静态资源映射
- 前言
- 1、通过继承 WebMvcConfigurerAdapter 来实现
- 2、在 application.properties 配置
前言
在 web 开发中,静态资源的访问是必不可少的,如图片、js、css等资源的访问
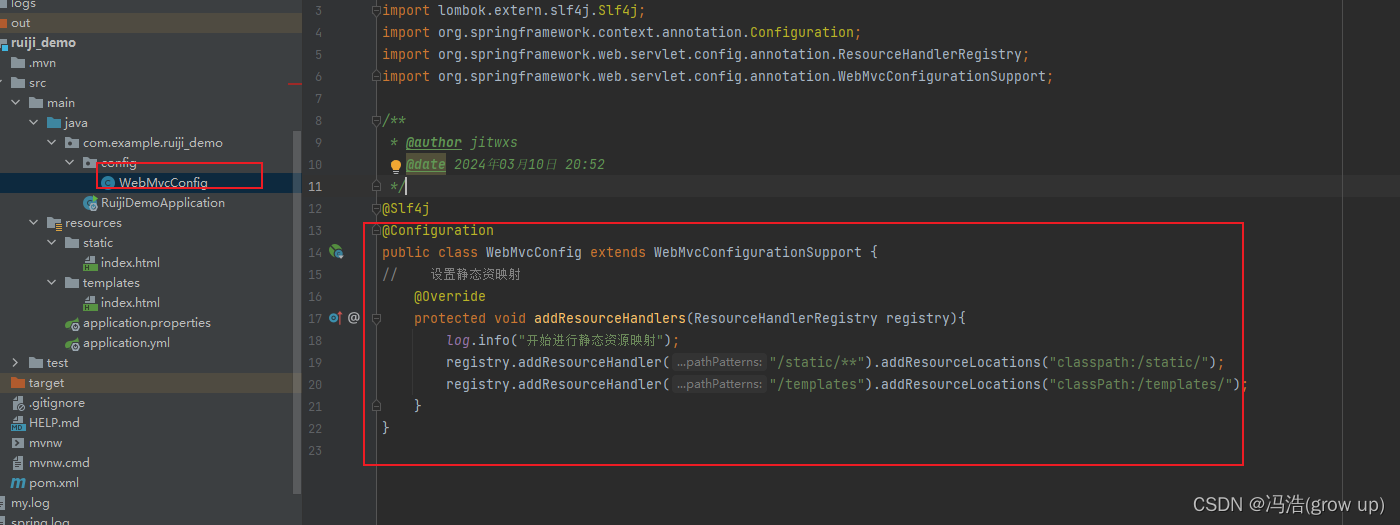
1、通过继承 WebMvcConfigurerAdapter 来实现
即如果使用了 @EnableWebMvc ,则自动配置类 WebMvcAutoConfiguration 会失效,因此默认映射路径 /static , /public , META-INF/resources , /resources 都将失效
package com.example.ruiji_demo.config;
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* @author jitwxs
* @date 2024年03月10日 20:52
*/
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
// 设置静态资映射
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry){
log.info("开始进行静态资源映射");
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
registry.addResourceHandler("/templates").addResourceLocations("classPath:/templates/");
}
}

2、在 application.properties 配置
spring.mvc.static-path-pattern=/static/**