本贴介绍JS相对进阶的知识,对于JavaScript的基础语法,本文不再赘述~

一.JavaScript对象
1.Array数组对象
- 定义
var arr new Array(1,2,3);
var arr=[1,2,3];- 访问
arr[0]=1;Js数组类似Java中的集合,长度,类型都可以改变。 如果按如下方式书写,仍然不会报错:
var arr =[1,2,3];
arr[10]="Hello";
alert(arr[10]);(JS中默认不赋值的变量值为undefined~)

push方法和splice方法分别用于给数组添加或者删除元素~
arr.push(5);
//添加数字5
arr.splice(0,1);
//从下标为0开始删,删除一个2.String字符串对象

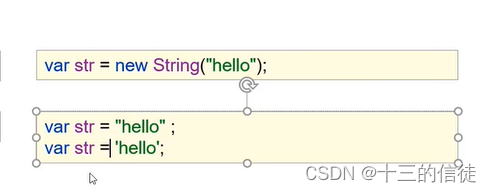
字符串与数组同理,不再赘述。需要说明的是,在JavaScript中字符串既可以使用单引号,也可以使用双引号~ (额外说一个trim方法,可以去除掉字符串两端的空白字符,常用于表单验证)
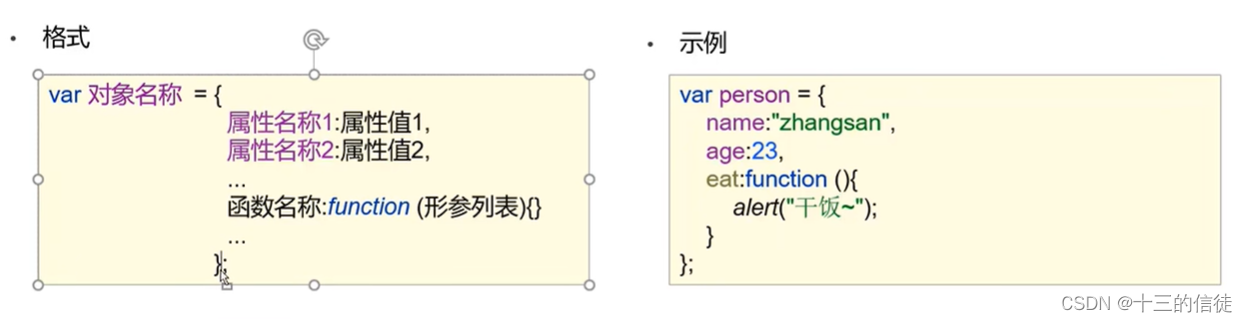
3.自定义对象

自定义对象常见于JS的高级框架。
二.BOM
全名为浏览器对象模型:Browser Object Model,是JS将浏览器的各个组成部分封装为对象~
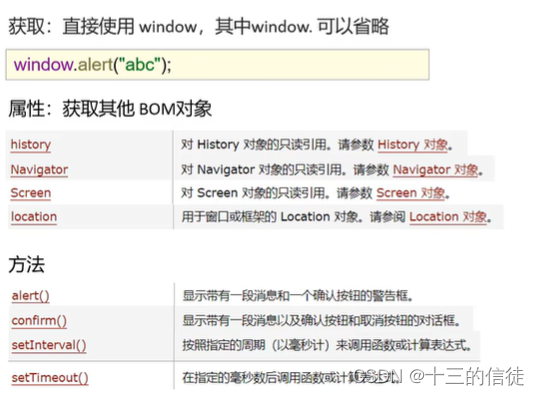
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
1.Window

如果选择确定,confirm的返回值为true,如果选择否定则为false。
setTimeout(function(){
alert(""hello~)
},3000);
setInterval(function(){
alert(""hello~)
},3000);如上,前者是3秒后只执行1次,而后者则是每5秒执行一次~
2.History

