往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
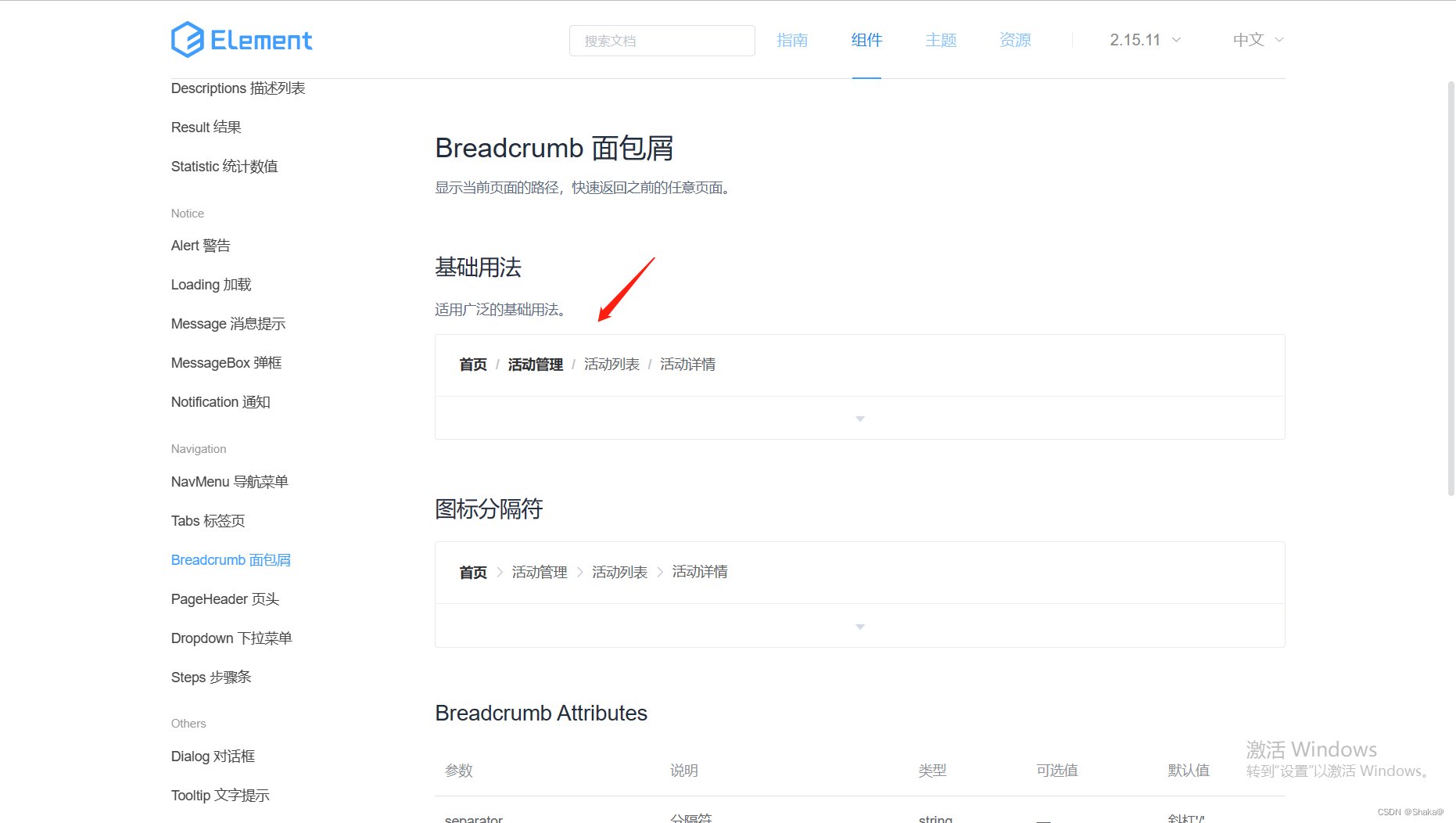
使用面包屑
我们想给我们的导航加一个面包屑的效果

