往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
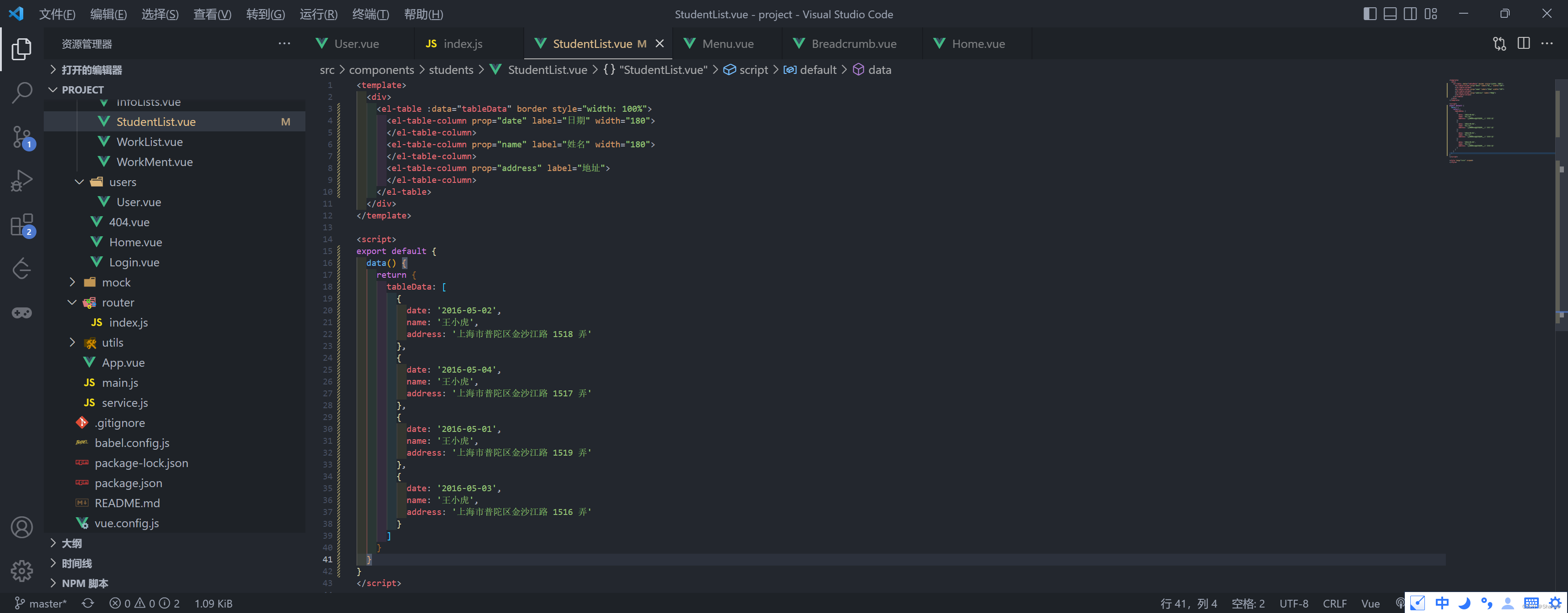
引入elementui table

