console简介
控制台(Console)是JS开发里最重要的面板,主要作用是显示网页加载过程中产生各类信息,我们经常使用console.log()这个函数在控制台打印一些东西

但是,console这个对象不仅仅有log这个函数,还有很多其他的函数,如下
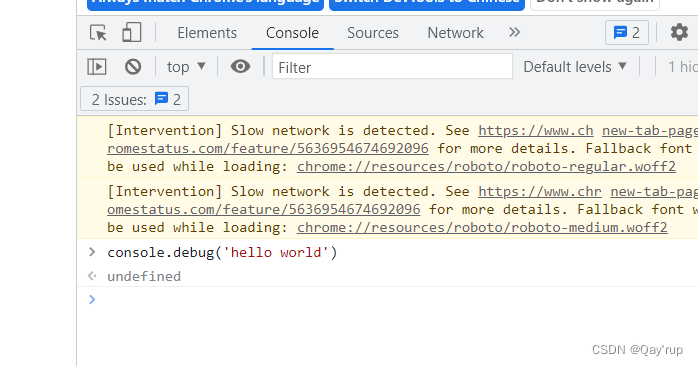
console.debug() 打印调试信息

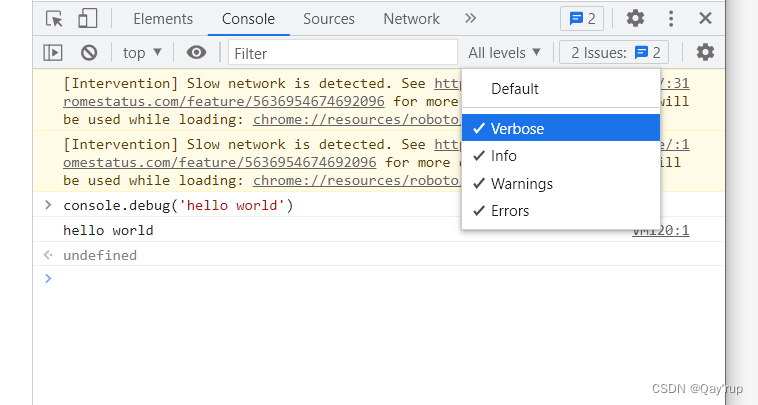
我们可以看到没有打印任何信息,这是因为浏览器默认隐藏调试信息的,需要我们去选择显示verbose才能看到

console.debug()打印的信息和console.log()打印的信息没有任何区别,只是浏览器会把它归类到verbose这个类型里面去,
verbose这个类型显示的级别很低,比如说页面上有一个循环,这个循环卡的时间比较长,它就会被显示到这个地方,默认情况下,浏览器是不会显示verbose这个类型的打印信息的
console.log() 打印信息
这个就不讲了,没啥好说的
console.info() 打印info级别的消息
console.info()和console.log()差不多,在谷歌浏览器里面它们显示也完成一样,
ps:
在某些浏览器里面显示的可能会不一样,比如说在firefox浏览器里面,console.info会带一个感叹号小图标

console.table() 打印信息以表格显示
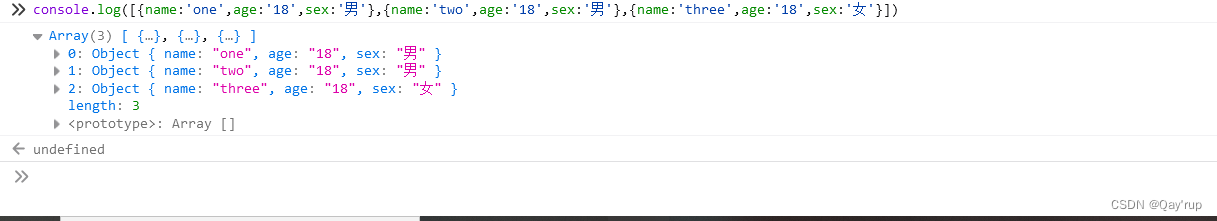
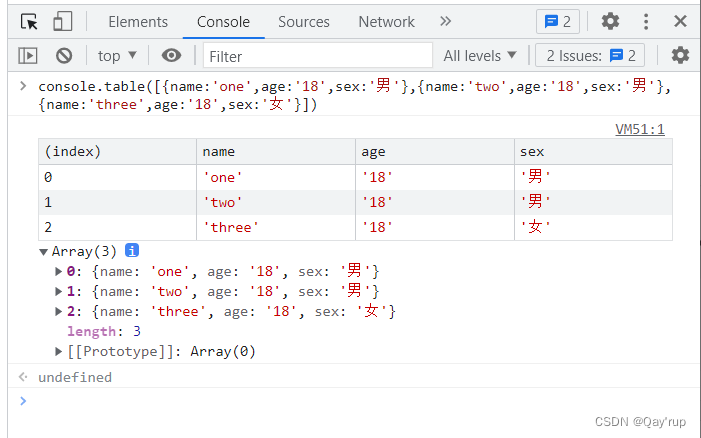
这个还是蛮有用的,比如说打印一些对象数组,如果使用console.log()的话,打印的是如下

