目录
有序列表
结果
无序标签
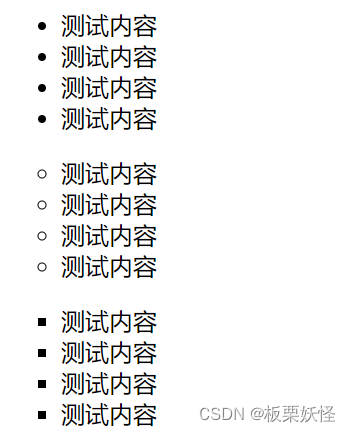
结果
数据标签
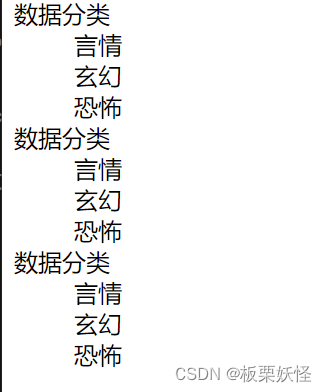
结果
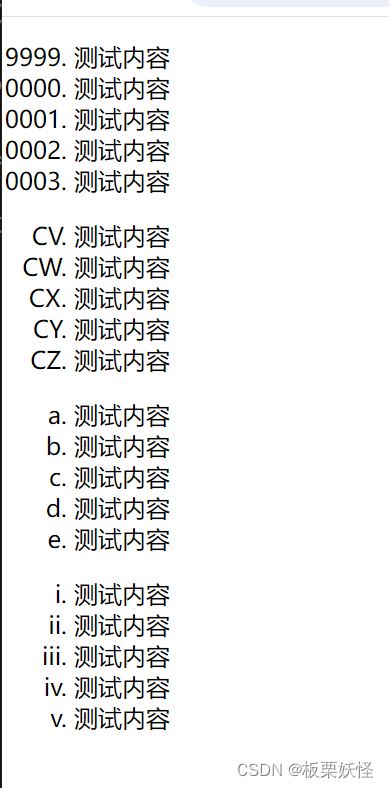
有序列表
(注:注释是解释)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<!--
列表
1、有序列表
ol
li标签包裹数据
type属性
1的意思有序列表默认类型是数字从1开始升序
A字母序号大写 a小写字母序号
i表示罗马数字
start属性
可以选择起始位置,数字过了9999就会从0001开始
2、无序列表
ul
type属性
disc有类型属性默认实心圆
circle空心圆
square实心正方形
3、数据列表
使用dl嵌套
dt包裹标题
dd包裹内容
-->
<body>
<ol type="1" start="9999">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
<ol type="A" start="100">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
<ol type="a">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
<ol type="i">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
</body>
</html>结果

无序标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 无序列表
ul
disc有类型属性默认实心圆
circle空心圆
square实心正方形
-->
<ul type="disc">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ul>
</ul>
<ul type="circle">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ul>
<ul type="square">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ul>
</body>
</html>结果

数据标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<dl>
<dt>数据分类</dt>
<dd>言情</dd>
<dd>玄幻</dd>
<dd>恐怖</dd>
<dt>数据分类</dt>
<dd>言情</dd>
<dd>玄幻</dd>
<dd>恐怖</dd>
<dt>数据分类</dt>
<dd>言情</dd>
<dd>玄幻</dd>
<dd>恐怖</dd>
</dl>
</body>
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