差异
element-uiel-input 和 el-button 中,属性size值是medium / small / minielement-plusel-input 和 el-button 中,属性size值是 ‘large’ | ‘default’ | ‘small’;
如果你是自动升级,Vue3 系统会有如下警告“
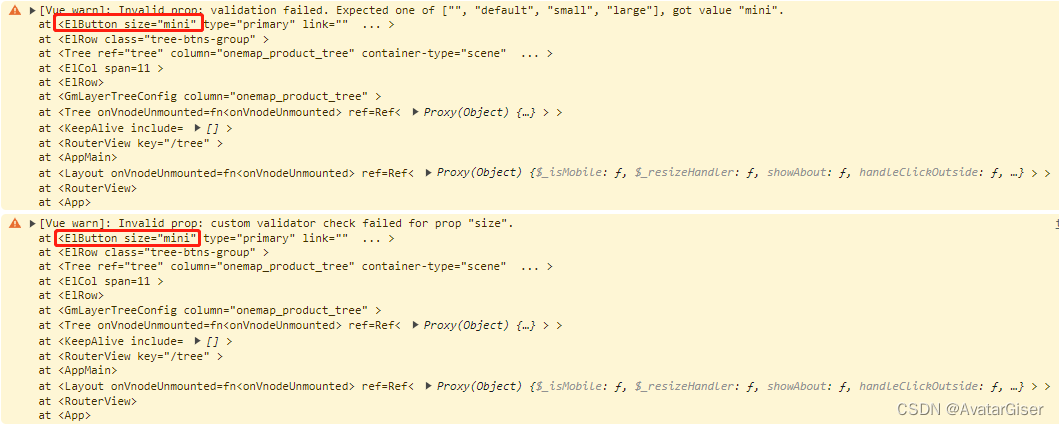
el-button Invalid prop: custom validator check failed for prop “size”.
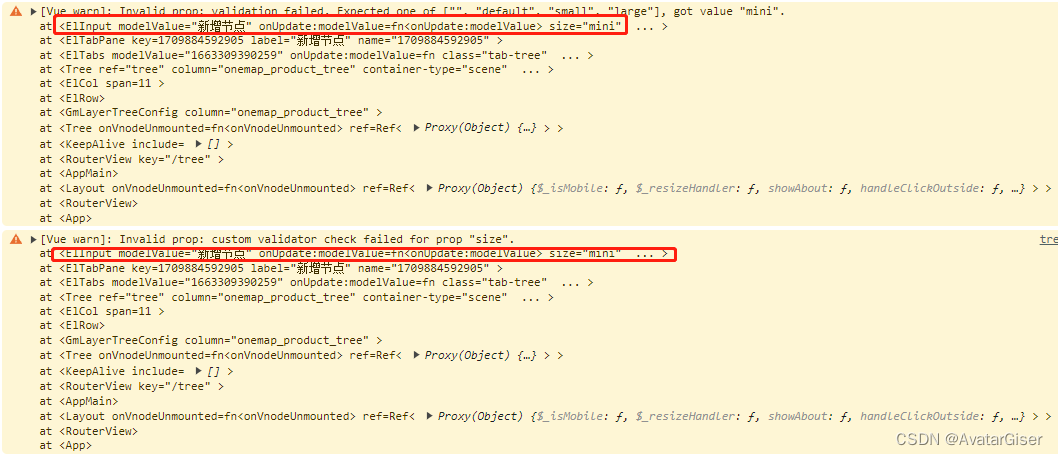
el-input Invalid prop: validation failed. Expected one of [“”, “default”, “small”, “large”], got value “mini”
el-input 的警告

el-button 的警告

解决方案
// element-ui
<input size="mini" />
// element-plus
<input size="small" />