JS数字日期转中文日期
- 往期相关文章
- 场景复现
- 封装函数(数字日期转中文日期)
- 实际应用
往期相关文章
| 文章内容 | 文章链接 |
|---|---|
| JS数组对象——根据日期进行排序,按照时间进行升序或降序排序 | https://blog.csdn.net/XSL_HR/article/details/128579840?spm=1001.2014.3001.5501 |
| JS数组对象——英文按照首字母进行排序 | https://blog.csdn.net/XSL_HR/article/details/128579936?spm=1001.2014.3001.5501 |
| JS数组对象——中文按照首字母排序(分组) | https://blog.csdn.net/XSL_HR/article/details/128580085?spm=1001.2014.3001.5501 |
场景复现
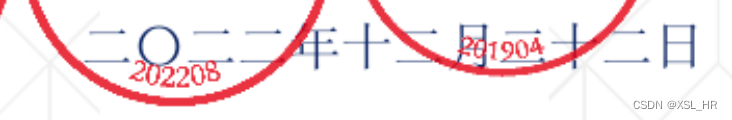
在团队或者企业的后台管理系统中,会涉及到证书的颁发与生成,各类办公文件也会涉及到日期的处理——中文格式(二〇二二年十二月二十二日)。
效果如下: 
下面具体介绍如何将数字格式的日期(2022-12-22)转化为中文格式的日期(二〇二二年十二月二十二日)。
封装函数(数字日期转中文日期)
str为日期的字符串形式,可以是2019-04-03,2019年04月03日,必须每位都有,0位写0。要完整的YYYYMMDD。(如果你的日期格式是其他的格式,可以尝试用dayjs进行类型转换【后期文章会详细介绍dayjs使用】)
number2Chinese(str){
let chinese=['〇','一','二','三','四','五','六','七','八','九','十'];
let numStr=str.replace(/[^0-9]+/g, '');
let year=chinese[numStr[0]]+chinese[numStr[1]]+chinese[numStr[2]]+chinese[numStr[3]];
let month=numStr[4]==='0'?chinese[numStr[5]]:chinese[10]+chinese[numStr[5]];
let day='';
if (numStr[6] === '0') {
day = chinese[numStr[7]];
} else if (numStr[6] === '1') {
if (numStr[7] === '0') {
day = chinese[10];
} else {
day = chinese[10] + chinese[numStr[7]];
}
} else if (numStr[6] === '2' || numStr[6] === '3') {
if (numStr[7] === '0') {
day = chinese[numStr[6]] + chinese[10];
} else {
day = chinese[numStr[6]] + chinese[10] + chinese[numStr[7]];
}
}
return year+'年'+month+'月'+day+'日';
}
解释一下为什么要对这个函数进行封装:
- 因为你可能不止一次使用这个函数,如果不采用封装的思想,那么每当你使用的时候,你都要重新写一次这个函数,这样代码量很大,利用率不高。
- 但是如果你封装了,就可以在很多场景进行复用,减少代码量,提高代码的利用率。

实际应用
调用此函数,传入参数"2022-12-22",在控制台打印结果。
console.log("日期大写转换",number2Chinese("2022-12-22"))

很显然,效果实现了。我们再试试"2022年12月22日",看看效果:
console.log("日期大写转换",number2Chinese("2022年12月22日"))

我们再尝试"20221222",看看效果:

❌但是!!当我们输入"2022222"、"2022-2-22"或者"2022年2月22日"时,结果就不对了。
这是因为输入的格式不满足标准的YYYYMMDD格式。所以在使用此函数时,需要进行时间格式的转换。
下面我们来获取当前时间,并进行中文格式日期转换。
const nowDate = ref<Dayjs>() // 获取当前时间
const chineseDate = () => {
console.log(number2Chinese(
dayjs(nowDate.value).format("YYYY-MM-DD"))
) // dayjs转标准格式 调用日期转中文格式函数 在控制台输出
}
chineseDate()
控制台转格式结果:

数字格式转中文格式已经成功!