在过去,很多开发工具更侧重代码编辑,针对数据库增删改查(CRUD)类的 Web 系统开发,在界面设计、前后端数据交互等环节主要还是靠写代码,效率比较低。目前很多所谓的低代码开发平台,大多数也都是基于 OA 系统的工作流引擎,虽然可以自定义表单和流程,但无法实现复杂的业务需求。
如果能找到一款难出错、适合程序员开发复杂系统,同时满足所有场景的通用平台,那问题就简单很多。据我所知,国内做的比较好的有 JNPF,开发力量还可以,平台挺有意思的,我们来看看。
JNPF 产品的开发团队,从 2014 开始研发低代码前端渲染,2018 年开始研发后端低代码数据模型,发布了 JNPF 开发平台,是一款面向 IT 技术人员和程序员的低代码开发工具。
基于 SpringBoot/SpringCloud+Vue3 的全栈开发平台,采用微服务、前后端分离架构,通过组件化、可视化、向导化、模板化等多种手段,可以大幅提升开发 CRUD 类应用的效率,开发人员不用再把大量时间浪费在界面设计、数据绑定等一些没有技术含量的工作上,可以有更多的时间专注实现用户具体的业务逻辑需求。
相较于国外开发的 HRM/Admin/CRM/CMS 等后台工具,它们的 UI 界面设计更加适合国内业务场景。

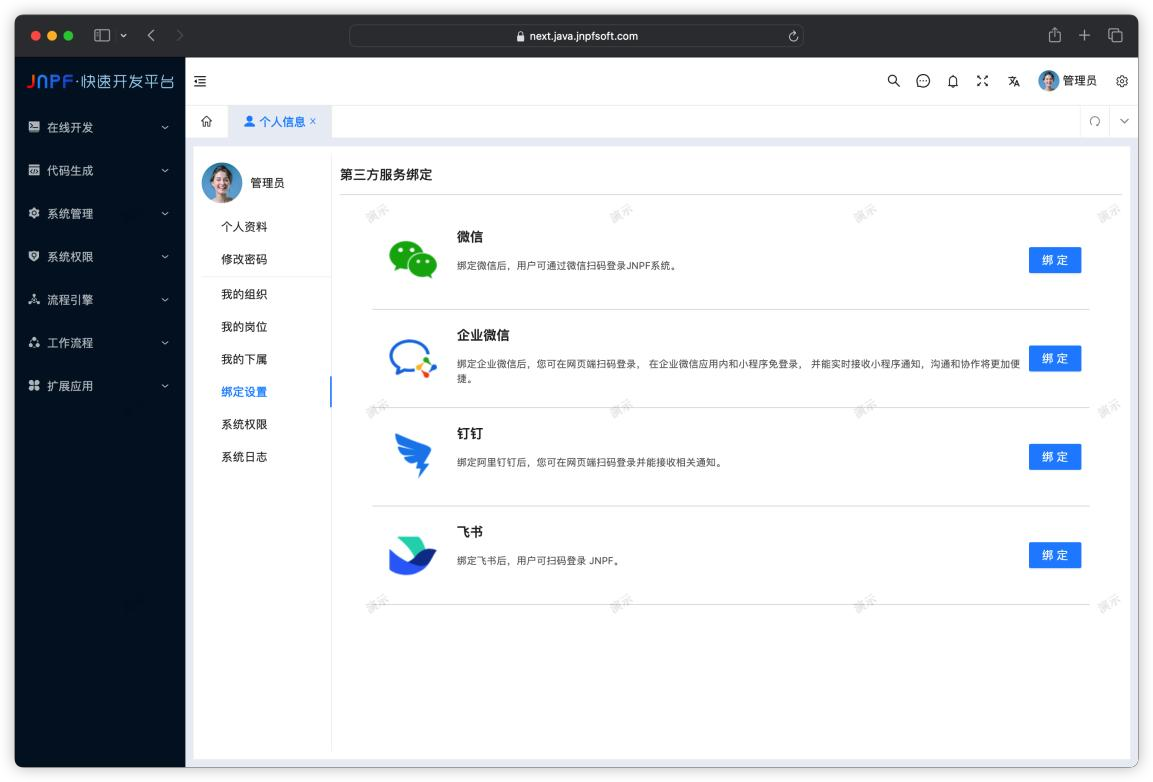