不是很利于直观的观看数据,这个时候可以使用console.table(),示例如下

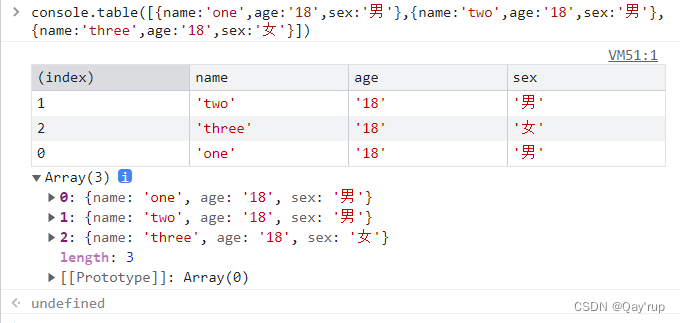
他会将数据的每一个对象的每一个属性,形成一个列,而且这些列是可以排序的,比如说下面,按照名字顺序排序

console.group() 分组
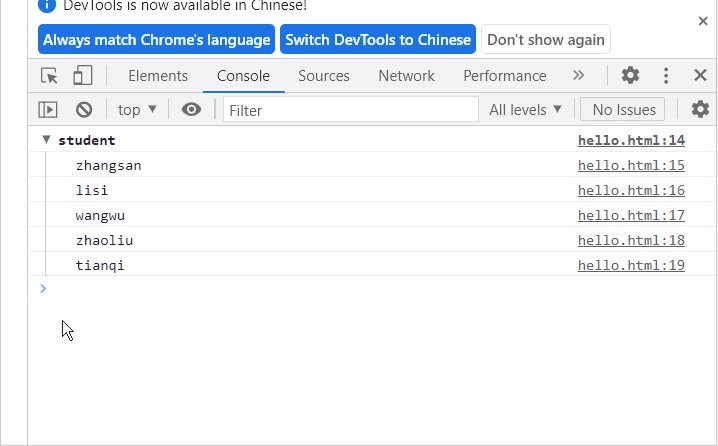
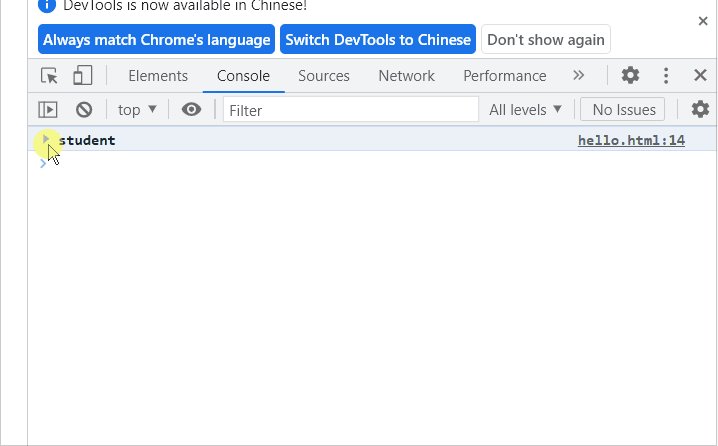
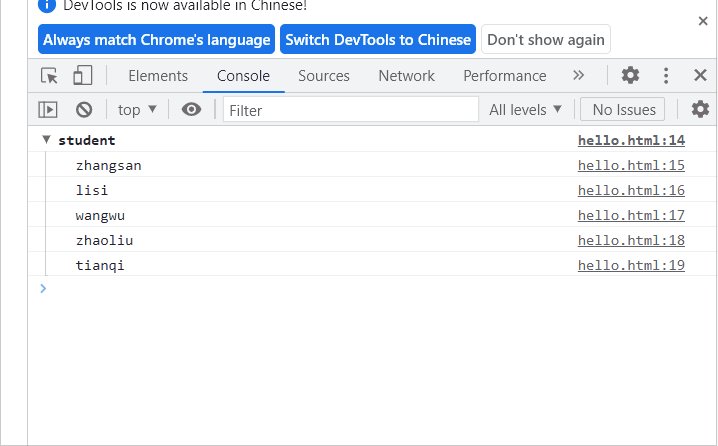
console.group()的使用场景是,比如要打印很多同一类型的消息,这个时候就可以给这些消息分组,它们就会显示在一起
代码如下
const label = 'student'
console.group(label)
console.log('zhangsan')
console.log('lisi')
console.log('wangwu')
console.log('zhaoliu')
console.log('tianqi')
console.groupEnd(label)
输出如下

