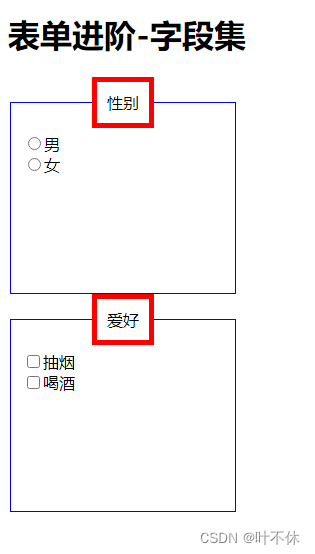
带框的字段集用fieldse ,字段集标头用legent
选中的样式: 圆点用radio,方框用checkbox

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字段集</title>
<style>
/* 单独设置框的样式 */
fieldset{
border: 1px solid blue;
width: 200px;
height: 200px;
}
legend{
border: 5px solid red;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<h1>表单进阶-字段集</h1>
<!-- 带框的字段集用fieldse ,字段集用legent-->
<fieldset>
<legend>性别</legend>
<!--选中的样式: 圆点用radio,方框用checkbox -->
<input type="radio" name="aa">男
<br>
<input type="radio" name="aa">女
</fieldset>
<fieldset>
<legend>爱好</legend>
<input type="checkbox" name="bb">抽烟
<br>
<input type="checkbox" name="bb">喝酒
</fieldset>
</body>
</html>