一、Python判断语句

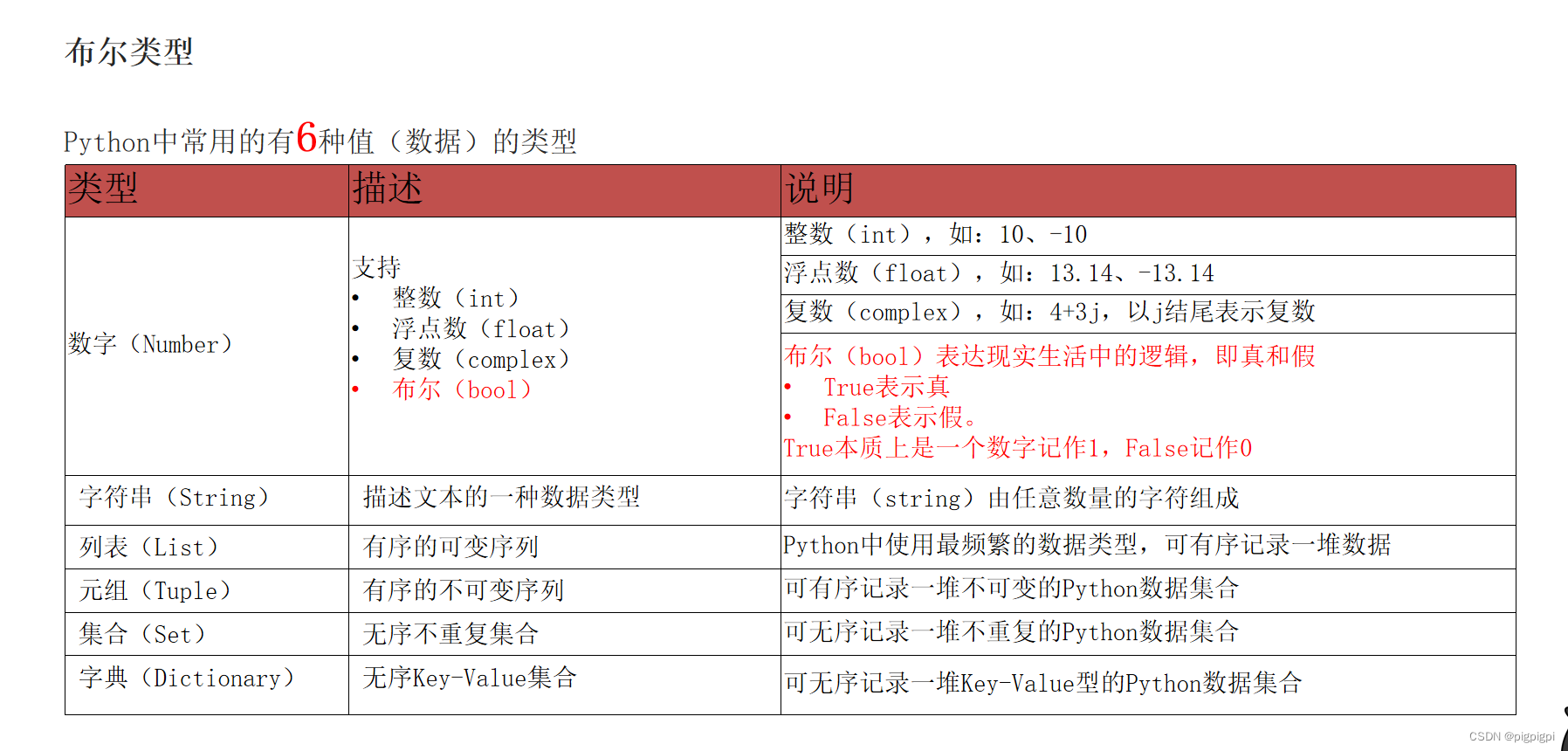
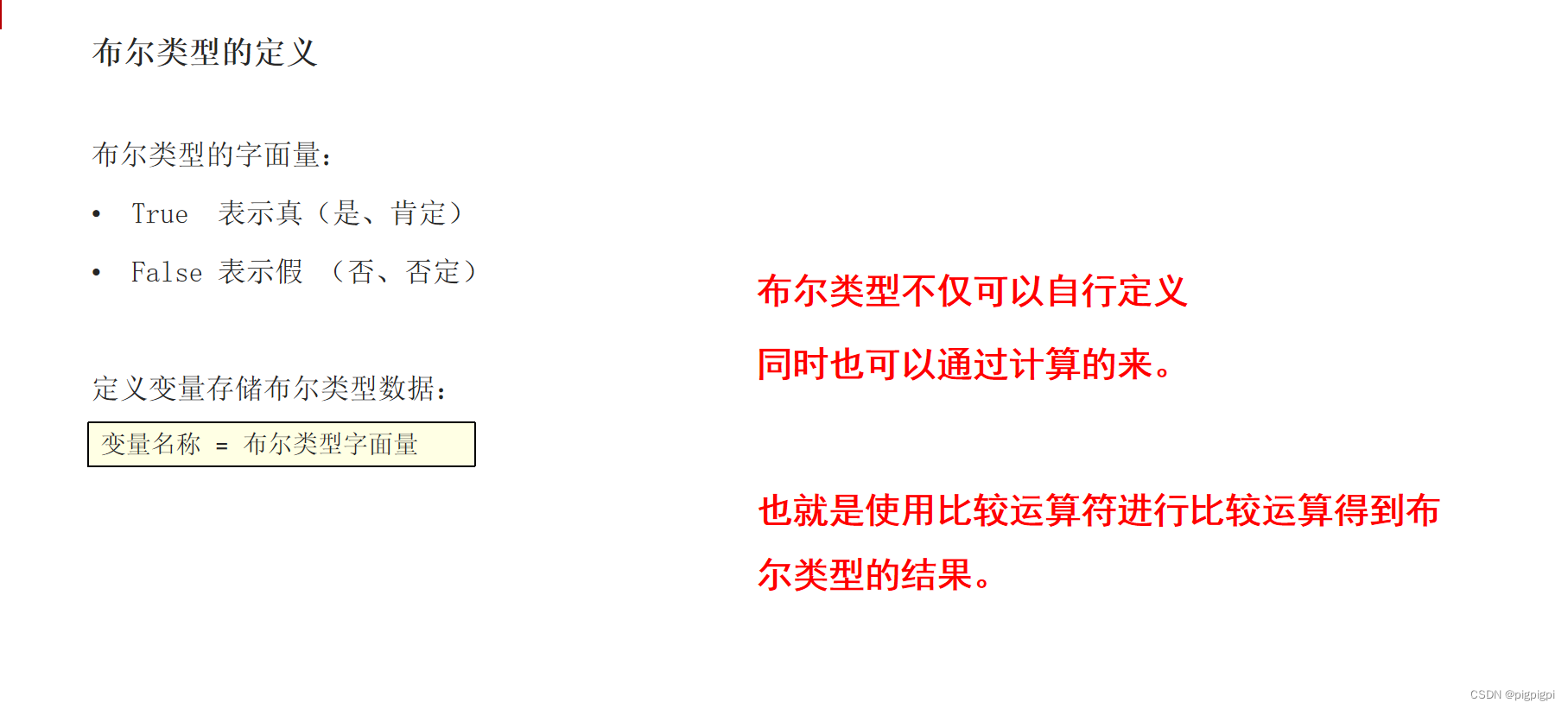
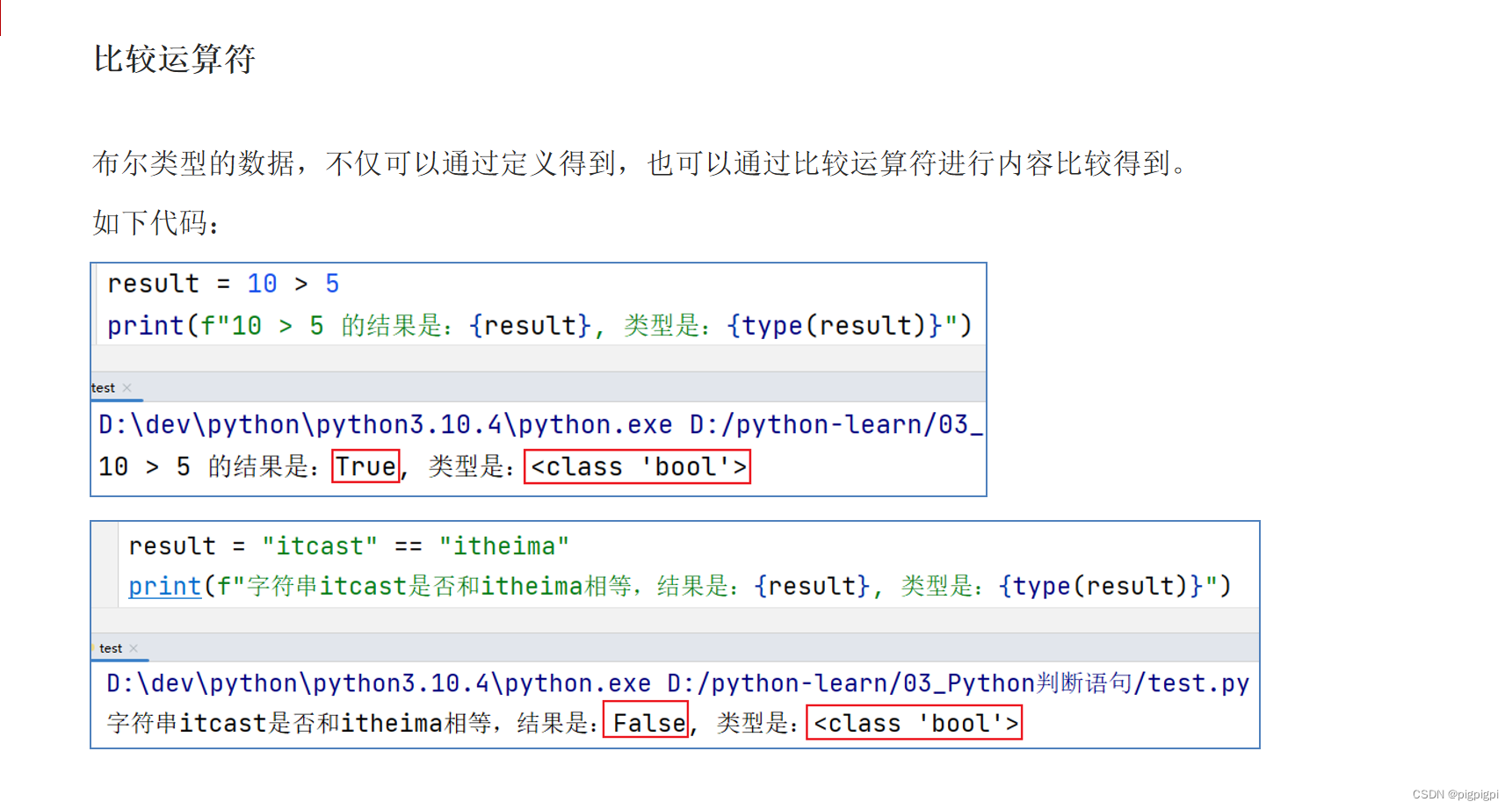
1.1 布尔类型和比较运算符


# 定义变量存储布尔类型的数据
bool_1 = True
bool_2 = False
print( f"bool_1变量的内容是:{ bool_1 },类型为:{ type( bool_1 ) }" )
print( f"bool_2变量的内容是:{ bool_2 },类型为:{ type( bool_2 ) }" )
>> bool_1变量的内容是:True,类型为:<class 'bool'>
>> bool_2变量的内容是:False,类型为:<class 'bool'>



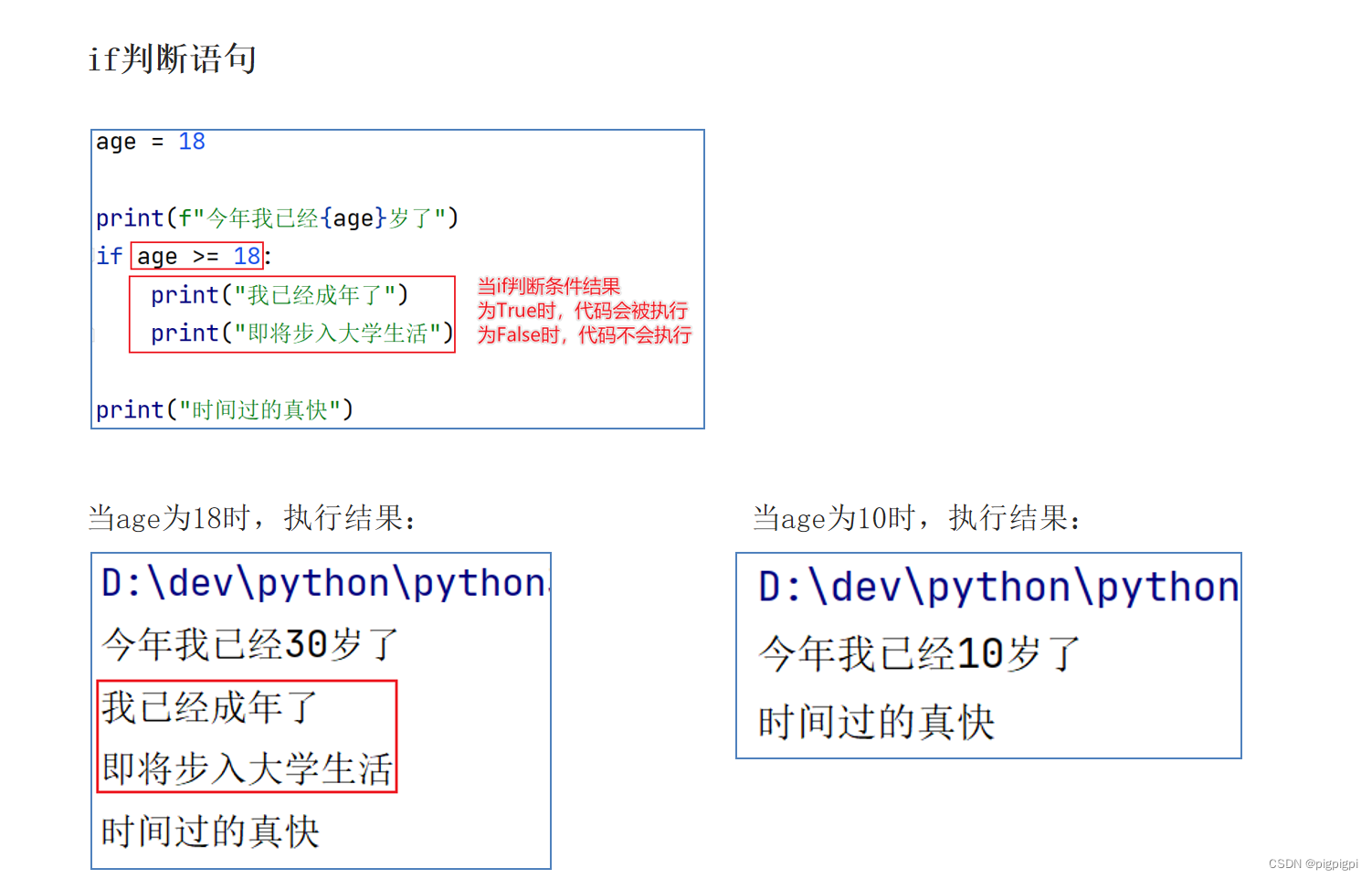
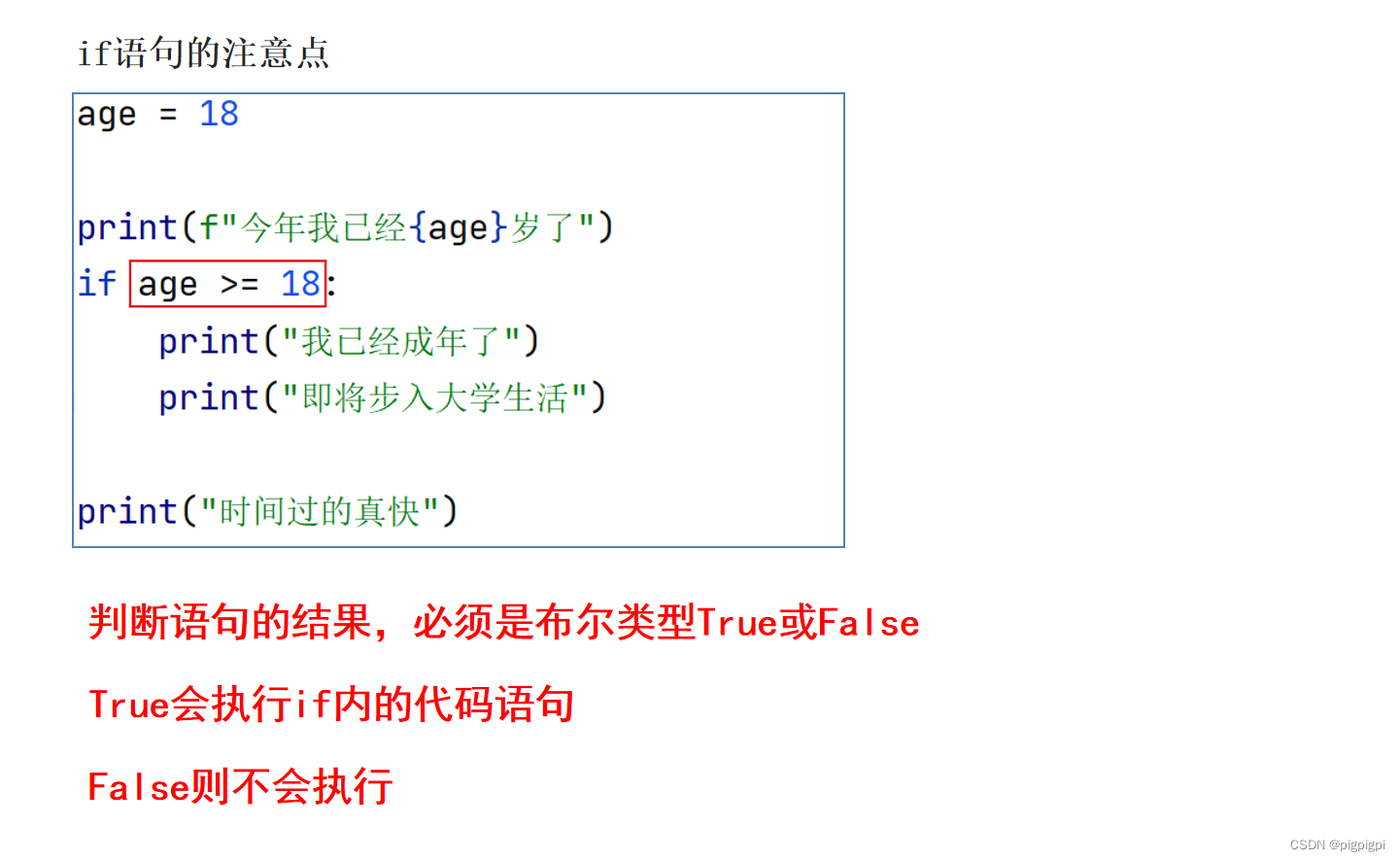
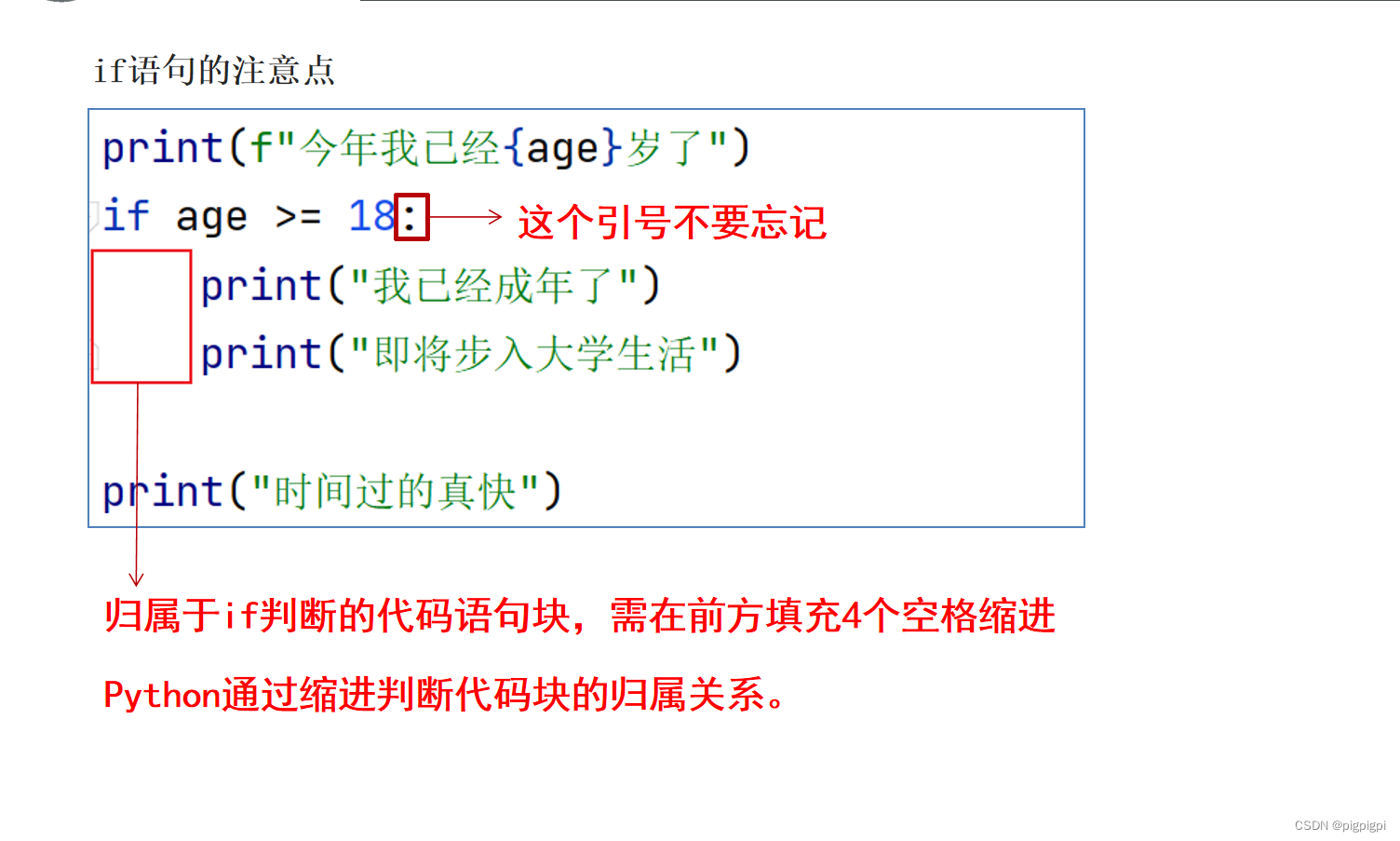
1.2 if语句的基本格式



