hello,我是贝格前端工场,本期分享基于JavaScript的图形库——mxGraph,这个工具绘制的图表可以导出html使用,欢迎老铁们持续关注、点赞,有需求可以私信我们。
mxGraph是一款功能强大的JavaScript图形库,用于在Web应用程序中创建和展示图形和图表。它提供了丰富的功能和灵活的API,使开发者能够轻松地构建交互式和可定制的图形编辑器、流程图、组织结构图、UML图等各种图形应用。

一、特点和功能
以下是mxGraph的一些主要特点和功能:

- 强大的绘图功能:mxGraph提供了丰富的绘图功能,包括各种形状的绘制、连线的绘制、文本的添加、图形的旋转和缩放等。开发者可以使用这些功能来创建各种类型的图形和图表。
- 可定制的外观和样式:mxGraph允许开发者自定义图形的外观和样式,包括颜色、边框、字体、阴影等。这使得开发者可以根据自己的需求和设计准则来定制图形的外观,以实现个性化的效果。
- 交互式编辑和操作:mxGraph支持交互式的图形编辑和操作,包括拖拽、缩放、旋转、改变大小、删除等。这些交互式操作使用户能够方便地编辑和操作图形,提高了用户的使用体验。
- 自动布局和排列:mxGraph提供了多种自动布局算法,可以自动排列和布局图形元素,如树形布局、圆形布局、网格布局等。这些自动布局算法可以帮助开发者快速生成美观和有序的图形布局。
- 导入和导出功能:mxGraph支持导入和导出各种格式的图形数据,包括XML、JSON、SVG等。这使得开发者可以方便地将图形数据与其他应用程序进行交互和共享。
- 跨平台和浏览器兼容:mxGraph可以运行在各种平台和浏览器上,包括Windows、Mac、Linux等,同时支持主流的Web浏览器,如Chrome、Firefox、Safari等。

总之,mxGraph是一款功能强大、灵活可定制的JavaScript图形库,提供了丰富的绘图功能、交互式编辑和操作、自动布局和排列、导入和导出功能等,使开发者能够轻松创建各种类型的图形和图表应用。.
二、mxGraph使用场景
mxGraph可用于各种场景,包括但不限于以下几个方面:

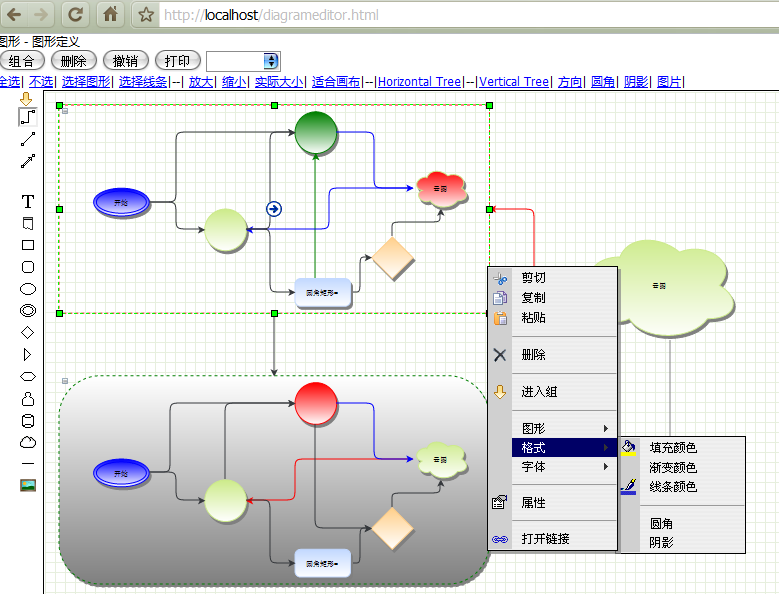
- 图形编辑器:mxGraph可以用来构建交互式的图形编辑器,如流程图编辑器、组织结构图编辑器、UML图编辑器等。开发者可以利用mxGraph提供的绘图功能和交互式编辑操作,实现用户友好的图形编辑器,使用户能够方便地创建、编辑和共享图形。
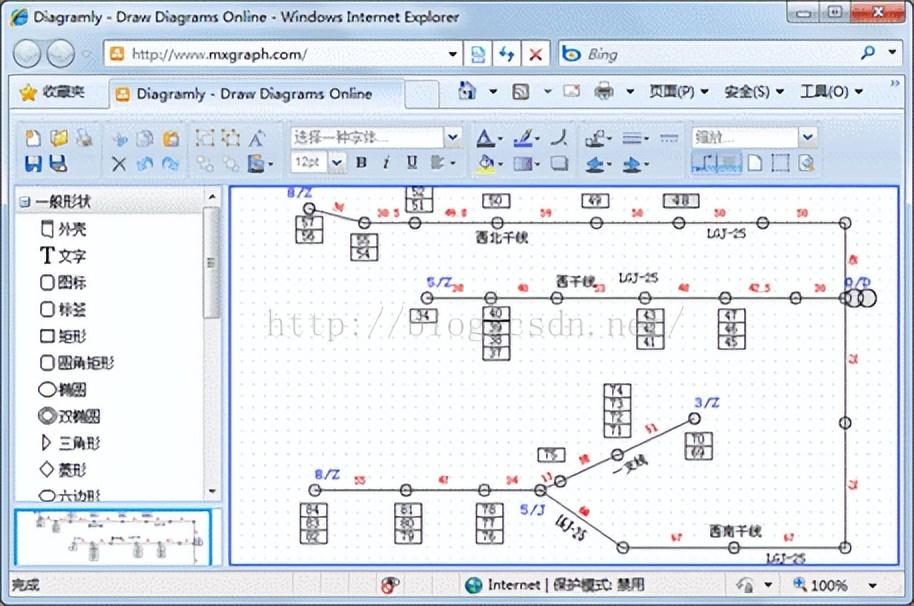
