部署node-exporter用于搜集硬件和系统信息
// 全部主机都要做
docker run -d -p 9100:9100 -v /proc:/host/proc -v /sys:/host/sys -v /:/rootfs --net=host prom/node-exporter --path.procfs /host/proc --path.sysfs /host/sys --collector.filesystem.ignored-mount-points "^/(sys|proc|dev|host|etc)($|/)"
--web.listen-address 9100 //默认使用9100端口号
--path.rootfs:node-exporter使用/host前缀访问主机文件系统
--collector.filesystem.ignored-mount-points:忽略访问的文件
--net=host:代替端口映射,如容器有80,需要访问的话就需要加-p选项,不想的话加--net=host就可以直接访问80
1. Prometheus监控docker容器
所有需要监测的主机都要做
docker run -v /:/rootfs:ro -v /var/run:/var/run/:rw -v /sys:/sys:ro -v /var/lib/docker:/var/lib/docker:ro -p 8080:8080 --detach=true --name=cadvisor --net=host google/cadvisor --detach=true
–detach=true 表示是否在后台运行容器true为后台运行,false反之
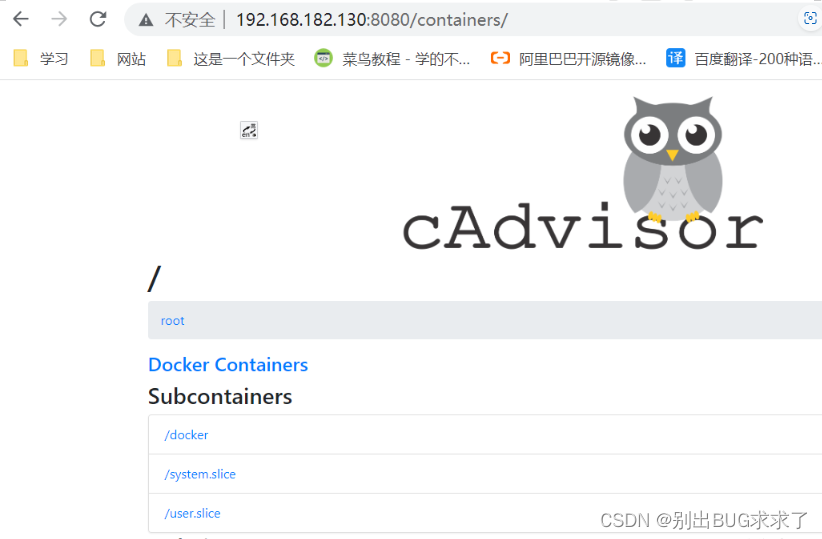
2. 浏览器IP:8080/containers
3. 配置Prometheus服务
[root@prometheus prometheus]# tail -9 prometheus.yml
- targets: ["localhost:9090","localhost:9100","localhost:8080"]
- job_name: "node1"
static_configs:
- targets: ["192.168.182.131:9100","192.168.182.131:8080"]
- job_name: "node2"
static_configs:
- targets: ["192.168.182.132:9100","192.168.182.132:8080"]
// 重启服务
[root@prometheus prometheus]# docker restart Prometheus
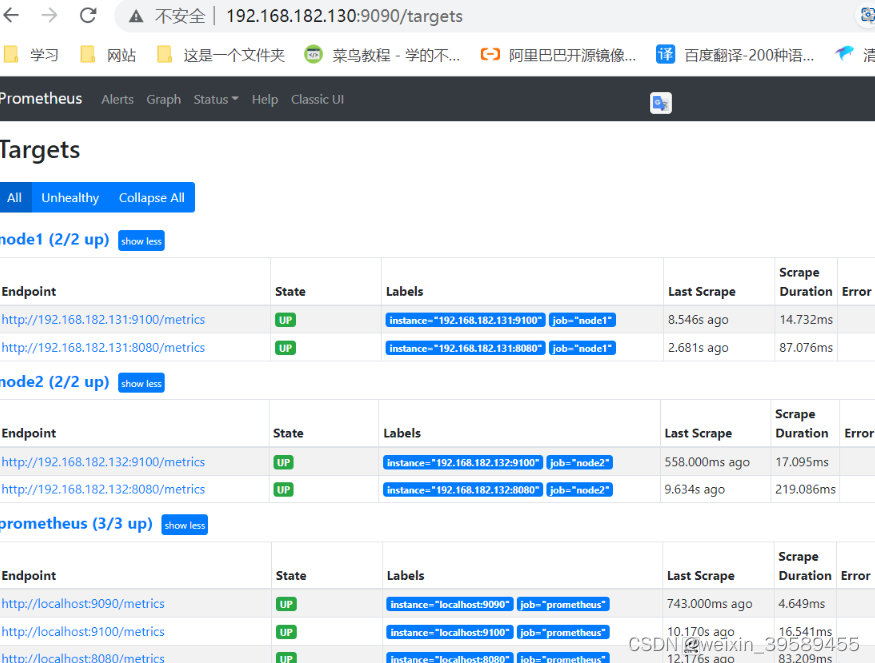
浏览器IP:9090