age = 30
if age >= 18:
print( "我已经成年了。" )
print( f"已经{ age }岁了啊!" )
print( "时间过得真快啊!" )
>> 我已经成年了。
>> 已经30岁了啊!
>> 时间过得真快啊!
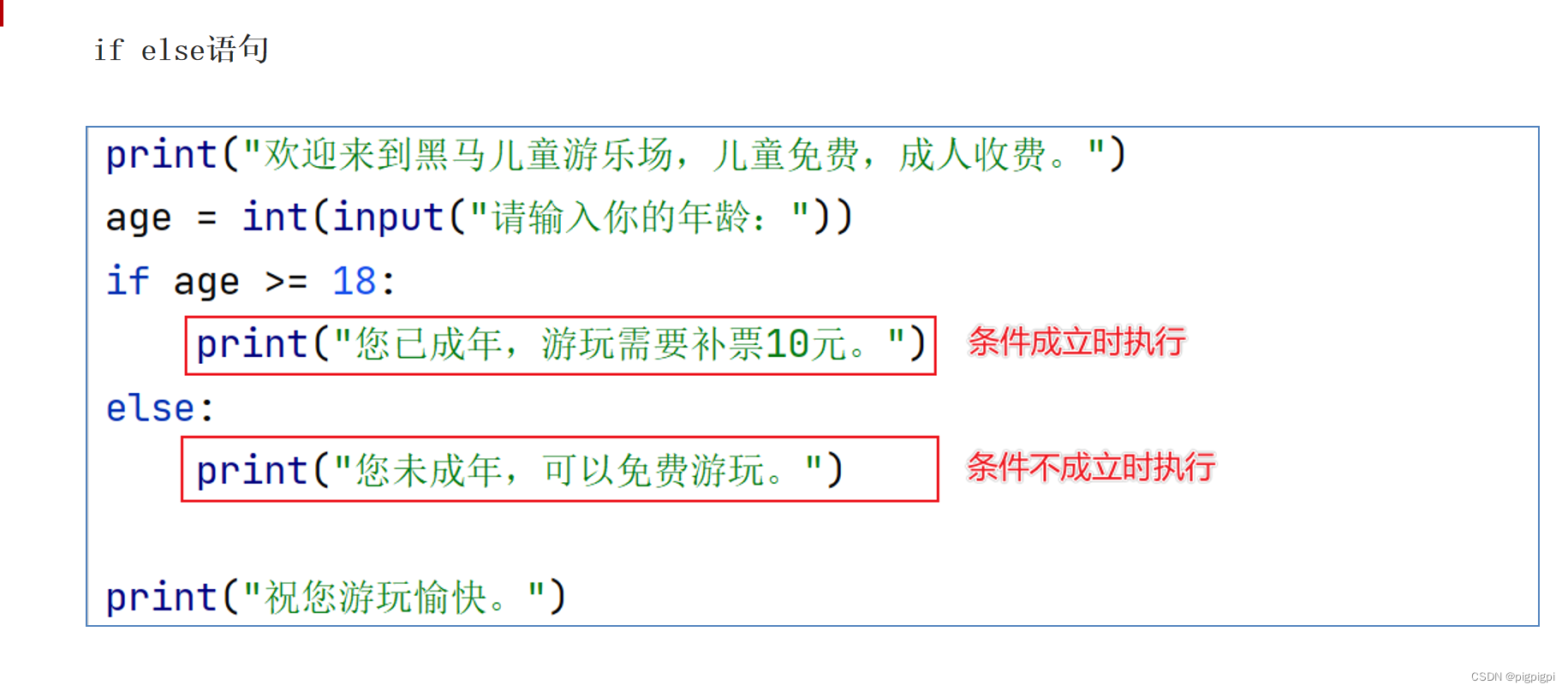
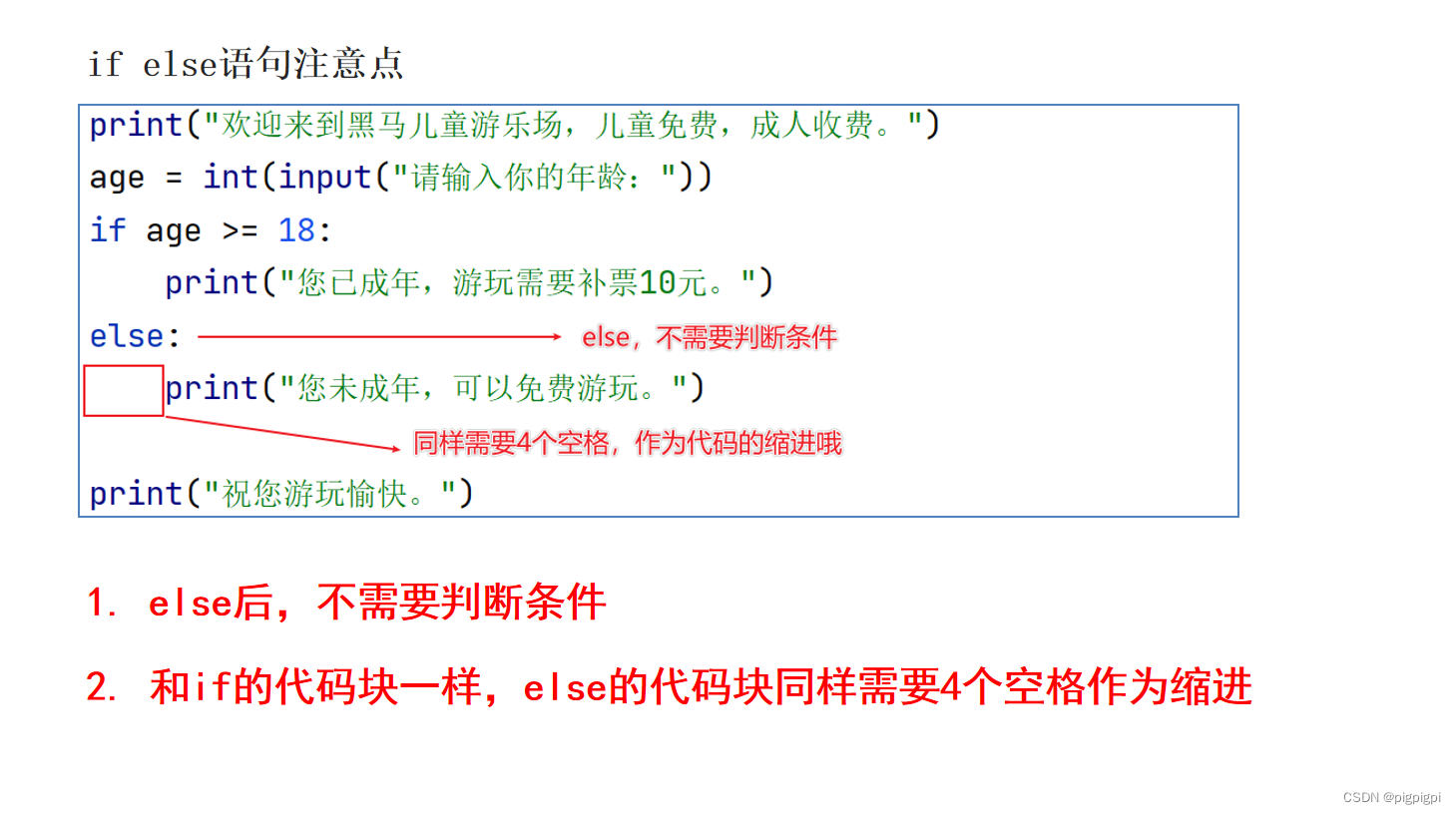
1.3 if else语句


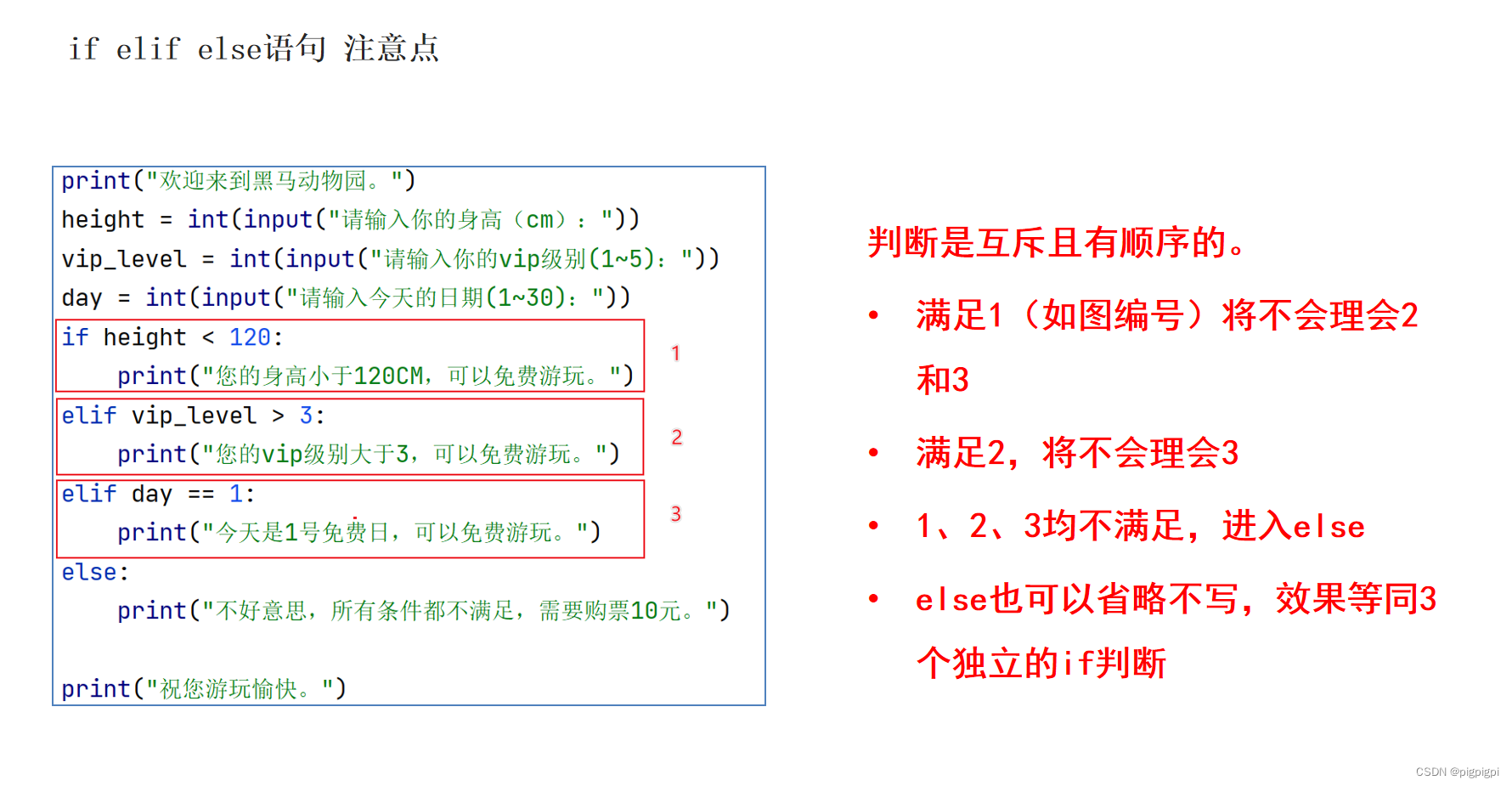
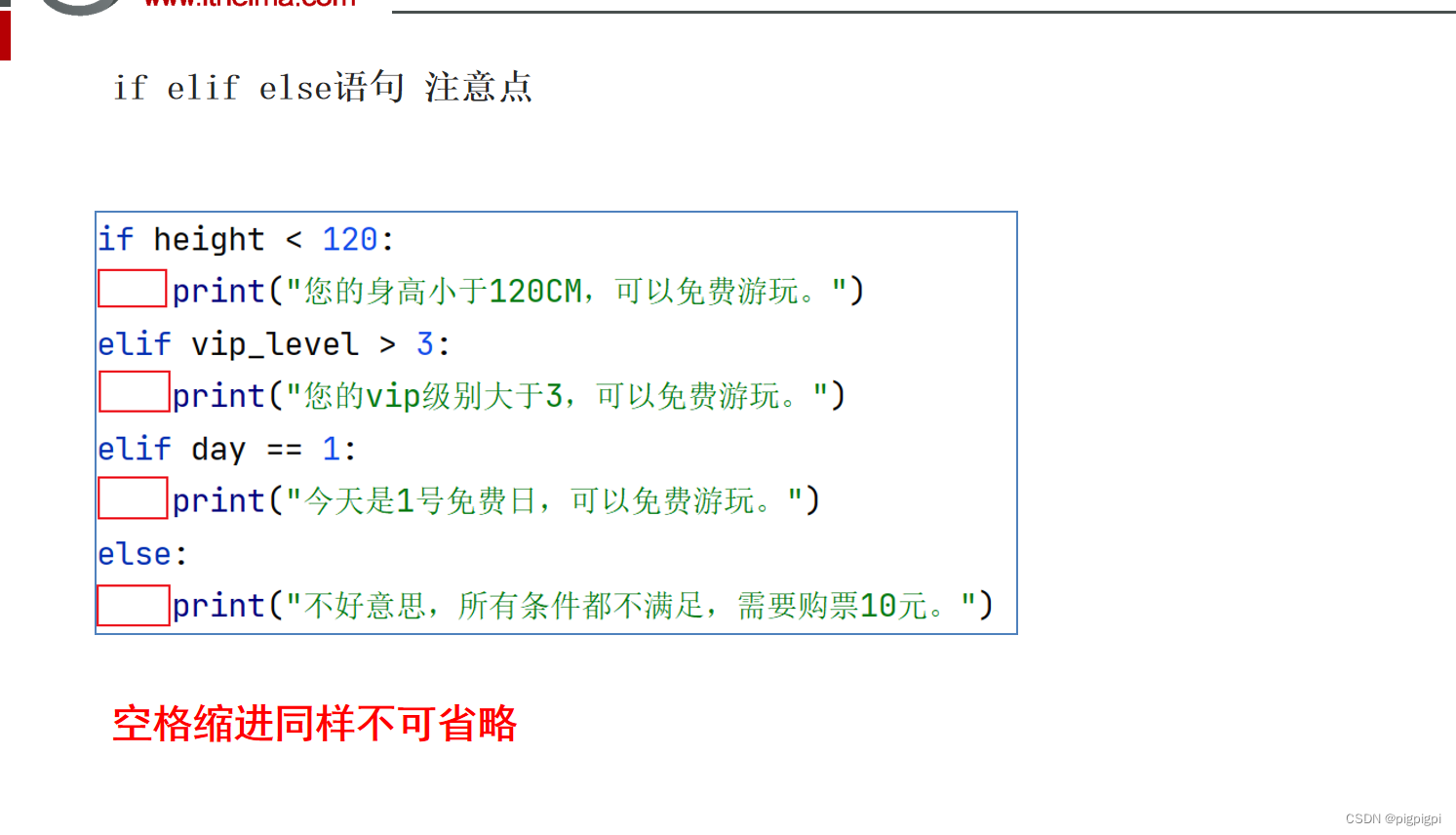
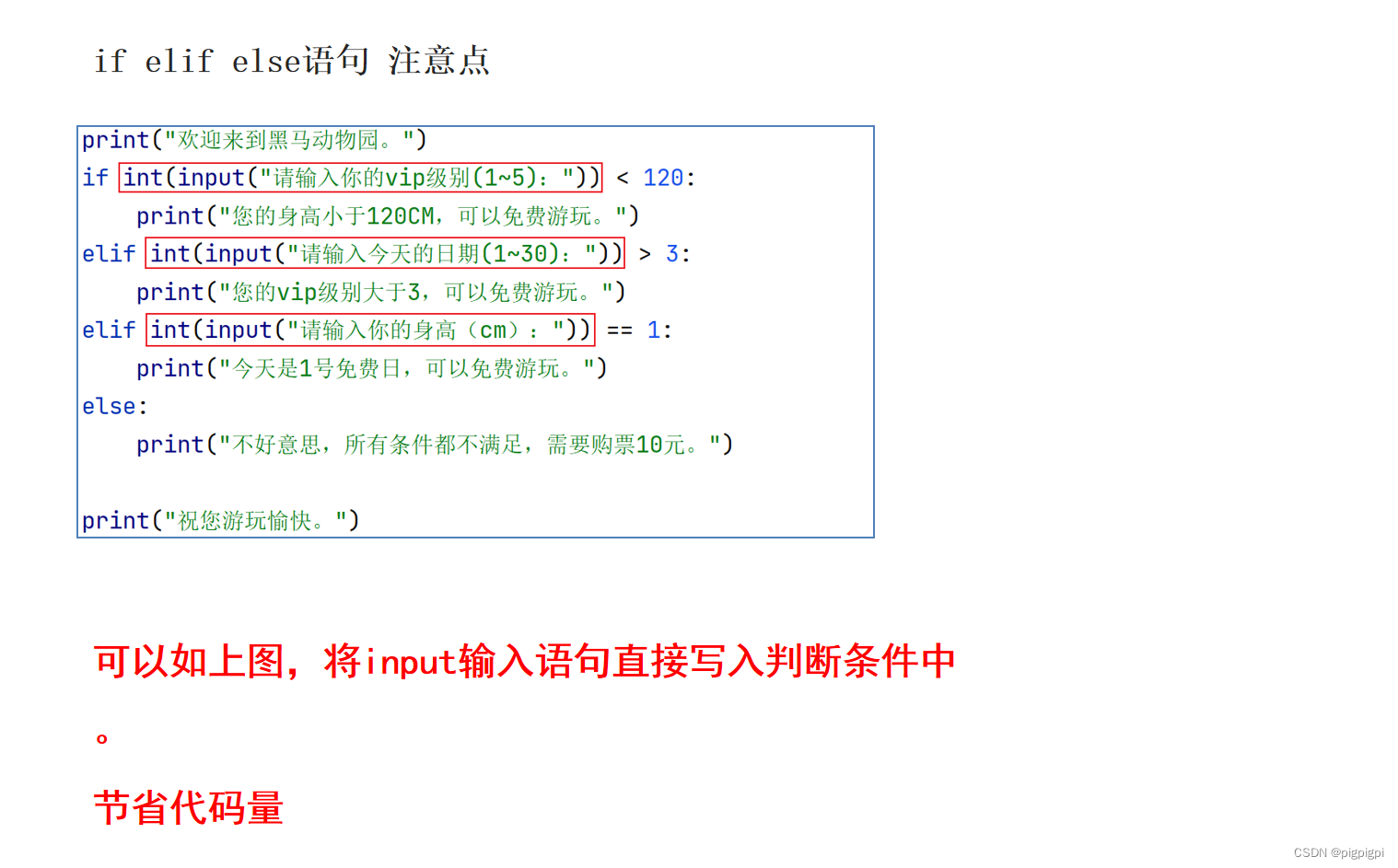
1.4 if elif else语句