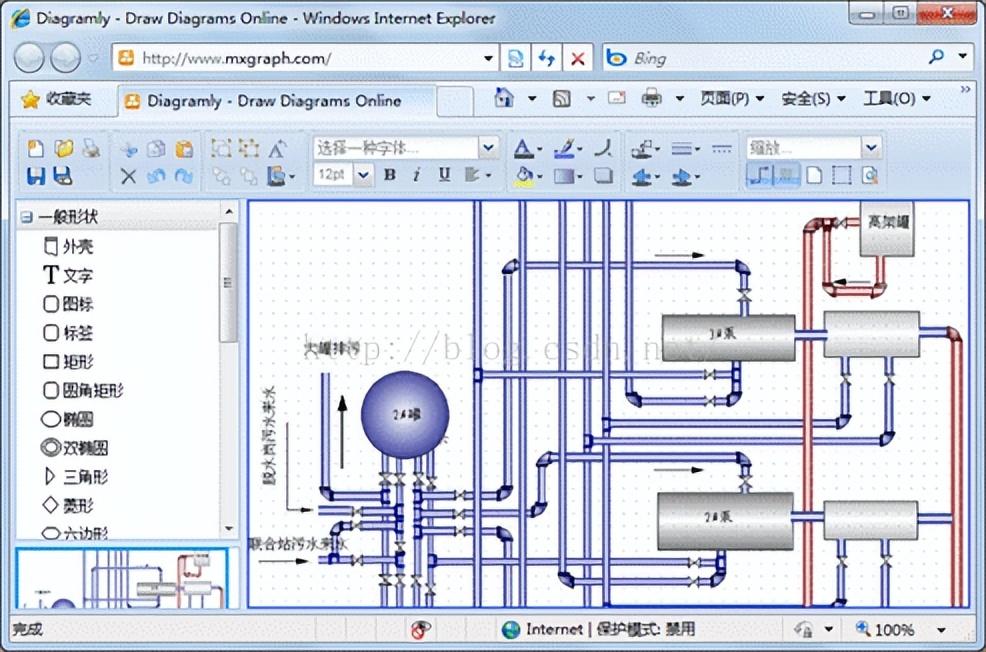
- 数据可视化:mxGraph可以用来展示和可视化各种类型的数据,如统计数据、网络拓扑图、关系图等。开发者可以根据数据的特点和需求,使用mxGraph提供的自定义样式和布局功能,创建美观和易于理解的数据可视化图表。
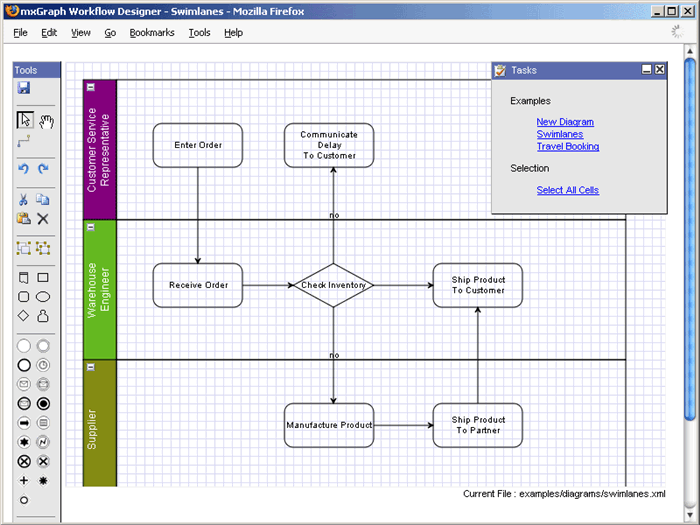
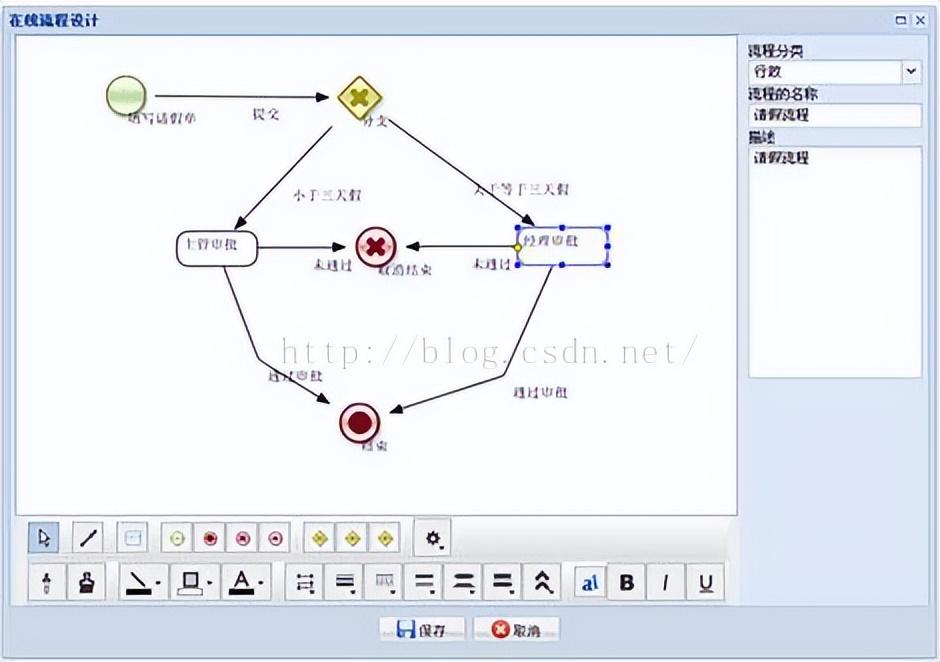
- 工作流程管理:mxGraph可以用来构建工作流程管理系统,帮助企业和组织管理和优化工作流程。开发者可以利用mxGraph的自动布局和排列功能,创建规范和高效的工作流程图,同时结合交互式编辑和操作,方便用户进行工作流程的设计和调整。
- 教育和培训:mxGraph可以用于教育和培训领域,用于教学和演示目的。教师和培训师可以利用mxGraph创建交互式的教学材料和演示文稿,通过图形和图表的展示,提供更直观和生动的教学效果。
- 项目管理和规划:mxGraph可以用于项目管理和规划,帮助团队和项目经理进行项目计划和进度管理。开发者可以使用mxGraph创建项目计划图、甘特图等,通过图形化的展示,更清晰地了解项目的进展和关键节点。

总之,mxGraph适用于各种场景,可以用于构建交互式的图形编辑器、数据可视化、工作流程管理、教育和培训、项目管理和规划等应用。开发者可以根据具体需求和场景,灵活运用mxGraph提供的功能和特性,实现各种定制化的图形应用。
三、如何在网页中使用
mxGraph绘制的图像和图表可以通过以下几种方式在网页中使用:
- 嵌入图像:mxGraph可以将绘制的图像导出为图片格式(如PNG、JPEG等),然后在网页中使用<img>标签将图像嵌入到页面中。这样用户可以直接在网页中查看和浏览图像。
- SVG嵌入:mxGraph支持将绘制的图像导出为SVG格式,SVG是一种矢量图形格式,可以在网页中以标签形式嵌入。可以使用<svg>标签将SVG图像嵌入到网页中,并通过CSS样式进行样式和布局的控制。
- Canvas绘制:mxGraph可以将绘制的图像导出为Canvas绘图指令,然后在网页中使用<canvas>标签进行绘制。可以通过JavaScript代码将绘制指令应用到<canvas>标签上,实现图像的绘制和展示。
- 数据可视化库:mxGraph可以将绘制的图表数据导出为JSON格式,然后使用数据可视化库(如D3.js、Echarts等)将数据转换为可交互和可视化的图表。可以利用数据可视化库的丰富功能和样式,实现更复杂和多样化的图表展示。