同时整合了多款国内常见数据源,包括飞书、企业微信、钉钉、阿里云 OSS 等。提供了企业内部系统常用的租户管理、细粒度的权限控制、审计日志等功能,满足快速搭建后台应用的同时,也保证了信息安全。
-
可视化设计器:具备可视化定义 UI,工作流和数据模型的设计器,且在必要时可以支持手写代码。
-
服务器程序:承载可视化设计器构建的应用,供最终用户通过多终端访问,具体形式如私有化部署的服务程序、运行在云端的容器或服务等。
-
各种后端或服务的连接器:能够自动处理数据结构,存储和检索。有些低代码开发平台将其集成到了可视化设计器中。
-
应用程序生命周期管理器:用于在测试、暂存、构建、调试、部署和维护应用程序的自动化工具。
如何化繁为简的开发?JNPF 核心功能展示
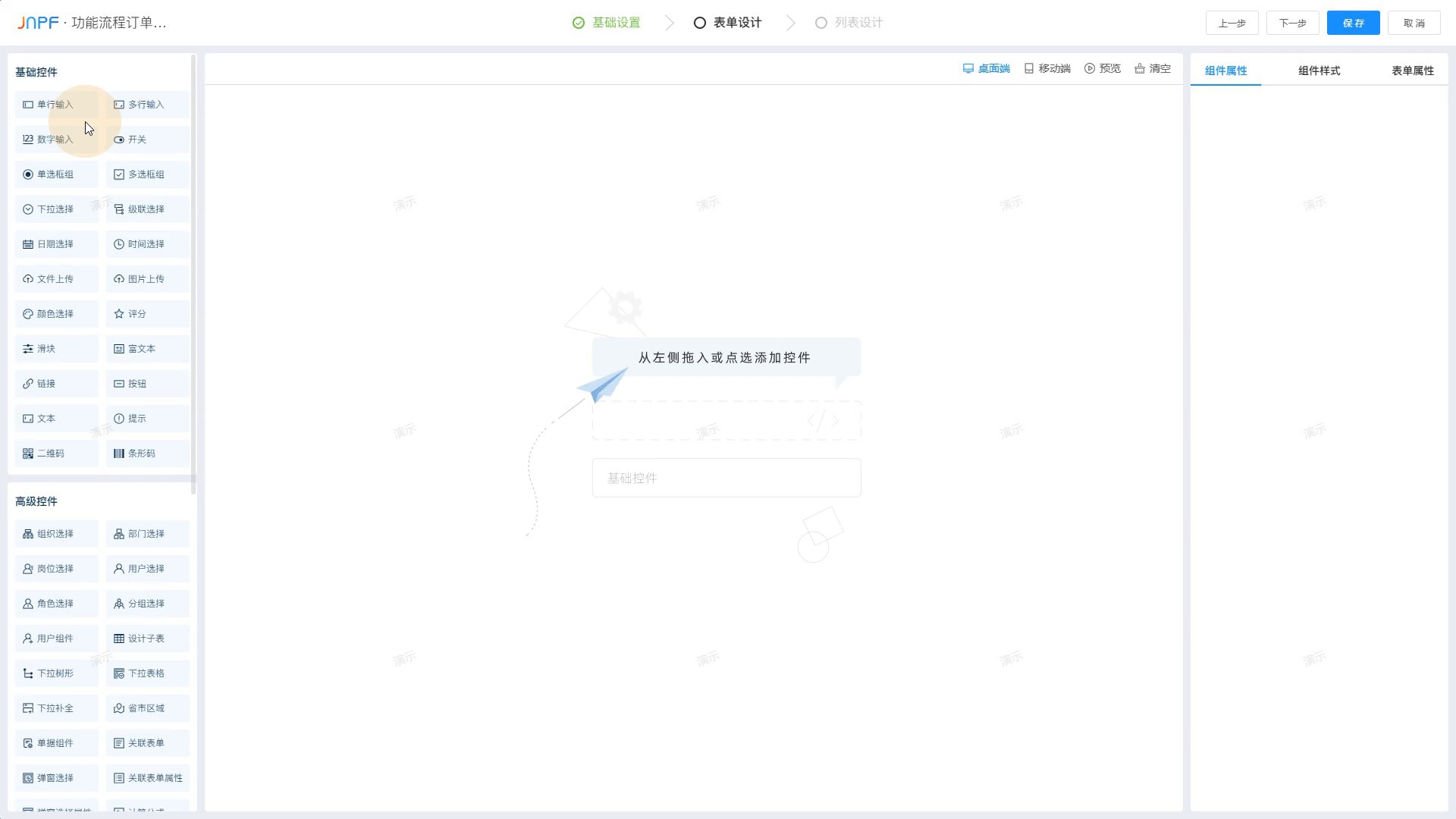
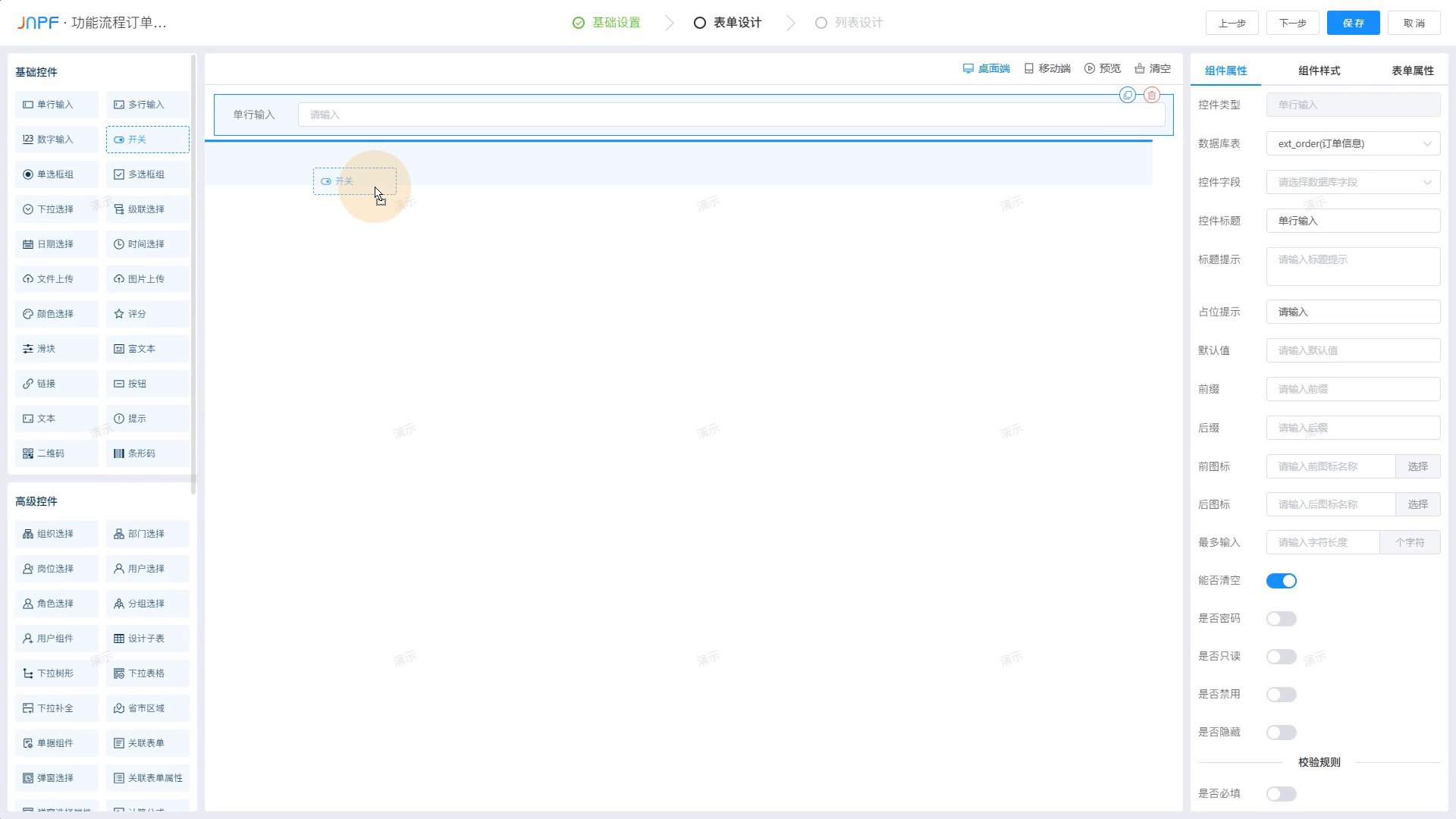
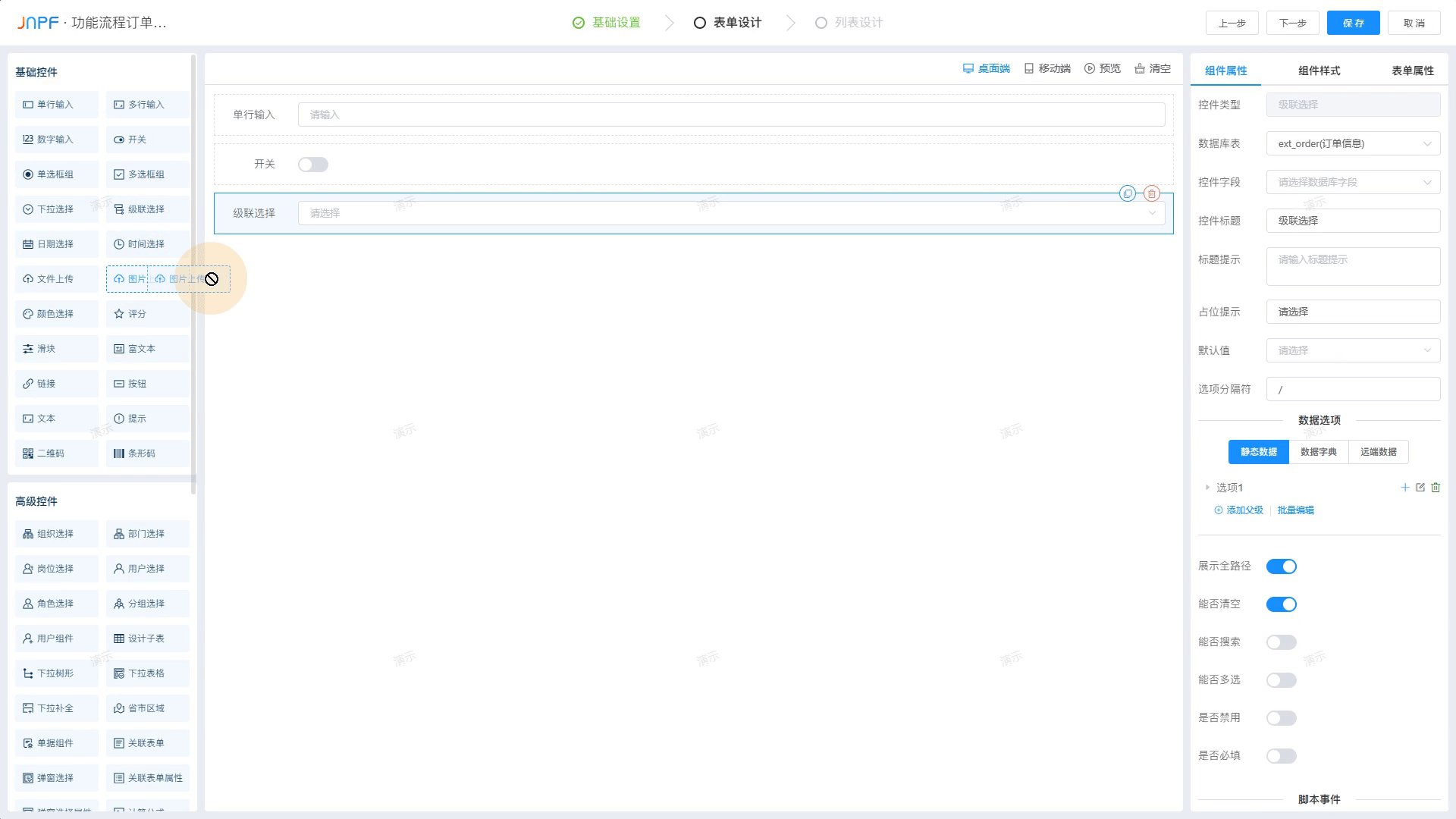
1. 基础功能组件化
JNPF 将常用的功能封装成了组件,包括前端 UI 组件、后台业务操作等,开发业务功能时,可以像搭积木一样,通过鼠标拖拽就能快速实现前端界面设计和后台功能开发。

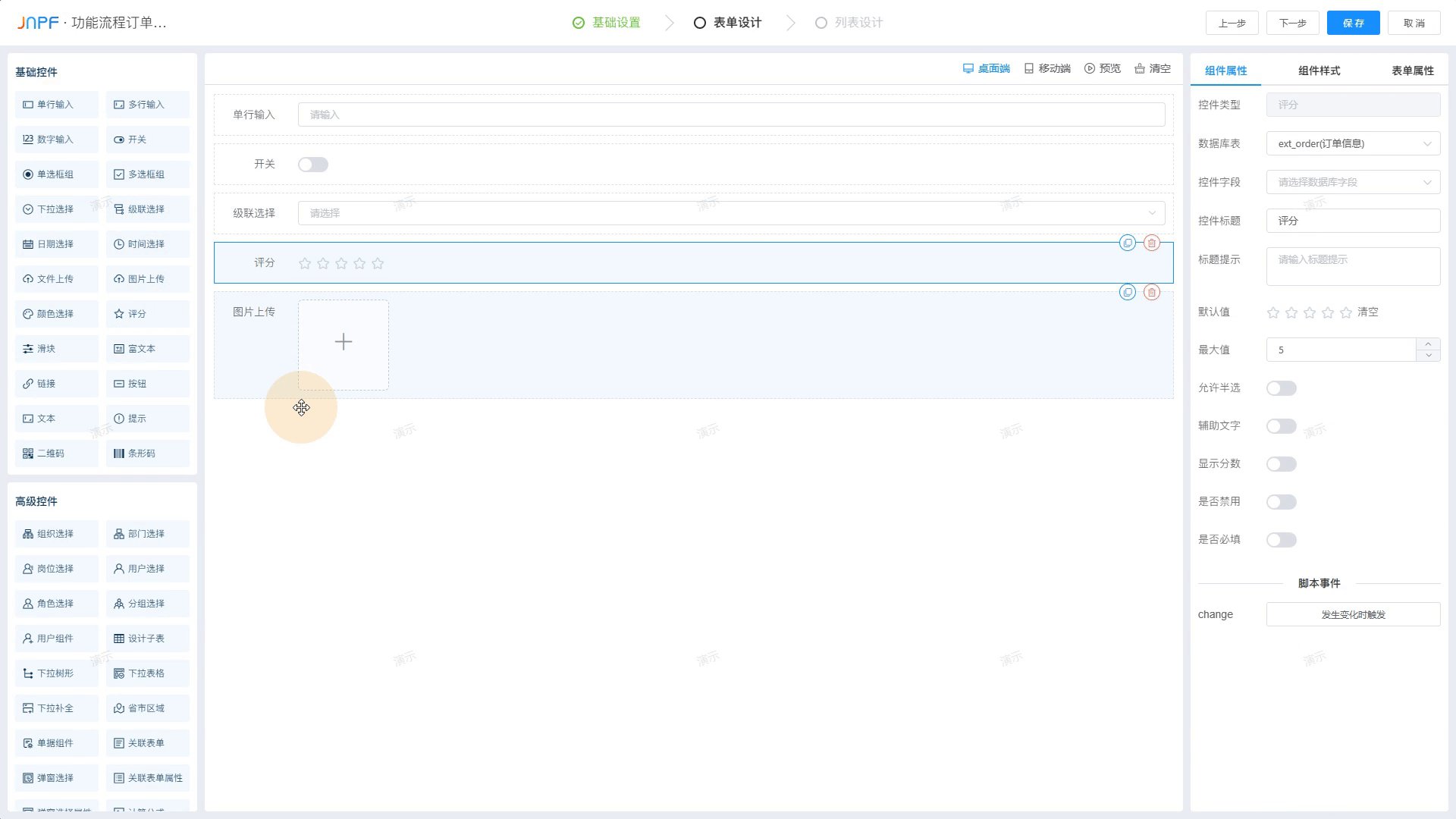