print( "欢迎来到黑马儿童游乐场,儿童免费,成人收费!" )
age = input( "请输入您的年龄:" )
if int(age) >= 18 :
print( "您已成年,游玩需补票10元" )
else :
print( "您未成年,无需补票" )
print( "祝您游玩愉快!!!" )
>> 欢迎来到黑马儿童游乐场,儿童免费,成人收费!
>> 请输入您的年龄:17
>> 您未成年,无需补票
>> 祝您游玩愉快!!!
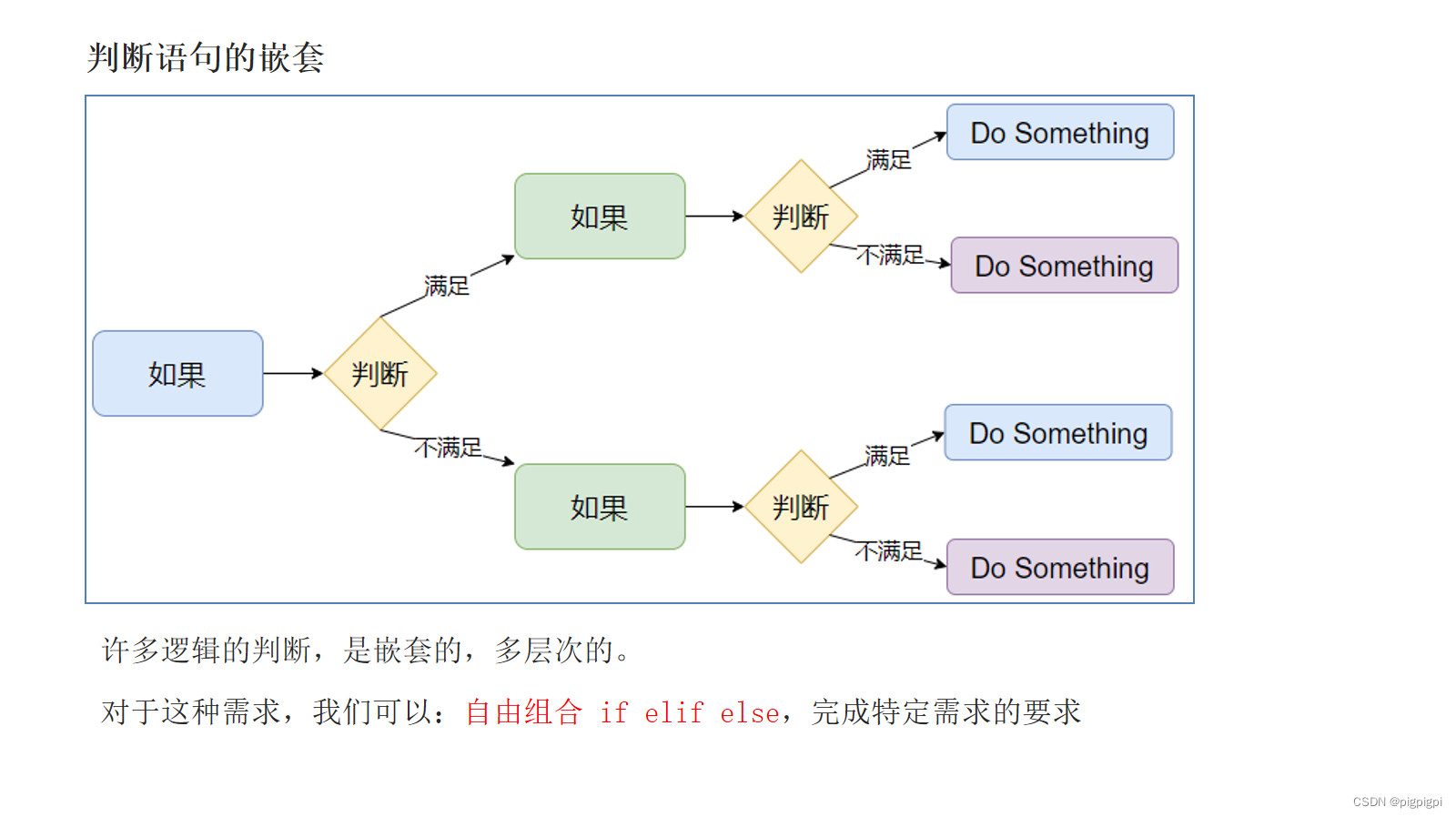
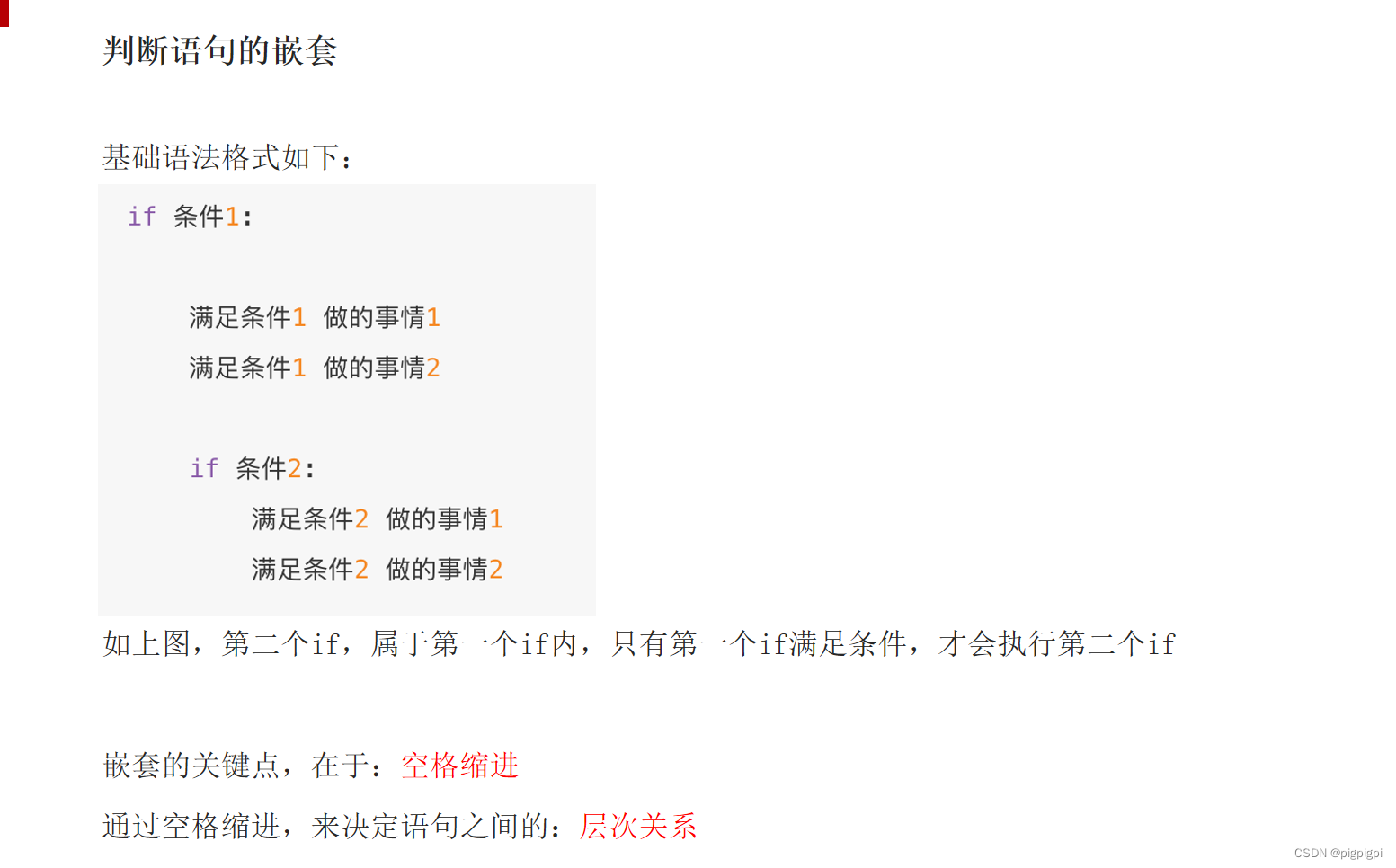
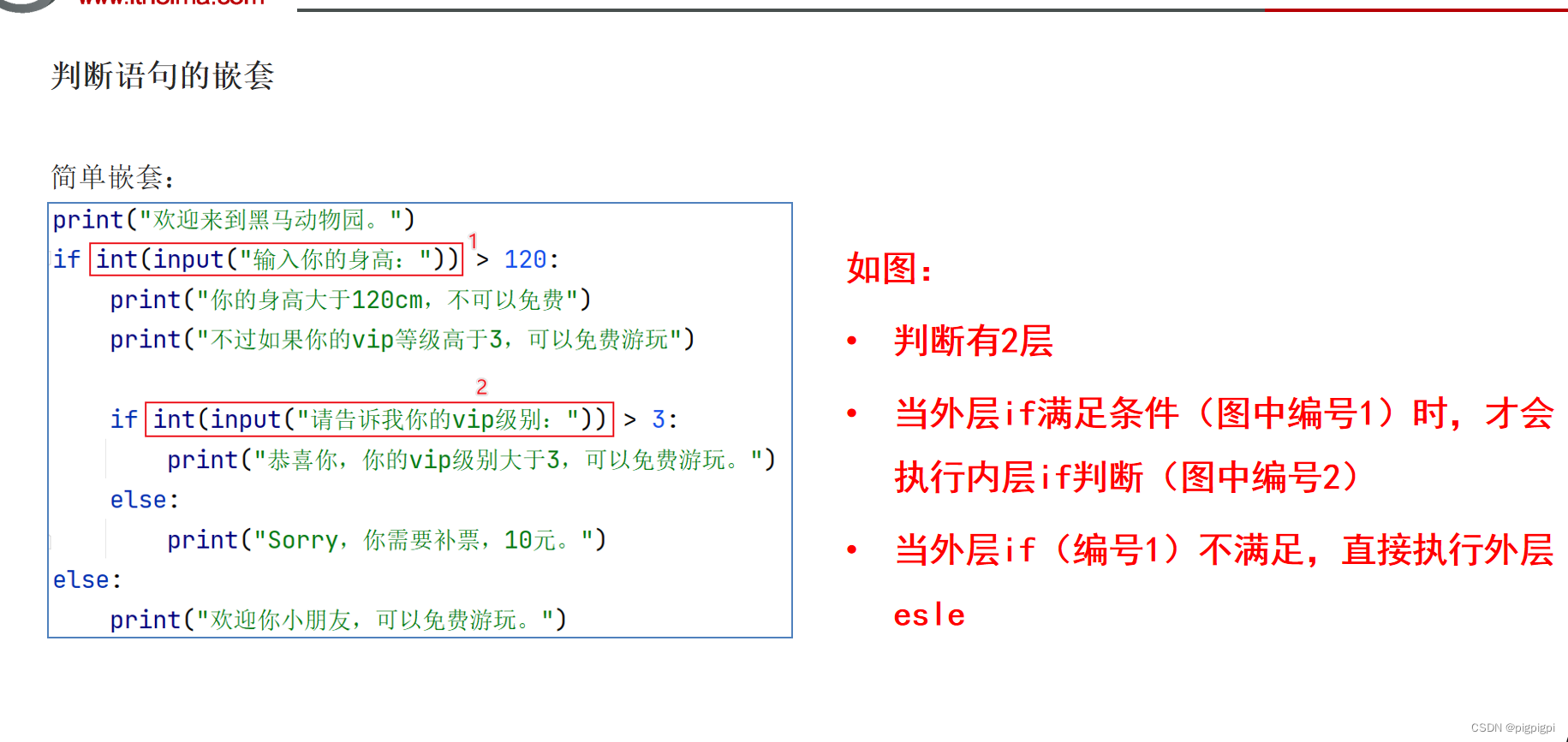
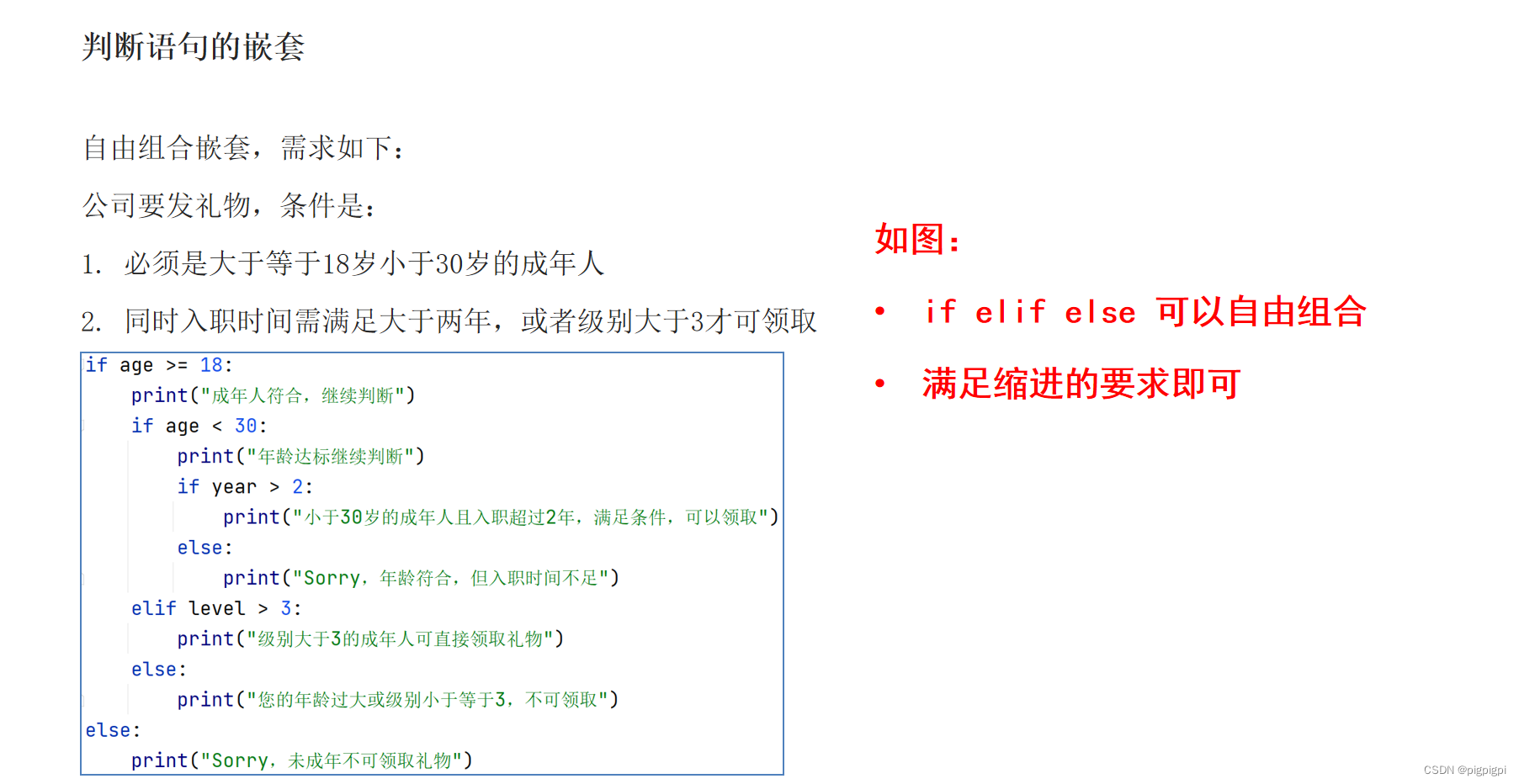
1.5 判断语句的嵌套





print("欢迎来到黑马动物园!!")
height = int(input("请输入你的身高:"))
vip_level = int(input("请输入您的vip级别(1~5):"))
if height < 120 :
print("您的身高小于120cm,可以免费游玩")
elif vip_level > 3 :
print("您的vip级别大于3,可以免费游玩")
else :
print("不好意思,所有条件均不符合,需要购票10元")
print("祝您游玩愉快")
>> 欢迎来到黑马动物园!!
>> 请输入你的身高:150
>> 请输入您的vip级别(1~5):5
>> 您的vip级别大于3,可以免费游玩
>> 祝您游玩愉快
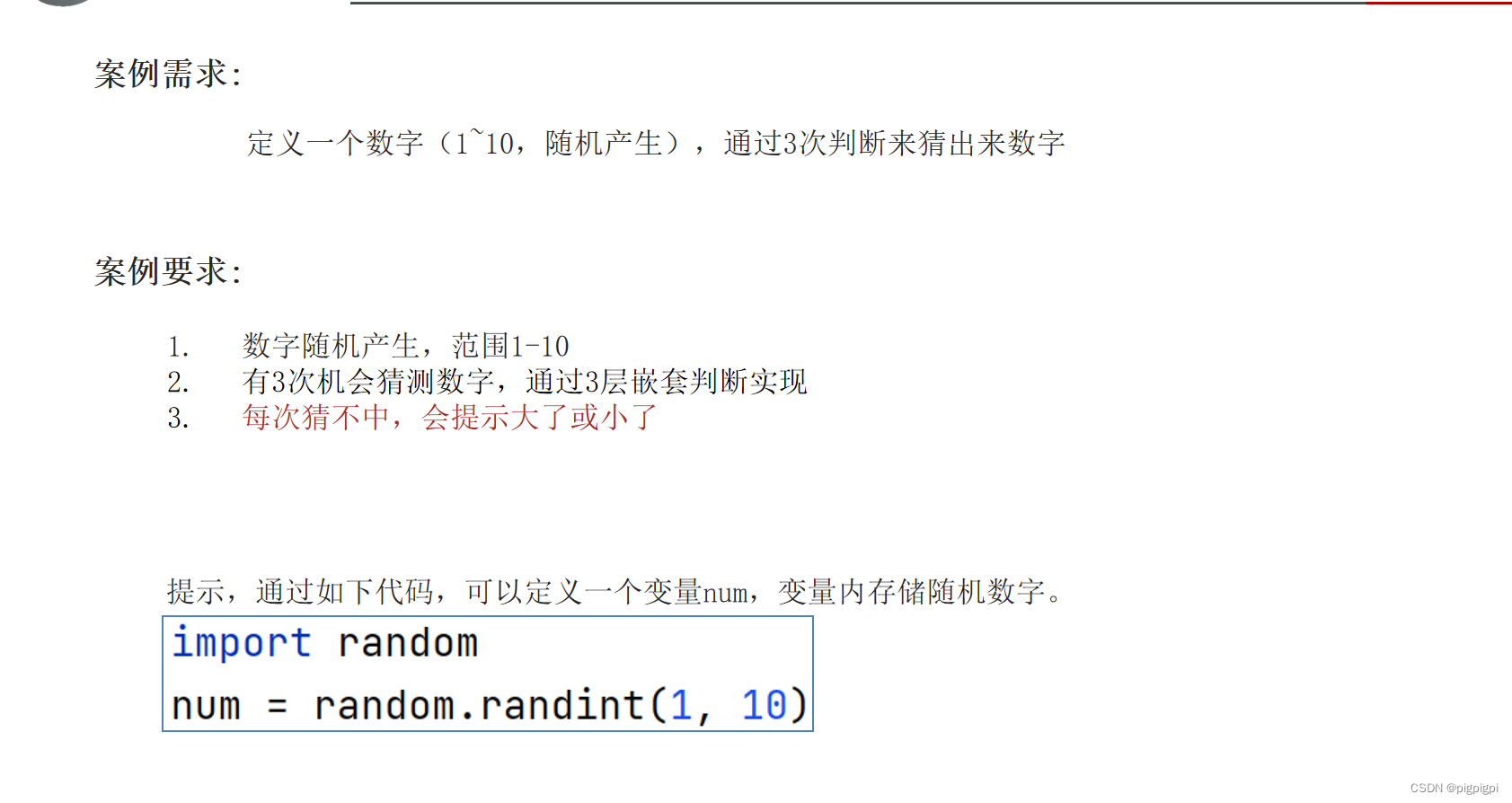
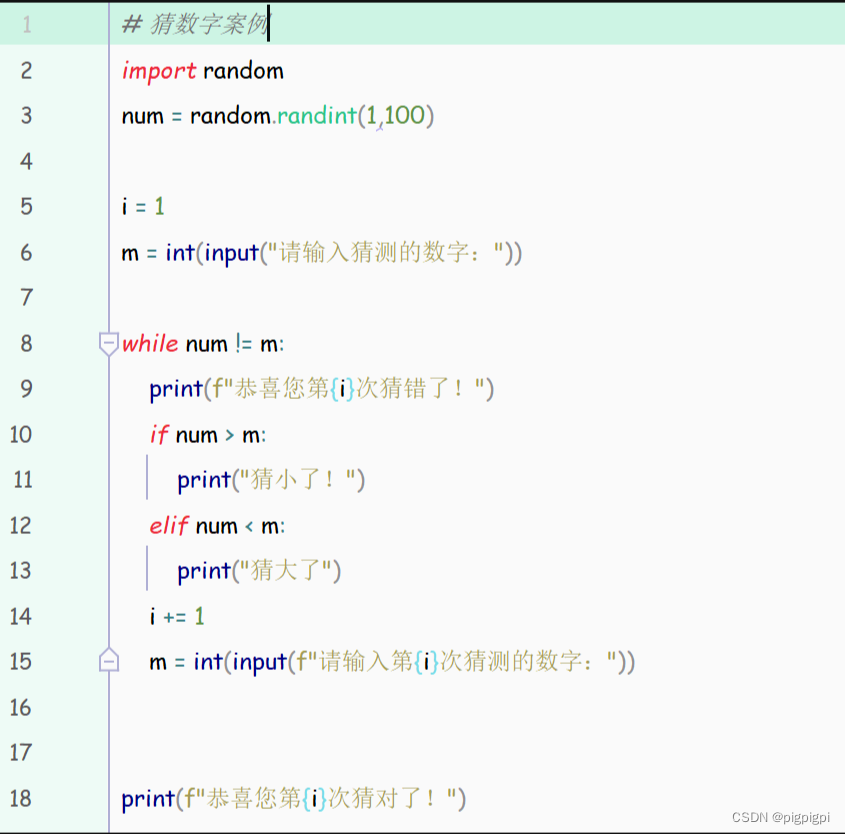
1.6 案例