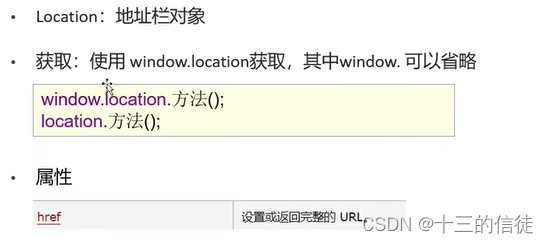
3.Location

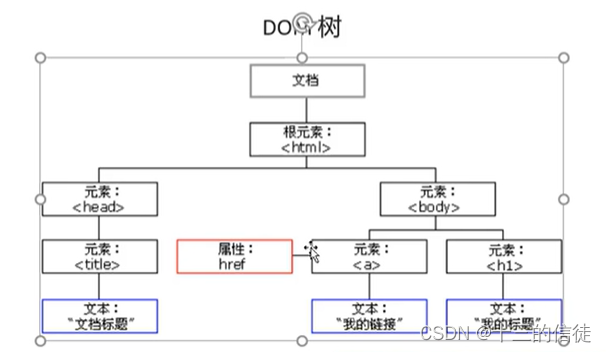
三.DOM
全称document object Model,即文档对象模型,将标记语言的各个部分封装为对象~
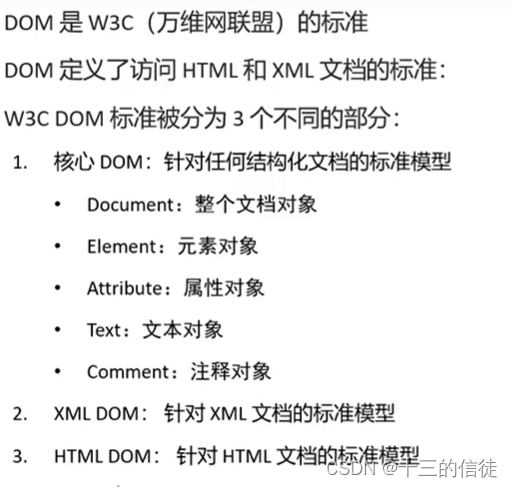
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象

JavaScript通过DOM,可以对Html进行操作~

HTML中的标签被封装为了相对应的对象~
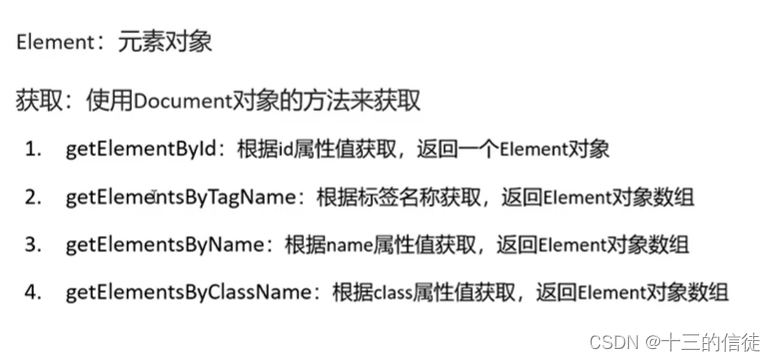
1.Element

在使用属性时,查询文档是常见的手段:
JavaScript 和 HTML DOM 参考手册_w3cschool本手册收录了所有内置的JavaScript对象、浏览器对象和HTML DOM对象,参考手册描述了每个JavaScript对象和Browser 对象的属性和方法,并提供了在线实例。是目前最完善的JavaScript参考手册_来自JavaScript 和 HTML DOM 参考手册,w3cschool编程狮。![]() https://www.w3cschool.cn/jsref/
https://www.w3cschool.cn/jsref/