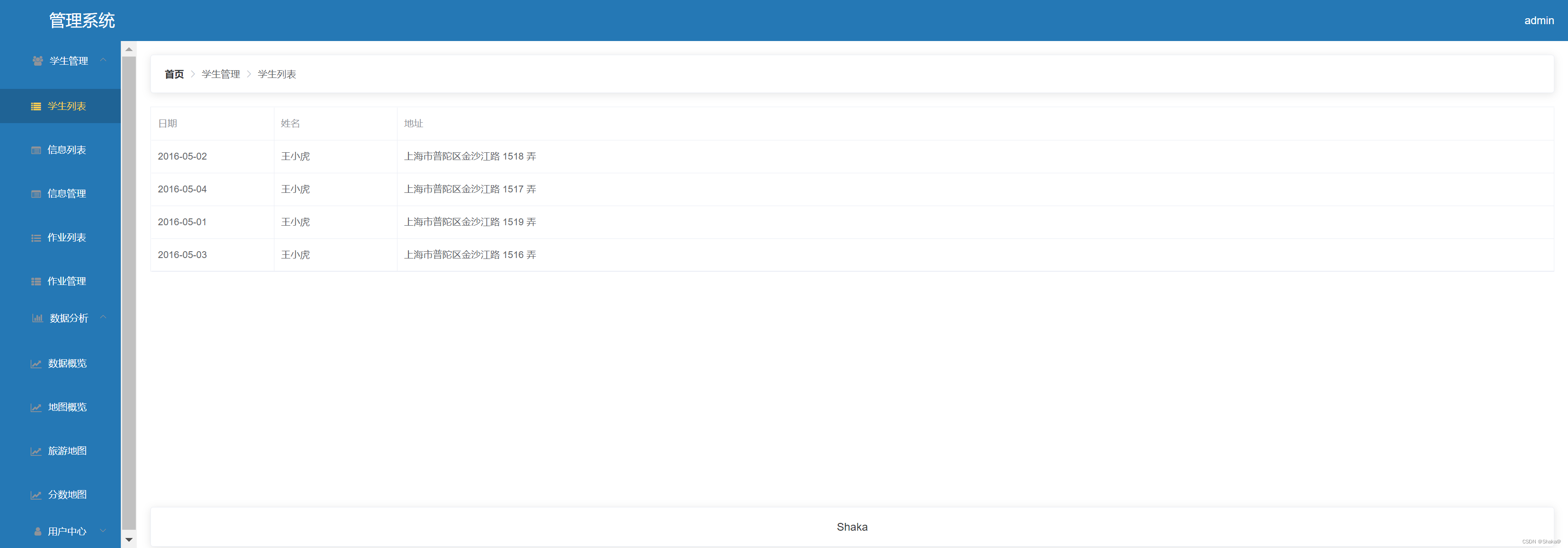
我们cv饿了么ui的table,就得到一个基础的表格

我们去请求学生列表的接口,得到真实的数据
