我写的是淘宝小部件,限制很多,用的是精灵图,说下大概思路,主要是通过背景图片的X Y轴去控制,
首先创建一个组件
例:

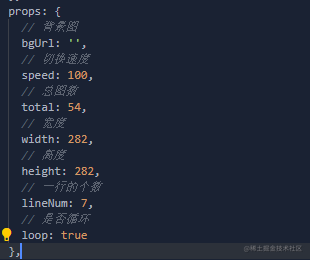
然后在props定义需要的参数,可通过父组件传递修改
需要传入精灵图地址、单个影像宽高、一行多少个影像、总图数

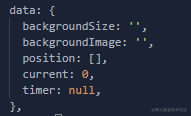
在data里面定义一些固定参数
backgroundSize 为背景图片大小
backgroundImage 为背景图片
position 为 X Y 轴坐标数组,
current 当前图片索引
timer 定时器

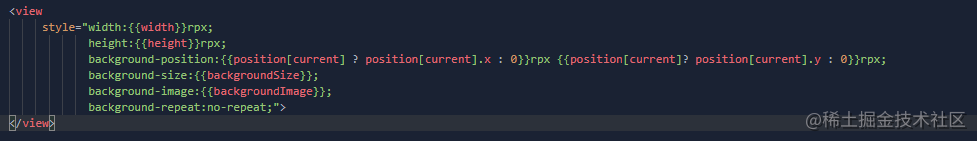
然后就是渲染的页面

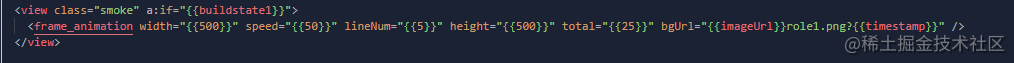
调用页面

精灵图素材

接下来我们写组件里面的计算X y轴坐标方法,
1. 首先通过已知一行的数量和总数量计算一竖的数量,
2. 创建一个length和总数一样多的数组
3. 填充背景图片以及图片大小,宽度为:单个影像宽度 * 一行个数 ,高度为:单个影像高度 * 一竖个数
4. 计算每个影像的X Y 轴坐标,从左到右,第一行结束切到下一行
5. 赋值完成生成数组
init() {
return new Promise(async (resolve, reject) => {
let {
total: numlength,
width: w,
height: h,
lineNum: lennum,
bgUrl
} = this.props
const vertical = Math.ceil(numlength / lennum)
let x = 0
let y = 0
let arr = new Array(numlength)
this.setData({
backgroundImage: `url(${bgUrl})`,
backgroundSize: `${lennum * w}rpx ${vertical * h}rpx`
})
for (let i = 0; i < numlength; i++) {
arr[i] = {
x: -(x == 0 ? 0 : (x * w)),
y: -(y == 0 ? 0 : (y * h))
}
if (x == (lennum - 1)) {
x = 0
y++
} else {
x++
}
}
this.setData({
position: arr
}, () => {
resolve()
})
})
}
生成坐标数组初始化之后就可以开始播放了

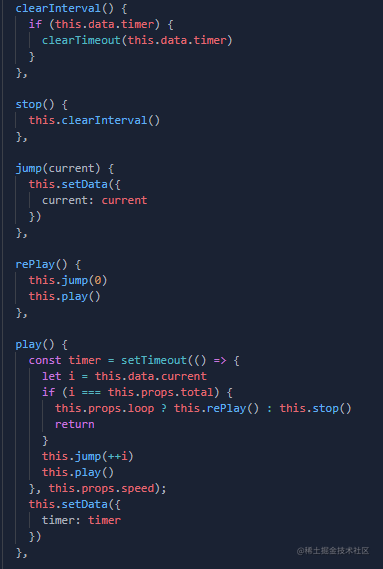
paly是开始播放,判断是到了最后一页 如何是循环播放就重置索引从新播放,否则就是暂停播放清除定时器,接上自己想要的操作,

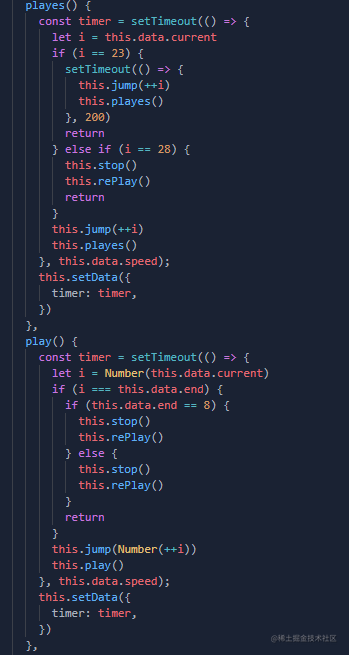
可以基于这个进一步改写,列如我们又一个精灵图有三个动作在里面,默认循环第一段,点击之后执行一次第二段,执行完再次切到第一段循环就可以这样写。
先调用 stop清除默认动作的定时器,playes为第二段动作的方法,因为是个跳跃动作,有个暂停的动作,左右加了个定时器,执行完第二个之后切回第一个动作

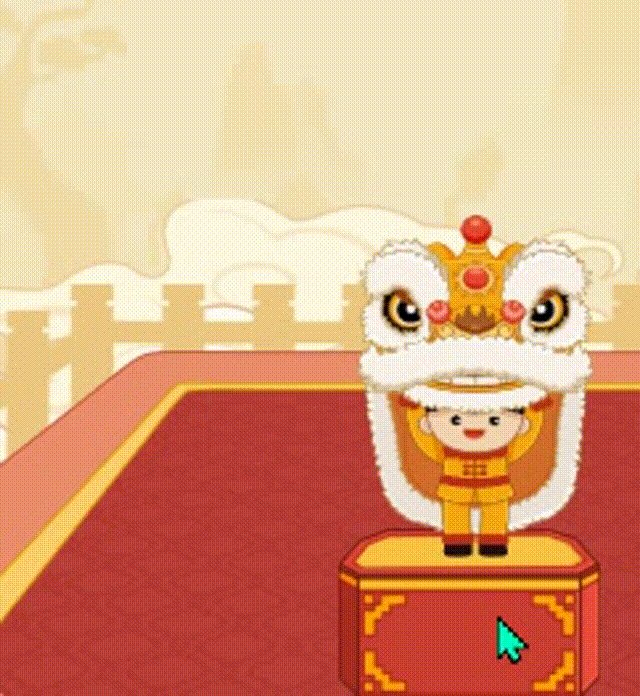
最后效果

小白一个,大佬多多包涵,因为第一次写淘宝小程序不熟,如果用其他框架写的话很多东西都可以优化,