Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(NavDestination的子组件),首页和非首页通过路由进行切换。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
该组件从API Version 11开始默认支持安全区避让特性(默认值为:expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])),开发者可以重写该属性覆盖默认行为,API Version 11之前的版本需配合expandSafeArea属性实现安全区避让。
子组件
可以包含子组件。
从API Version 9开始,推荐与NavRouter组件搭配使用。
从API Version 10开始,推荐使用NavPathStack配合navDestination属性进行页面路由。
接口
Navigation
Navigation()
Navigation10+
Navigation(pathInfos: NavPathStack)
绑定路由栈到Navigation组件。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| pathInfos | NavPathStack | 否 | 路由栈信息。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| title | ResourceStr10+ | CustomBuilder| NavigationCommonTitle9+ | NavigationCustomTitle9+ | 页面标题。 说明: 使用NavigationCustomTitle类型设置height高度时,titleMode属性不会生效。 字符串超长时,如果不设置副标题,先缩小再换行(2行)最后...截断。如果设置副标题,先缩小最后...截断。 |
| subTitle(deprecated) | string | 页面副标题。不设置时不显示副标题。从API Version 9开始废弃,建议使用title代替。 |
| menus | Array<NavigationMenuItem> | CustomBuilder | 页面右上角菜单。不设置时不显示菜单项。使用Array<NavigationMenuItem> 写法时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。 |
| titleMode | NavigationTitleMode | 页面标题栏显示模式。 默认值:NavigationTitleMode.Free |
| toolBar(deprecated) | object | CustomBuilder | 设置工具栏内容。不设置时不显示工具栏。 items: 工具栏所有项。 说明: items均分底部工具栏,在每个均分内容区布局文本和图标,文本超长时,逐级缩小,缩小之后换行,最后...截断。 从API version 10开始,该接口不再维护,推荐使用toolbarConfiguration代替。 |
| toolbarConfiguration10+ | Array<ToolbarItem> | CustomBuilder | 设置工具栏内容。不设置时不显示工具栏。 说明: 使用Array<ToolbarItem>写法设置的工具栏有如下特性: 工具栏所有选项均分底部工具栏,在每个均分内容区布局文本和图标。 文本超长时,若工具栏选项个数小于5个,优先拓展选项的宽度,最大宽度与屏幕等宽,其次逐级缩小,缩小之后换行,最后...截断。 竖屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。横屏下必须配合menus属性的Array<NavigationMenuItem>使用,底部工具栏会自动隐藏,同时底部工具栏所有选项移动至页面右上角菜单。 使用CustomBuilder写法为用户自定义工具栏选项,除均分底部工具栏外不具备以上功能。 |
| hideToolBar | boolean | 隐藏工具栏。 默认值:false true: 隐藏工具栏。 false: 显示工具栏。 |
| hideTitleBar | boolean | 隐藏标题栏。 默认值:false true: 隐藏标题栏。 false: 显示标题栏。 |
| hideBackButton | boolean | 隐藏标题栏中的返回键。 不支持隐藏NavDestination组件标题栏中的返回键。 默认值:false true: 隐藏返回键。 false: 显示返回键。 说明: 返回键仅针对titleMode为NavigationTitleMode.Mini时才生效。 |
| navBarWidth9+ | Length | 导航栏宽度。 默认值:240 单位:vp 说明: 仅在Navigation组件分栏时生效。 |
| navBarPosition9+ | NavBarPosition | 导航栏位置。 默认值:NavBarPosition.Start 说明: 仅在Navigation组件分栏时生效。 |
| mode9+ | NavigationMode | 导航栏的显示模式。 默认值:NavigationMode.Auto 自适应:基于组件宽度自适应单栏和双栏。 说明: 支持Stack、Split与Auto模式。 |
| backButtonIcon9+ | string | PixelMap | Resource | 设置标题栏中返回键图标。 |
| hideNavBar9+ | boolean | 是否隐藏导航栏。设置为true时,隐藏Navigation的导航栏,包括标题栏、内容区和工具栏。如果此时路由栈中存在NavDestination页面,则直接显示栈顶NavDestination页面,反之显示空白。从API Version 9开始到API Version 10仅在双栏模式下生效。从API Version 11开始在单栏、双栏与自适应模式均生效。 默认值:false |