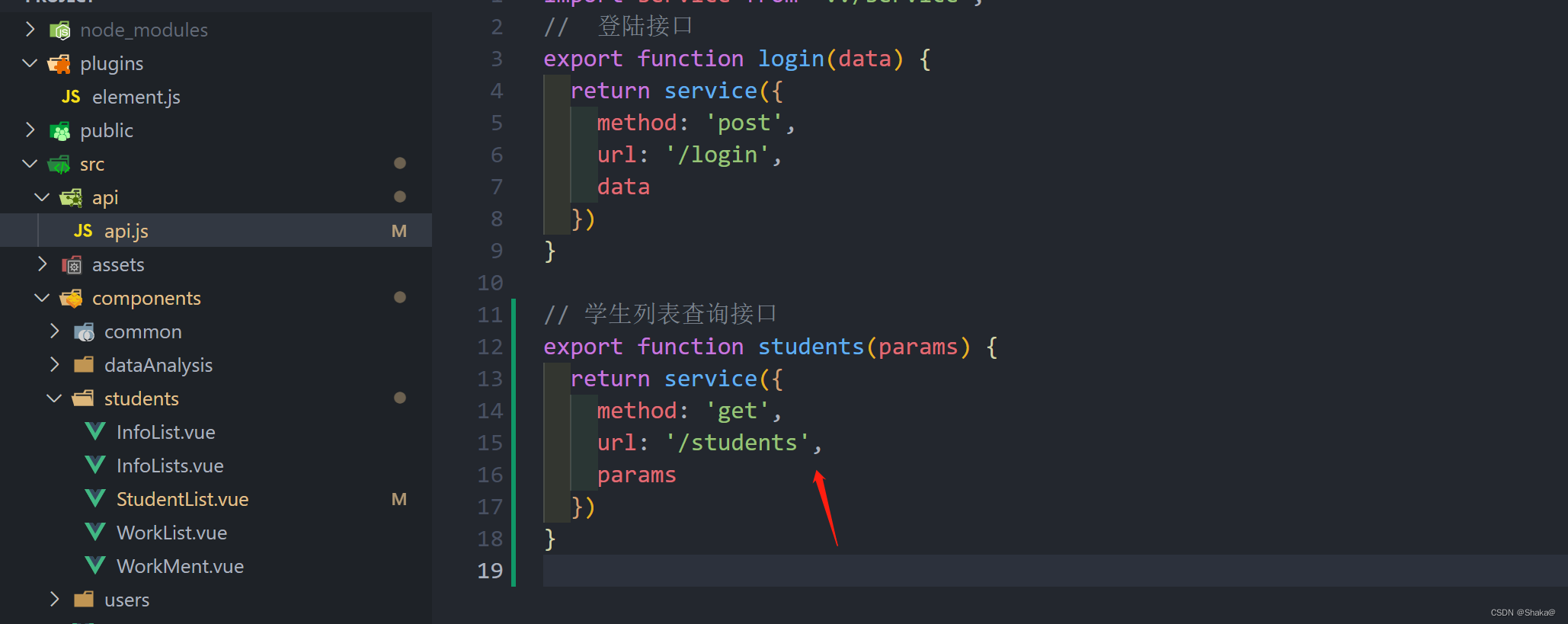
api.js接口封装
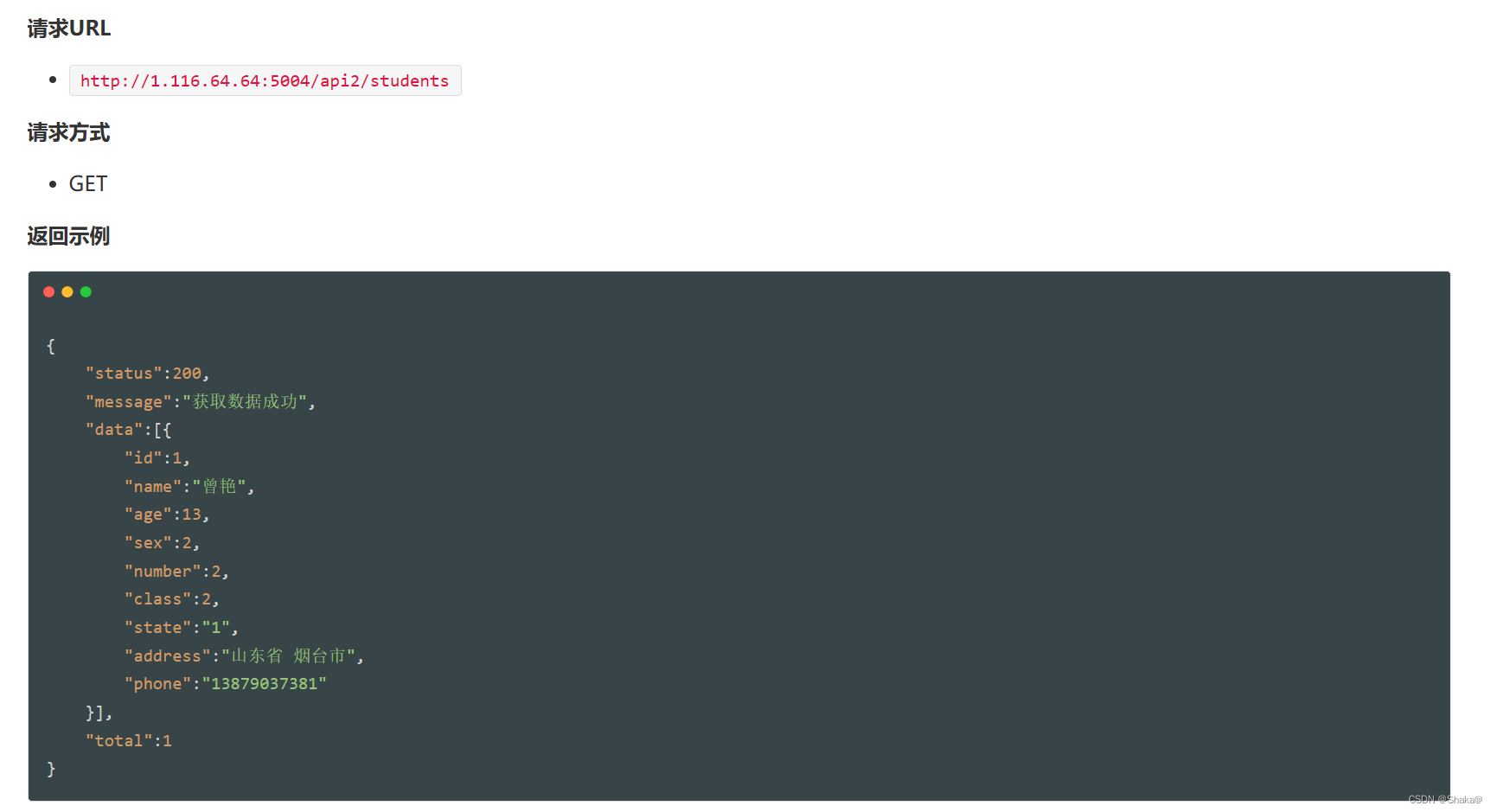
接口文档


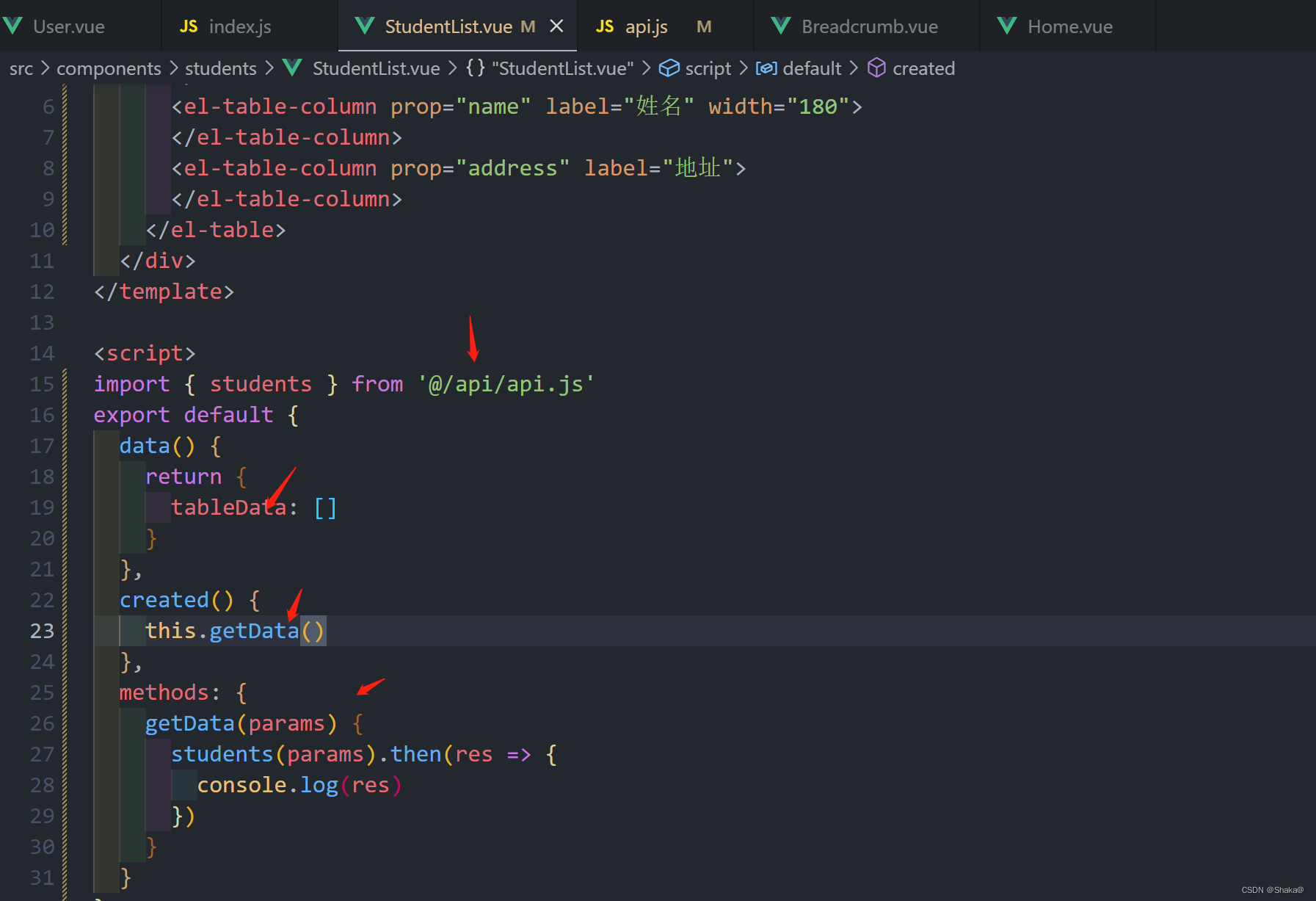
