接上文 JavaScript高级Ⅰ JavaScript高级Ⅰ(自认为很全面版)-CSDN博客
目录
第2章 DOM编程
2.1 DOM编程概述
2.1.4 案例演示(商品全选)
2.1.5 dom操作内容
代码演示:
运行效果:
2.1.6 dom操作属性
代码演示:
运行效果:
2.1.7 dom操作样式
代码演示:
运行效果:
2.1.8 dom操作元素
代码演示:
运行效果:
2.1.9 案例演示(省市级联)
第2章 DOM编程
2.1 DOM编程概述
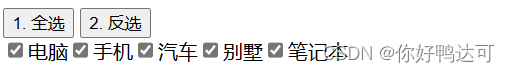
2.1.4 案例演示(商品全选)
实现 商品全选/反选功能
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>16-案例-商品全选</title>
</head>
<body>
<button id="btn1">1. 全选</button>
<button id="btn2">2. 反选</button>
<br/>
<input type="checkbox">电脑<input type="checkbox">手机<input type="checkbox">汽车<input type="checkbox">别墅<input type="checkbox" checked="checked">笔记本
<script >
let allBox =document.querySelectorAll('input[type="checkbox"]');//获取所有复选框
let btn1 = document.querySelector('#btn1');//全选按钮
let btn2 = document.querySelector('#btn2');//反选按钮
// 1. 全选
btn1.onclick = function () {
for(let b of allBox){
b.checked = true;//全部选中
}
}
// 2. 反选
btn2.onclick = function () {
for(let b of allBox){
b.checked = !b.checked;//全部反选
}
}
</script>
</body>
</html>运行效果:

2.1.5 dom操作内容
dom操作内容
1. 向body中追加html内容 document.write(html内容)
2. 获取或修改元素的纯文本内容 element.innerText 获取元素的纯文本内容
3. 获取或修改元素的html内容 element.innerHTML 获取元素的html内容
4. 获取或修改包含元素自身的html内容 element..outerHTML 获取包含元素自身的html内容
小总结:
element.innerText = 普通文本
element.innerHTML = html内容
区别
innerHTML 会被当做html解析渲染
代码演示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>09-dom操作内容</title>
</head>
<body>
<div id="d1">
<div id="d2">
d2的纯文本内容
<p id="p1">p1的纯文本内容</p>
</div>
<p id="p2">p2的纯文本内容</p>
</div>
<script >
// 1. 向body中追加html内容
document.write("<p style='color:red;'>向body中追加html内容</p>");
// 2. 获取或修改元素的纯文本内容
let p2 = document.querySelector("#p2");
console.log(p2.innerText);;//获取元素的纯文本内容
let d2 = document.querySelector("#d2");
console.log(d2.innerText);;//获取元素的纯文本内容
p2.innerText = "修改之后的p2的纯文本内容";
// 3. 获取或修改元素的html内容
console.log(d2.innerHTML);//获取元素的html内容
d2.innerHTML = "<p style='color:blue;'>修改后的d2的html内容</p>"
// 4. 获取或修改包含元素自身的html内容
console.log(d2.outerHTML);//获取包含元素自身的html内容
</script>
</body>
</html>运行效果:

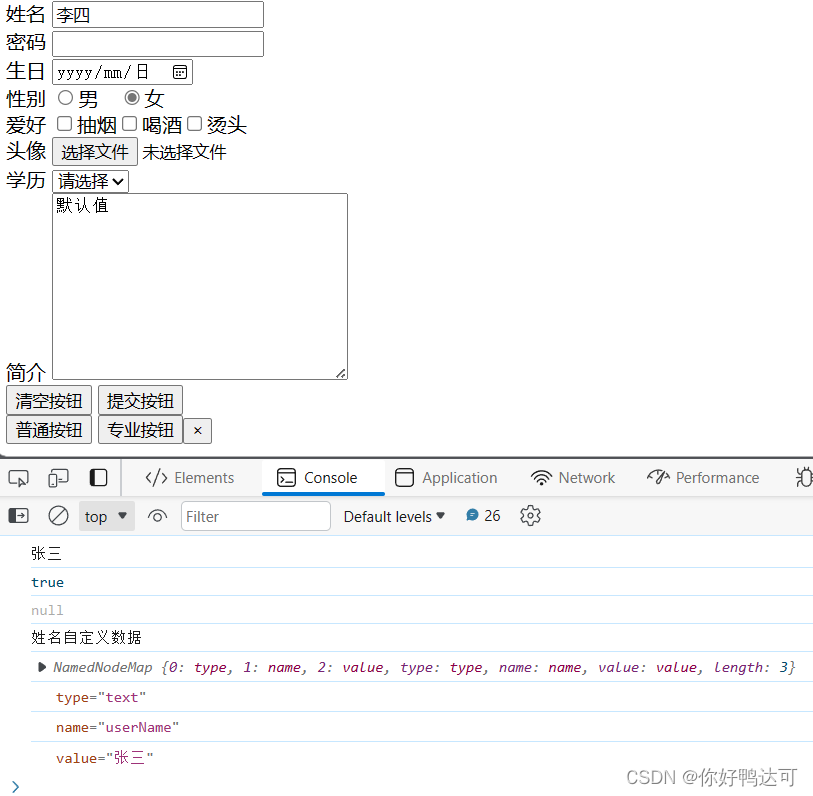
2.1.6 dom操作属性
dom操作属性
1. 获取文本框,单选框或复选框的选中状态 语法: element.attribute 获取或修改元素的原生属性值
2. 给元素设置自定义属性 语法: element.setAttribute(属性名,属性值) 设置属性值(原生和自定义)