| navDestination10+ | builder: (name: string, param: unknown) => void | 创建NavDestination组件。 说明: 使用builder函数,基于name和param构造NavDestination组件。builder中允许在NavDestination组件外包含一层自定义组件, 但自定义组件不允许设置属性和事件,否则仅显示空白。 |
| navBarWidthRange10+ | [Dimension, Dimension] | 导航栏最小和最大宽度(双栏模式下生效)。 默认值:最小默认值 240,最大默认值为组件宽度的40% ,且不大于 432,如果只设置一个值,则未设置的值按照默认值计算。 单位:vp 规则:优先级规则详见说明。 |
| minContentWidth10+ | Dimension | 导航栏内容区最小宽度(双栏模式下生效)。 默认值:360 单位:vp 规则:优先级规则详见说明。 Auto模式断点计算:默认600vp,minNavBarWidth(240vp) + minContentWidth (360vp) |
说明:
仅设置navBarWidth,不支持Navigation分割线拖拽。
navBarWidthRange指定分割线可以拖拽范围。如果不设置值,则按照默认值处理。拖拽范围需要满足navBarWidthRange设置的范围和minContentWidth限制。
Navigation显示范围缩小:a. 缩小内容区大小。如果不设置minContentWidth属性,则可以缩小内容区至0, 否则最小缩小至minContentWidth。b. 缩小导航栏大小,缩小时需要满足导航栏宽度大于navBarRange的下限。c. 对显示内容进行裁切。
事件
| 名称 | 功能描述 |
|---|---|
| onTitleModeChange(callback: (titleMode: NavigationTitleMode) => void) | 当titleMode为NavigationTitleMode.Free时,随着可滚动组件的滑动标题栏模式发生变化时触发此回调。 |
| onNavBarStateChange(callback: (isVisible: boolean) => void) 9+ | 导航栏显示状态切换时触发该回调。返回值isVisible为true时表示显示,为false时表示隐藏。 |
| onNavigationModeChange(callback: (mode: NavigationMode) => void) 11+ | 当Navigation首次显示或者单双栏状态发生变化时触发该回调。 NavigationMode.Split: 当前Navigation显示为双栏; NavigationMode.Stack: 当前Navigation显示为单栏。 |
NavPathStack10+
Navigation路由栈。
pushPath10+
pushPath(info: NavPathInfo, animated?: boolean): void
将info指定的NavDestination页面信息入栈。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| info | NavPathInfo | 是 | NavDestination页面的信息。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
pushPathByName10+
pushPathByName(name: string, param: unknown, animated?: boolean): void
将name指定的NavDestination页面信息入栈,传递的数据为param。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
| param | unknown | 是 | NavDestination页面详细参数。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
replacePath11+
replacePath(info: NavPathInfo, animated?: boolean): void
将当前页面栈栈顶退出,将info指定的NavDestination页面信息入栈。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| info | NavPathInfo | 是 | 新栈顶页面参数信息 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
replacePathByName11+
replacePathByName(name: string, param: Object, animated?: boolean): void
将当前页面栈栈顶退出,将name指定的页面入栈。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
| param | Object | 是 | NavDestination页面详细参数。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
pop10+
pop(animated?: boolean): NavPathInfo | undefined
弹出路由栈栈顶元素。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
返回值:
| 类型 | 说明 |
|---|---|
| NavPathInfo | 返回栈顶NavDestination页面的信息。 |
| undefined | 当路由栈为空时返回undefined。 |
popToName10+
popToName(name: string, animated?: boolean): number
回退路由栈到第一个名为name的NavDestination页面。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
返回值:
| 类型 | 说明 |
|---|---|
| number | 如果栈中存在名为name的NavDestination页面,则返回第一个名为name的NavDestination页面的索引,否则返回-1。 |