2. 功能设计可视化
使用 JNPF 开发应用时,基本上大多数操作都可以使用图形化的工具实现,包括数据结构设计、界面设计、样式设置、业务逻辑设置等,尽量减少代码的编写。

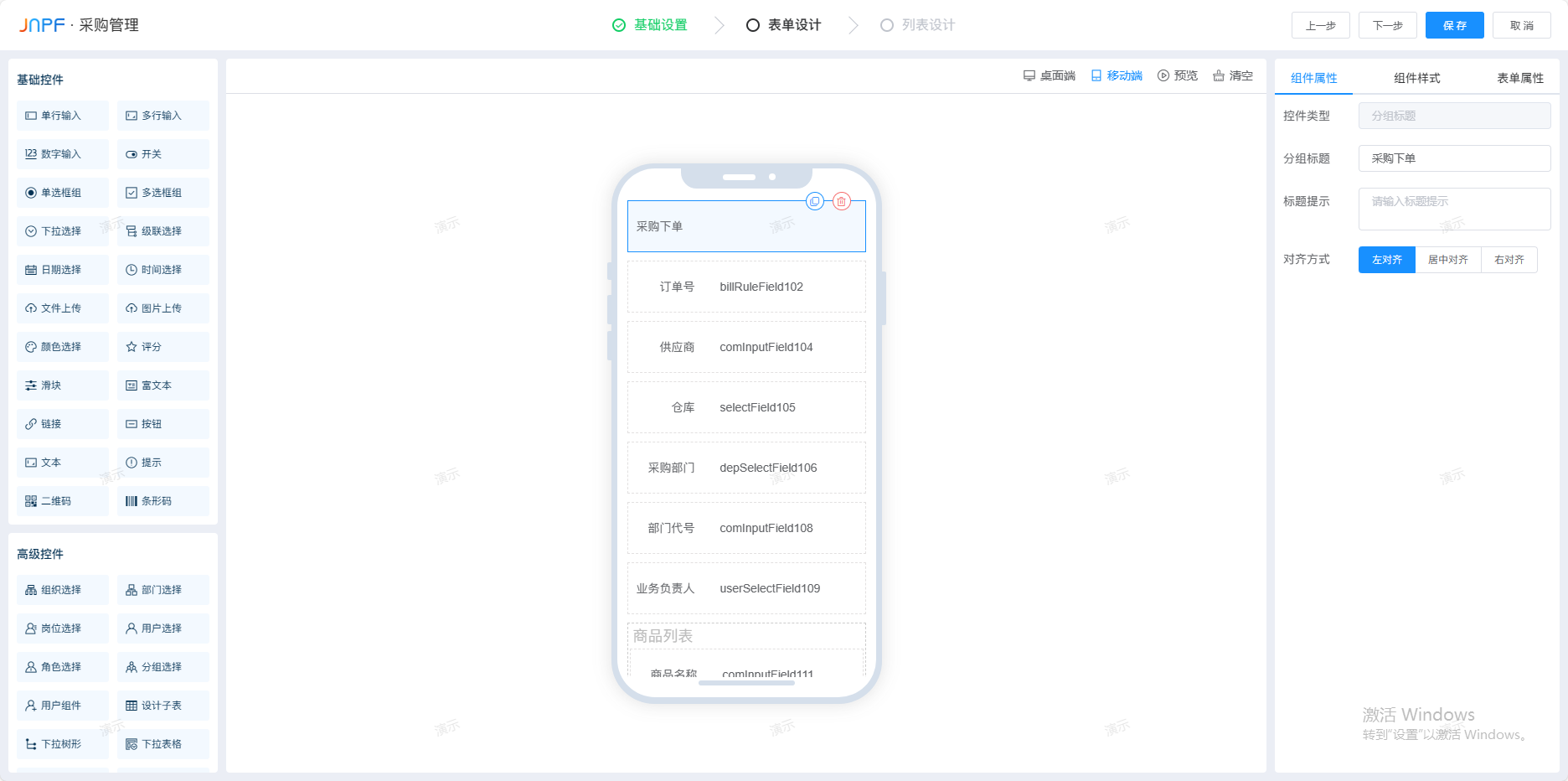
3. 多端适配一体化
PC 端设计好表单后,支持移动端同步设计,可一键发布至 APP、小程序、H5 等移动平台上,较为高效的完成了多端自动适配,实现信息互联互通。

4. 主流数据库和操作系统
连接多数据源,应用可以快速与第三方系统完成数据整合,目前已支持的数据库有:SQL Server、MySQL、Oracle、PostgreSQL,兼容国产数据库达梦、人大金仓等。