3. 获取元素的自定义属性值 语法: element.getAttribute(属性名) 获取属性值(原生和自定义)
4. 移除元素的自定义属性 语法: element.removeAttribute(属性名) 移除元素的属性(原生和自定义)
5. 获取元素的属性集合(了解) 语法: element.attributes 获取元素的所有属性集合
小扩展:
w3c组织规定了每一标签所拥有的属性,这些w3c定义好的属性被称作标签的原生属性.
在html中允许开发者给标签添加额外的属性,这些自定义属性用来给标签添加额外的特性.
w3c约定开发者添加的自定义属性 以 data- 为前缀.
小结(重要):
获取或修改表单中 单选框,复选框 的选中状态时
使用 element.checked 得到 true或false
(不建议)使用 element.getAttribute(属性名) 得到的是 checked 或者 null
代码演示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>10-dom操作属性</title>
</head>
<body>
<form action="#" method="get">
姓名 <input type="text" name="userName" value="张三"/> <br/>
密码 <input type="password" name="userPass" > <br/>
生日 <input type="date" name="userBirth"><br/>
性别 <input type="radio" name="gender" value="男" checked="checked">男 <input type="radio" name="gender" value="女"/>女<br/>
爱好 <input type="checkbox" name="hobby" value="1">抽烟<input type="checkbox" name="hobby" value="2">喝酒<input type="checkbox" name="hobby" value="3">烫头<br/>
头像 <input type="file" name="userPic"><br/>
学历
<select name="userEdu" >
<option value="0">请选择</option>
<option value="1">入门</option>
<option value="2">精通</option>
<option value="3">放弃</option>
</select><br/>
简介
<textarea name="userIntro" cols="30" rows="10">默认值</textarea><br/>
<input type="reset" value="清空按钮"/>
<input type="submit" value="提交按钮"/><br/>
<input type="button" value="普通按钮">
<button>专业按钮</button><button>×</button>
</form>
<script >
// 1. 获取文本框,单选框或复选框的选中状态
let userName = document.querySelector('input[type="text"]');//获取元素
console.log(userName.value);//获取value属性的值
userName.value = "李四";//设置value属性的值
let gender = document.querySelector('input[name="gender"]');//获取元素
console.log(gender.checked);//获取单选框的选中状态
document.querySelector('input[value="女"]').checked=true;//设置女被选中
console.log(document.querySelector('input[value="女"]').getAttribute("checked"));//不建议使用
// 2. 给元素设置自定义属性
userName.setAttribute("data-msg","姓名自定义数据");//设置自定义属性
// 3. 获取元素的自定义属性值
console.log(userName.getAttribute("data-msg"));//获取属性值
// 4. 移除元素的自定义属性
userName.removeAttribute("data-msg");//移除元素的属性
// 5. 获取元素的属性数组(集合)
let allAttri = userName.attributes;//获取元素的属性集合
console.log(allAttri);
for(let a of allAttri){