import random
num = random.randint(1,10)
m = int(input("第一次才得数字:"))
if num == m :
print ("猜对啦!")
else :
if num > m:
print("猜小了!")
else :
print("猜大了!")
m2 = int(input("第二次猜测的数字:"))
if m2 == num:
print("第二次猜对了!")
elif num > m2:
print("第二次猜小了!")
elif num < m2:
print("第二次猜大了")
guess_num = int(input("第三次输入你要猜测的数字:"))
if guess_num == num:
print("第三次猜中了")
else:
print("三次机会用完了,没有猜中。")
二、Python循环语句
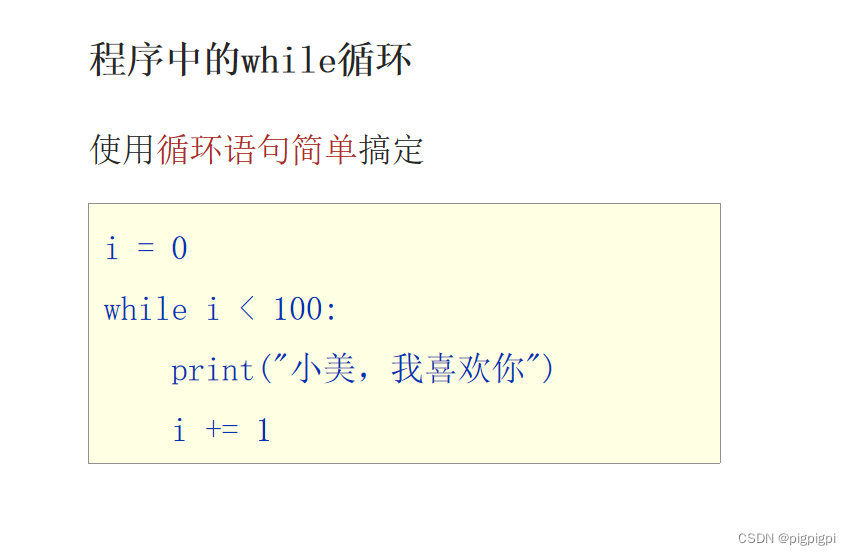
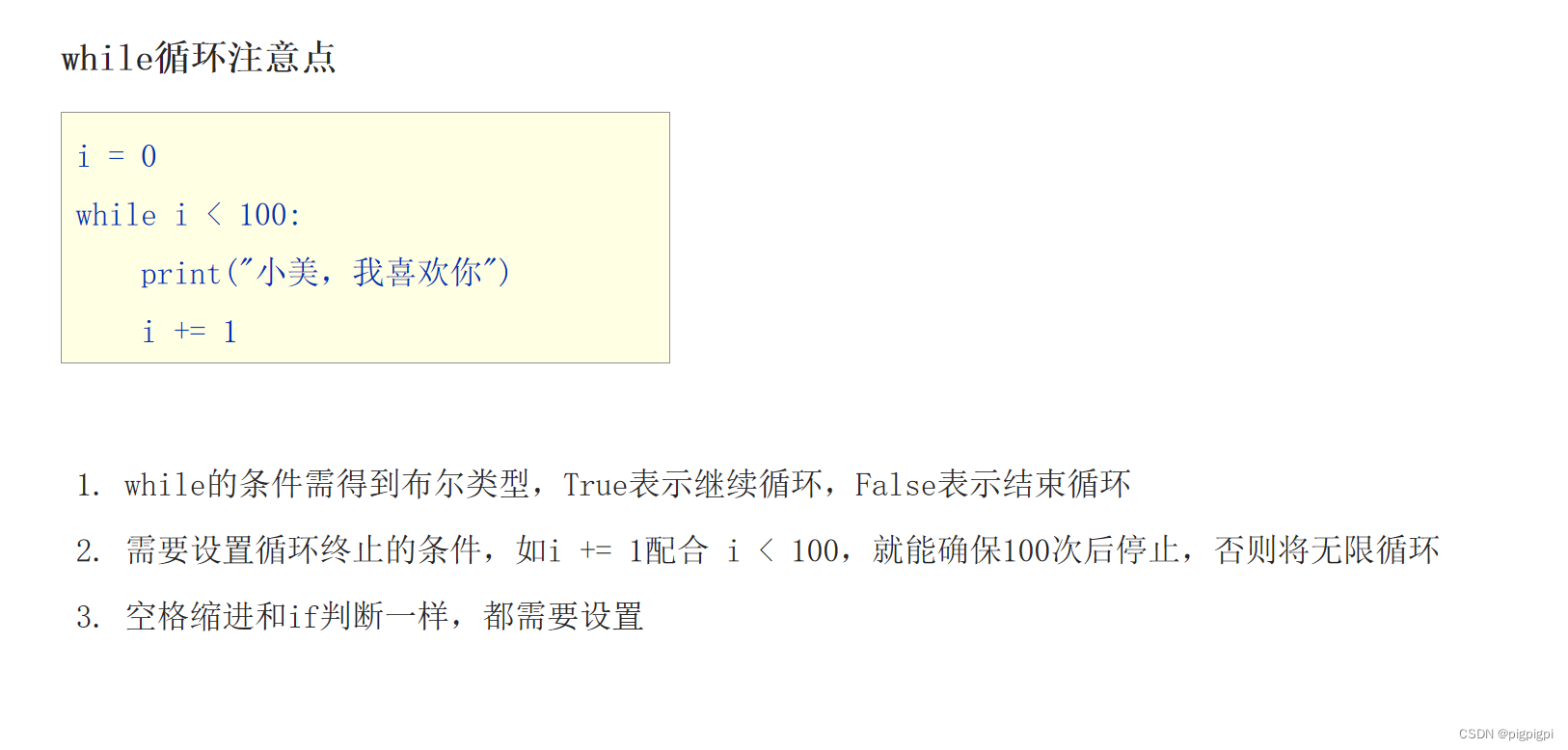
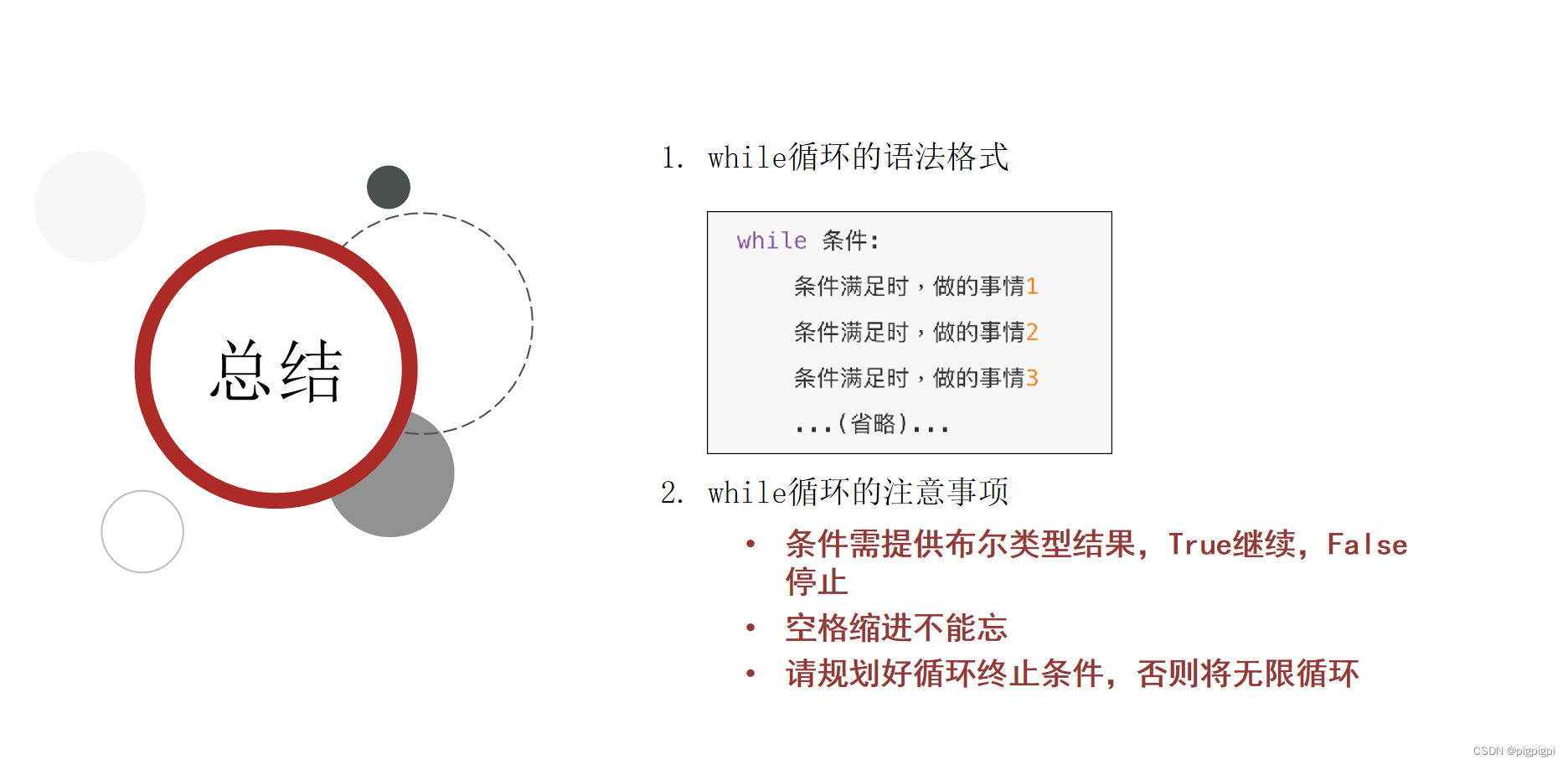
2.1 while循环的基本语法
- 基本格式
while 条件:
条件满足时,做的事情1
条件满足时,做的事情2
…(省略)…
注意:
只要条件满足,会无限循环执行
条件需要布尔类型结果





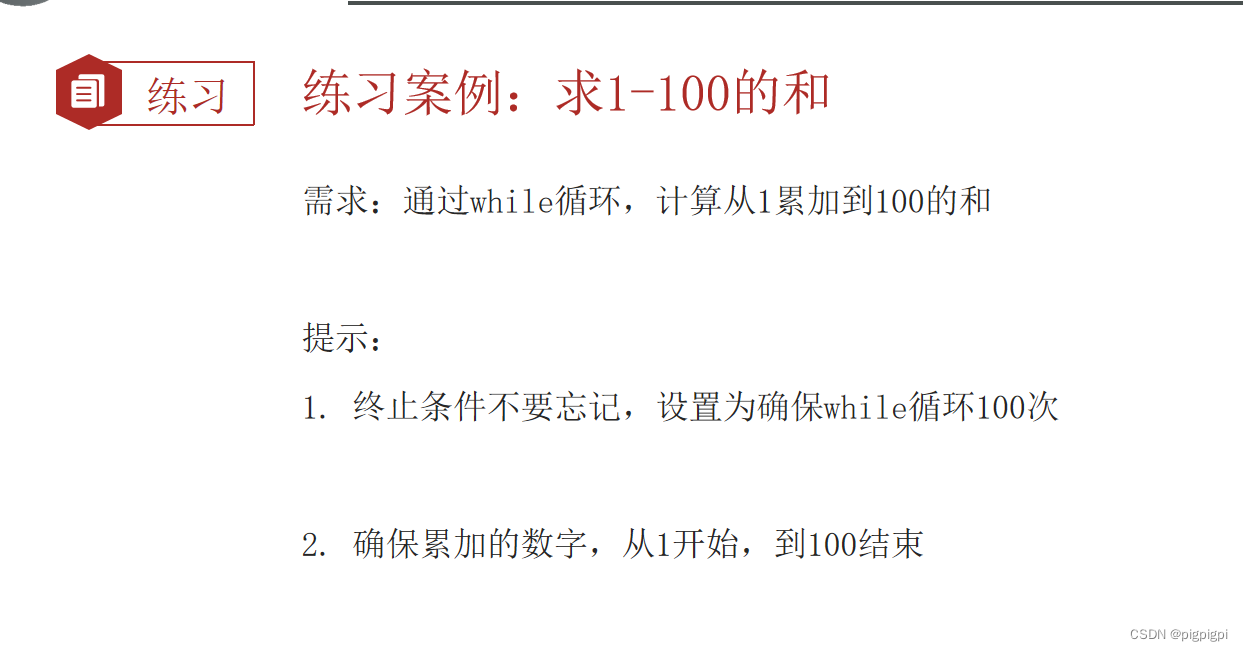
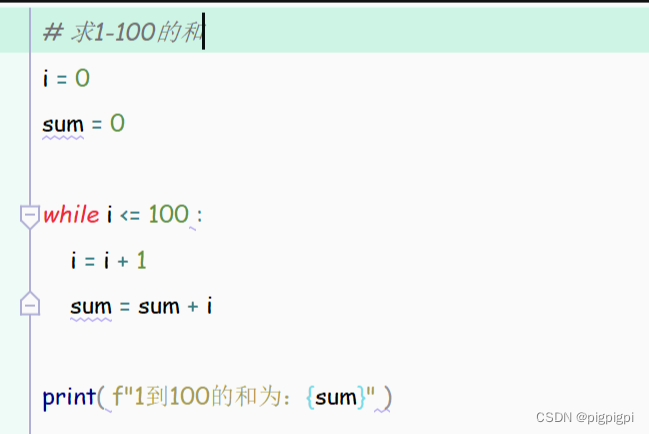
2.2 while循环的基础案例


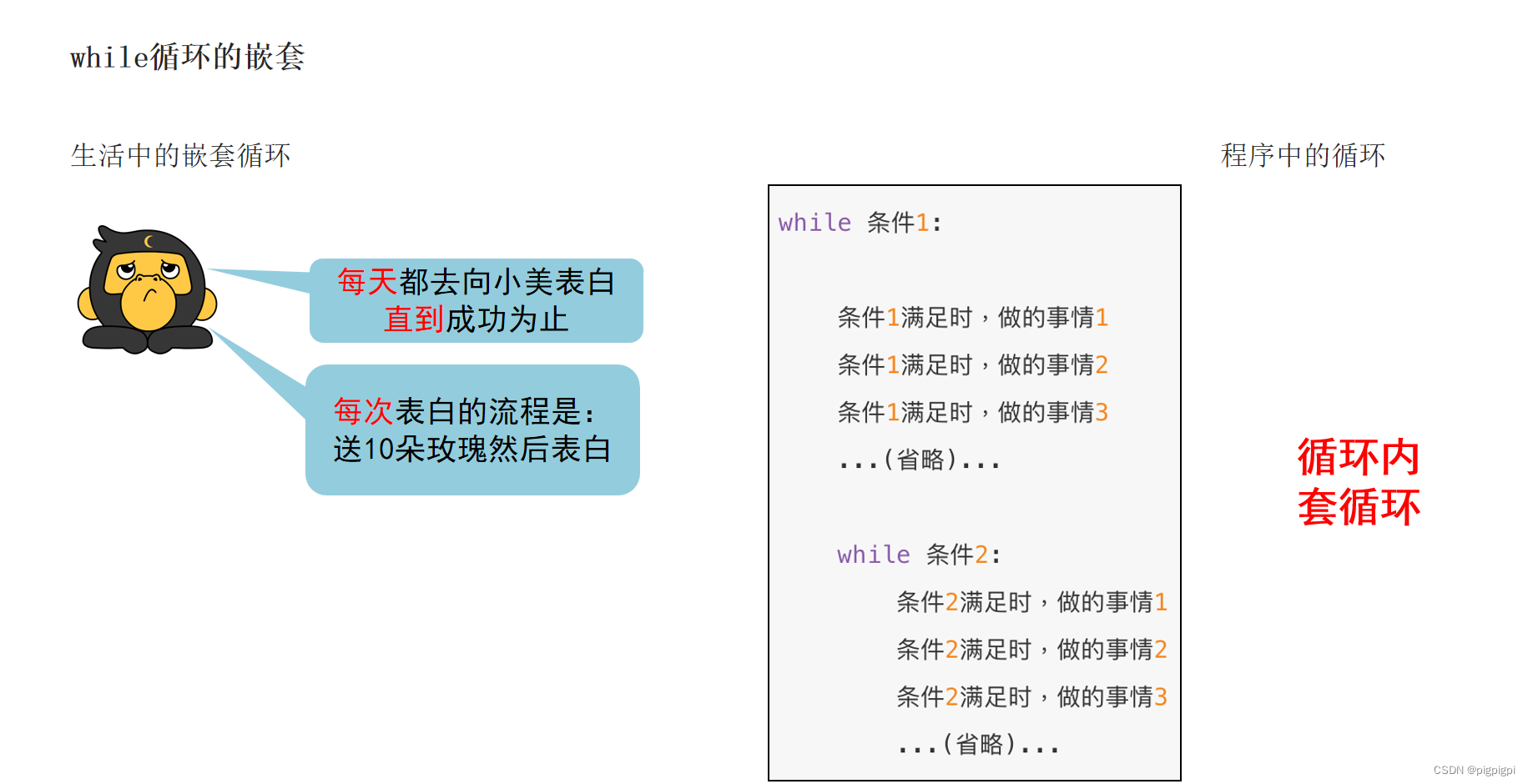
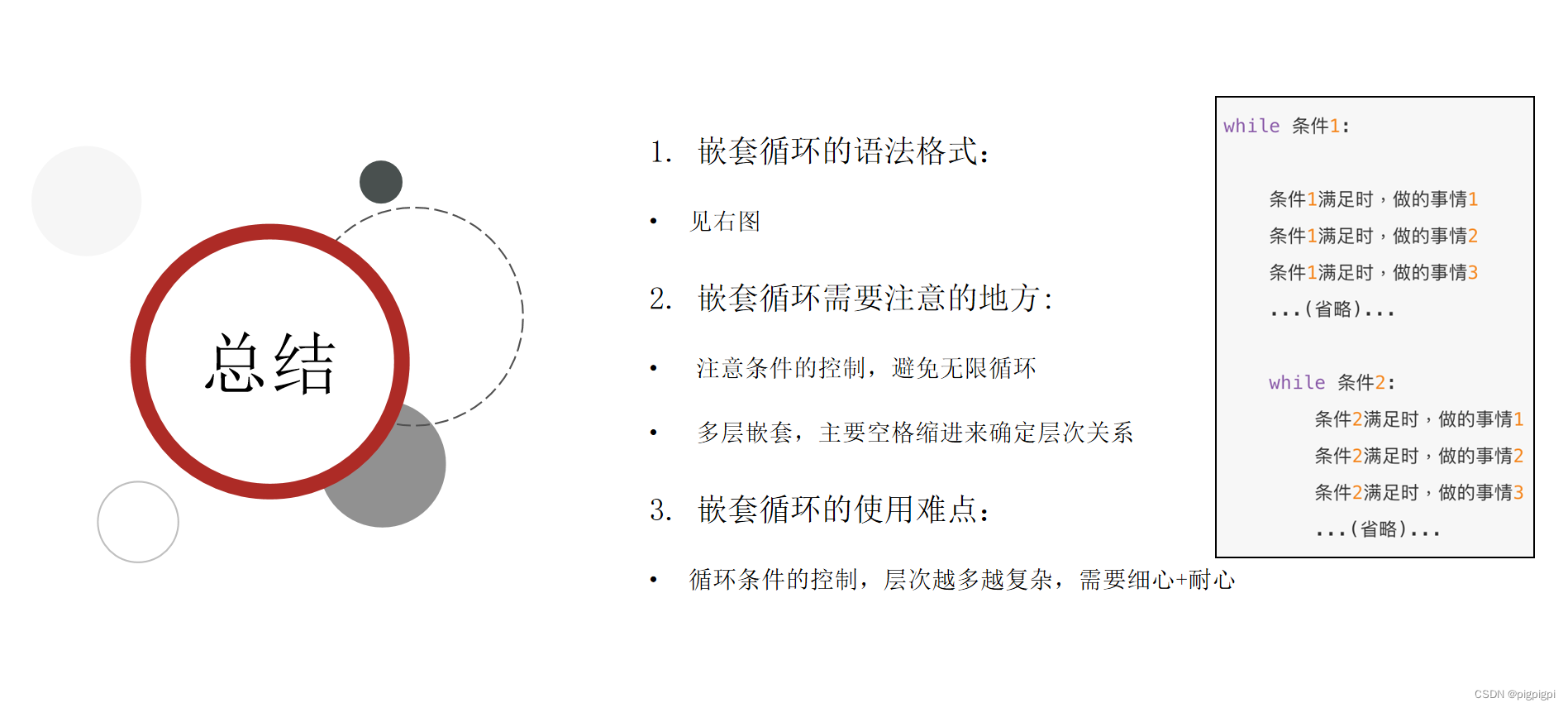
2.3 while循环的嵌套应用




