QT画图功能
每个QWidget都自带的功能,继承了QPainteDevice都可以使用QPainter来进行绘图。
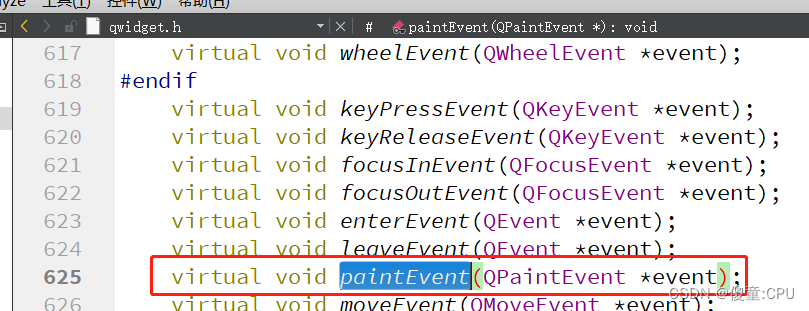
画图需要调用paintEvent绘制事件,paintEvent事件时QWidget类自带的事件。
重写paintEvent事件。(重写事件:如果父类有某个方法,此时子类需要有一个跟父类同样方法名称的)



实例化对象写法
//实例化
QPainter painter(this);//相当于QPainter *painter = new QPainter(this);
画直线举例
(0,0)表示起点,(300,300)表示终点。
void Widget::paintEvent(QPaintEvent *event)
{
//实例化 属于局部变量
QPainter painter(this);//相当于QPainter *painter = new QPainter(this);
//绘制线
painter.drawLine(0,0,300,300);
}
设置渲染模式:使得平滑渲染
//设置曲线的平滑度
painter.setRenderHint(QPainter::Antialiasing,true);
绘制弧线
//30 30 表示开始绘制位置 100 100 表示绘制绘制范围宽高,3016表示起始弧度,14016表示跨越弧度
角度*16 = 弧度
//绘制曲线(弧线)
painter.drawArc(30,300,100,100,30*16,140*16);
绘制饼图
//绘制饼图
painter.drawPie(50,50,100,100,0,90*16);
绘制矩形
//绘制矩形
painter.drawRect(200,200,100,100);
绘制并填充
QBrush表示笔刷对象
QColor表示颜色对象
//填充
painter.fillRect(100,100,100,100,QBrush(QColor(255,0,0)));
绘制文字
painter.drawText(300,210,"水平轴");
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
//添加绘制者头文件
#include <QPainter>
#include<QString>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
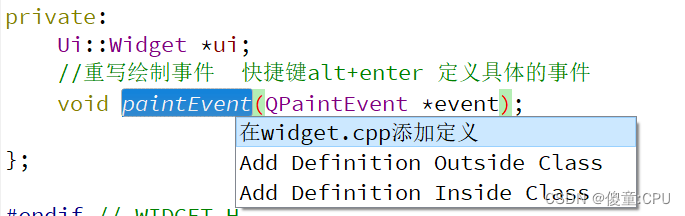
//重写绘制事件 快捷键alt+enter 定义具体的事件
void paintEvent(QPaintEvent *event);
};
#endif // WIDGET_H
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
//实例化 属于局部变量
QPainter painter(this);//相当于QPainter *painter = new QPainter(this);
//绘制原点 文字
painter.drawText(10,210,"0");
//绘制坐标轴 X轴
painter.drawLine(10,200,310,200);
//分割水X平轴
for(int i = 2;i < 31;i++)
{
painter.drawLine(10*i,195,10*i,200);
if(i%4 == 0)//每4个点画一次
{
painter.drawText(10*i,210,QString::number(10*i));
}
}
//水平X轴的坐标文字
painter.drawText(310,210,"水平轴");
//绘制坐标轴 Y轴
painter.drawLine(10,200,10,10);
//分割Y轴
for(int i = 2;i < 20;i++)
{
painter.drawLine(10,10*i,15,10*i);
if(i%4 == 0)//每4个点画一次
{
painter.drawText(15,10*(19-i),QString::number(10*i));
}
}
//y轴的坐标文字
painter.drawText(10,10,"垂直轴");
//生成随机数 产生0-190之间的随机整数
int curx,cury,oldx,oldy;
curx = 10;
cury = qrand()%191;
for(int i = 2;i < 30;i++)
{
oldx = 10*i;
oldy = qrand()%191;;
painter.drawLine(curx,cury,oldx,oldy);
curx = oldx;
cury = oldy;
//画点
painter.drawPoint(QPoint(oldx,oldy));
}
}