console.log(a)
}
</script>
</body>
</html>运行效果:

2.1.7 dom操作样式
dom操作样式
1. 设置一个css样式
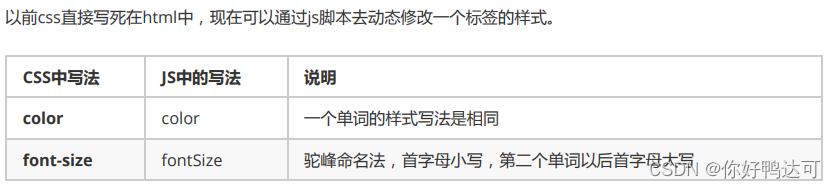
语法: element.style.样式属性名 获取或设置一个css样式
属性名含有短杠-时要转为驼峰命名 例如 element.style.backgroundColor
2. 批量设置css样式
语法: element.style.cssText 获取或设置style属性的文本值
3. 通过class设置样式
语法: element.className 获取或设置class属性的文本值
4. 切换class样式
语法: element.classList es6特别提供的操作元素class的接口 element.classList常用方法有四个:
add() 添加样式
remove() 移除样式
contains() 判断是否包含某个样式
toggle() 切换样式,有就移除,没有就添加
代码演示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>11-dom操作样式</title>
</head>
<body>
<style>
#p1{ background-color: red;}
.myp{color:gold}
.myppp{background-color: lightgray;}
</style>
<p id="p1">1. 设置一个css样式</p>
<p id="p2" >2. 批量设置css样式</p>
<p id="p3" class="myppp">3. 通过class设置样式</p>
<p id="p4">4. 切换class样式</p>
<script >
// 1. 设置一个css样式
let p1 = document.querySelector("#p1");//获取元素
p1.style.backgroundColor = "blue";//设置背景颜色
p1.style.color = "white";//设置字体颜色
// 2. 批量设置css样式
let p2 = document.querySelector("#p2");//获取元素
p2.style.cssText = "font-family: '楷体';border: 1px solid green;border-radius: 5px;";//批量设置样式
// 3. 通过class设置样式
let p3 = document.querySelector("#p3");//获取元素
p3.className = "myp myppp";//设置class值
// 4. 切换class样式
let p4 = document.querySelector("#p4");//获取元素
let classList = p4.classList;//获取class值集合
classList.add("myp");//添加样式
classList.add("myppp");//添加样式
console.log(classList.contains("myppp"));//判断含有样式
classList.remove("myppp");//移除样式
classList.toggle("myp");//切换样式
</script>
</body>
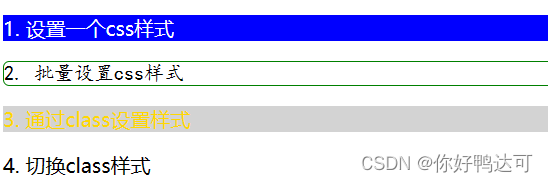
</html>运行效果:

2.1.8 dom操作元素
dom操作元素
1. 前面添加抽烟
document.createElement(标签名称) 创建标签
parentNode.insertBefore(newNode,refNode) 把元素newNode 插入到 元素parentNode 中的 refNode之前
2. 后面添加烫头
parentNode.appendChild(newNode) 把元素newNode追加到元素parentNode中的最后
3. 最后添加撩妹
element.cloneNode() 克隆元素,一般克隆完修改不同就可以,比创建元素效率高
代码演示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>12-dom操作元素</title>
</head>
<body>
<div id="md">
<input id="hip" type="checkbox" name="hobby" value="喝酒"><span id="hspan">喝酒</span>
</div>
<script >
let md = document.querySelector("#md");
let hip = document.querySelector("#hip");
// 1. ^^^前面添加抽烟
//创建input标签,把新标签追加到喝酒之前