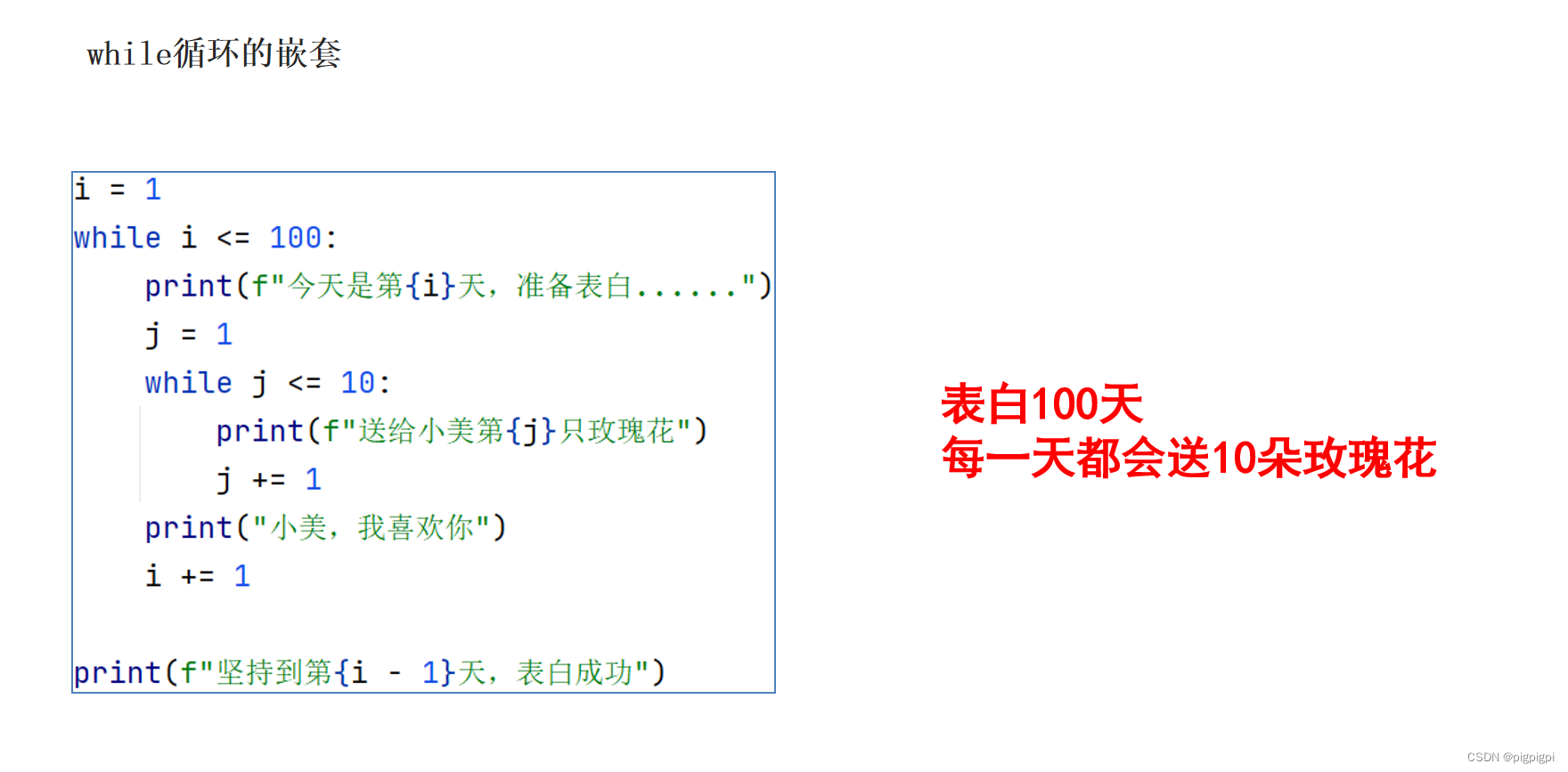
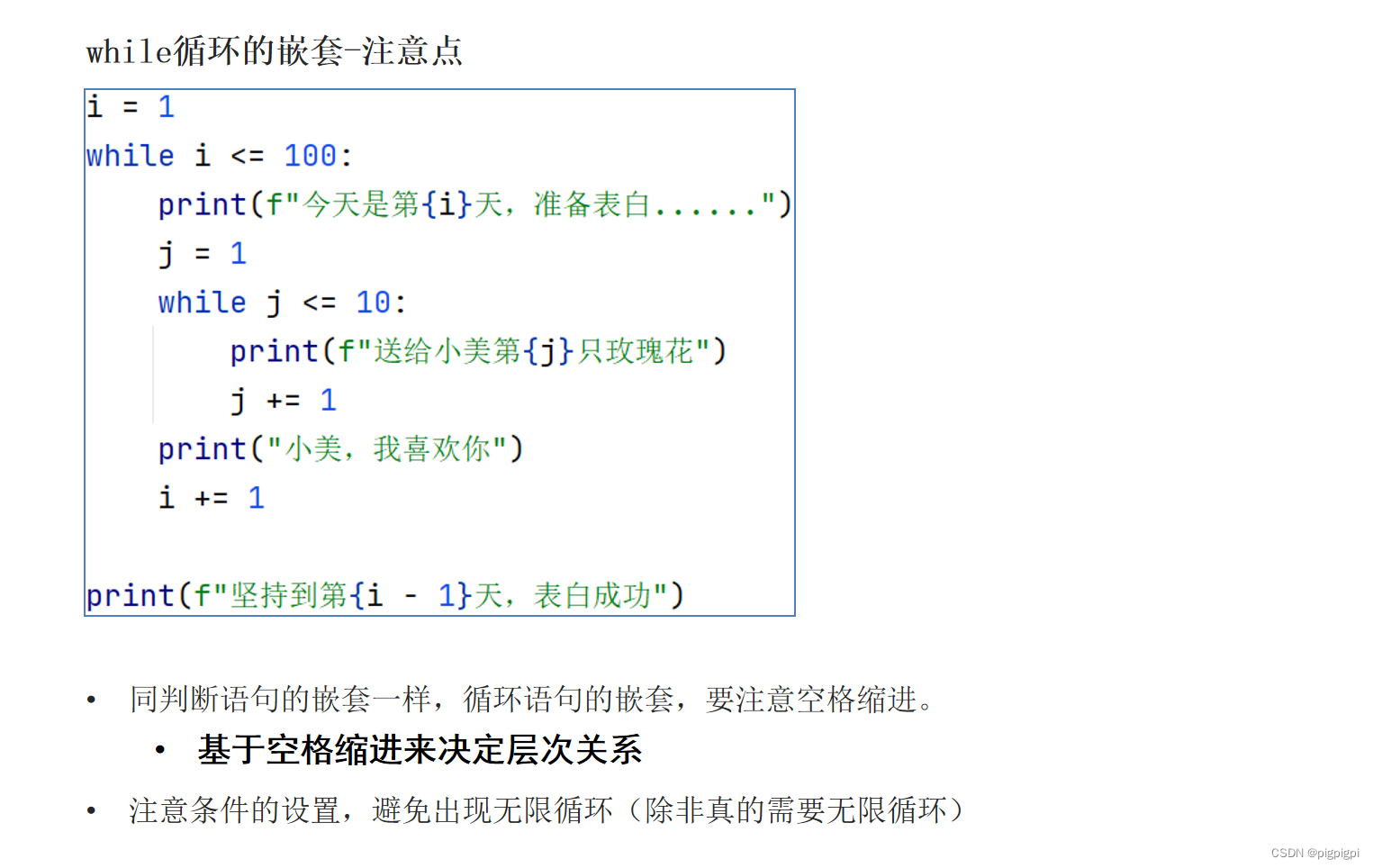
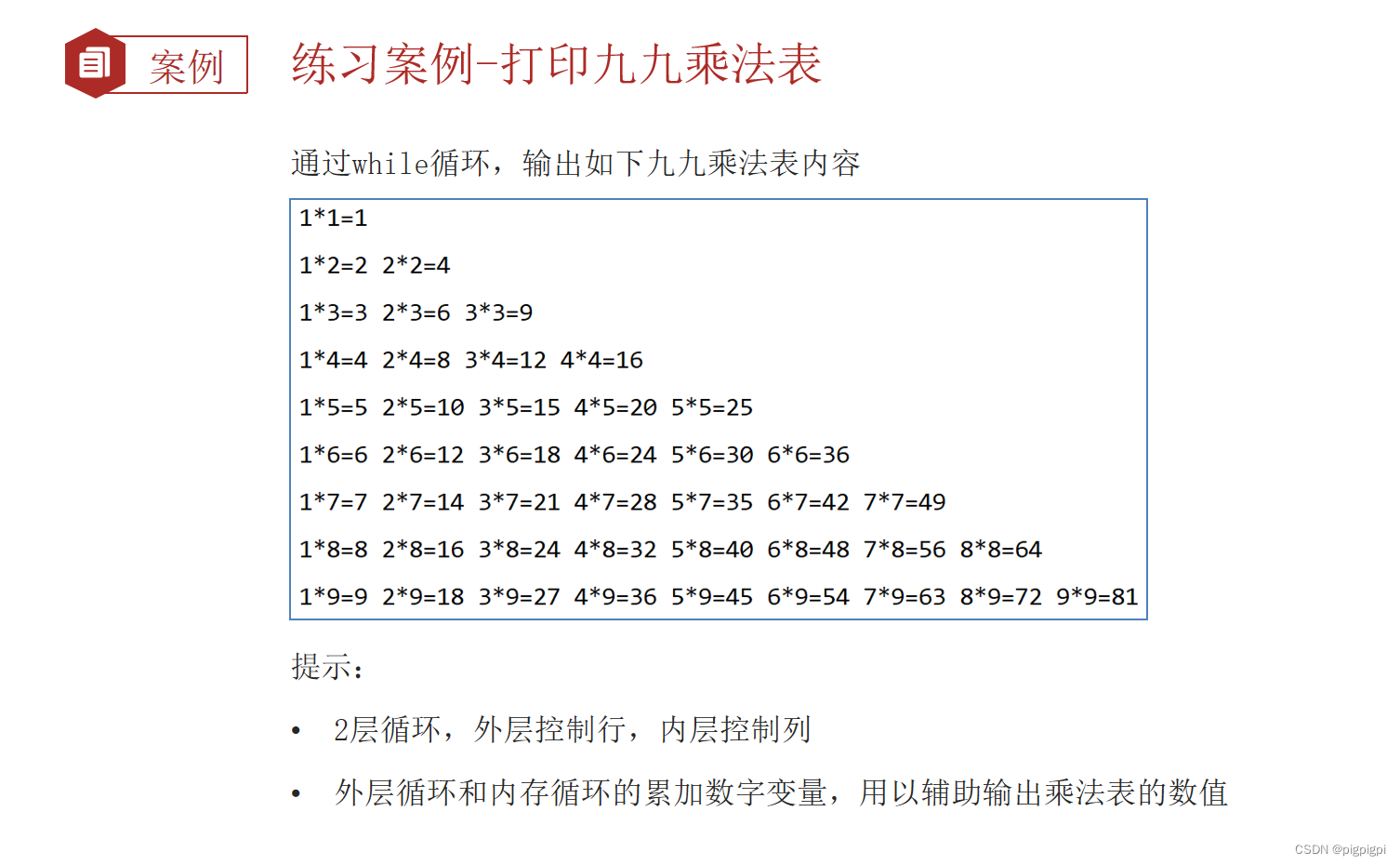
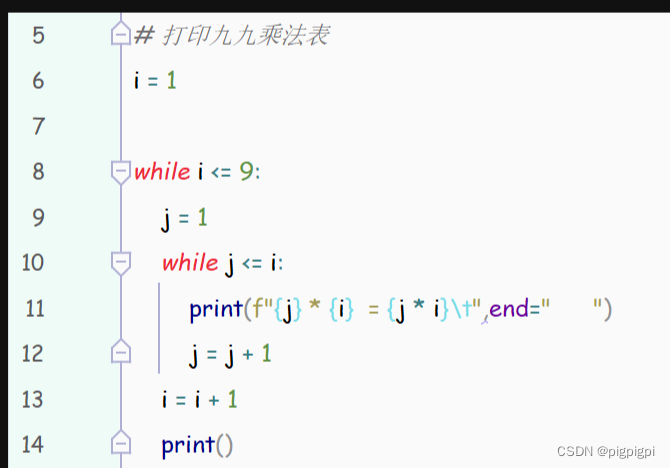
2.4 while循环的嵌套案例




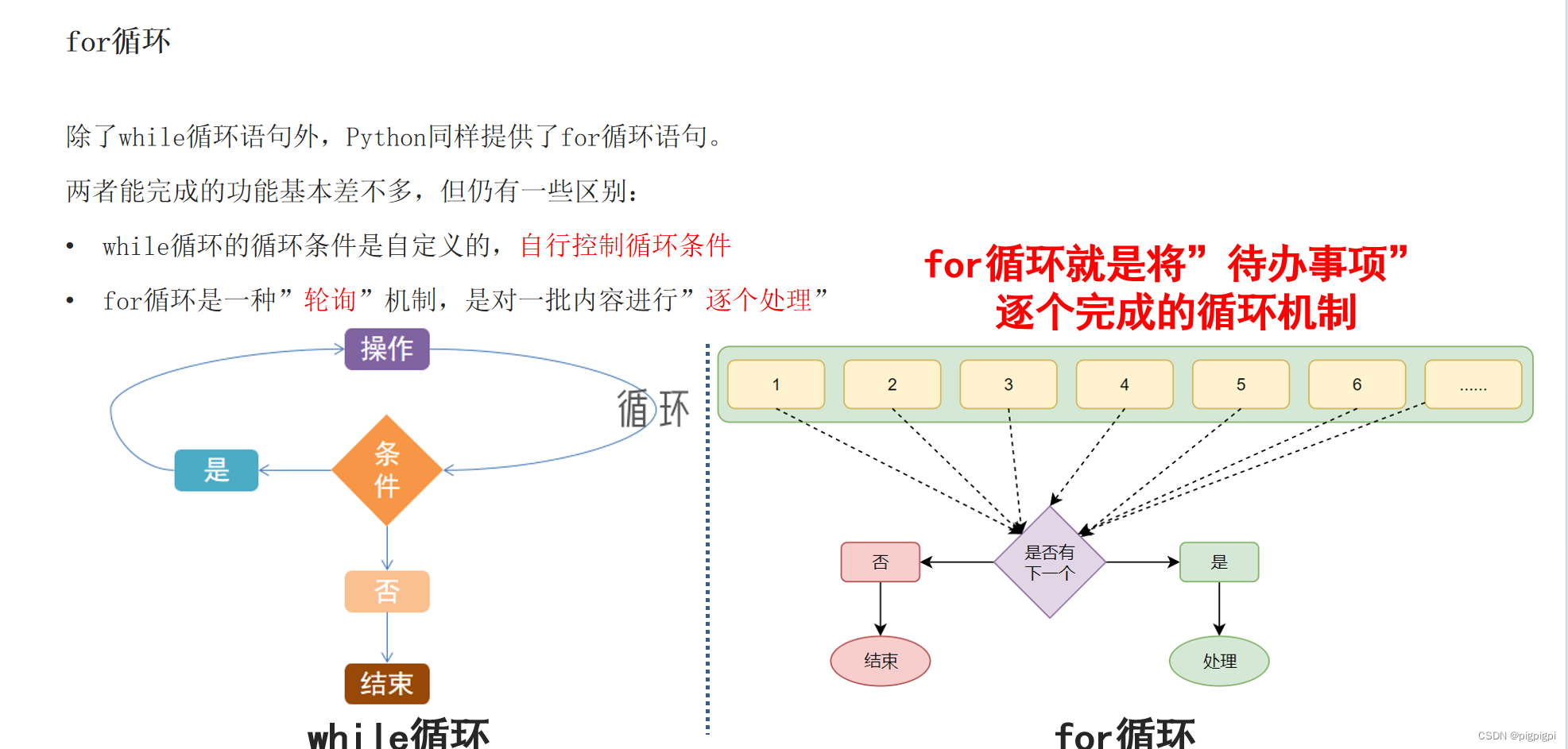
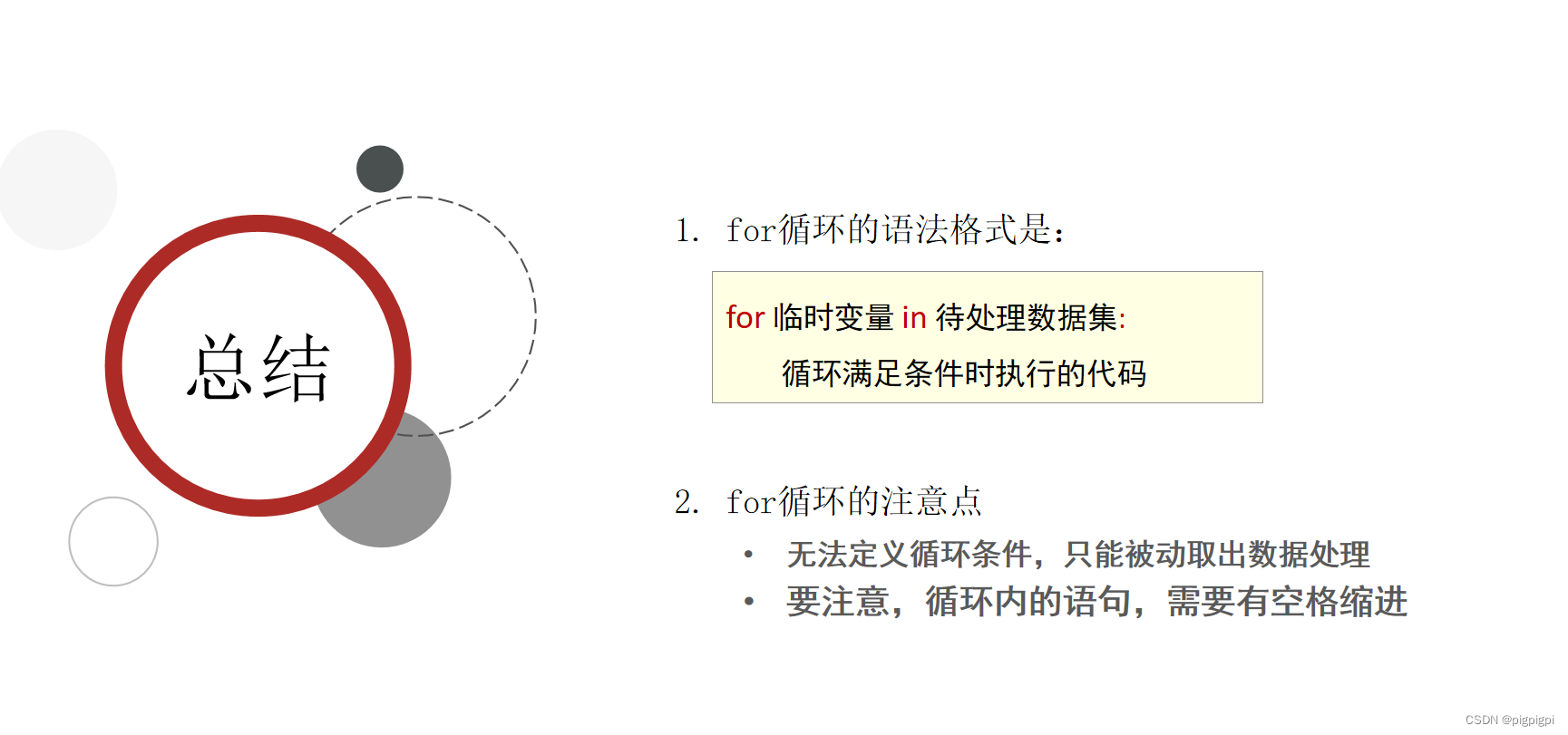
2.5 for循环的基础语法
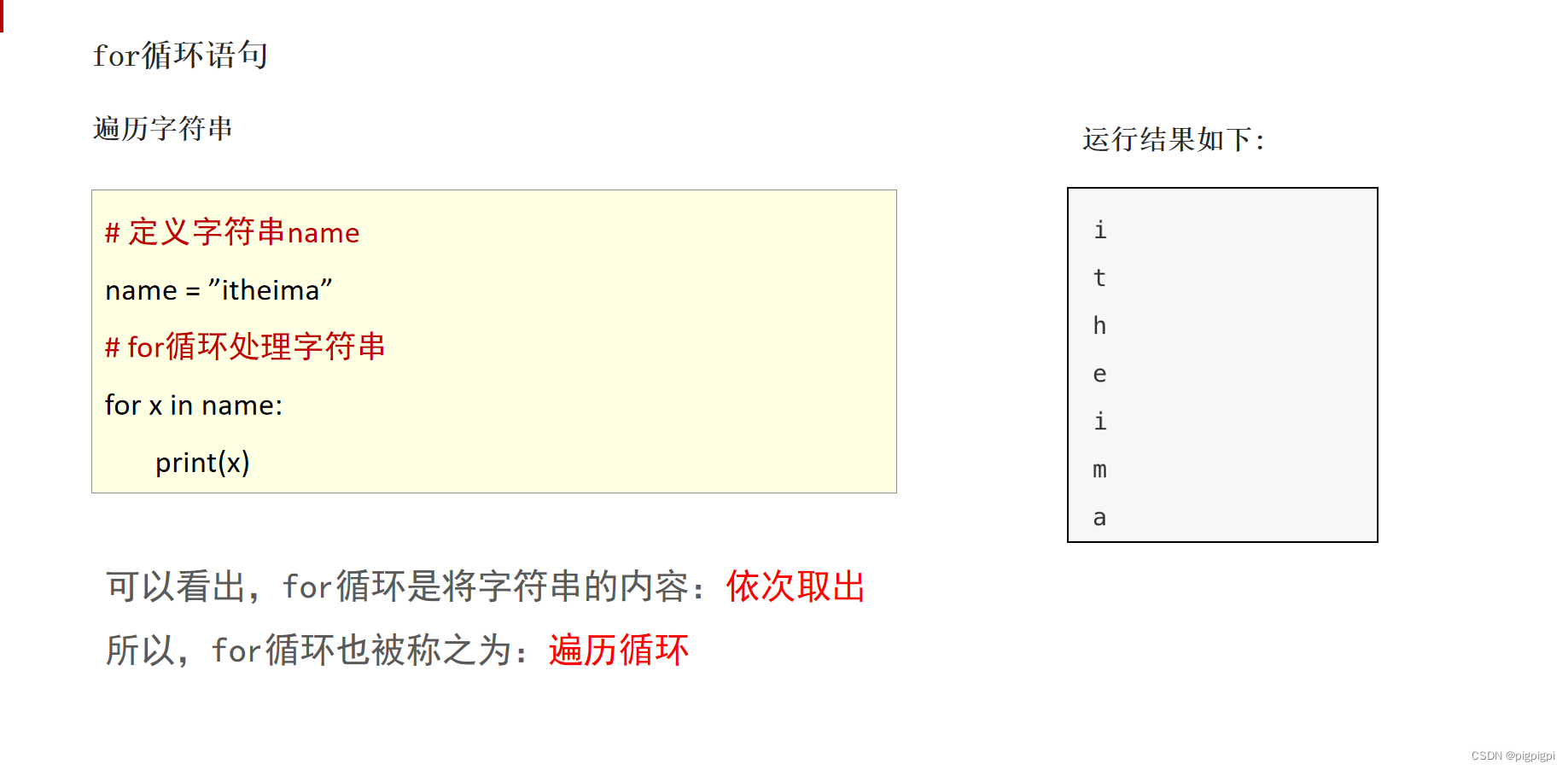
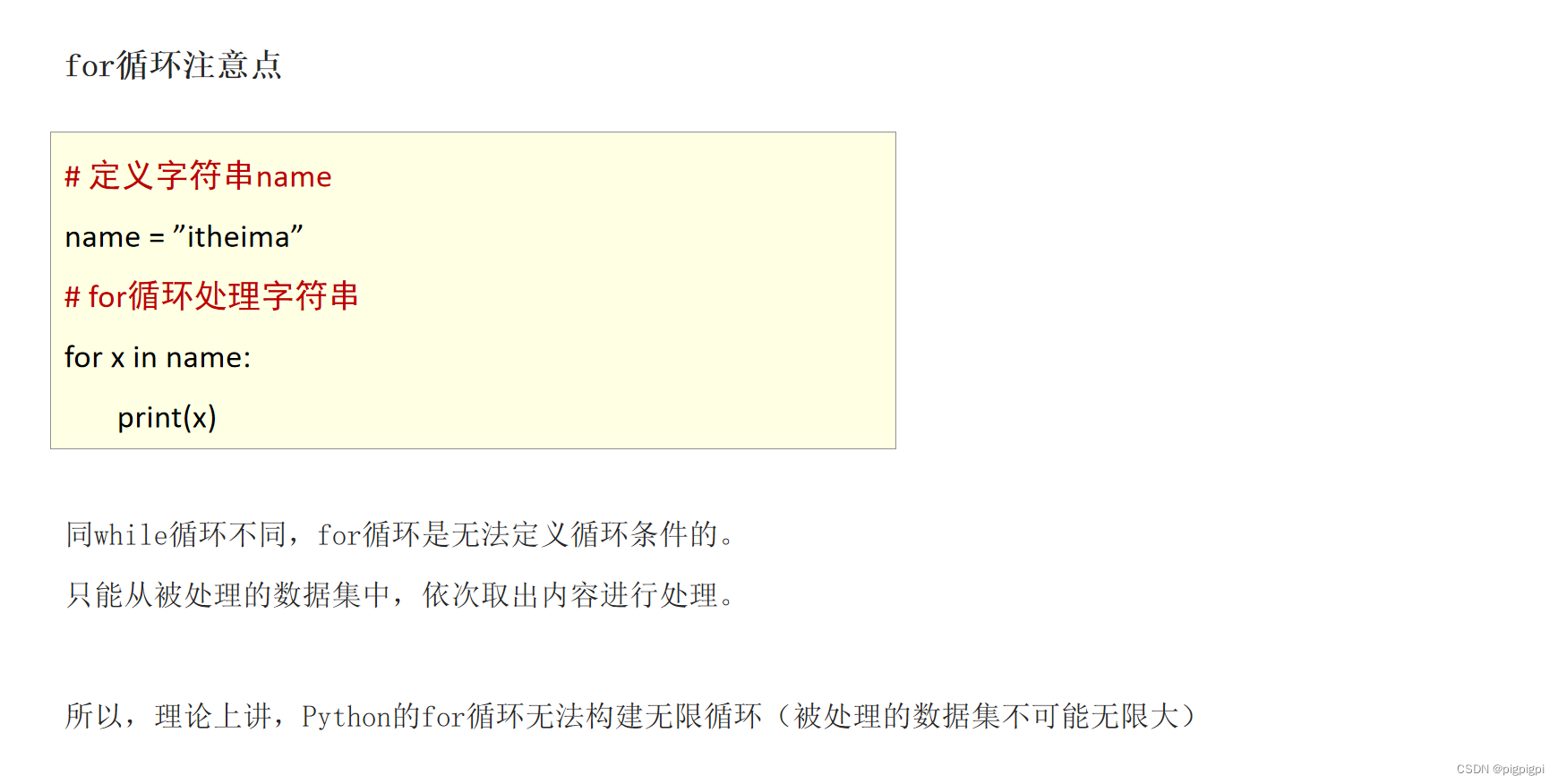
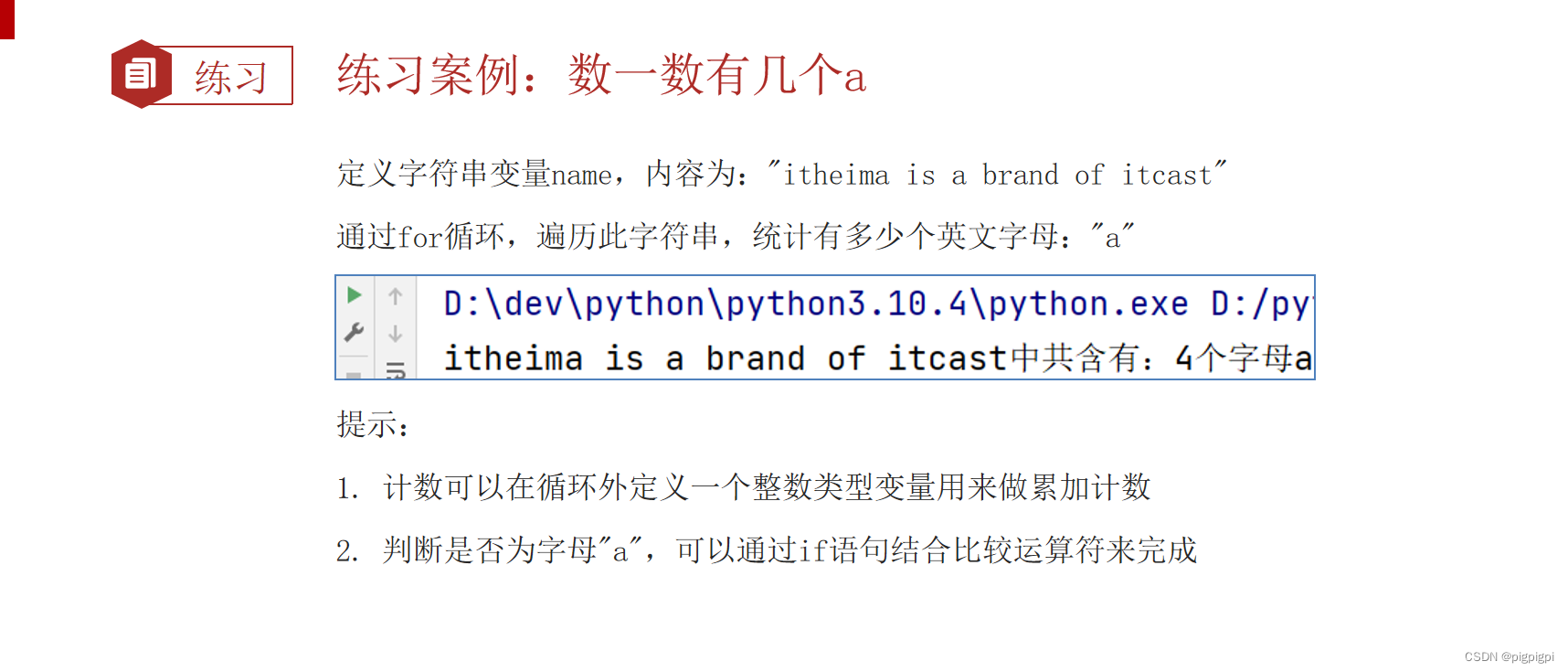
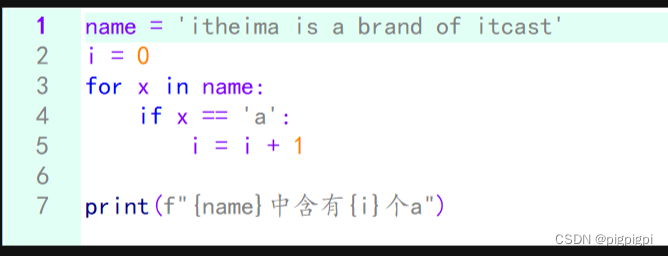
2.5.1 基础语法