同时,面对应用多方面的需求变化,提供了丰富的 APi 接口,快速实现与钉钉、企业微信等常用第三方软件的对接。

5. 整个平台源码合作:共创共赢
采用 SpringBoot 框架,支持微服务分布式部署,高度重视与合作伙伴的共同发展,支持整个平台源码合作。这意味着你可以获得平台的完整源代码,进行二次开发,创造出独特的价值。

6. 前后端分离
使用 JNPF 开发的应用,前端界面和后台服务代码不是混杂在一起、强依赖的,是彻底分开的。前端界面设计和前端业务逻辑代码也是分离的,易于设计和维护。简单的业务功能,通过可视化拖拽设计即可完成,如果前端有复杂的业务逻辑,可以在独立的代码编辑器内编写前端脚本。
写在最后
像数据模型设计器、流程设计器和页面设计器,是低代码平台的核心,如果你理解软件设计的 MVC 分层架构,就很容易理解低代码平台的核心产品功能,以及不同的产品思路。当然不同低代码平台还有更多各具特色的强悍功能,有兴趣的读者可以做进一步研究。
如何你也对使用 JNPF 感兴趣,可以通过 JNPF 开发者中心快速了解。建议大家注册一个账号,试着用 JNPF 在线编辑器上手进行开发,相信你会进一步感受到该平台的强大之处~
(可以向官方申请免费部署到本地的体验)
官网地址:https://www.jnpfsoft.com?csdn