书写接口

使用

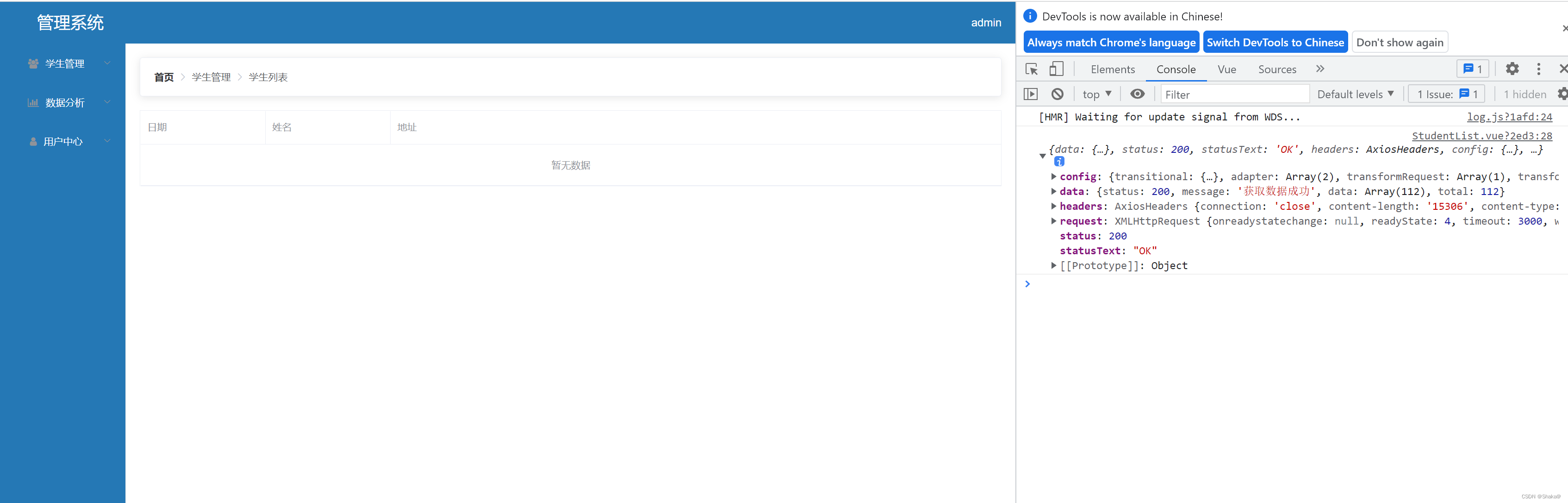
我们打印输出一下

发现接口调用成功
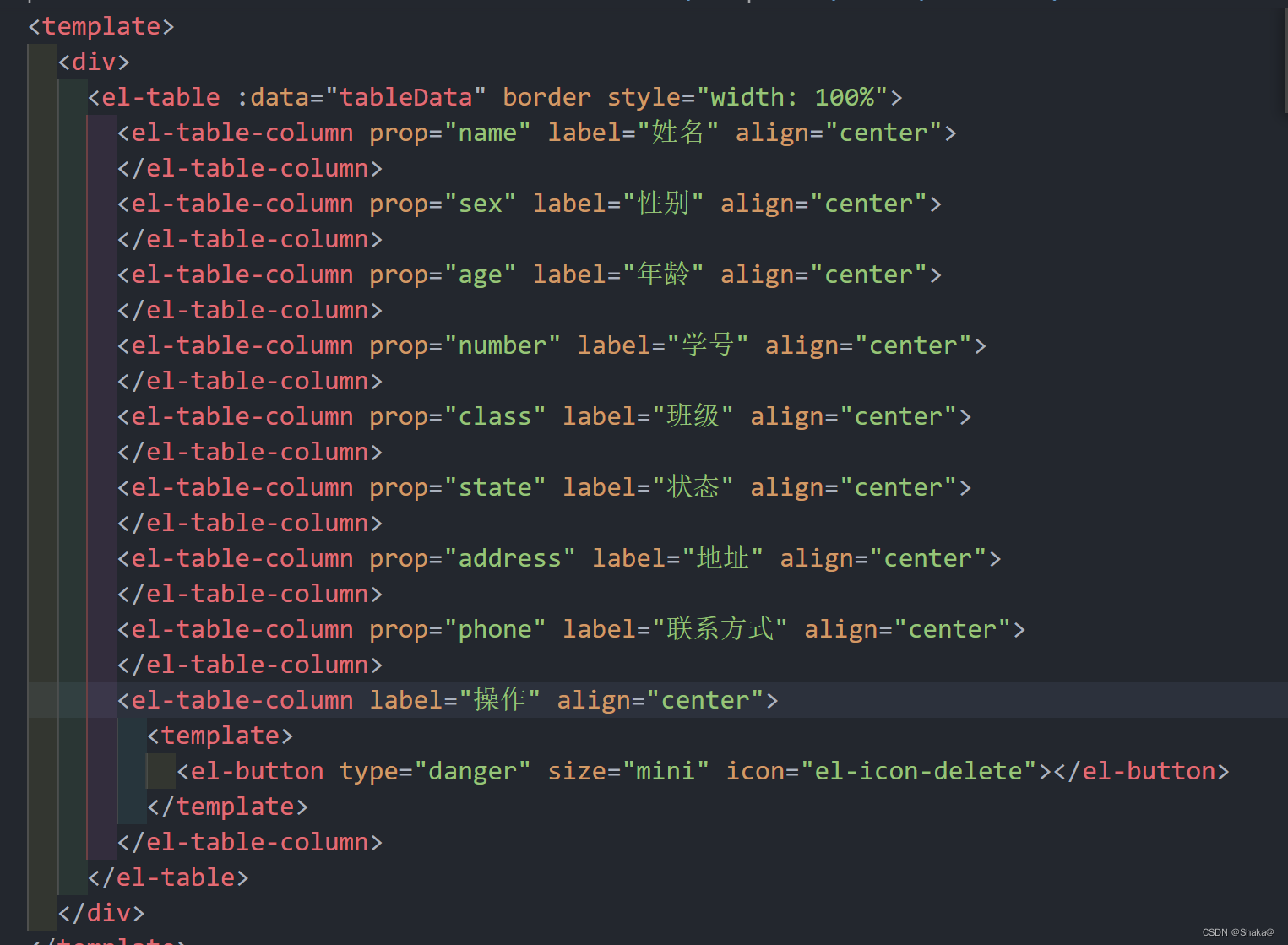
