目录
版本说明
数据库连接
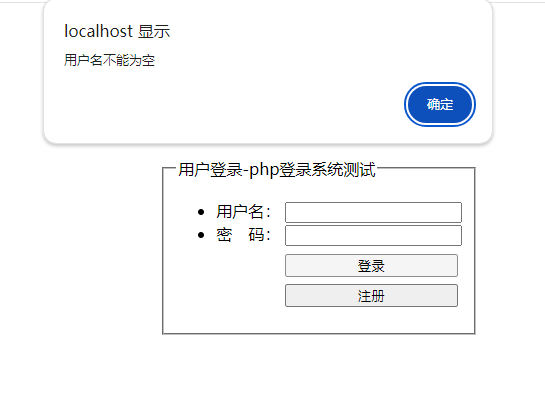
登录页面:login.html
登录处理实现:login.php
用户欢迎页面:welcome.php
用户注册页面:register.html
注册执行:DoRegister.php
版本说明
v1实现功能:
数据库连接(*用户匹配)
用户登录(*前后端判断输入是否为空(弹窗))
用户注册(*前后端判断注册用户是否是新/旧用户(弹窗))
欢迎页面(*欢迎用户)
用户注销(*返回登录页)
数据库连接
基于php的MySQL数据库联动代码模板
属于公有文件,可用文件包含:include 'session_conn.php';
(以下代码都是)
登录页面:login.html



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<style type="text/css">
form{
position: absolute;
top: 20%;
left: 39%;
}
/* 控制input:name=login的元素居中 */
input[name='login']{
/* 配置其为块级元素 */
width: 173px;
display: block;
margin-left: 28%;
margin-top: 3%;
}
input[name='register']{
/* 配置其为块级元素 */
width: 173px;
display: block;
margin-left: 28%;
margin-top: 3%;
}
</style>
<script type="text/javascript">
function redirectToPage(){
window.location.href = 'register.html';
}
function checkForm(form){
if(form.username.value == "" || form.username.value == null){
//表单名.文本域名.value == ""
alert("用户名不能为空");
form.username.focus();
// 验证完用户名后,如果没有填写,会弹出alert提示,并自动把光标定位到username的输入框
return false;
}
if(form.password.value == "" || form.password.value == null){
alert("密码不能为空");
form.password.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form action="login.php" method="post">
<!-- onsubmit事件在表单提交时触发 -->
<!--
fieldset标签:表单分区/分组
-->
<fieldset>
<legend>
用户登录-php登录系统测试
</legend>
<ul>
<li>
<label>
用户名:
</label>
<input type="text" name="username"/>
</li>
<li>
<label>密 码:</label>
<input type="password" name="password"/>
</li>
<label></label>
<input type="submit" name="login" value="登录" onclick="checkForm(form)" />
<input type="button" name="register" value="注册" onclick="redirectToPage()"/>
</ul>
</fieldset>
</form>
</body>
</html>登录处理实现:login.php
*注释部分用于调测,可忽略。
<?php
include 'session_conn.php';
$username = htmlspecialchars($_POST['username']); //使用这个函数将用户名转为html实体
$password = md5($_POST['password']); // MD5加密
$conn = mysqli_connect($host,$db_username,$db_pwd,$db_name); //打开一个mysql连接
if(!$conn){
die('连接数据库失败!请检查数据库是否开启'.mysqli_connect_error()); //die()输出一条消息并结束脚本
}
else{
if(isset($username) && !empty($username)){
if(isset($_POST['password']) && !empty($_POST['password'])){
$check_query = mysqli_query($conn,"select * from login_user where username = '$username' limit 1");
$arr = mysqli_fetch_assoc($check_query); //获取结果集作为关联数据
if($password == $arr['password']){
if($arr){
$_SESSION['username'] = $username;
$_SESSION['id'] = $arr['id'];
echo "<script language = 'javascript'>;location = 'welcome.php'</script>";
}
}
else{
echo "<script language = 'javascript'>alert('账户或密码错误');location = 'login.html'</script>";
}
}
else{
echo "<script language = 'javascript'>alert('请输入密码信息。');location = 'login.html'</script>";
}
}
else{
echo "<script language = 'javascript'>alert('请完善登录信息!');location = 'login.html'</script>";
}
}
//mysqli_free_result($check_query);//释放内存
//mysqli_close($conn);//关闭连接用户欢迎页面:welcome.php

*“修改密码”暂未实现
*注释部分用于调测,可忽略。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>welcome</title>
<style>
.table{
text-align: center;
width: 70%;
padding: 15px;
background-color: skyblue;
border: 5px solid green;
border-collapse: collapse;
margin-left: 17%;
}
input[type='button']{
margin-left: 50%;
}
.change_password{
margin-left: 70%;
}
</style>
<script>
function redirectToPage(){
window.location.href = "login.html";
}
</script>
</head>
<body>
<br/><br/><br/><br/><br/><br/><br/><br/>
<?php
include 'session_conn.php'; //session引入
if(!isset($_SESSION['id'])){
echo "<script language = 'javascript'>alert('请先登录');location='login.html</script>";
//echo '登录超时';
exit();
}
else{
$username = $_SESSION['username'];
$conn = mysqli_connect($host,$db_username,$db_pwd,$db_name);
if(!$conn){
die("数据库连接失败!请检查数据库是否开启".mysqli_connect_errno());
}
else{
if(isset($_SESSION['username']) && $_SESSION['username'] == true){
echo "<h2 class='table'>登录成功,欢迎用户:".$username."</h2>";
