1.结果展示

2. 实现分层组件
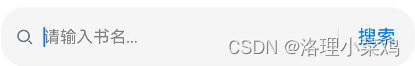
1.1 实现搜索栏

1.2 代码
这段代码是一个构建搜索框组件的方法,具体功能包括:
- 创建一个Search组件,设置初始值为this.keyword,placeholder为'请输入书名...'
- 添加一个搜索按钮,并设置按钮文本为'搜索'
- 设置Search组件的宽度为100%,高度为50
- 设定背景颜色为'#F5F5F5'
- 设置placeholder的颜色为灰色
- 设置placeholder的字体样式为大小14、粗细400
- 设置输入文字的字体样式为大小20、粗细400
- 绑定onSubmit事件处理函数,当用户点击搜索按钮时调用this.searchBooks(value),其中value为用户输入的搜索关键词
- 绑定onChange事件处理函数,当用户改变搜索框内容时将this.keyword更新为最新的输入值
这个方法实现了一个简单的搜索框功能,用户可以在输入框中输入关键词进行搜索,并且支持点击搜索按钮或者直接回车键执行搜索操作。同时也会实时更新this.keyword的数值,以便在搜索时传递正确的关键词参数。
@Builder buildSearch() {
Search({ value: this.keyword, placeholder: '请输入书名...' })
.searchButton('搜索')
.width('100%')
.height(50)
.backgroundColor('#F5F5F5')
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.textFont({ size: 20, weight: 400 })
.onSubmit((value: string) => {
this.searchBooks(value)
})
.onChange((value: string) => {
this.keyword = value
})
}2.1 实现商品卡片

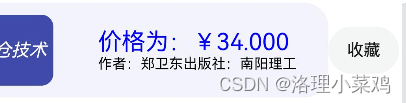
2.2 卡片代码
这段代码定义了一个名为ItemCard的组件结构,主要用于展示书籍信息。下面是该组件的功能逻辑描述:
- ItemCard组件包含一个私有属性book,用于存储书籍信息。
- build方法用于构建整个书籍信息展示的结构,包括左侧容器和右侧容器。
- 左侧容器部分使用Row布局,包含一个文本框,展示书名this.book.bookname,设置字体样式为斜体,字体大小为15,背景颜色为透明紫红色,字体颜色为白色,宽度占30%,高度为60,边框圆角为10,文本居中显示,左外边距为5。
- 右侧容器部分使用Column布局,包含价格信息和作者、出版社信息。价格信息展示为'价格为:¥' + this.book.price.toFixed(3),字体颜色为蓝色,字体大小为20。作者和出版社信息分别显示为"作者:" + this.book.author 和 "出版社:" + this.book.publisher,字体颜色为黑色,字体大小为12。这两个信息在同一行显示,宽度占右侧容器的68%,并且内容左右对齐。
- 整个ItemCard组件的样式设置为宽度占97%,高度为80,内容左右对齐,背景颜色为淡粉色,边框圆角为20。
总体来说,ItemCard组件通过左右两个容器分别展示书名、价格以及作者、出版社等信息
@Component
struct ItemCard{
private book
build(){
Row() {
// 左侧容器
Text(this.book.bookname)
.fontStyle(FontStyle.Italic)
.fontSize(15)
.backgroundColor("#ff404aa9")
.fontColor('white')
.width("30%")
.height('60')
.borderRadius(10)
.textAlign(TextAlign.Center)
.margin({ left: '5' })
// 右侧容器
Column() {
Text('价格为:¥' + this.book.price.toFixed(3)).fontColor('blue').fontSize(20)
Row(){
Text("作者:" + this.book.author).fontColor('black').fontSize(12)
Text("出版社:" + this.book.publisher).fontColor('black').fontSize(12)
}.width('68%').justifyContent(FlexAlign.SpaceBetween)
}
.width("70%")
.borderRadius(10)
}
.width("97%")
.height("80")
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor("#fff3f3fc")
.borderRadius(20)
}
}
2.3 实现收藏效果

2.4 收藏效果代码
@Builder SaveBtn(bookno:string){
Button("收藏").width("60").height('40')
.backgroundColor('#fff3f6f5')
.fontColor("#ff181a19")
.onClick(()=> {
this.saveBook(bookno)
})
}3. 全部代码(书籍数据来源于接口,可以自己适当的自定义一串json数据作为接口数据)
pageSize: number = 10
@State page:number =0 //总页面
httpUtil: http.HttpRequest
// todo 传递用户id
@State userID:string=""
searchBooks(keyword:string) {
this.httpUtil.request(`192.168.**.***/books/${this.cur}/${this.pageSize}`,
{
method: http.RequestMethod.GET,
extraData: { 'k': "bookname", 'v': this.keyword }
}
).then(res => {
let jsonResult = res.result.toString()
let responseObject = JSON.parse(jsonResult)
this.try= responseObject.data
// 当前页面
this.cur=responseObject.cur
// 总共页面
this.page=responseObject.pages
}).catch(err => {
console.log('数据传输http错误')
})
}
async saveBook(bookno:string){
// todo 收藏逻辑
// todo 1.找到用户与书籍信息,直接save
const res = await this.httpUtil.request(`localhost/save/insert?rno=${this.userID}&bno=${bookno}`,
{
method: http.RequestMethod.POST,
}
)
console.log(res.result.toString())
// todo 2.收藏成功 prompt传递弹窗
Prompt.showToast({message:"收藏成功"})
}
aboutToAppear() {
let httpRequest = http.createHttp()
this.httpUtil = httpRequest
// todo 传递用户编号
this.userID = AppStorage.Get("info")
// todo 查询全部图书
this.searchBooks("")
}