popToIndex10+
popToIndex(index: number, animated?: boolean): void
回退路由栈到index指定的NavDestination页面。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| index | number | 是 | NavDestination页面的位置索引。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
moveToTop10+
moveToTop(name: string, animated?: boolean): number
将第一个名为name的NavDestination页面移到栈顶。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
返回值:
| 类型 | 说明 |
|---|---|
| number | 如果栈中存在名为name的NavDestination页面,则返回第一个名为name的NavDestination页面的当前索引,否则返回-1。 |
moveIndexToTop10+
moveIndexToTop(index: number, animated?: boolean): void
将index指定的NavDestination页面移到栈顶。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| index | number | 是 | NavDestination页面的位置索引。 |
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
clear10+
clear(animated?: boolean): void
清除栈中所有页面。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| animated11+ | boolean | 否 | 是否支持转场动画,默认值:true。 |
getAllPathName10+
getAllPathName(): Array<string>
获取栈中所有NavDestination页面的名称。
返回值:
| 类型 | 说明 |
|---|---|
| Array<string> | 返回栈中所有NavDestination页面的名称。 |
getParamByIndex10+
getParamByIndex(index: number): unknown | undefined
获取index指定的NavDestination页面的参数信息。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| index | number | 是 | NavDestination页面的位置索引。 |
返回值:
| 类型 | 说明 |
|---|---|
| unknown | 返回对应NavDestination页面的参数信息。 |
| undefined | 传入index无效时返回undefined。 |
getParamByName10+
getParamByName(name: string): Array<unknown>
获取全部名为name的NavDestination页面的参数信息。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
返回值:
| 类型 | 说明 |
|---|---|
| Array<unknown> | 返回全部名为name的NavDestination页面的参数信息。 |
getIndexByName10+
getIndexByName(name: string): Array<number>
获取全部名为name的NavDestination页面的位置索引。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
返回值:
| 类型 | 说明 |
|---|---|
| Array<number> | 返回全部名为name的NavDestination页面的位置索引。 |
size10+
size(): number
获取栈大小。
返回值:
| 类型 | 说明 |
|---|---|
| number | 返回栈大小。 |
disableAnimation11+
disableAnimation(value: boolean): void
关闭(true)或打开(false)当前Navigation中所有转场动画。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | boolean | 否 | 是否关闭转场动画,默认值:false。 |
NavPathInfo10+
路由页面信息。
constructor
constructor(name: string, param: unknown)
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | NavDestination页面名称。 |
| param | unknown | 是 | NavDestination页面详细参数。 |
NavigationMenuItem类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | string | 是 | API Version 9: 显示菜单栏单个选项的文本。 API Version 10: 不显示菜单栏单个选项的文本。 |
| icon | string | 否 | 菜单栏单个选项的图标资源路径。 |
| action | () => void | 否 | 当前选项被选中的事件回调。 |
object类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | string | 是 | 工具栏单个选项的显示文本。 |
| icon | string | 否 | 工具栏单个选项的图标资源路径。 |