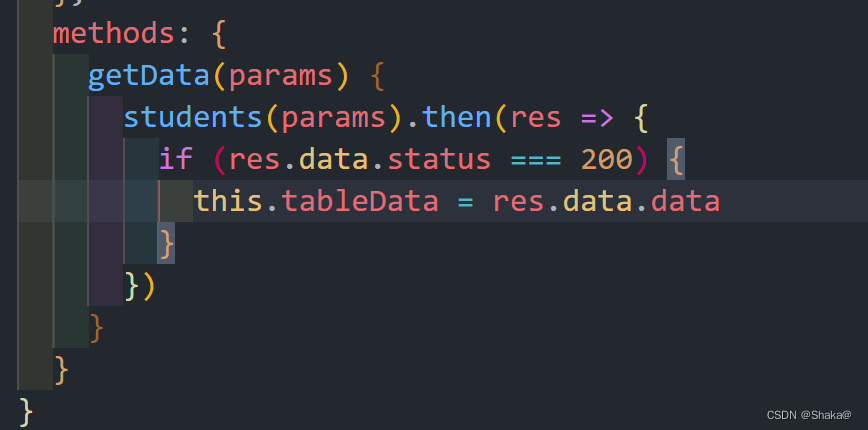
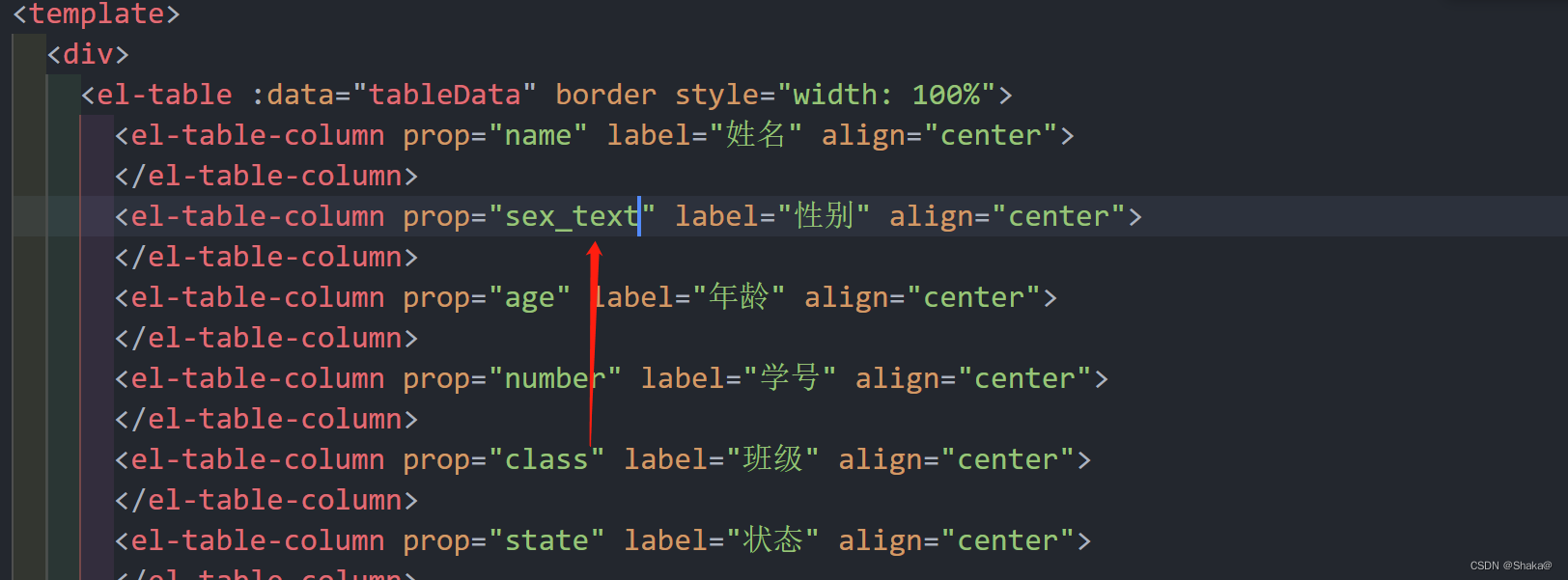
修改table