echo "<a class = 'change_password' href = 'change_password.html'/>修改密码</a>";
}
else{
$_SESSION['username'] = false;
die('请登录');
}
}
echo " <input type='button' name='back_login' value='返回登录' onclick='redirectToPage()'/>";
echo "<a href = 'close_login.php'/>用户注销</a>";
//mysqli_free_result($check_query); //释放内存
//mysqli_close($conn); //关闭连接
}
?>
</body>
</html>用户注册页面:register.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新用户注册</title>
</head>
<style type='text/css'>
.title{
text-align:center;
line-height: 8;
}
.login {
display: block;
position: absolute;
transform: translate(-50%,-61.8%);
left: 56%;
top:20%;
width: 450px;
border-radius:8px ;
/*登陆框4个角设置为圆角*/
background:rgba(255, 255,255, 0.9);
/*白色背景,不透明度90% */
}
input[type='submit']{
width: 173px;
display: block;
margin-left: auto;
/* 输入框与表头之间的距离 */
margin-top: 3%;
}
</style>
<script>
function redirectToPage(){
window.location.href = 'login.html';
}
</script>
<body>
<div class='box'>
<div class="title">new user register</div>
<form action="DoRegister.php" method="post">
<table class="login">
<tr>
<th>
用户名:
</th>
<td>
<input type="text" name="username" required/>
</td>
</tr>
<tr>
<th>
密码:
</th>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<th>
确认密码:
</th>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<th>
</th>
<td>
<input type="submit" value="注册完成"/>
</td>
<td>
<input type="button" value="返回登录" onclick="redirectToPage()"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>注册执行:DoRegister.php
*注释部分用户调测,可忽略。
<?php
// 连接参数
include 'session_conn.php';
$dsn = "$dbms:host=$host;dbname=$db_name"; //$dsn是PDO连接字符串,包括数据库类型、主机名、数据名称和字符集
try{
$conn = new PDO($dsn,$db_username,$db_pwd);
}
catch(PDOException $e){
echo '连接失败'.$e->getMessage(); //getMessage定位详细报错信息
}
// 接受前端数据
$data=[];
$data['username'] = htmlspecialchars($_POST['username']);
$username = $data['username'];
$data['password'] = md5($_POST['password']);
//$password= $data['password'];
$data['repassword'] = md5($_POST['repassword']);
//$repassword = $data['repassword'];
//print_r($data);
$conn = mysqli_connect($host,$db_username,$db_pwd,$db_name);
// echo "var_dump(die($data(['password'])))";
// echo "var_dump(die($data(['repassword'])))";
// 准备SQL语句
// $sql_select = "select * from login_user where username = '$username';";
$sql_select = "select * from login_user where username = '$username' limit 1";
$sql_id = "select id from login_user";
// $select = $conn->prepare($sql_select);
// $selelct -> execute(); //执行sql语句
// $arr = $select -> fetch(PDO::FETCH_BOUN
$result_select = mysqli_query($conn,$sql_select);
//$result_new_id = mysqli_num_rows($result_id);
//$result_new_id = $result_id + 1;
if(mysqli_num_rows($result_select) != 0){
echo "<script language='javascript'>alert('该用户已存在,请更换用户名!');location='register.html'</script>";
}
else{
//先判断是否存在在判断是否为空
if(!empty($data['password']) && !empty($data['repassword'])){
//die ($data['password']);
if($data['repassword'] === $data['password']){ //判断两次密码是否相同
$password = $data['repassword'];
$result_sql_id = mysqli_query($conn,$sql_id);
$result_id = mysqli_num_rows($result_sql_id);
$result_new_id = $result_id + 1;
$sql_insert = "insert into login_user(id,username,password) values('$result_new_id','$username','$password');";
if(mysqli_query($conn,$sql_insert)){
//echo "注册成功";
echo "<script language='javascript'>alert('注册成功请返回登录!');location='login.html'</script>";
}
else{
echo "<script language='javascript'>alert('注册失败请重新注册!');location='register.html'</script>";
}
//$sql_insert = "insert into login_user valuse(NULL,".$data['username'].",".$dsata['md5(password)'].")"; //插入SQL语句
}
//}
else{
echo "<script language='javascript'>alert('确认密码错误!');location='register.html'</script>";
}
}
else{
//echo '密码:'.$data['password'];
echo "<script language='javascript'>alert('请完善密码。');location='register.html'</script>";
}
}
待开发:
用户密码修改
用户密码查找
引入sessio机制
CSS样式调整