看到如下界面说明监控成功

部署grafana服务,对Prometheus做优化
[root@prometheus ~]# mkdir /grafana/
[root@prometheus ~]# chmod 777 -R /grafana/ //这一步很重要
docker run -d -p 3000:3000 --name grafana -v /grafana/:/var/lib/grafana -e "GF_SECURITY_ADMIN_PASSWORD=passwd" grafana/grafana
在docker-monitor目录下新增grafana目录,在里面创建文件config.monitoring,内容如下
GF_SECURITY_ADMIN_PASSWORD=admin #grafana管理界面的登录用户密码,用户名是admin
GF_USERS_ALLOW_SIGN_UP=false #grafana管理界面是否允许注册,默认不允许
浏览器IP:3000,用户名admin,密码passwd
具体Gafana配置不再介绍,详情请参照:https://blog.csdn.net/weixin_39589455/article/details/125759769?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167326427316800192289362%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=167326427316800192289362&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_ecpm_v1~rank_v31_ecpm-2-125759769-null-null.blog_rank_default&utm_term=k3s&spm=1018.2226.3001.4450
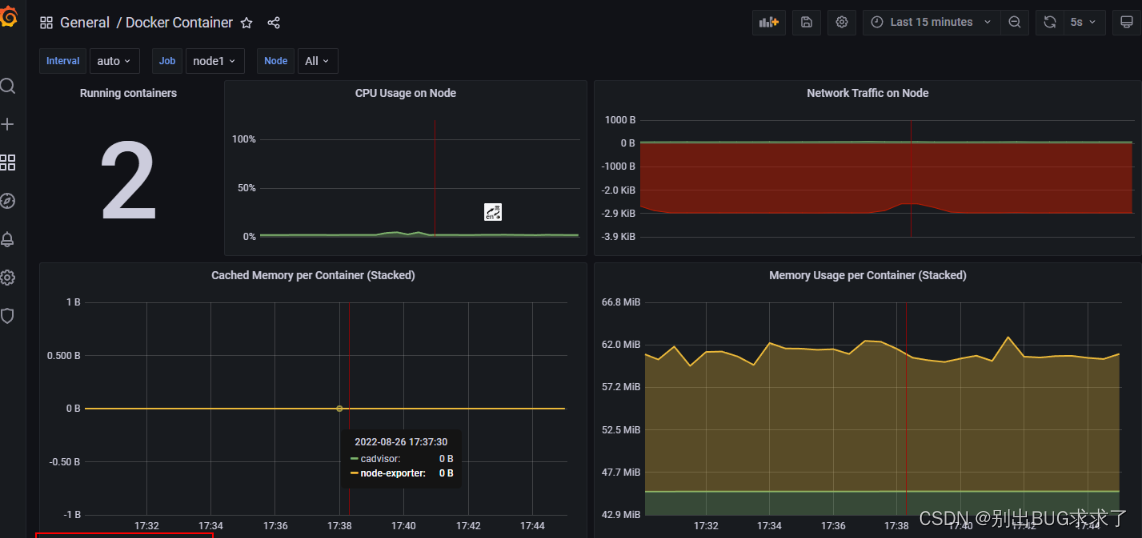
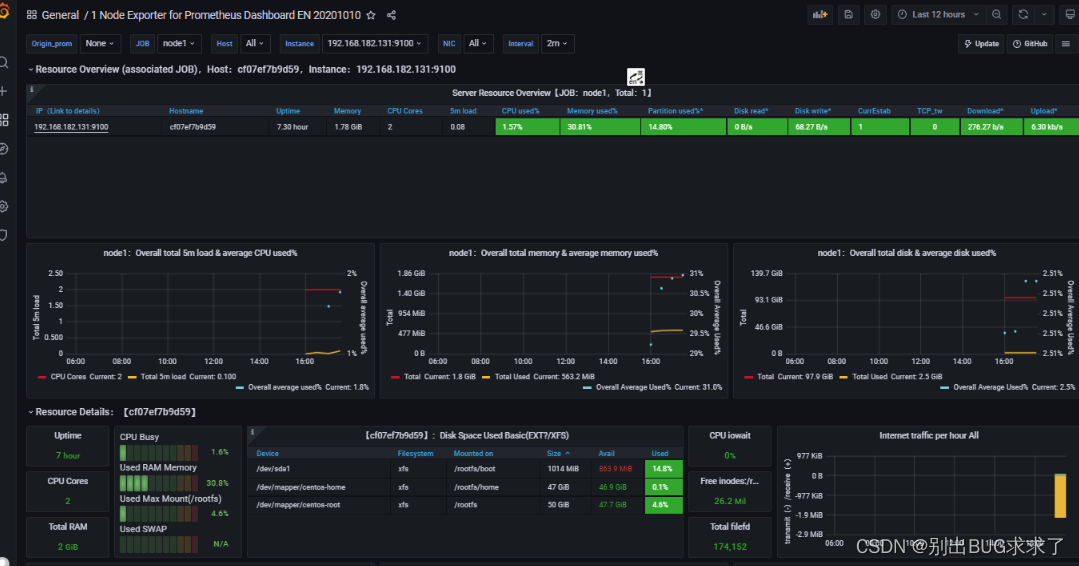
4. grafana提供的模板来进行优化界面
node模板:
https://grafana.com/grafana/dashboards/11074-node-exporter-for-prometheus-dashboard-en-v20201010/

容器相关的模板导入
可参照:
https://grafana.com/grafana/dashboards/11558-docker-exporter-dashboard/
https://grafana.com/grafana/dashboards/893-main/
https://grafana.com/grafana/dashboards/10619-docker-host-container-overview/