我们把我们的每一项和接口对应


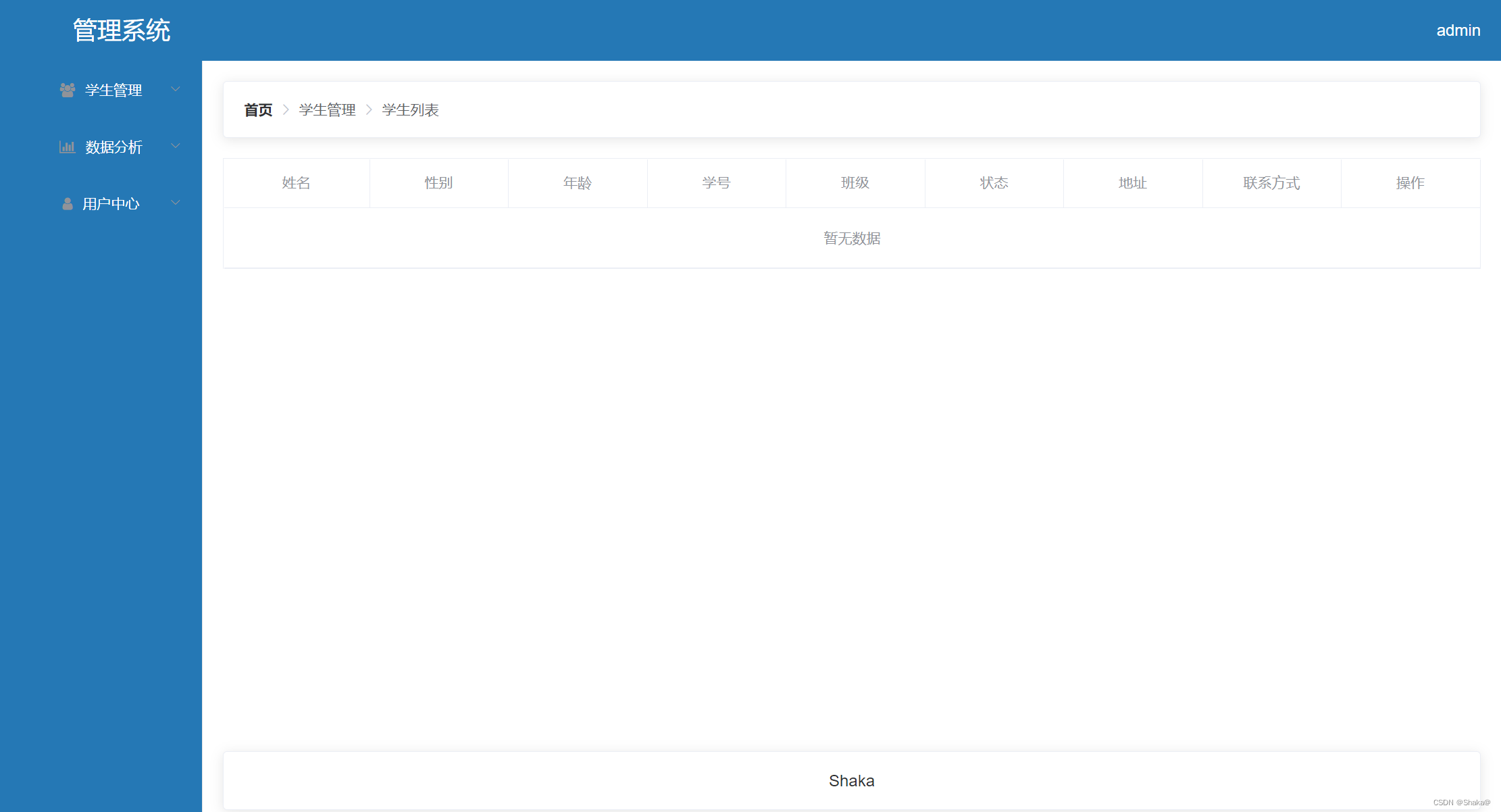
数据对应


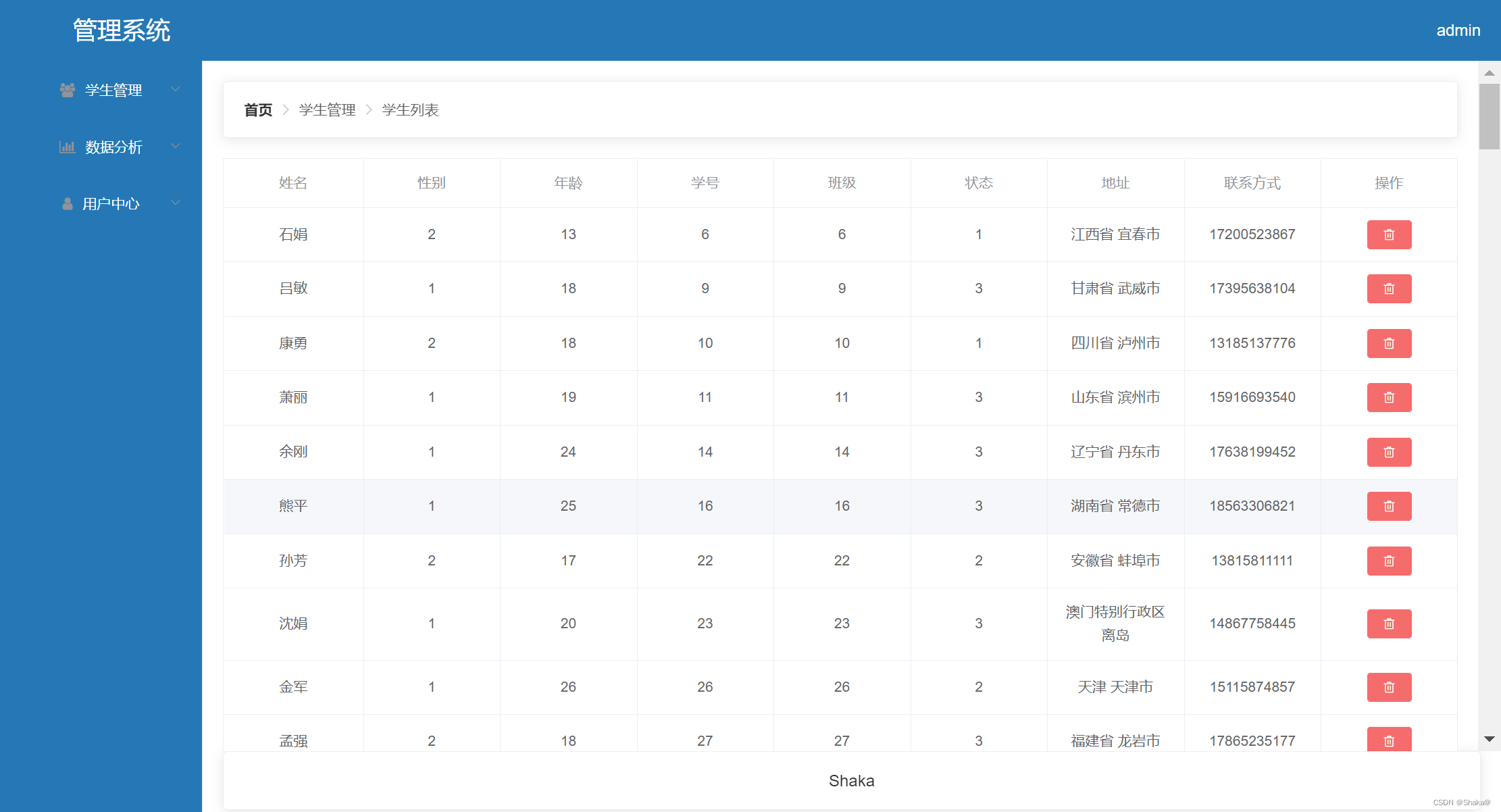