以上方法可以根据具体需求和场景选择使用,可以根据网页的需求和要求,选择合适的方式将mxGraph绘制的图像和图表嵌入到网页中,实现图形的展示和交互。
四、如何在vue中使用mxGraph
在Vue中使用mxGraph可以按照以下步骤进行:
- 安装mxGraph:首先,需要安装mxGraph库。可以通过npm或yarn命令行工具在项目中安装mxGraph库。
npm install mxgraph --save或者
- 创建mxGraph组件:在Vue项目中创建一个新的组件,用于包装和管理mxGraph的实例。
<template>
<div ref="graphContainer"></div>
</template>
<script>
import mxgraph from 'mxgraph';
export default {
data() {
return {
graph: null
};
},
mounted() {
const container = this.$refs.graphContainer;
this.graph = new mxgraph.mxGraph(container);
}
};
</script>- 使用mxGraph功能:在组件中可以使用mxGraph提供的功能和方法来创建、编辑和展示图形。
<template>
<div ref="graphContainer"></div>
</template>
<script>
import mxgraph from 'mxgraph';
export default {
data() {
return {
graph: null
};
},
mounted() {
const container = this.$refs.graphContainer;
this.graph = new mxgraph.mxGraph(container);
// 创建一个矩形节点
const vertex = this.graph.insertVertex(
this.graph.getDefaultParent(),
null,
'Hello, mxGraph!',
20,
20,
80,
30
);
// 创建一个连接线
const edge = this.graph.insertEdge(
this.graph.getDefaultParent(),
null,
'',
vertex,
vertex
);
}
};