| action | () => void | 否 | 当前选项被选中的事件回调。 |
ToolbarItem10+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | ResourceStr | 是 | 工具栏单个选项的显示文本。 |
| icon | ResourceStr | 否 | 工具栏单个选项的图标资源路径。 |
| action | () => void | 否 | 当前选项被选中的事件回调。 |
| status | ToolbarItemStatus | 否 | 工具栏单个选项的状态。 默认值:ToolbarItemStatus.NORMAL |
| activeIcon | ResourceStr | 否 | 工具栏单个选项处于ACTIVE态时的图标资源路径。 |
ToolbarItemStatus10+枚举说明
| 名称 | 描述 |
|---|---|
| NORMAL | 设置工具栏单个选项为NORMAL态,该选项显示默认样式,可以触发Hover,Press,Focus事件并显示对应的多态样式。 |
| DISABLED | 设置工具栏单个选项为DISABLED态, 该选项显示DISABLED态样式,并且不可交互。 |
| ACTIVE | 设置工具栏单个选项为ACTIVE态, 该选项通过点击事件可以将icon图标更新为activeIcon对应的图片资源。 |
NavigationTitleMode枚举说明
| 名称 | 描述 |
|---|---|
| Free | 当内容为满一屏的可滚动组件时,标题随着内容向上滚动而缩小(子标题的大小不变、淡出)。向下滚动内容到顶时则恢复原样。 说明: 标题随着内容滚动大小联动的动效在title设置为ResourceStr和NavigationCommonTitle时生效,设置成其余自定义节点类型时字体样式无法变化,下拉时只影响标题栏偏移。 可滚动组件不满一屏时,如果想使用联动效果,就要使用滚动组件提供的edgeEffect接口设置。 |
| Mini | 固定为小标题模式。 |
| Full | 固定为大标题模式。 |
NavigationCommonTitle9+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| main | string | 是 | 设置主标题。 |
| sub | string | 是 | 设置副标题。 |
NavigationCustomTitle9+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| builder | CustomBuilder | 是 | 设置标题栏内容。 |
| height | TitleHeight | Length | 是 | 设置标题栏高度。 |
NavBarPosition9+枚举说明
| 名称 | 描述 |
|---|---|
| Start | 双栏显示时,主列在主轴方向首部。 |
| End | 双栏显示时,主列在主轴方向尾部。 |
NavigationMode9+枚举说明
| 名称 | 描述 |
|---|---|
| Stack | 导航栏与内容区独立显示,相当于两个页面。 |
| Split | 导航栏与内容区分两栏显示。 以下navBarWidthRange的值用[minNavBarWidth,maxNavBarWidth]表示 1.当navBarWidth属性的值,在navBarWidthRange属性的值范围以外时,navBarWidth按如下规则显示: navBarWidth < minNavBarWidth时,navBarWidth修正为minNavBarWidth; navBarWidth > maxNavBarWidth,且组件宽度 - minContentWidth - 分割线宽度(1vp) > maxNavBarWidth时,navBarWidth修正为maxNavBarWidth; navBarWidth > maxNavBarWidth,且组件宽度 - minContentWidth - 分割线宽度(1vp) < minNavBarWidth时,navBarWidth修正为minNavBarWidth; navBarWidth > maxNavBarWidth,且组件宽度 - minContentWidth - 分割线宽度(1vp)在navBarWidthRange范围内,navBarWidth修正为组件宽度 - 分割线宽度(1vp) - minContentWidth。 2.当navBarWidth属性的值,在navBarWidthRange属性的值范围以内时,navBarWidth按如下规则显示: minNavBarWidth + minContentWidth + 分割线宽度(1vp) >= 组件宽度时,navBarWidth修正为minNavBarWidth; minNavBarWidth + minContentWidth + 分割线宽度(1vp) < 组件宽度,且navBarWidth + minContentWidth + 分割线宽度(1vp) >= 组件宽度时,navBarWidth修正为组件宽度 - 分割线宽度(1vp) - minContentWidth; minNavBarWidth + minContentWidth + 分割线宽度(1vp) < 组件宽度,且navBarWidth + minContentWidth + 分割线宽度(1vp) < 组件宽度时,navBarWidth为设置的值。 3.缩小组件尺寸时,先缩小内容区的尺寸至minContentWidth,然后再缩小导航栏的尺寸至minNavBarWidth。若继续缩小,先缩小内容区,内容区消失后再缩小导航栏。 4.设置导航栏为固定尺寸时,若持续缩小组件尺寸,导航栏最后压缩显示。 5.若只设置了navBarWidth属性,则导航栏宽度为navBarWidth,且分割线不可拖动。 |
| Auto | API version 9之前:窗口宽度>=520vp时,采用Split模式显示;窗口宽度<520vp时,采用Stack模式显示。 API version 10及以上:窗口宽度>=600vp时,采用Split模式显示;窗口宽度<600vp时,采用Stack模式显示,600vp等于minNavBarWidth(240vp) + minContentWidth (360vp)。 |
