一、解决冲突
任务描述
在团队协作开发过程中,可能你和团队中的其他成员,都修改了某个文件的某一部分内容,且其他成员已将该修改推送到了远程仓库。这样当你需要合并他的代码的时候,可能就会在内容上出现冲突,这个时候就需要你去解决这个冲突以完成合并。
本关任务:解决本地不同分支间的冲突。
相关知识
冲突的产生
内容冲突
Git内容冲突产生的原因是,针对版本库中某个文件的某项内容,不同的操作对其做了不同的修改,以致于在合并不同的操作时发生矛盾。比如下面的例子:1.我们在本地
master分支,添加了文件hello,其内容如下:Learning English is easy and simple2.然后,我们由
master分支切换到一个新的分支develop,并修改hello文件内容如下:Learning English is easy & simple随后将其提交到了本地
develop分支。3.我们又切换回
master分支,并再次对hello内容进行了修改Learning English is easy or simple这样,当我们将
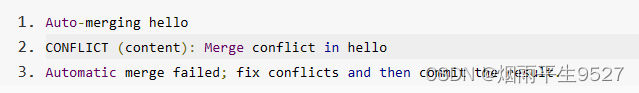
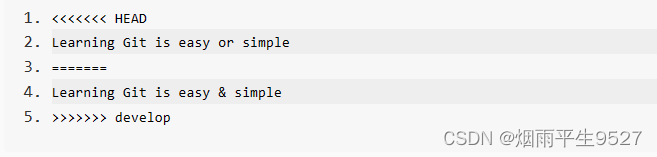
develop分支合并到master分支的时候,就会出现冲突提示如下
冲突出现的原因是,我们在
develop分支和master分支上,都对hello文件的内容做了修改,这样当将develop合并到master时,Git就不确定究竟应该采用哪个修改。树冲突
方法文件名修改造成的冲突,称为树冲突。比如,
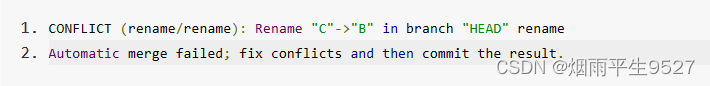
A用户把文件C改名为A,B用户把文件C改名为B,那么B合并这两个提交时,就会出现冲突此时如果使用
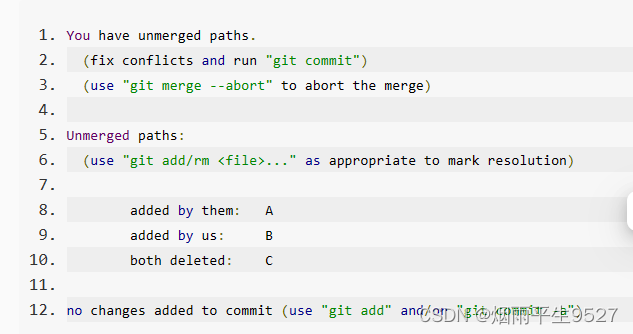
git status查看版本库的状态,会得到如下提示信息:
树冲突产生的原因是,我们将同一文件名,在不同操作中,修改为不同的名字
解决冲突
内容冲突
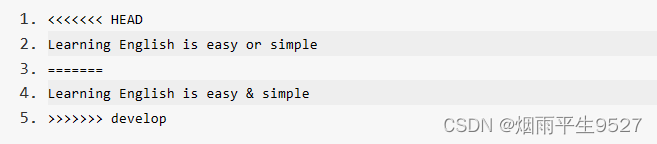
当产生内容冲突时,如果你打开冲突发生的文件,你会在冲突区域发现类似于下面的内容:
这个就是我们上面所举的内容冲突的例子,冲突文件的内容。从中可以看到
<<<<<<< HEAD与=======包括的是我们当前分支的内容,而=======和>>>>>>> develop之间的则是需要合并过来的内容,为了解决冲突我们可以手动解决这些冲突,也可以使用图形化工具帮助解决。如果以手动方式解决,我们可以编辑冲突区域内容为我们想要的内容,比如将其修改成如下内容:Learning English is easy and simple然后再执行
git add和git commit操作提交,这样就能将冲突解决了。 即解决冲突的一般过程为:
- 手动编辑冲突区域;
- 执行
git add,将编辑提交到暂存区;- 执行
git commit,将编辑提交到本地仓库以解决冲突。树冲突
解决树冲突时,对于上面示例中的树冲突,如果最终决定采用文件
B,我们可以采用如下方式解决:git rm A git rm C git add B git commit即从本地仓库中删除
A和C文件,然后再添加B文件并最终提交。编程要求
平台已经为你准备了一个本地版本库
gitTraining,并进行了一系列提交,最终在合并分支时产生了冲突,发生冲突的区域内容如下:
请在右侧编辑器
Begin-End区域补充代码,合并冲突。在之前的实训中,我们已经多次练习add和commit操作,因此本关只要求你将冲突区域内容合并为:earning Git is easy,simple注意:请不要夹杂任何其他字符,包括空格、换行或制表符等,且语句中逗号为英文逗号。
本地master分支做如下操作
mkdir gitTraining
cd gitTraining
git init
touch hello.txt
然后打开hello.txt填入:Learning English is easy and simple。保存
git add hello.txt
git commit -m "master add"
###建立新的分支develop
git checkout -b develop