</script>- 样式和布局:可以通过mxGraph提供的方法来设置节点和连接线的样式,以及图形的布局。
<template>
<div ref="graphContainer" style="width: 100%; height: 100%;"></div>
</template>
<script>
import mxgraph from 'mxgraph';
export default {
data() {
return {
graph: null
};
},
mounted() {
const container = this.$refs.graphContainer;
this.graph = new mxgraph.mxGraph(container);
// 设置节点样式
const style = this.graph.getStylesheet().getDefaultVertexStyle();
style[mxgraph.mxConstants.STYLE_FILLCOLOR] = '#ff0000';
style[mxgraph.mxConstants.STYLE_STROKECOLOR] = '#000000';
// 创建一个矩形节点
const vertex = this.graph.insertVertex(
this.graph.getDefaultParent(),
null,
'Hello, mxGraph!',
20,
20,
80,
30
);
// 创建一个连接线
const edge = this.graph.insertEdge(
this.graph.getDefaultParent(),
null,
'',
vertex,
vertex
);
// 设置图形布局
const layout = new mxgraph.mxHierarchicalLayout(this.graph);
layout.execute(this.graph.getDefaultParent());
}
};
</script>以上是在Vue中使用mxGraph的基本步骤。根据具体需求和场景,可以进一步使用mxGraph提供的方法和功能来实现更复杂和定制化的图形应用。
往期回顾:
- 前端流程图框架11个:开发组态图、思维导图、拓扑图必备
- 开源流程图表库(01):Mermaid.js生成流程图、时序图、甘特图等
- 开源流程图表库(02):Draw.io在线绘制各类图表,导出html使用
- 开源流程图表库(03):BPMN-JS可能是最好的流程编辑器。