Style属性用来设置元素的样式,innerHTML用来设置元素内容。这是每一个标签都通用的属性。
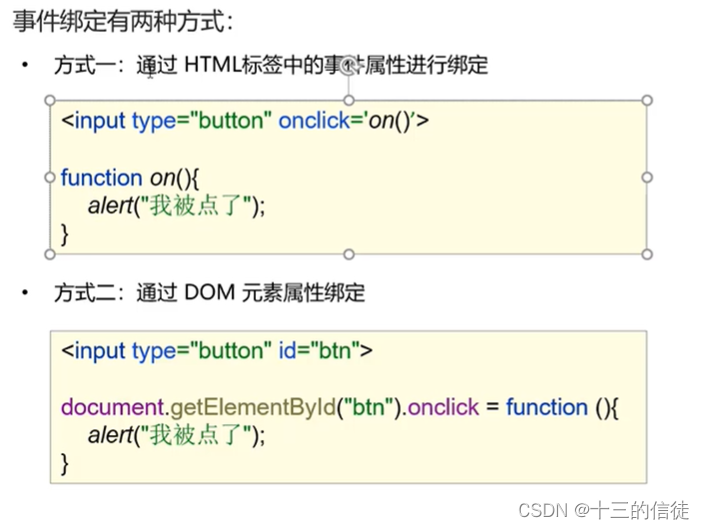
四.事件监听
所谓事件即发生在元素上的事情~
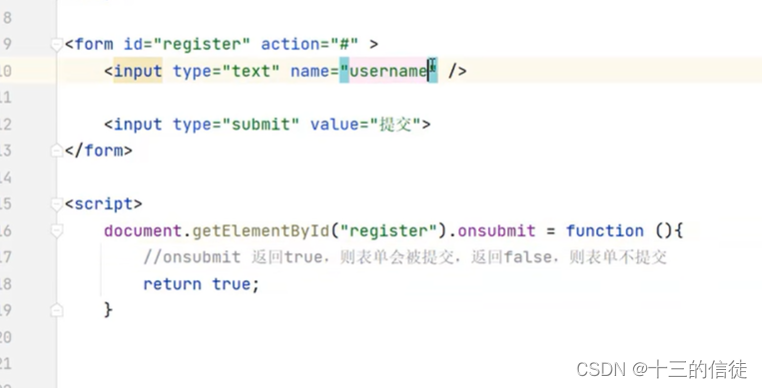
1.事件绑定

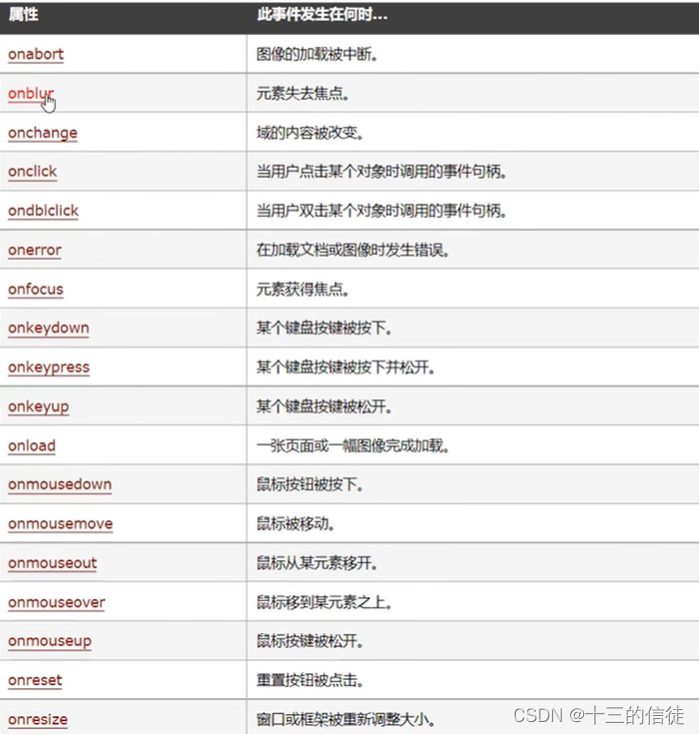
2.常见事件



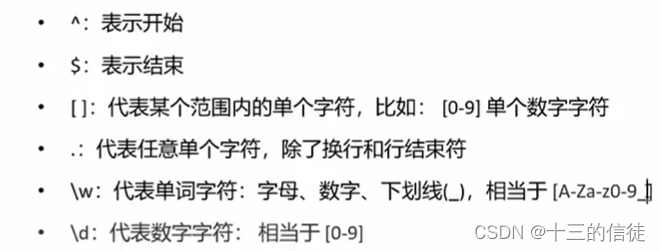
五.正则表达式
正则表达式定义了字符串组成的规则,基本上所有语言都支持正则表达式。