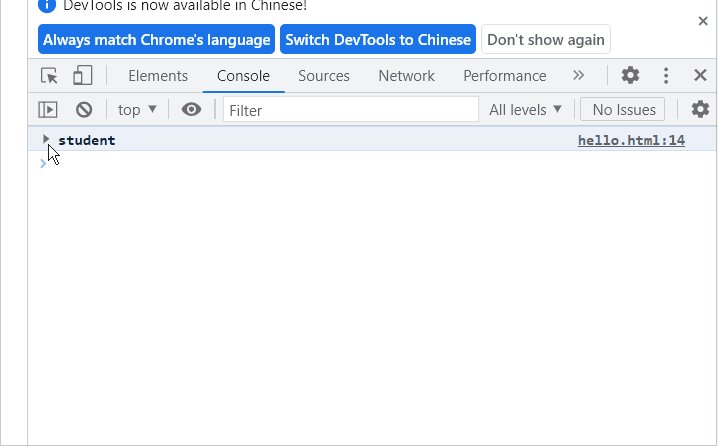
tips: 使用console.group()打印分组默认是展开的,如果不想默认展开,可以使用console.groupCollapsed(),
console.groupCollapsed(),打印的分组默认是折叠的
console.dir()打印对象结构
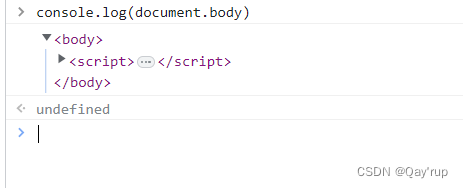
使用场景一般是打印html元素的时候,如果直接使用console.log()打印的话,浏览器会对它进行一些处理,这并不是我们想要的
示例如下

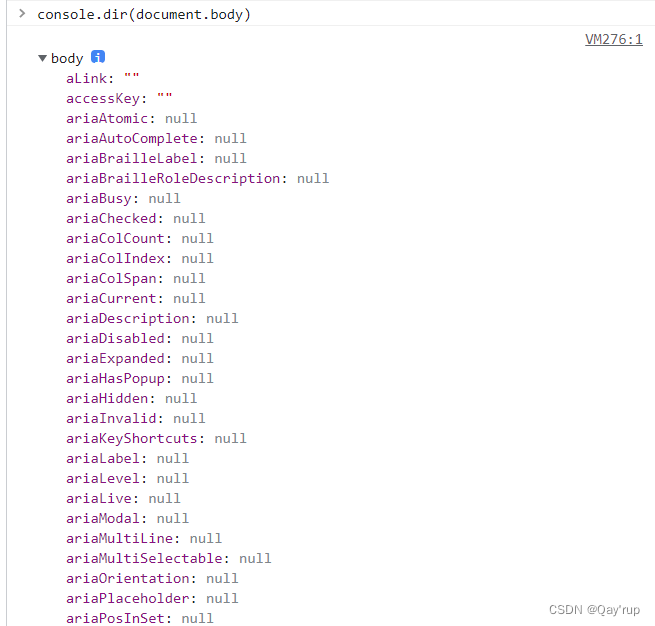
console.log()打印html元素的时候会直接打印元素结构,有些使用我们更希望看到的是这个元素的对象结构
这时候就需要使用console.dir()
示例如下

