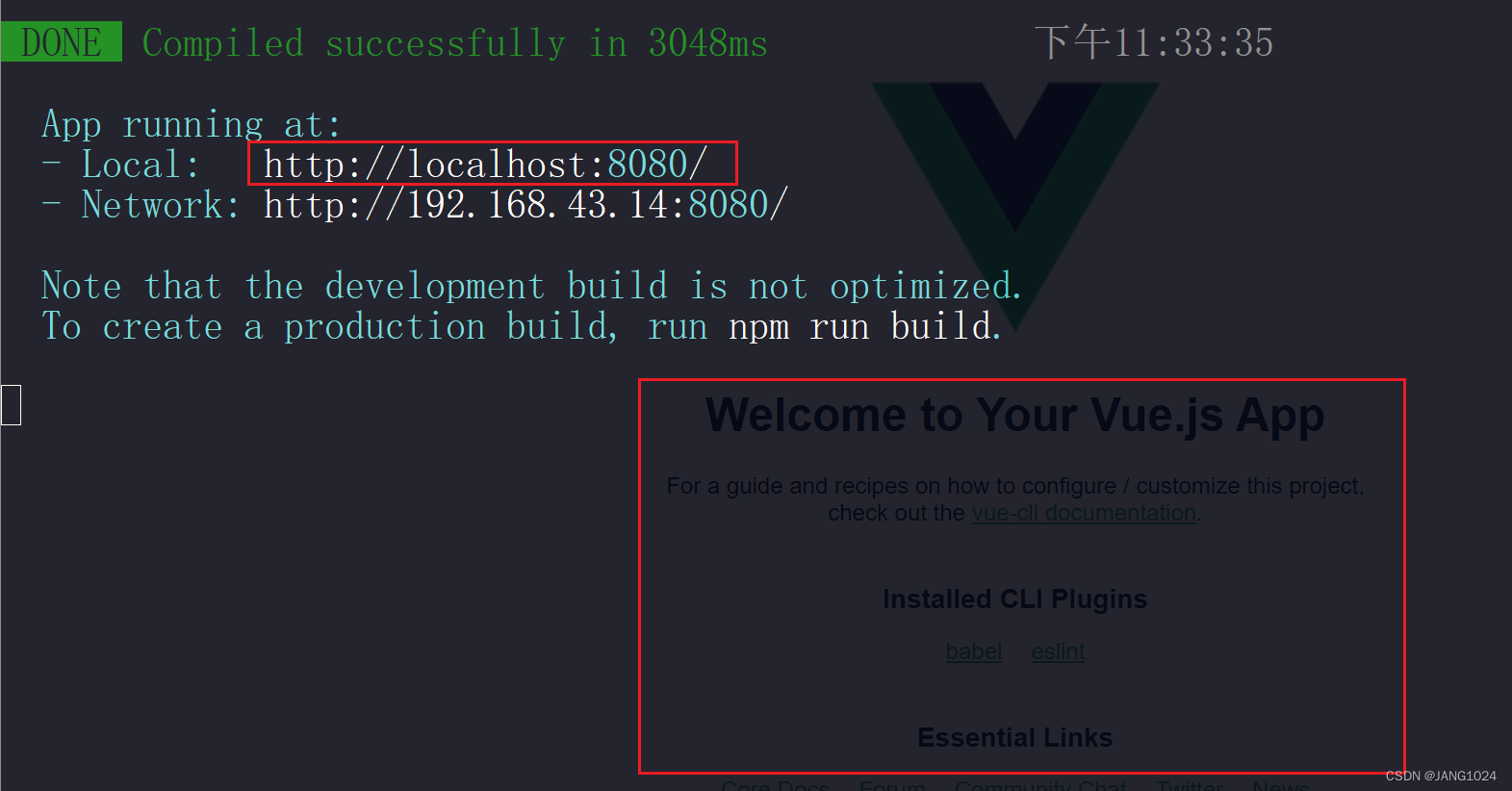
再执行命令,npm run serve
在浏览器输入