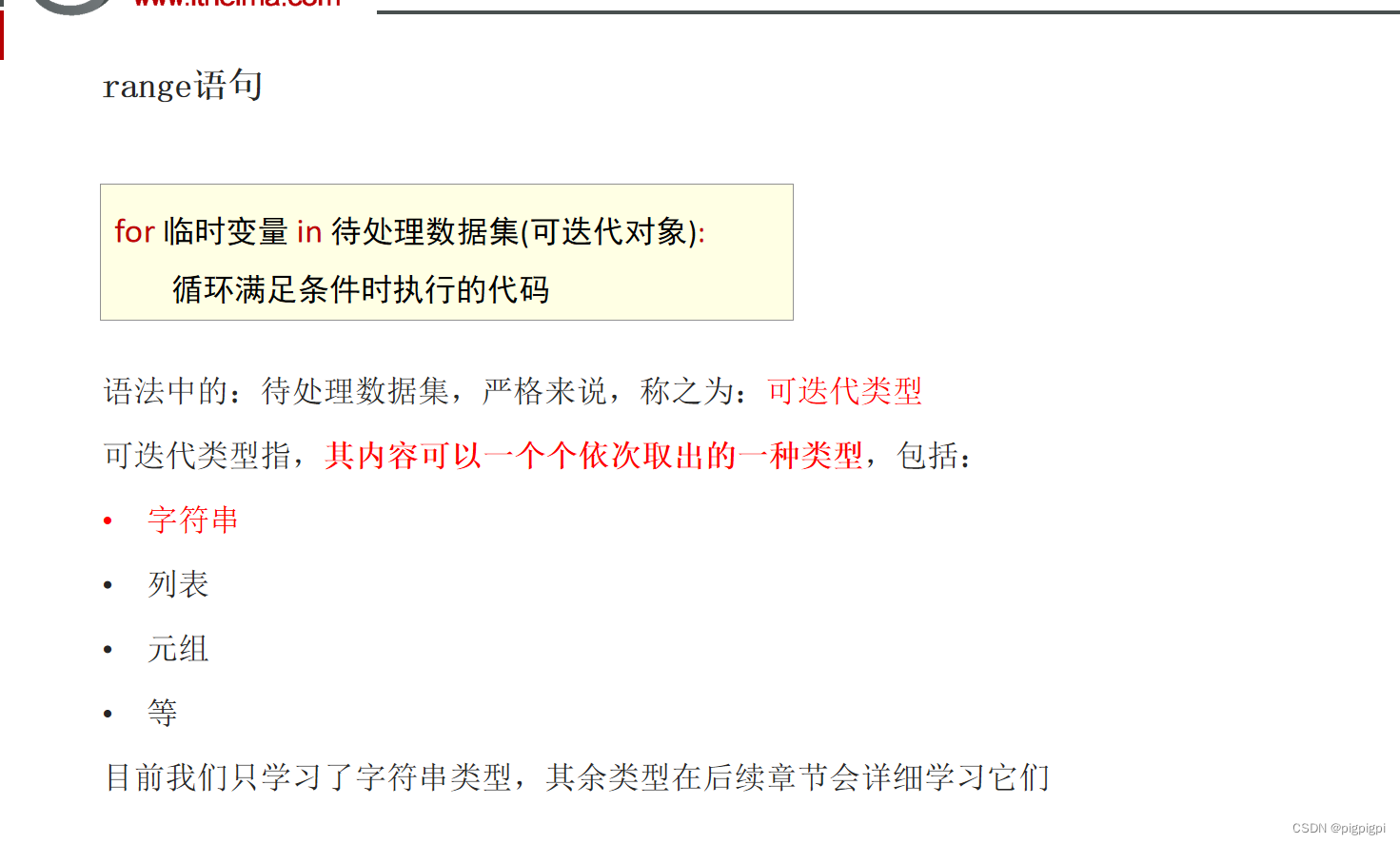
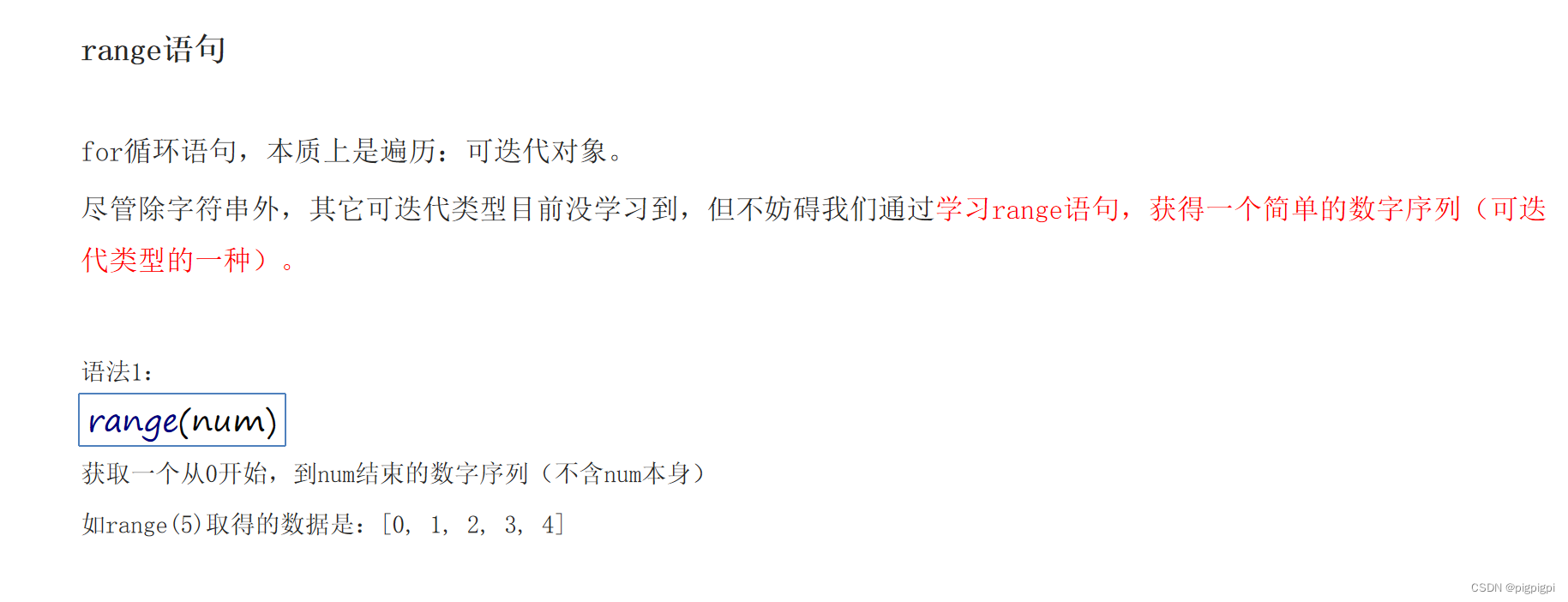
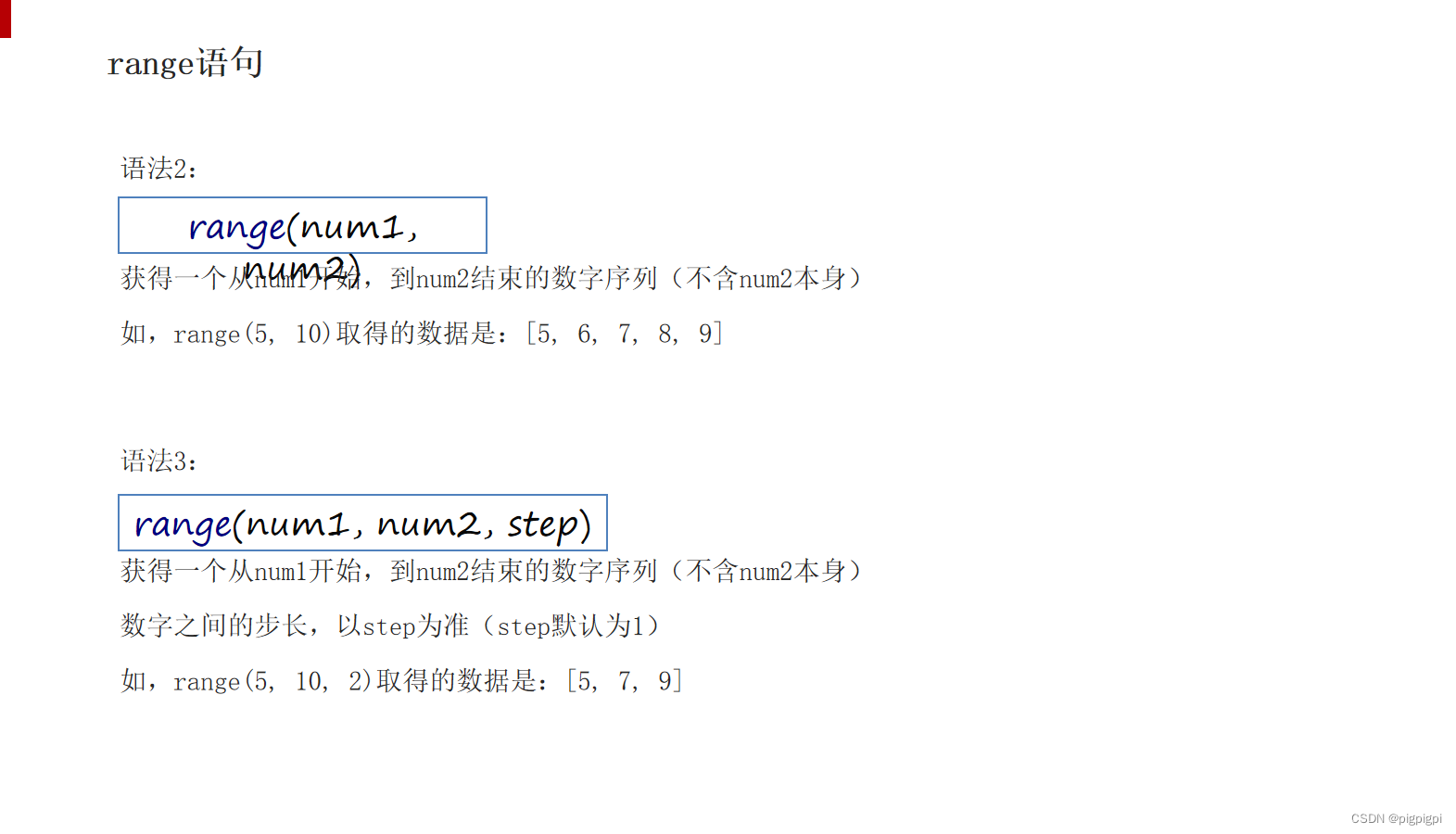
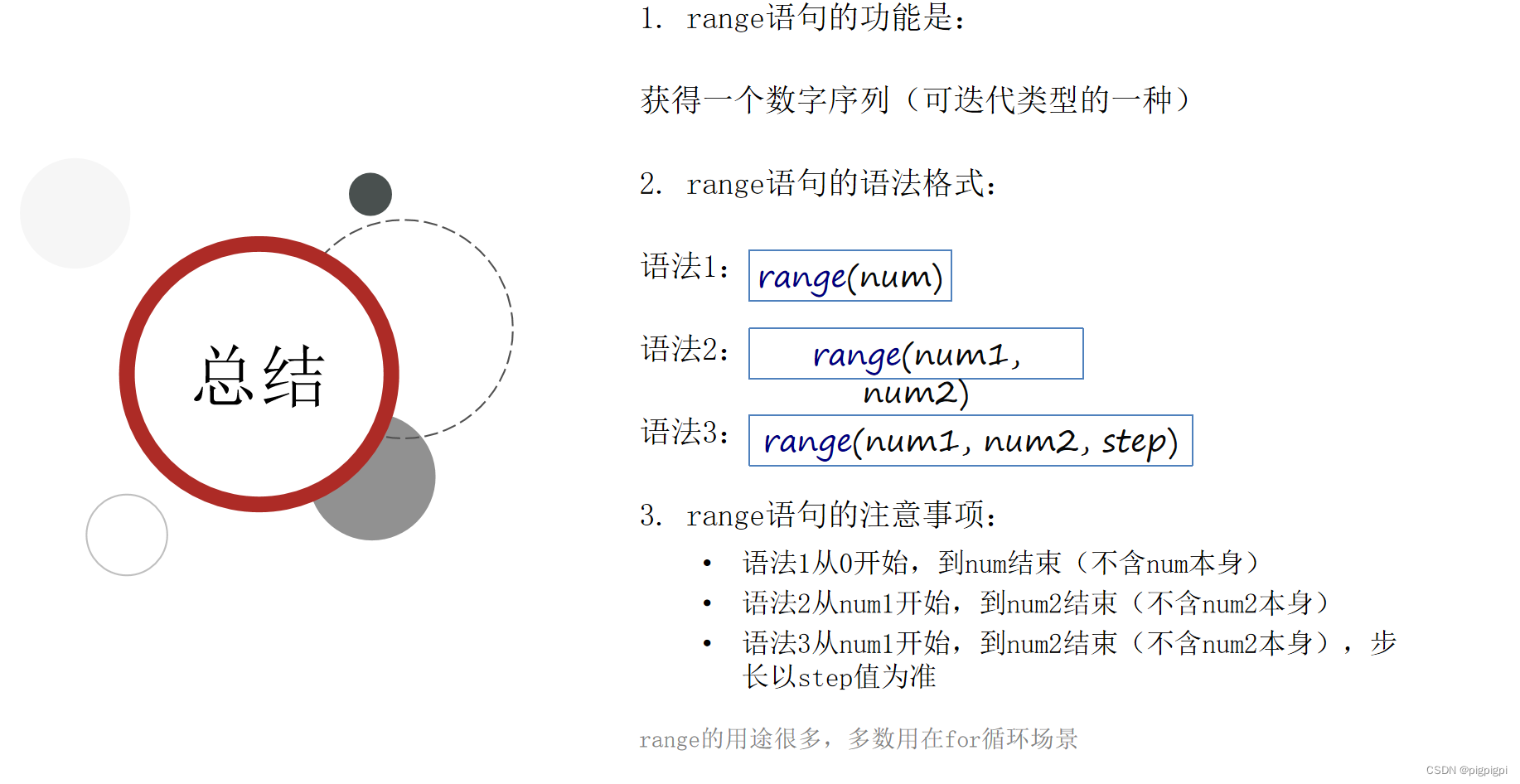
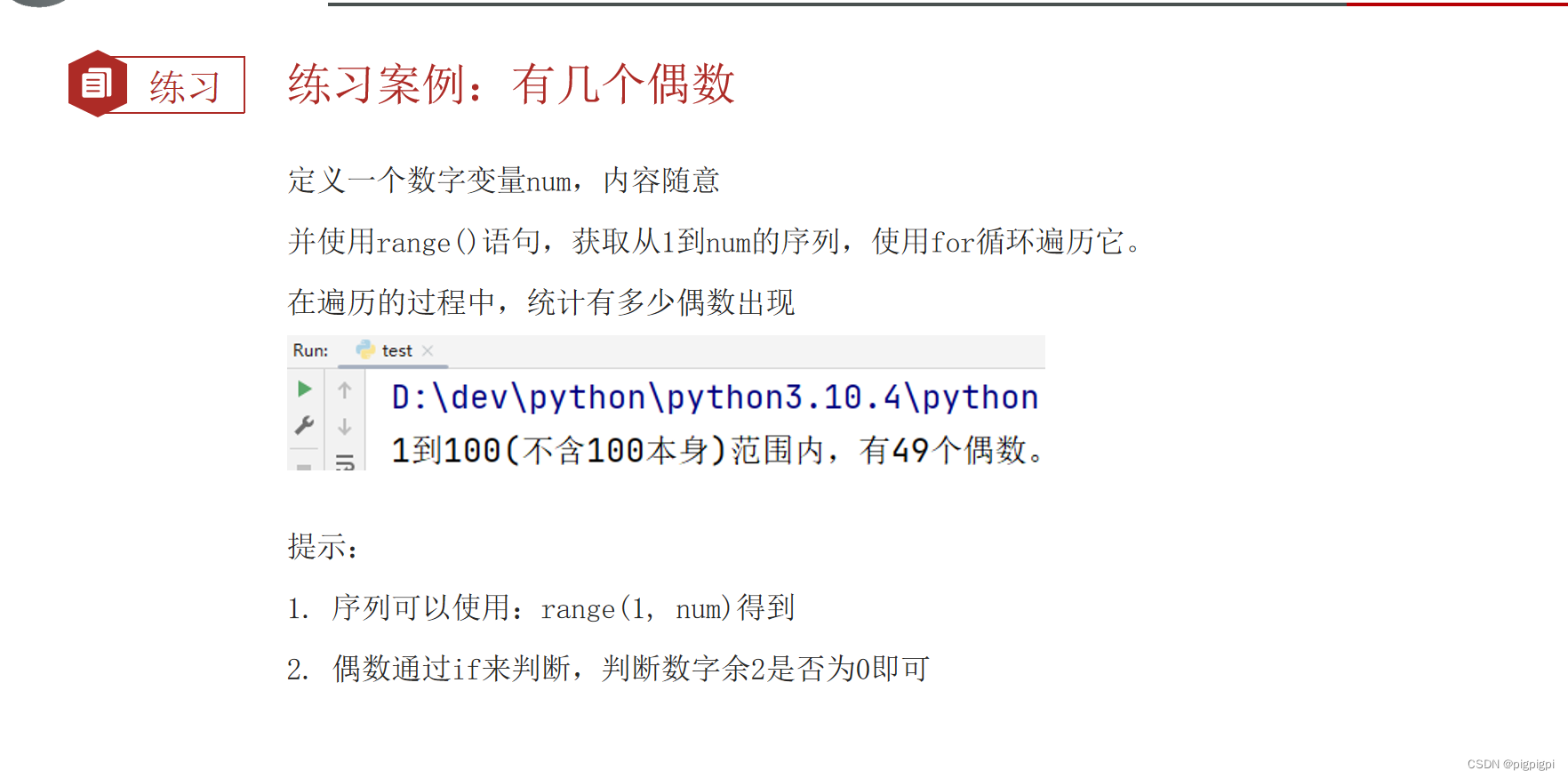
2.5.2 range语句