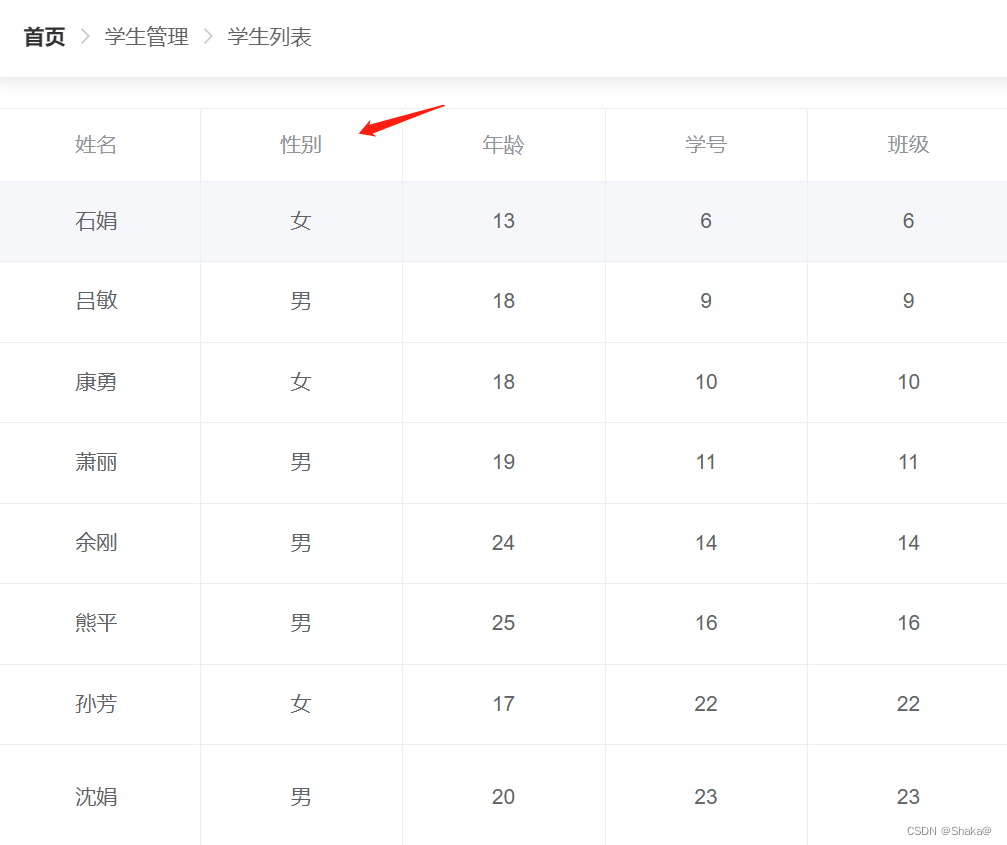
渲染成功
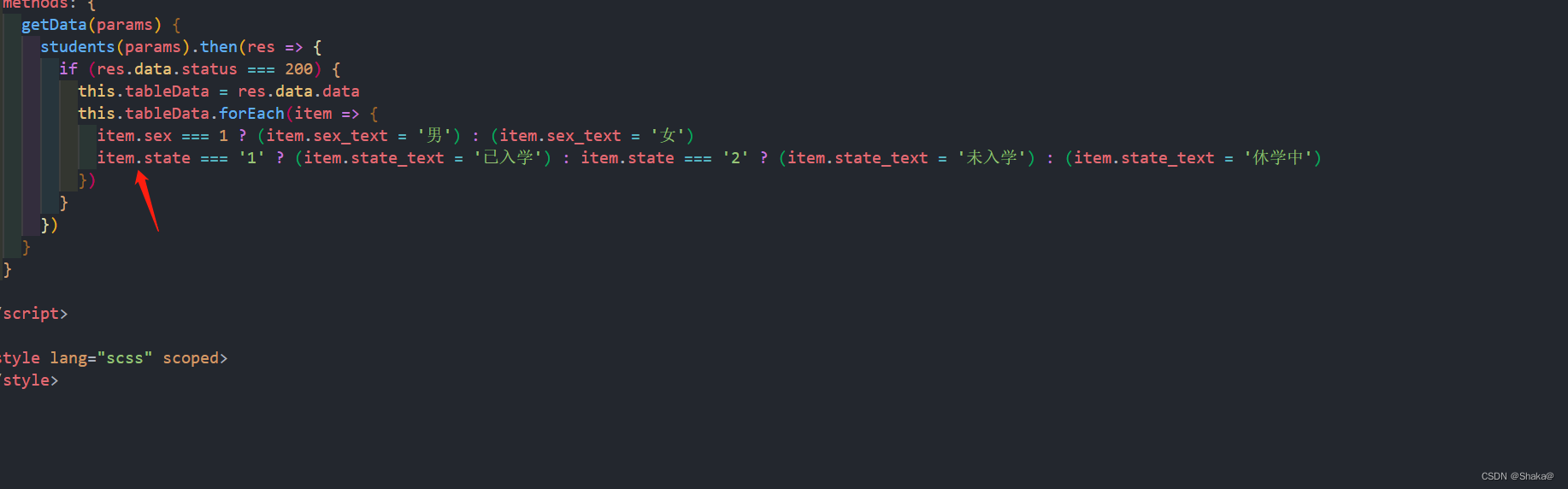
表格数据转换
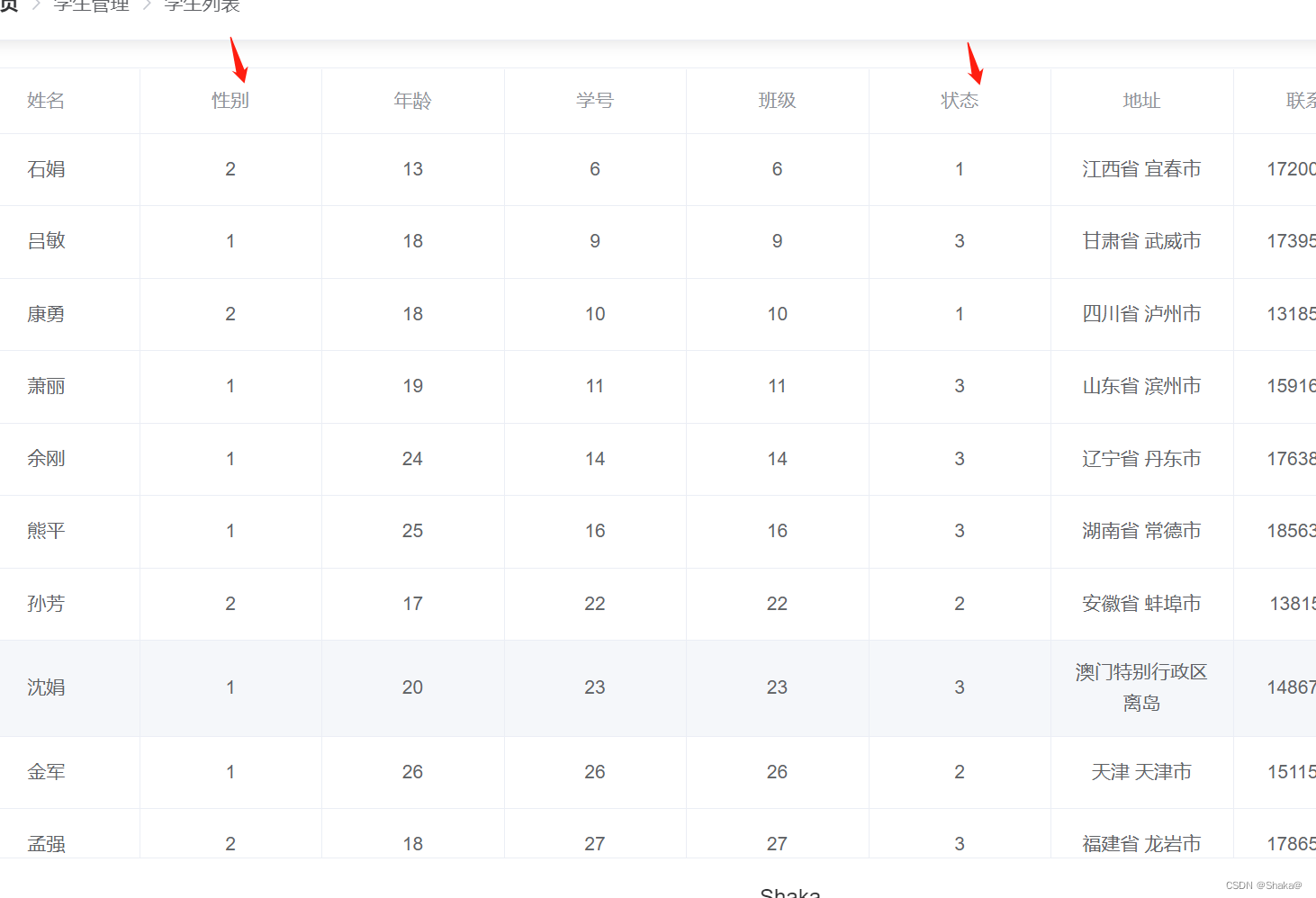