TitleHeight9+枚举说明
| 名称 | 描述 |
|---|---|
| MainOnly | 只有主标题时标题栏的推荐高度(56vp)。 |
| MainWithSub | 同时有主标题和副标题时标题栏的推荐高度(82vp)。 |
说明:
目前可滚动组件只支持List。
示例
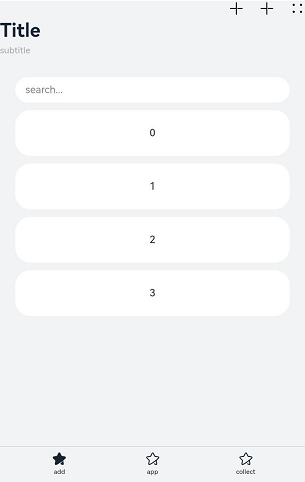
示例1
// xxx.ets
class A {
text: string = ''
num: number = 0
}
@Entry
@Component
struct NavigationExample {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State currentIndex: number = 0
@Builder NavigationTitle() {
Column() {
Text('Title')
.fontColor('#182431')
.fontSize(30)
.lineHeight(41)
.fontWeight(700)
Text('subtitle')
.fontColor('#182431')
.fontSize(14)
.lineHeight(19)
.opacity(0.4)
.margin({ top: 2, bottom: 20 })
}.alignItems(HorizontalAlign.Start)
}
@Builder NavigationMenus() {
Row() {
Image('resources/base/media/ic_public_add.svg')
.width(24)
.height(24)
Image('resources/base/media/ic_public_add.svg')
.width(24)
.height(24)
.margin({ left: 24 })
Image('common/ic_public_more.svg')
.width(24)
.height(24)
.margin({ left: 24 })
}
}
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width('90%')
.height(40)
.backgroundColor('#FFFFFF')
.margin({ top: 8 })
List({ space: 12, initialIndex: 0 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('90%')
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
}
}, (item: number) => item.toString())
}
.height(324)
.width('100%')
.margin({ top: 12, left: '10%' })
}
.title(this.NavigationTitle)
.menus(this.NavigationMenus)
.titleMode(NavigationTitleMode.Full)
.toolbarConfiguration([
{
value: $r("app.string.navigation_toolbar_add"),
icon: $r("app.media.ic_public_highlightsed")
},
{
value: $r("app.string.navigation_toolbar_app"),
icon: $r("app.media.ic_public_highlights")
},
{
value: $r("app.string.navigation_toolbar_collect"),
icon: $r("app.media.ic_public_highlights")
}
])
.hideTitleBar(false)
.hideToolBar(false)
.onTitleModeChange((titleModel: NavigationTitleMode) => {
console.info('titleMode' + titleModel)
})
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
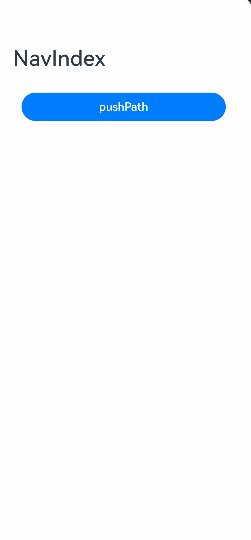
示例2
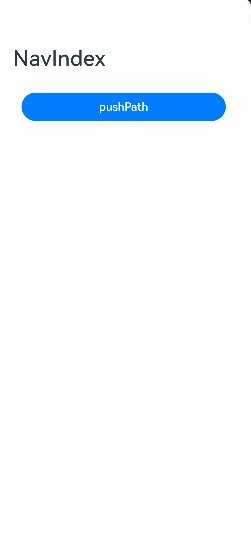
// Index.ets
import { PageOneTmp } from './PageOne'
import { pageTwoTmp } from './PageTwo'
import { Pages } from './PageTwo'
@Entry
@Component
struct NavigationExample {
@Provide('pageInfos') pageInfos: NavPathStack = new NavPathStack()
@Builder
PageMap(name: string) {
if (name === 'pageOne') {
PageOneTmp()
} else if (name === 'pageTwo') {
pageTwoTmp({ names: name, values: this.pageInfos } as Pages)
}
}
build() {
Navigation(this.pageInfos) {
Column() {
Button('pushPath', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.pushPath({ name: 'pageOne' }) //将name指定的NavDestination页面信息入栈
})
}
}.title('NavIndex').navDestination(this.PageMap)
}
}// PageOne.ets
class TmpClass{
count:number=10
