一、获取真实IP
方式1、前端调用免费公共接口获取
前端获取访问者的真实的外网ip,可以通过调用接口https://api.ipify.org/来获取。你也可以直接在网页上访问它来看自己的外网ip。
ipify介绍:
ipify是一个免费的公共 API,用于获取设备的公共 IP 地址。它通过查询服务器获取用户的 IP 地址,并将其返回给用户。
ipify的工作原理是通过查询公共的 DNS 服务器来获取用户的 IP 地址。当用户向ipify发送请求时,ipify会查询 DNS 服务器,并将查询结果返回给用户。这个查询结果就是用户的公共 IP 地址。
ipify的主要用途是在需要获取用户 IP 地址的应用程序中使用。例如,一些网站可能需要获取用户的 IP 地址来进行地理位置定位、访问控制或其他目的。使用ipify可以简化这个过程,因为它提供了一个简单的 API 来获取用户的 IP 地址。
要使用ipify,只需向其发送一个 HTTP 请求,并在请求的 URL 中包含?format=json参数。ipify将返回一个包含用户 IP 地址的 JSON 数据结构。如下:
{
"ip": "192.168.1.1"
}
方式2、服务端获取(在请求头中。。?)
router.get("/", async function (req, res, next) {
//在请求头中获取访问者的真是ip
let ip = req.headers['x-forwarded-for'] ||
req.connection.remoteAddress ||
req.socket.remoteAddress ||
req.connection.socket.remoteAddress ||
'';
console.log(ip,'<--ip');
// 判断访问的ip是不是ipv6,如果是则转换成ipv4,否则直接使用
// 通过正则判断是否是ipv6
var ipv6Reg = /:/g;
let ipv4 = ip;
if(ipv6Reg.test(ip)){
ipv4 = ipv6ToV4(ip);
}
res.send(await getIpService(ipv4))
});
function ipv6ToV4(ip) {
//用来转换ipv6为ipv....
return ip
}
注意:如果是本地调试,(手机和电脑同一个wifi,手机访问电脑ip+服务),这样获取到的是你的局域网ip,你可以通过方式一调用免费公共接口获取外网请求的真实ip,或将应用部署到云服务进行调试。上面是当你项目上线后的后端获取ip的方式。
注:如果是前后端分离的项目,前端请求由nginx转发到后端服务,则需要在nginx代理中配置ip携带,nginx配置如下:
server {
listen 80;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#指定后端服务器地址
proxy_pass http://backend_server;
}
}
在这个配置中:
proxy_set_header Host $host;: 将原始请求的Host头信息转发到后端服务器。
proxy_set_header X-Real-IP $remote_addr;: 将客户端的IP地址放入X-Real-IP头信息中。
proxy_set_header X-Forwarded-For KaTeX parse error: Double subscript at position 12: proxy_add_x_̲forwarded_for;:…proxy_add_x_forwarded_for变量会检查现有的X-Forwarded-For头,如果存在,会将$remote_addr追加到列表后面。
proxy_pass http://backend_server;: 指定后端服务器地址。
后端服务器应用程序需要配置以读取这些头信息以获取原始客户端的IP地址。
二、获取地理位置信息
腾讯位置服务:https://lbs.qq.com/
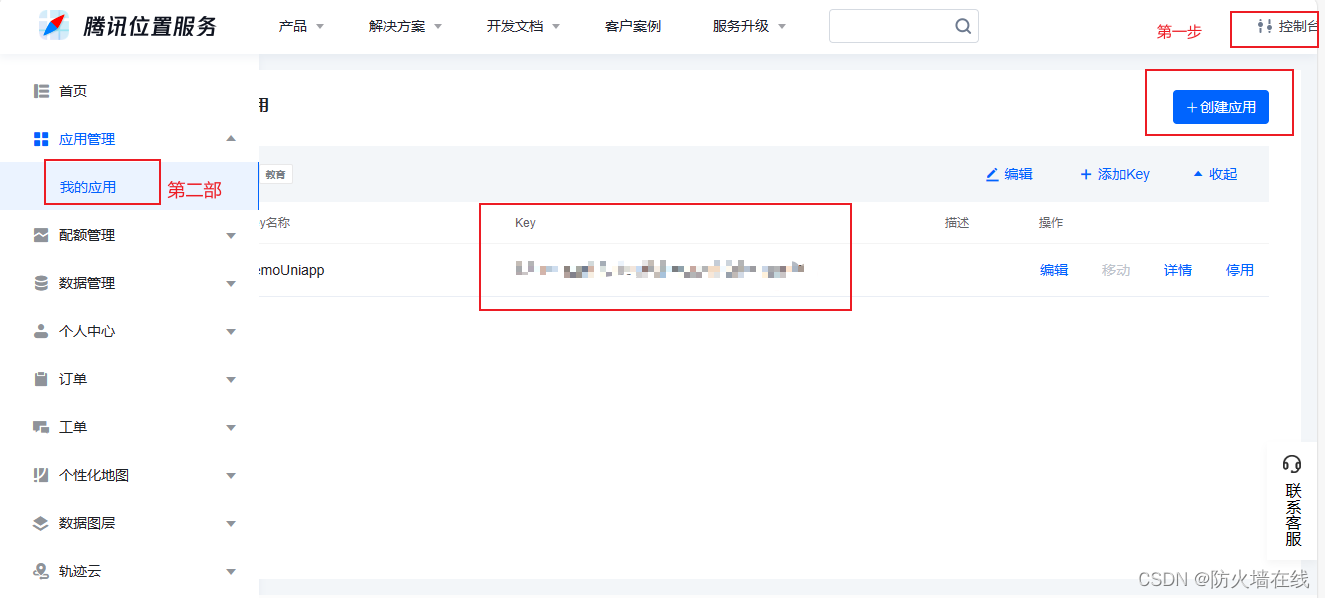
也可取高德或百度,他们的操作都大同小异。注册成功后,去控制台—我的应用–创建应用 你可以获取到一个key 如下图:

创建应用,如需添加白名单,要全部允许0.0.0.0/0。注意要保护好自己的key,,然后根据据接口文档,传入之前获取的真实的外网ip就行了。