我们的性别和状态显示是有问题的

我们需要转换一下


成功

状态同理
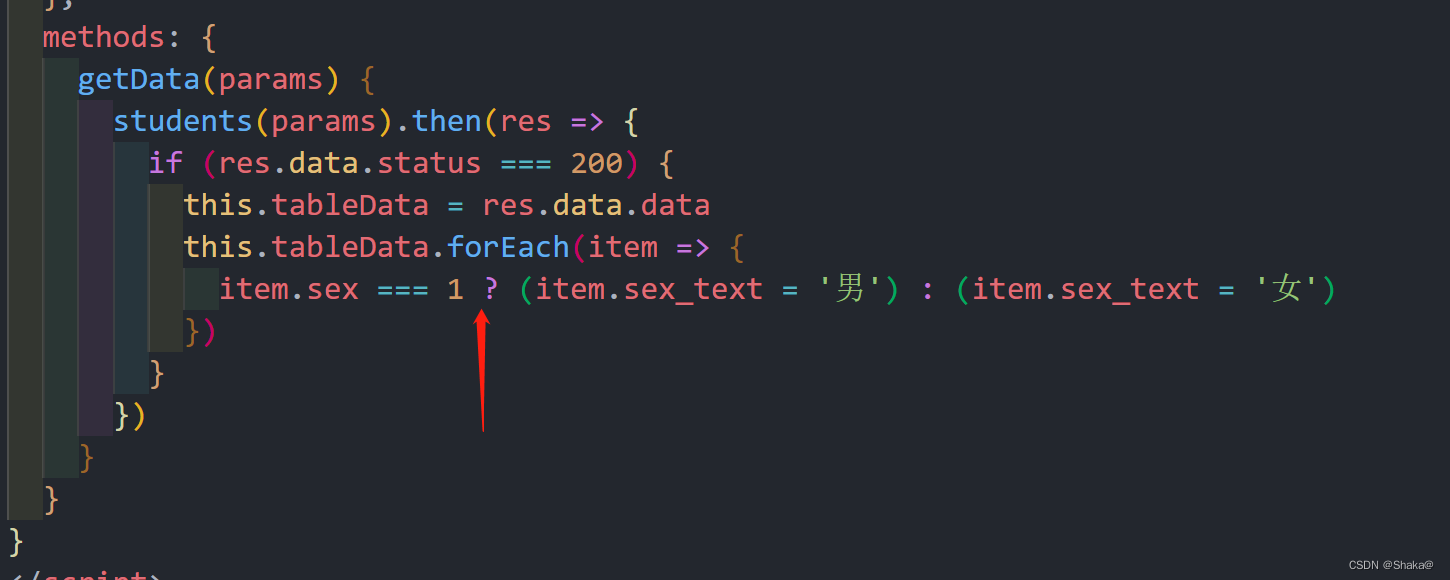
我们采用三元表达式会更优雅一些


完成