}
@Component
export struct PageOneTmp {
@Consume('pageInfos') pageInfos: NavPathStack;
build() {
NavDestination() {
Column() {
Button('pushPathByName', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
let tmp = new TmpClass()
this.pageInfos.pushPathByName('pageTwo', tmp) //将name指定的NavDestination页面信息入栈,传递的数据为param
})
Button('popToname', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.popToName('pageTwo') //回退路由栈到第一个名为name的NavDestination页面
console.log('popToName' + JSON.stringify(this.pageInfos), '返回值' + JSON.stringify(this.pageInfos.popToName('pageTwo')))
})
Button('popToIndex', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.popToIndex(1) // 回退路由栈到index指定的NavDestination页面
console.log('popToIndex' + JSON.stringify(this.pageInfos))
})
Button('moveToTop', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.moveToTop('pageTwo') // 将第一个名为name的NavDestination页面移到栈顶
console.log('moveToTop' + JSON.stringify(this.pageInfos), '返回值' + JSON.stringify(this.pageInfos.moveToTop('pageTwo')))
})
Button('moveIndexToTop', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.moveIndexToTop(1) // 将index指定的NavDestination页面移到栈顶
console.log('moveIndexToTop' + JSON.stringify(this.pageInfos))
})
Button('clear', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.clear() //清除栈中所有页面
})
Button('get', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
console.log('-------------------')
console.log('获取栈中所有NavDestination页面的名称', JSON.stringify(this.pageInfos.getAllPathName()))
console.log('获取index指定的NavDestination页面的参数信息', JSON.stringify(this.pageInfos.getParamByIndex(1)))
console.log('获取全部名为name的NavDestination页面的参数信息', JSON.stringify(this.pageInfos.getParamByName('pageTwo')))
console.log('获取全部名为name的NavDestination页面的位置索引', JSON.stringify(this.pageInfos.getIndexByName('pageOne')))
console.log('获取栈大小', JSON.stringify(this.pageInfos.size()))
})
}.width('100%').height('100%')
}.title('pageOne')
.onBackPressed(() => {
const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素
console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))
return true
})
}
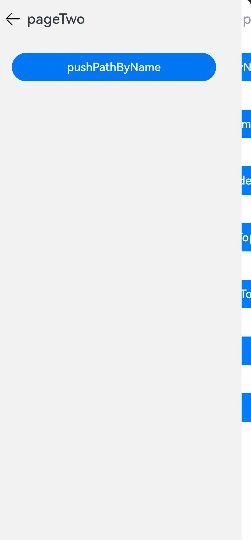
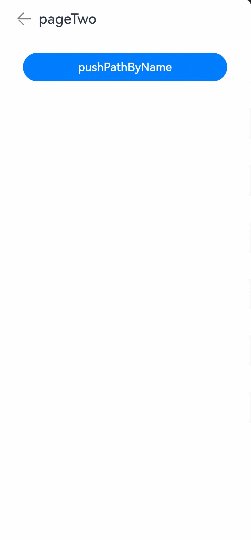
}// PageTwo.ets
export class Pages {
names: string = ""
values: NavPathStack | null = null
}
@Builder
export function pageTwoTmp(info: Pages) {
NavDestination() {
Column() {
Button('pushPathByName', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
(info.values as NavPathStack).pushPathByName('pageOne', null)
})
}.width('100%').height('100%')
}.title('pageTwo')
.onBackPressed(() => {
(info.values as NavPathStack).pop()
return true
})
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

![[虚拟机]](https://img-blog.csdnimg.cn/direct/0643dbb65ae84807a1dc1efe8ed3bb3e.png)