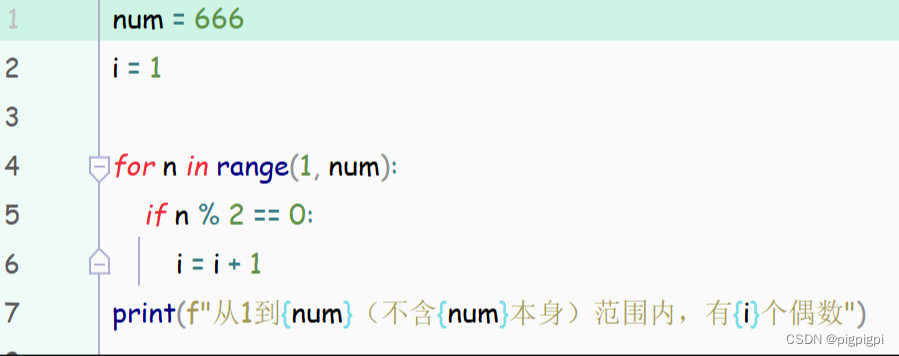
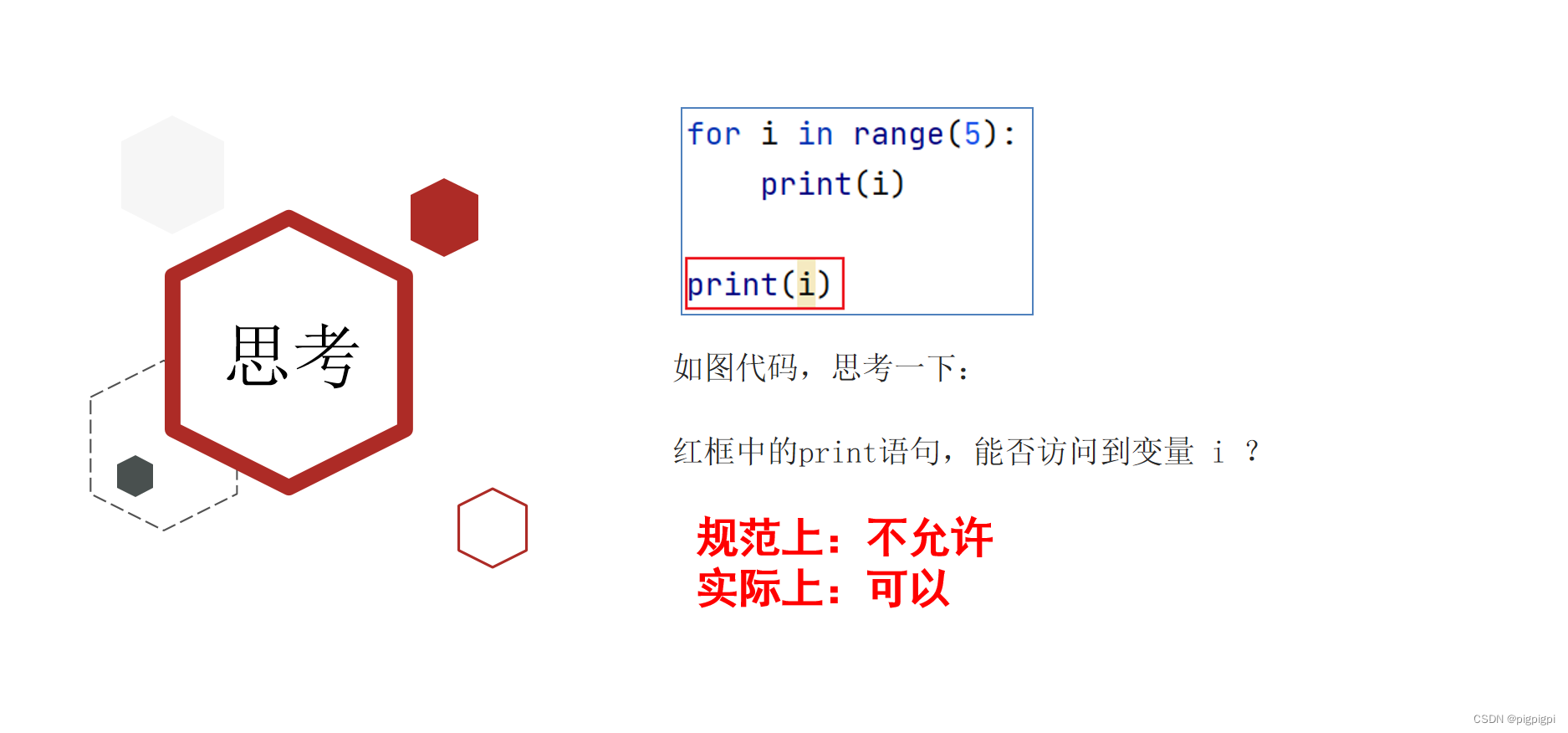
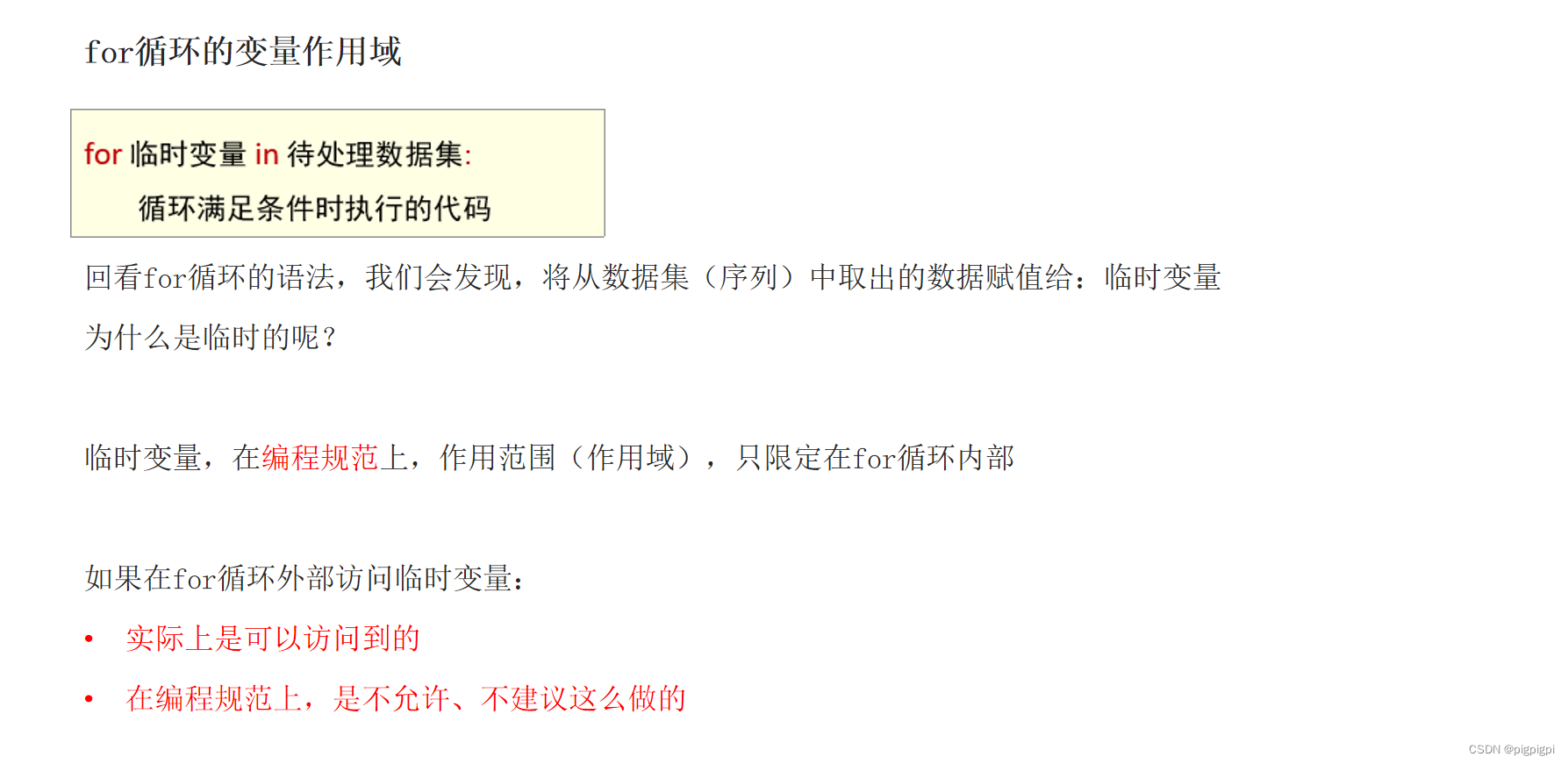
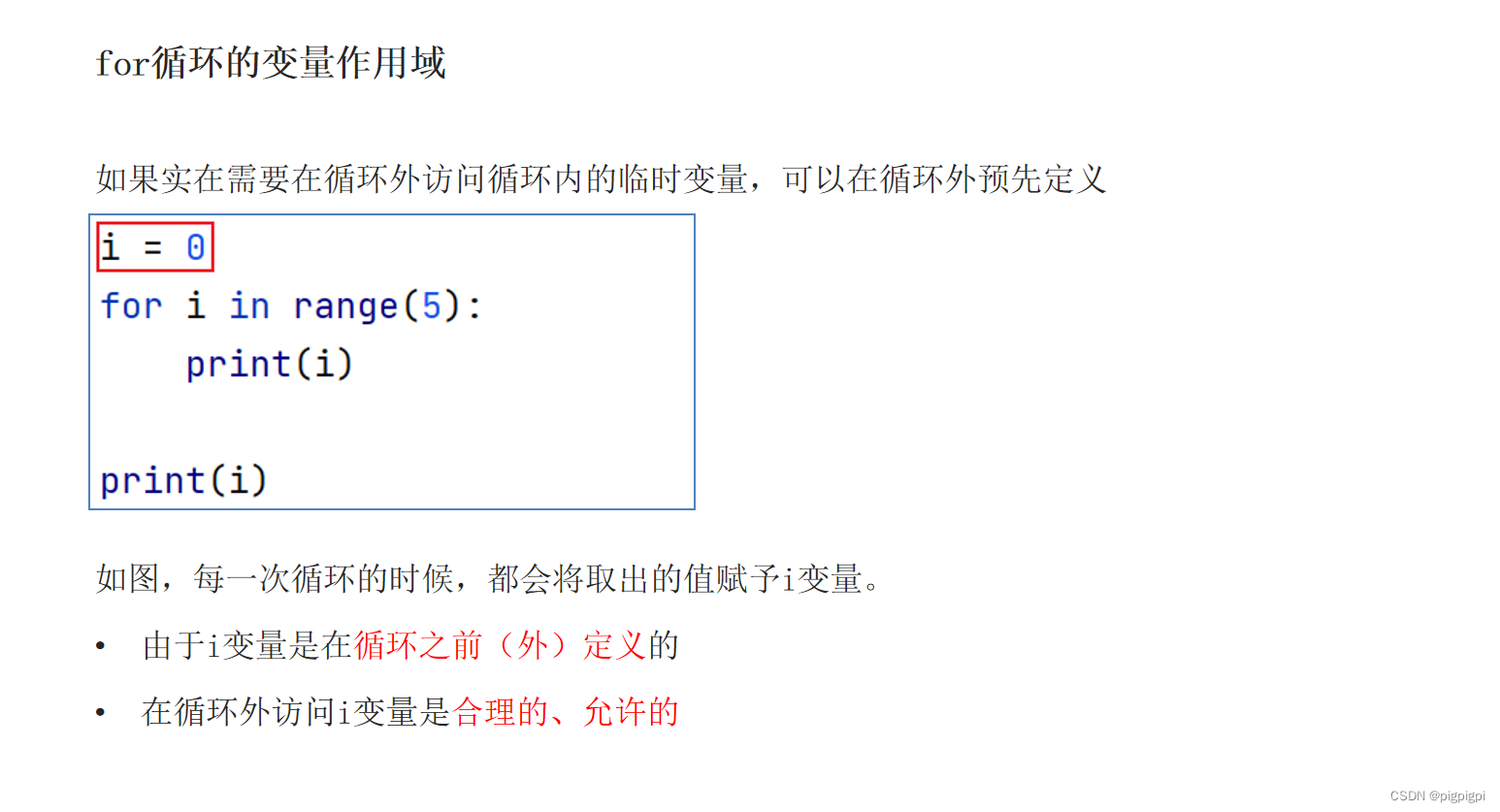
2.5.3 变量作用域




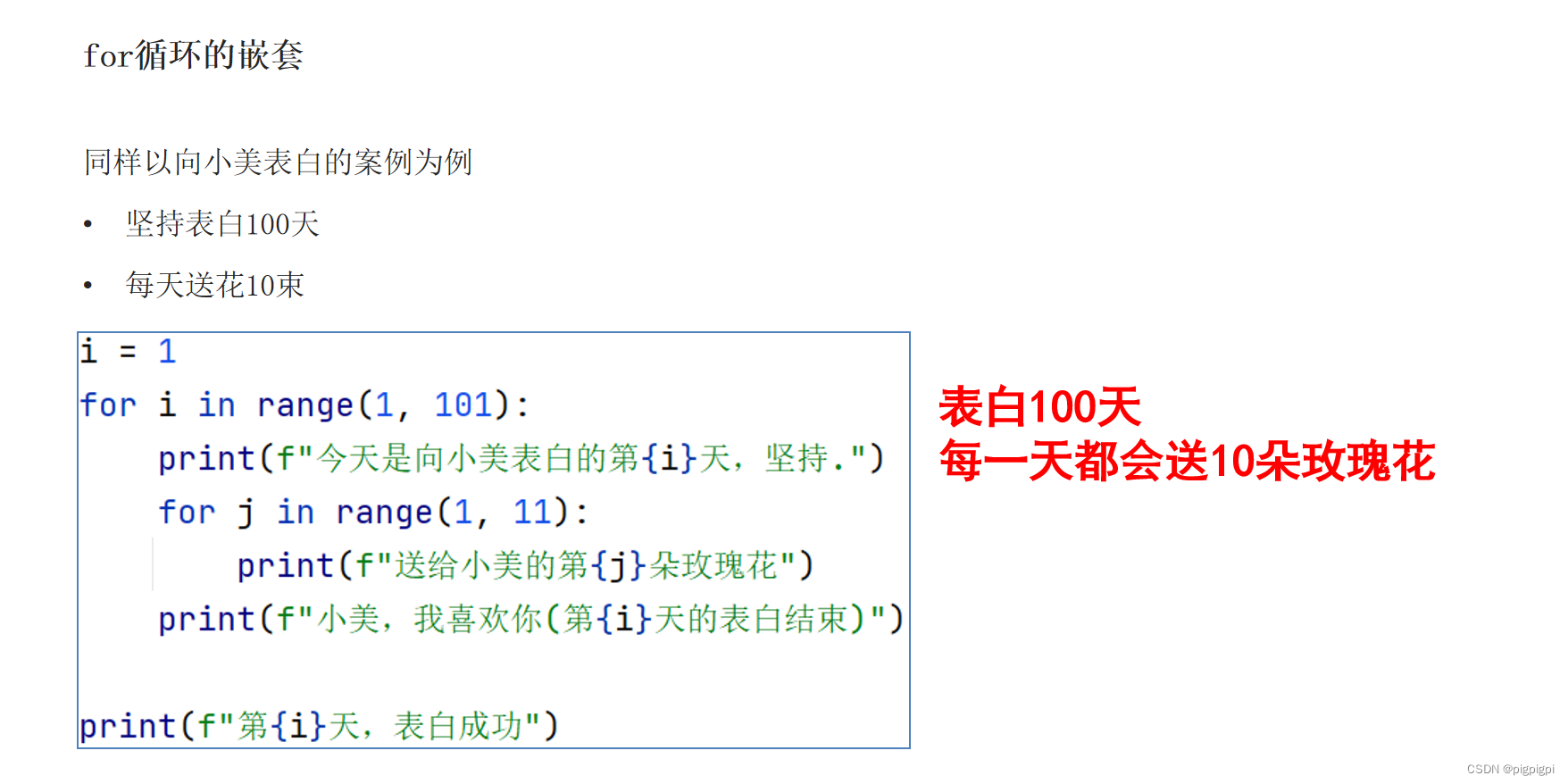
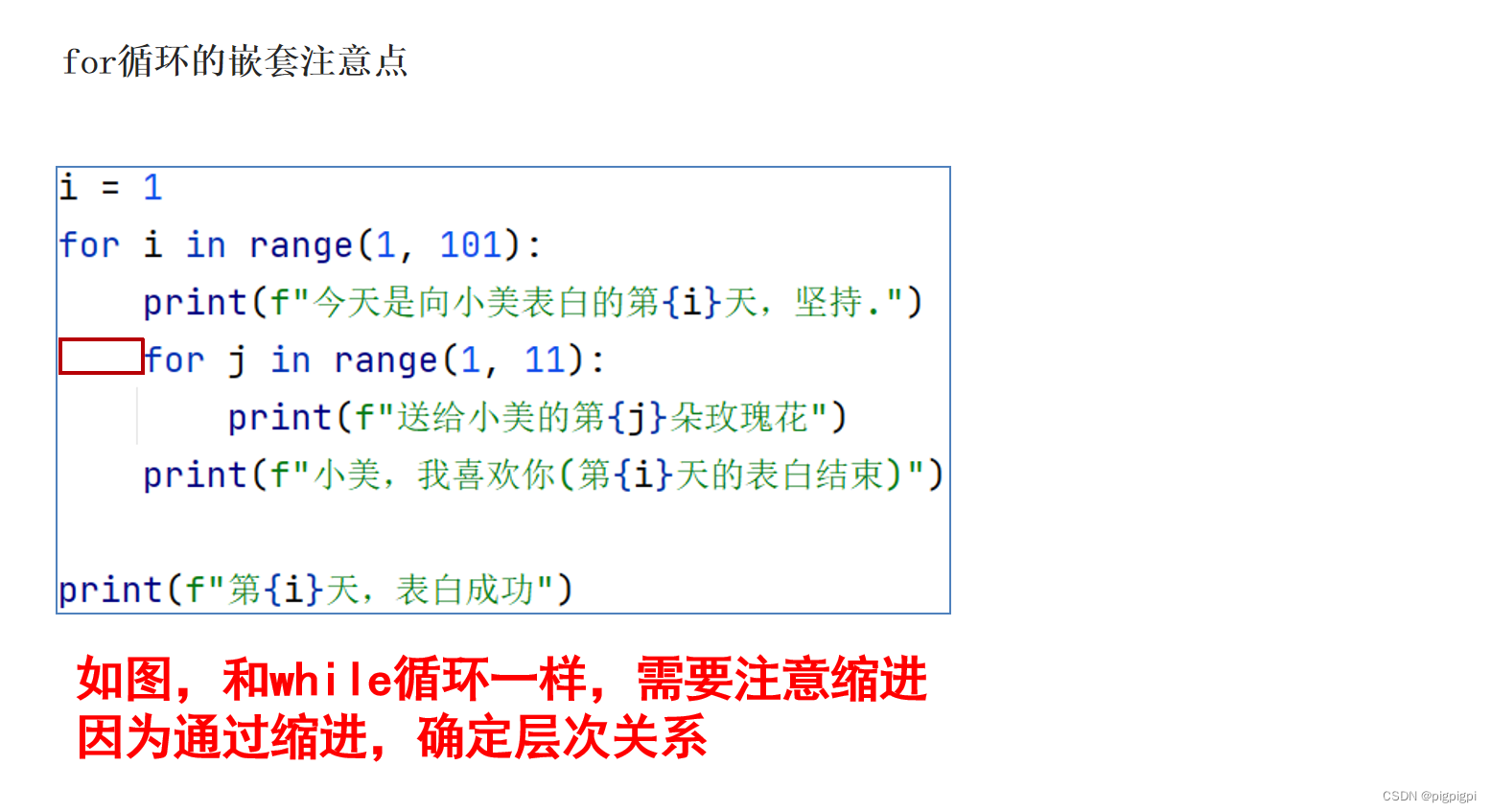
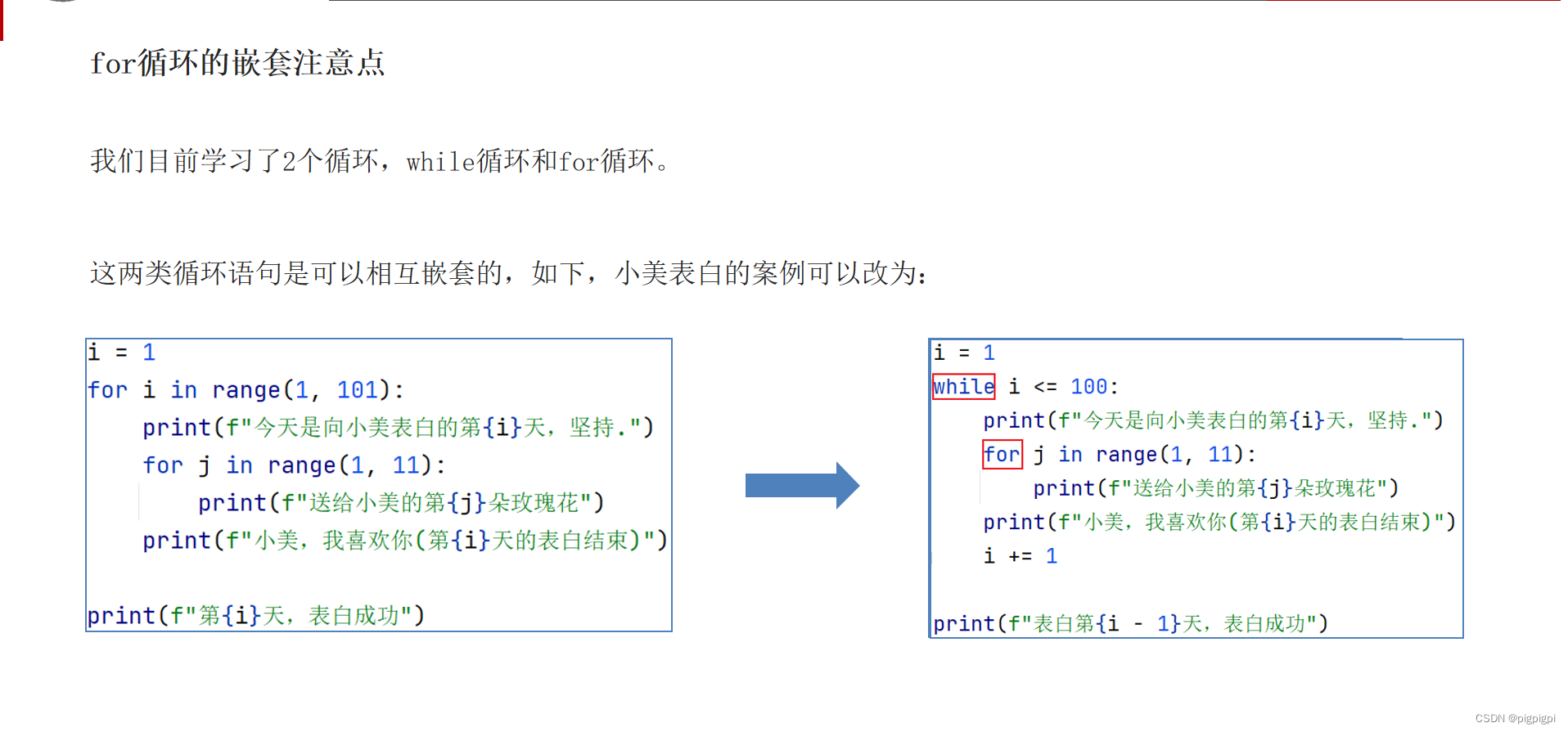
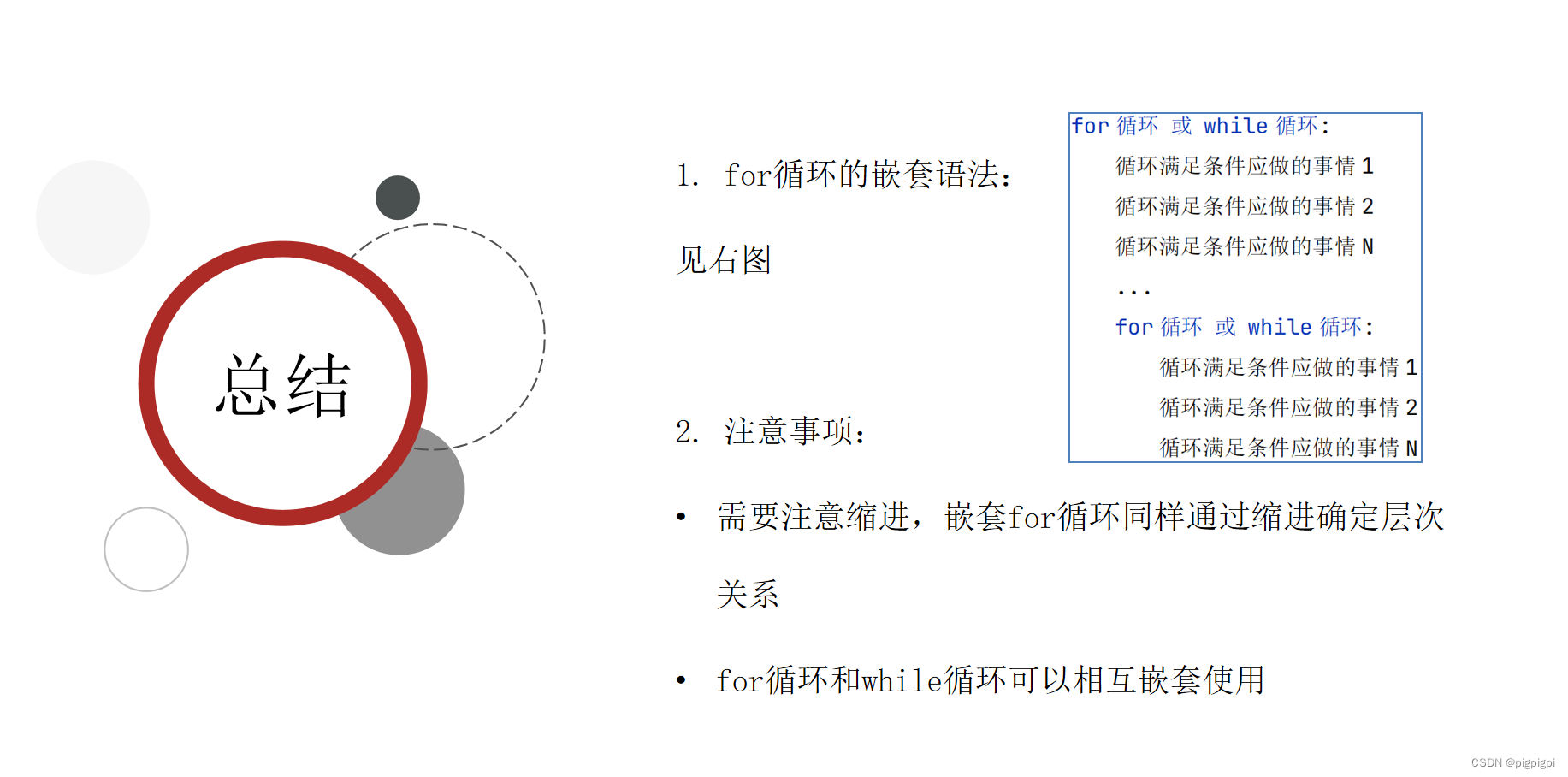
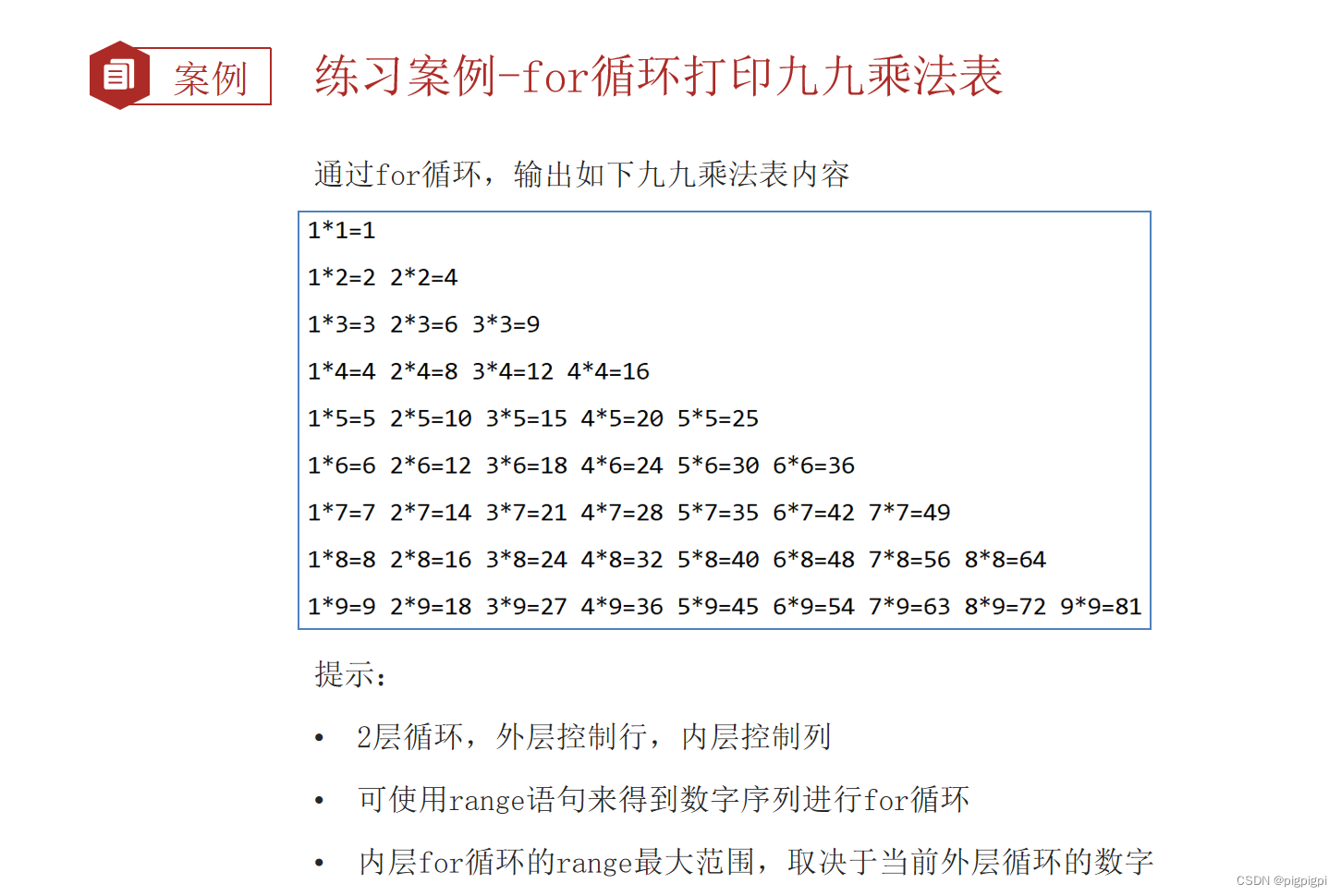
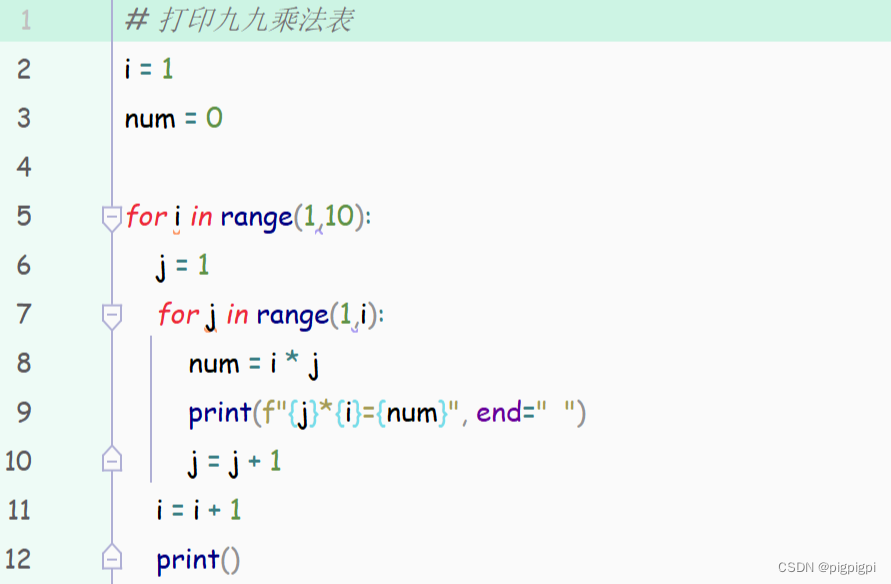
2.6 for循环的嵌套应用