let ip1 = document.createElement("input");//创建标签
ip1.setAttribute("id","cip");
ip1.setAttribute("type","checkbox");
ip1.setAttribute("name","hobby");
ip1.setAttribute("value","抽烟");
console.log(ip1);
let cspan = document.createElement("span");//创建标签
cspan.innerText = "抽烟";//设置文本内容
md.insertBefore(cspan,hip);//把cspan插入到md中的hip之前
md.insertBefore(ip1,cspan);//把ip1插入到md中的cspan之前
// 2. ^^^后面添加烫头
//创建input标签,把新标签追加到喝酒之后
let ip2 = document.createElement("input");//创建标签
ip2.setAttribute("id","tip");
ip2.setAttribute("type","checkbox");
ip2.setAttribute("name","hobby");
ip2.setAttribute("value","烫头");
console.log(ip2);
let tspan = document.createElement("span");//创建标签
tspan.innerText = "烫头";//设置文本内容
md.appendChild(ip2);//在md中最后添加ip2
md.appendChild(tspan);//在md中最后添加tspan
// 3. ^^^点击按钮添加王者
let ip3 = ip2.cloneNode();//克隆元素
console.log(ip3);
ip3.setAttribute("id","lip");
ip3.setAttribute("value","撩妹");
let lspan = tspan.cloneNode();//克隆元素
lspan.innerText = "撩妹";//设置文本内容
md.appendChild(ip3);//在md中最后添加ip2
md.appendChild(lspan);//在md中最后添加tspan
</script>
</body>
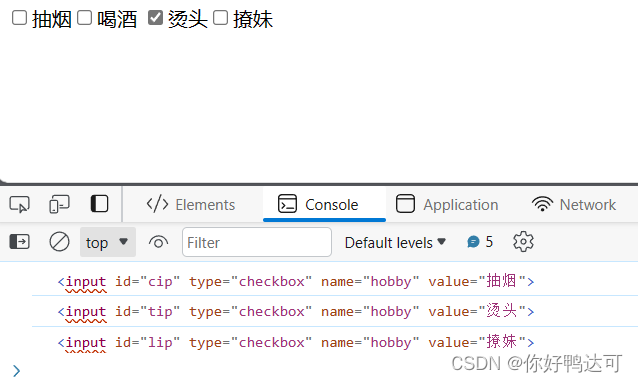
</html>运行效果:

2.1.9 案例演示(省市级联)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>省市级联</title>
<style type="text/css">
.regist_bg {
width: 100%;
height: 600px;
padding-top: 40px;
background-image: url(../img/bg.jpg);
}
.regist {
border: 7px inset #ccc;
width: 600px;
padding: 40px 0;
padding-left: 80px;
background-color: #fff;
margin-left: 25%;
border-radius: 10px;
}
input[type="submit"] {
background-color: aliceblue;
width: 100px;
height: 35px;
color: red;
cursor: pointer;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="regist_bg">
<div class="regist">
<form action="#">
<table width="600" height="350px">
<tr>
<td colspan="3">
<font color="#3164af">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td align="right">用户名</td>
<td colspan="2"><input id="loginnameId" type="text" name="loginname" size="60" /> </td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2"><input id="loginpwdId" type="password" name="loginpwd" size="60" /> </td>
</tr>
<tr>
<td align="right">确认密码</td>
<td colspan="2"><input id="reloginpwdId" type="password" name="reloginpwd" size="60" /> </td>
