开发容器是基于docker的快速开发搭建方案,在开发容器里面集成了asdf包管理系统和code server ide服务。
这个项目是开源的。
开发容器启动流程
构建镜像
FROM codercom/code-server
USER root
COPY sources.list /etc/apt/sources.list
RUN apt update
RUN curl -o /tmp/asdf.tgz https://file.linksaas.pro/release/asdf.tgz
RUN tar -xf /tmp/asdf.tgz -C /root/
RUN rm /tmp/asdf.tgz
COPY run.sh /usr/bin/run.sh
COPY profile.sh /etc/profile.d/asdf.sh
EXPOSE 8080
ENTRYPOINT ["/bin/bash","/usr/bin/run.sh"]
由于安装asdf和插件大多依赖github,为了防止网络问题,我们把所有的asdf插件打包并放在https://file.linksaas.pro/release/asdf.tgz上。
run.sh
这个是docker镜像容器入口,用于安装asdf包,vscode插件和启动code server。
#!/bin/bash
source /root/.asdf/asdf.sh
for pkg in $@
do
readarray -d @ -t arr <<< $pkg
asdf plugin add ${arr[0]} ${arr[2]}
asdf install ${arr[0]} ${arr[1]}
asdf global ${arr[0]} ${arr[1]}
done
IFS=';' read -ra extList <<< "${EXTENSION_LIST}"
for ext in ${extList[@]}
do
/usr/bin/code-server --install-extension ${ext}
done
/usr/bin/code-server --auth none --bind-addr 0.0.0.0:8080 /workspace
profile.sh
我们的软件包通过asdf安装后,运行对应的命令需要asdf环境。我们把相关环境写道全局profile中。
source /root/.asdf/asdf.sh
查找容器
我们通过docker的label元数据来匹配容器,label元数据包括
| 属性 | 说明 |
|---|---|
| repoId= | 项目名称 |
| provider=linksaas | 开发容器标识 |
| serverPort | 服务端口 |
| devCfg | 开发配置路径 |
| repoPath | 本地仓库路径 |
创建容器
- 根据 devCfg 设置端口转发参数
- 根据 devCfg 设置环境变量
- 把 本地仓库路径 映射到容器的 /workspace 路径
启动容器
- 安装asdf软件包
- 安装vscode插件
- 启动code server服务
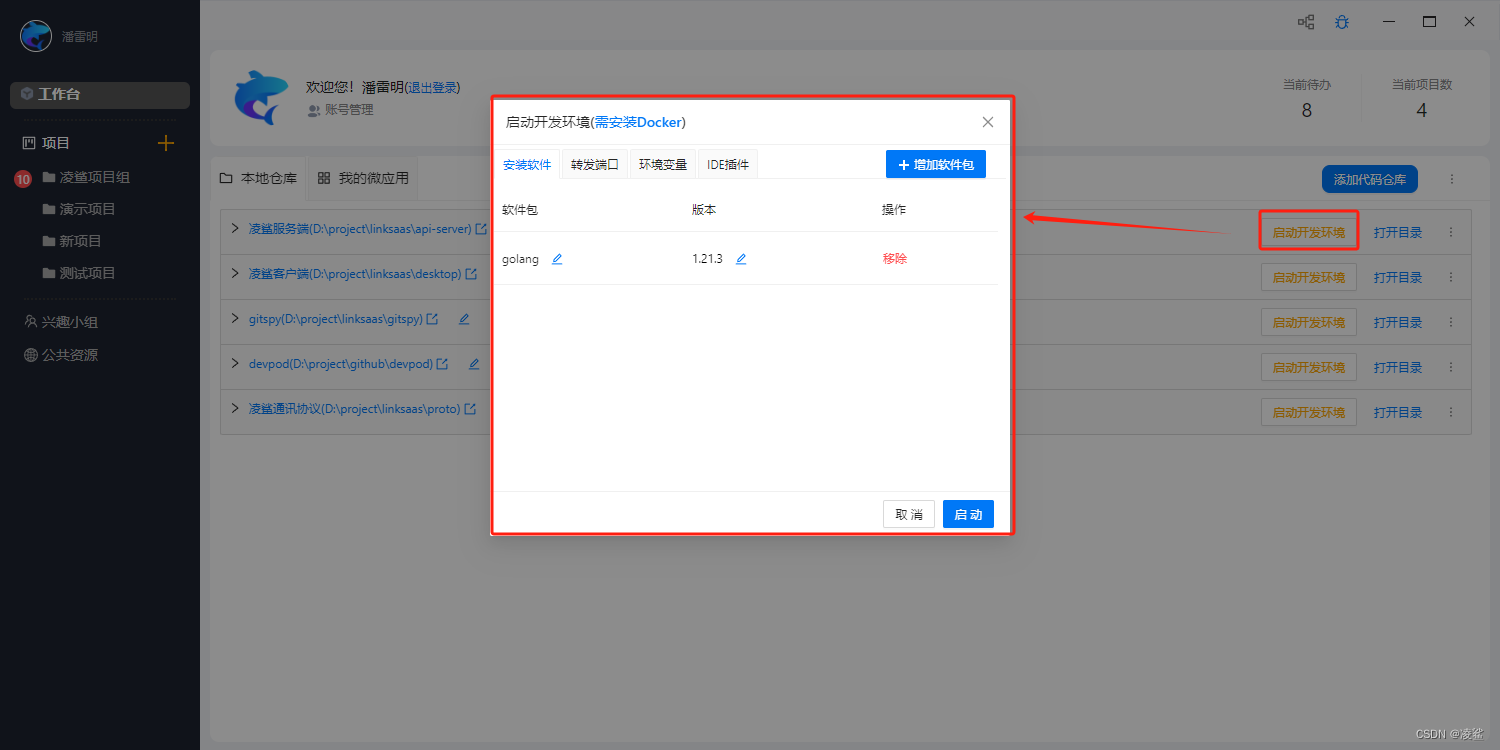
devCfg配置
devCfg在凌鲨配置开发环境的时候会在项目根目录下写入.simple_dev.json文件。
配置文件包含:
- 软件包信息
- vscode插件信息
- 端口转发信息
- 环境变量信息
{
"pkg_version_list": [
{
"package": "golang",
"version": "1.21.3",
"pluginUrl": "https://github.com/asdf-community/asdf-golang.git"
}
],
"forward_port_list": [],
"env_list": [],
"extension_list": [
{
"id": "MS-CEINTL.vscode-language-pack-zh-hans",
"display_name": "Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code",
"desc": "Language pack extension for Chinese (Simplified)",
"logo_url": "https://ms-ceintl.gallerycdn.azure.cn/extensions/ms-ceintl/vscode-language-pack-zh-hans/1.85.2023121309/1702459005242/Microsoft.VisualStudio.Services.Icons.Small"
},
{
"id": "golang.Go",
"display_name": "Go",
"desc": "Rich Go language support for Visual Studio Code",
"logo_url": "https://golang.gallerycdn.azure.cn/extensions/golang/go/0.40.0/1700159878183/Microsoft.VisualStudio.Services.Icons.Small"
}
]
}
配置开发环境