console.time() & console.timeEnd() 计时
time()与timeEnd()这两个方法用于记录这两个方法中间的代码运行了多长事件
tips: 使用time()与timeEnd()这两个方法计算的时间并不是很精确,因为js是单线程的
示例如下
console.time('time')
let a = 0
for (let i = 0; i < 100; i++) {
a += i
}
console.timeEnd('time')
循环100次用了0.038818359375 ms

console.count() 计数
就是每调用一次console.count()的时候,会让count里面的参数加一,免得我们去声明无意义的变量
示例如下
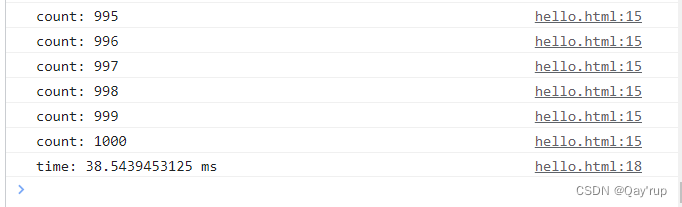
console.time('time')
for (let i = 0; i < 1000; i++) {
console.count('count')
}
console.countReset('count')
console.timeEnd('time')
tips :: countReset()是清除计数

console.trace() 堆栈
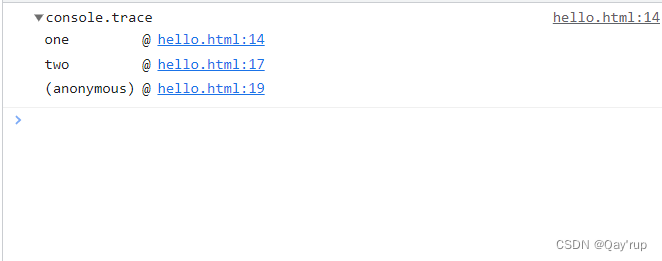
console.trace()会打印当前代码所在的堆栈
示例如下
function one() {
console.trace()
}
function two() {
one()
}
two()
这段代码的意思是,one调用的console.trace(),如何two调用了one,然后全局调用了two
这个函数很有用,在大型项目内能帮我们分辨函数到底是被谁调用了

console.assert() 断言
console.assert() 主要是帮我们简化代码测试
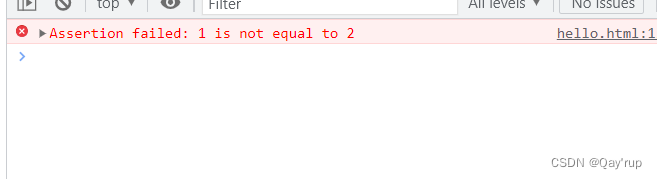
console.assert() 是一个非常实用的JavaScript函数,它主要用于简化代码测试。通过使用console.assert(),你可以设定一个断言,当代码的执行结果为真时,它不会做任何处理。然而,如果代码的结果为假,console.assert()会在控制台中报告错误。
示例如下
console.assert(1 === 2, "1 is not equal to 2");

console.warn()打印警告
这个没什么好说的和console.log()没什么大区别,就是打印的信息会有样式的不同,而且控制台显示分组不同
示例如下

console.error()打印错误
和console.warn()一样,不多做介绍

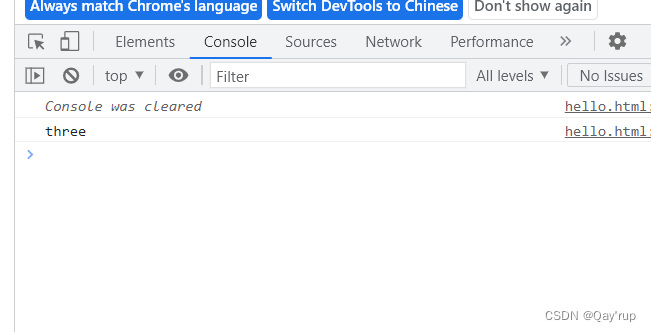
console.clear()清空消息
字面意思,清空控制台前面打印的消息
console.log('one')
console.log('two')
console.clear()
console.log('three')
如下,1和2没了

给console添加样式
console打印的消息是可以添加样式信息的,示例如下
const style = `
padding: 5px;
background-color: aqua;
color: blueviolet;
font-style: italic;
border: 5px solid #E05E3C;
font-size: 2em;
`
console.log('%cThe following is a print message with styles', style)