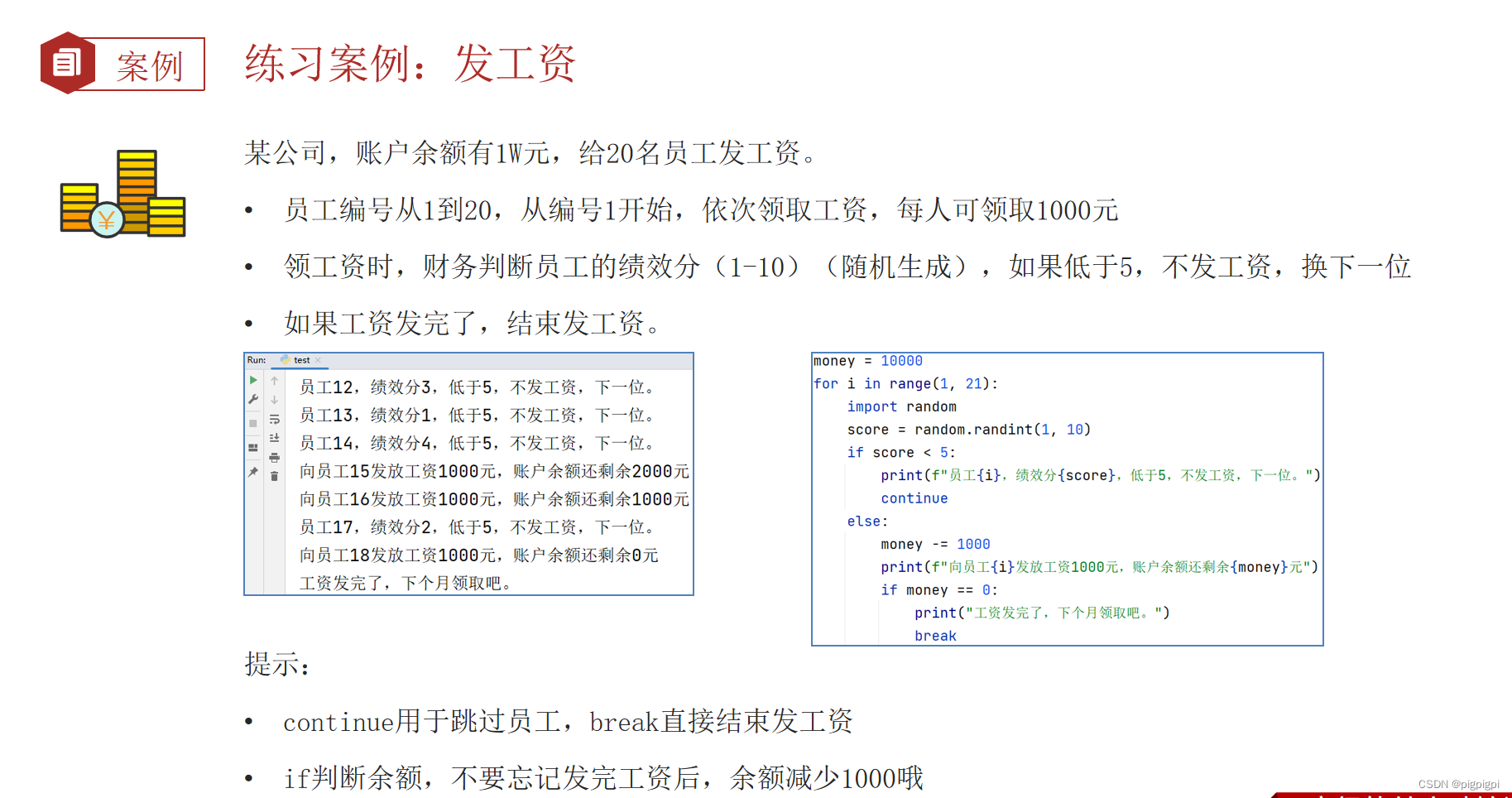
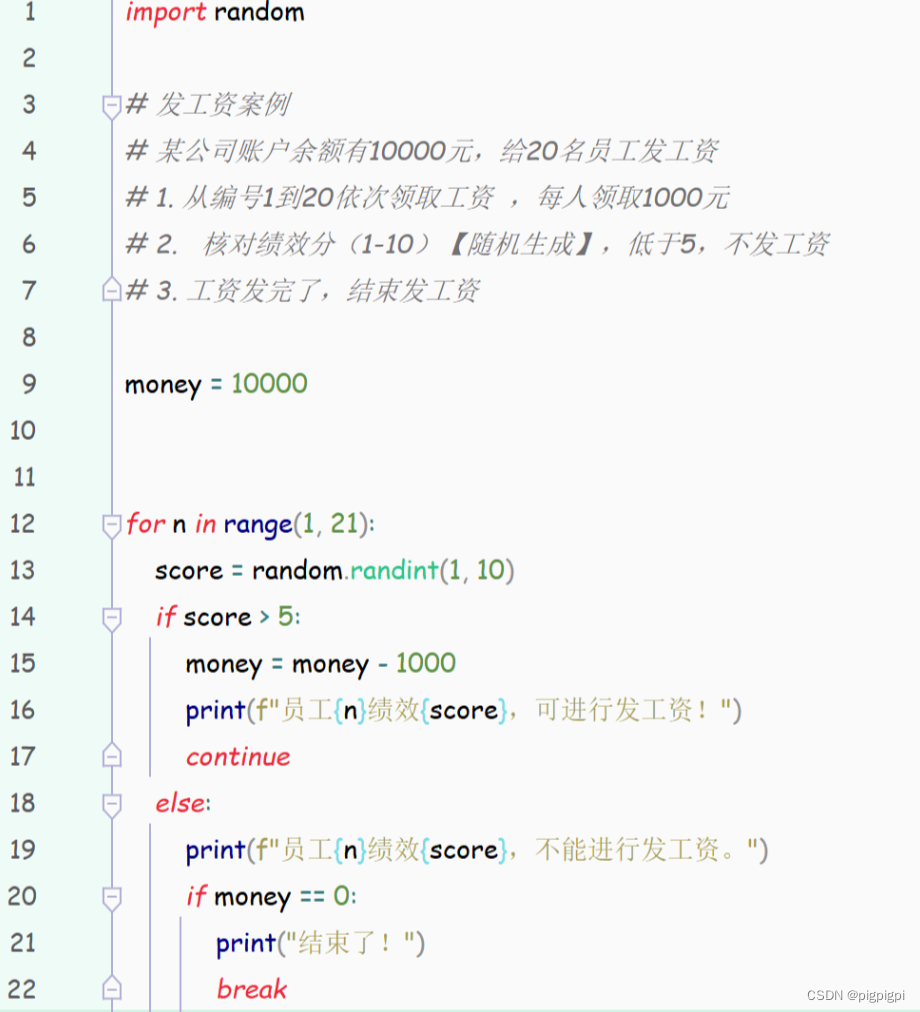
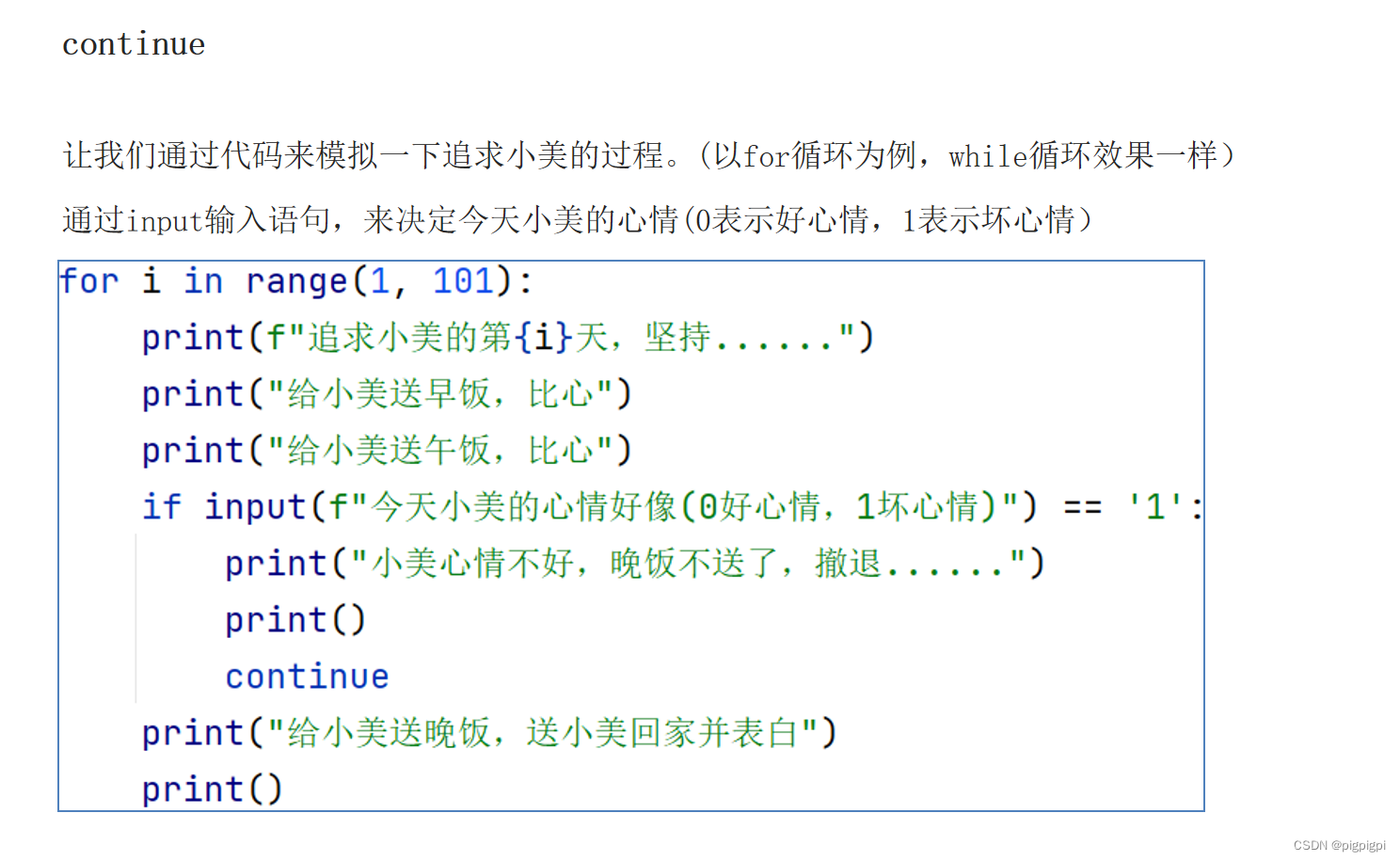
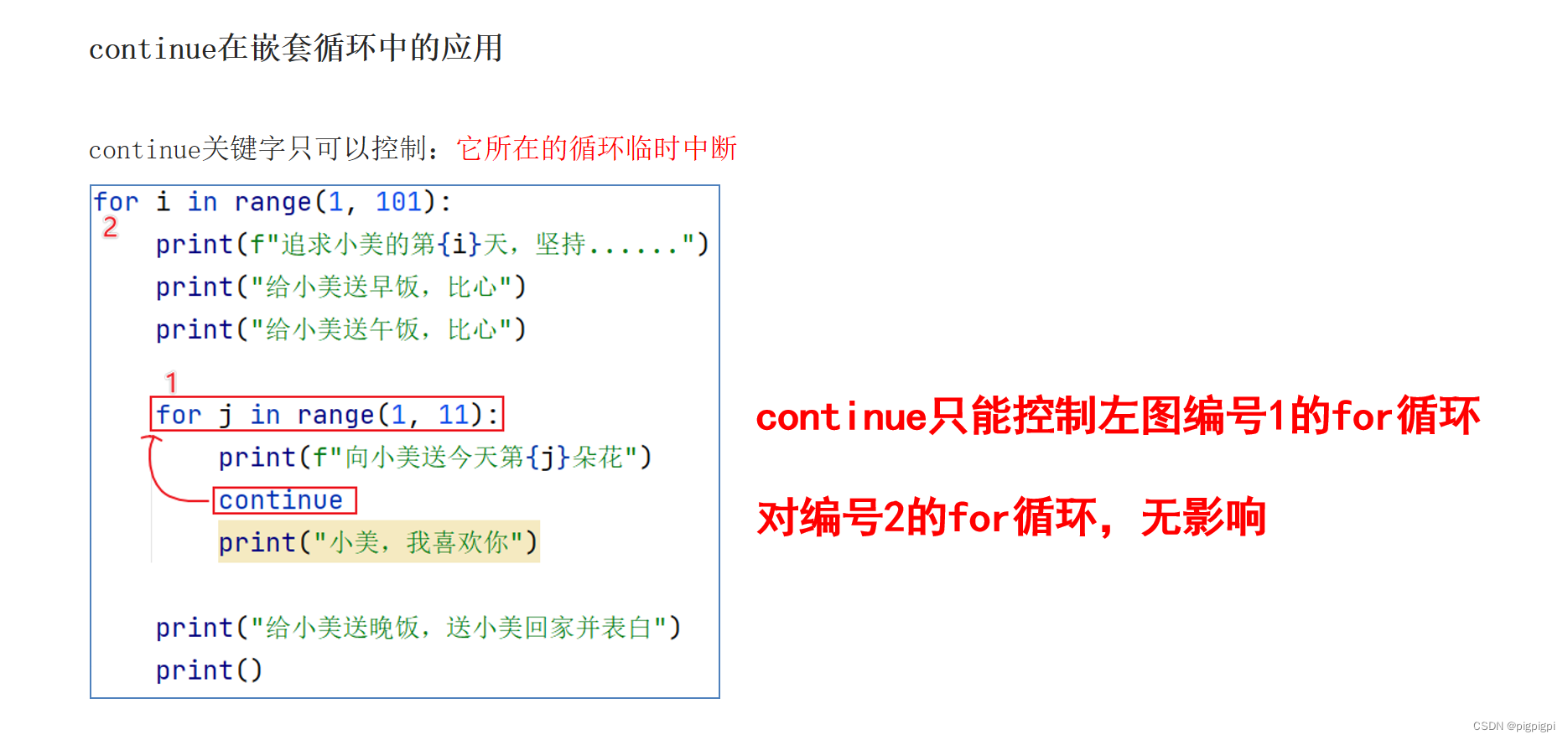
2.7 循环中断 : break和continue







2.8 综合案例