</tr>
<tr>
<td align="right">Email</td>
<td colspan="2"><input id="emailId" type="text" name="email" size="60" /> </td>
</tr>
<tr>
<td align="right">姓名</td>
<td colspan="2"><input name="text" name="username" size="60" /> </td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">
<input type="radio" name="gender" value="男" checked="checked" />男
<input type="radio" name="gender" value="女" />女
</td>
</tr>
<tr>
<td align="right">电话号码</td>
<td colspan="2"><input type="text" name="phone" size="60" /> </td>
</tr>
<tr>
<td align="right">所在地</td>
<td colspan="3">
<select id="provinceId" style="width:150px">
<option value="">----请-选-择-省----</option>
</select>
<select id="cityId" style="width:150px">
<option value="">----请-选-择-市----</option>
</select>
</td>
</tr>
<tr>
<td width="80" align="right">验证码</td>
<td width="100"><input type="text" name="verifyCode" /> </td>
<td><img src="../img/checkMa.png" /> </td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</div>
</div>
<!--
省市级联
1. 页面加载完成后自动装载省数据
2. 当选中省时,装载该省的市数据
-->
<script type="text/javascript">
//准备省市数据
let provinceData = ["北京","河北","辽宁"];
let cityData = {
"北京":["顺义区","昌平区","朝阳区"],
"河北":["保定","石家庄","廊坊"],
"辽宁":["沈阳","铁岭","抚顺"]
};
// 1. 页面加载完成后自动装载省数据
let province = document.querySelector("#provinceId");//获取省
window.onload = function(){
for(let prov of provinceData){
let option = document.createElement("option");//创建option标签
option.value = prov;
option.innerText = prov;
province.appendChild(option);//给省追加选项
}
}
// 2. 当选中省时,装载该省的市数据
let city = document.querySelector("#cityId");//获取市
province.onchange = function(){
let provinceStr = this.value;
console.log(provinceStr);//当前选中的省
let currentCityData = cityData[provinceStr];//当前的市
city.innerHTML = '<option value="">----请-选-择-市----</option>';//初始化市
for(let cit of currentCityData){
let option = document.createElement("option");//创建option标签
option.value = cit;
option.innerText = cit;
city.appendChild(option);//给省追加选项
}
}
</script>
</body>
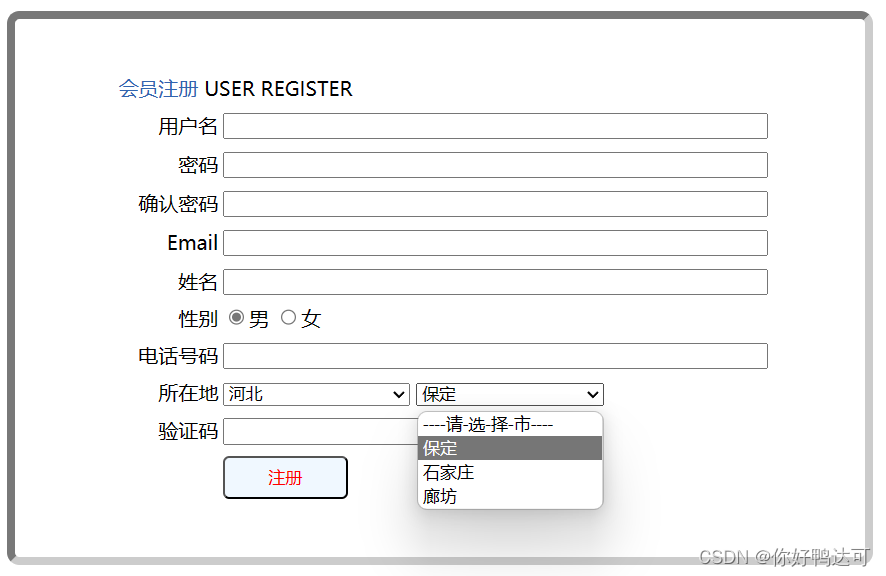
</html>运行效果:

更多内容敬候 JavaScript高级Ⅲ
欢迎大家指点评论~ 点赞+关注⭐⭐⭐













![[力扣 Hot100]Day49 二叉树的最近公共祖先](https://img-blog.csdnimg.cn/direct/b761b5e0c15741faaeb2c5302633c969.png)