然后打开hello.txt填入:Learning English is easy & simple 。保存
git add hello.txt
git commit -m "develop"
切换到:本地master分支
git checkout master
然后打开hello.txt填入:Learning English is easy or simple 保存
git add hello.txt
git commit -m "master add2"
git merge develop
//会提示冲突
打开hello.txt,会看到文件中的冲突的一些提示。要删除全部文本,然后只填充修改后的内容,即解决冲突的处理方案,如:Learning Git is easy,simple。保存,冲突解决。二、强制操作
任务描述
如果远程版本库中的某个分支已经无法使用,需要强制覆盖将其更新,或者你的本地代码已经完全不能用,而需要用远程版本库中的某个分支进行覆盖时,你就需要强制操作。
本关任务:强制推送内容到远程分支。
相关知识
强制操作的分类
使用最频繁的强制操作,主要在以下几个方面:
- 强制推送 如果远程的某个分支的内容需要被覆盖,这个时候就需要你进行强制推送,使用本地内容去覆盖该分支。
- 强制合并 如果本地分支的内容需要被远程内容覆盖,这个时候就需要强制合并远程分支内容到本地。
- 强制删除 如果你需要强制删除版本库、暂存区或者工作区的内容时,就需要强制删除。比如我们之前介绍的
checkout,就可以使用-f参数,强制丢弃本地修改。强制操作方法
- 强制推送 强制推送和普通推送的区别,就在于在末尾加上了
-f参数,即:git push 远程主机名 本地分支名:远程分支名 -f具体使用方法如下:
#将本地分支强制推送到远程主机origin的master分支 git push origin master:master -f- 强制合并 强制合并和普通合并的区别,也是其在末尾加上了
-f参数,即:git pull 远程主机名 远程分支名:本地分支名 -f具体使用方法示例如下#将远程master分支强制合并到本地master分支 git pull origin master:master -f编程要求
平台已经为你准备了一个远程仓库
/tmp/educoder.git,并向其master分支推送了helloGit.txt文件。 本关的编程任务是,补全右侧代码片段中Begin至End中间的脚本,将helloGit2强制推送到远程master分支,以覆盖掉原有内容。
#创建gitTraining文件夹
mkdir gitTraining
#进入gitTraining文件夹
cd gitTraining
#将gitTraining初始化为一个本地版本库
git init
#创建helloGit2文件
touch helloGit2
#添加到暂存区
git add helloGit2
#提价到本地仓库
git commit -m "添加helloGit2"
#添加远程主机,命名为origin
git remote add origin /tmp/educoder.git
#请在下面的Bein/End星号线内填写Git命令将本地master分支强制推送到远程master分支
#********** Begin **********#
git push origin master:master -f
#git push -f origin master
#********** End **********#三、忽略文件
任务描述
如果你在本地版本库里,放入了仅供本地测试用的文件,但是你并不想将其推送到远程仓库,而且不想每次都被提醒你本地有未提交文件的话,就需要用到
Git忽略文件提醒的功能。本关任务:忽略本地指定类型文件。
相关知识
如何忽略文件
在
Git工作区的根目录下,创建一个特殊的.gitignore文件,把要忽略的文件名或者文件名的通配符填进去,然后将.gitignore提交到本地仓库,这样Git就会在你添加或者提交时,自动忽略这些文件。自定义忽略文件
如果我们需要自己定义忽略哪些文件,就需要将其添加到
.gitignore文件中去。你可以使用文件的全称,或者使用正则匹配的通配符。如下所示:
编程要求
本关的编程任务是,在右侧编辑区添加内容(右侧编辑区就是
.gitignore文件),以忽略所有xml格式(即后缀为.xml)的文件。
###
*.xml