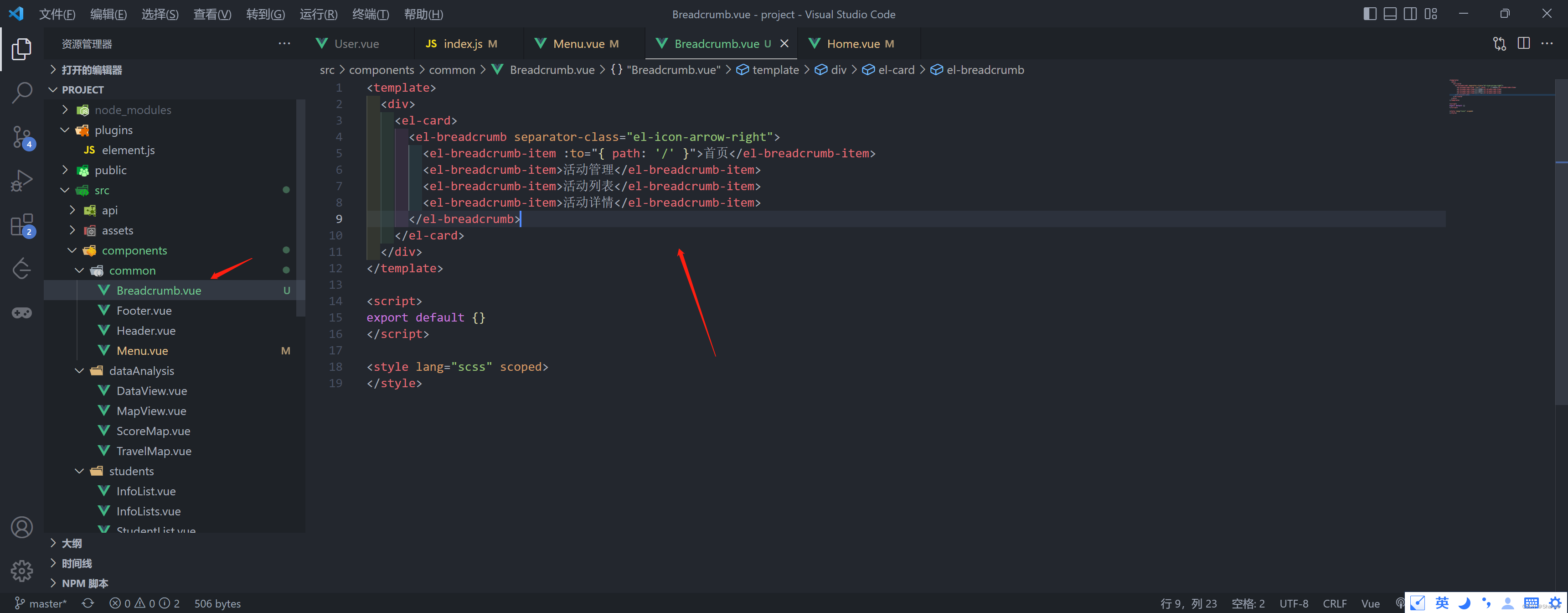
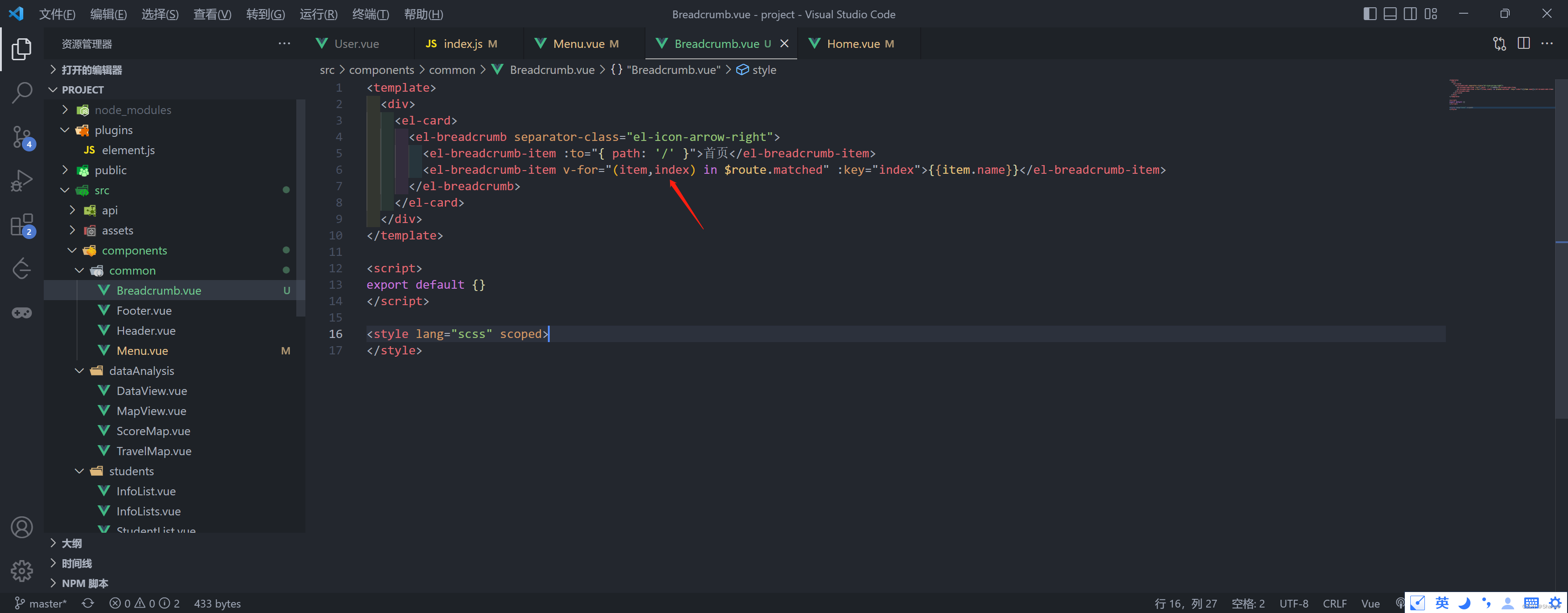
在common下建立Breadcrumb.vue

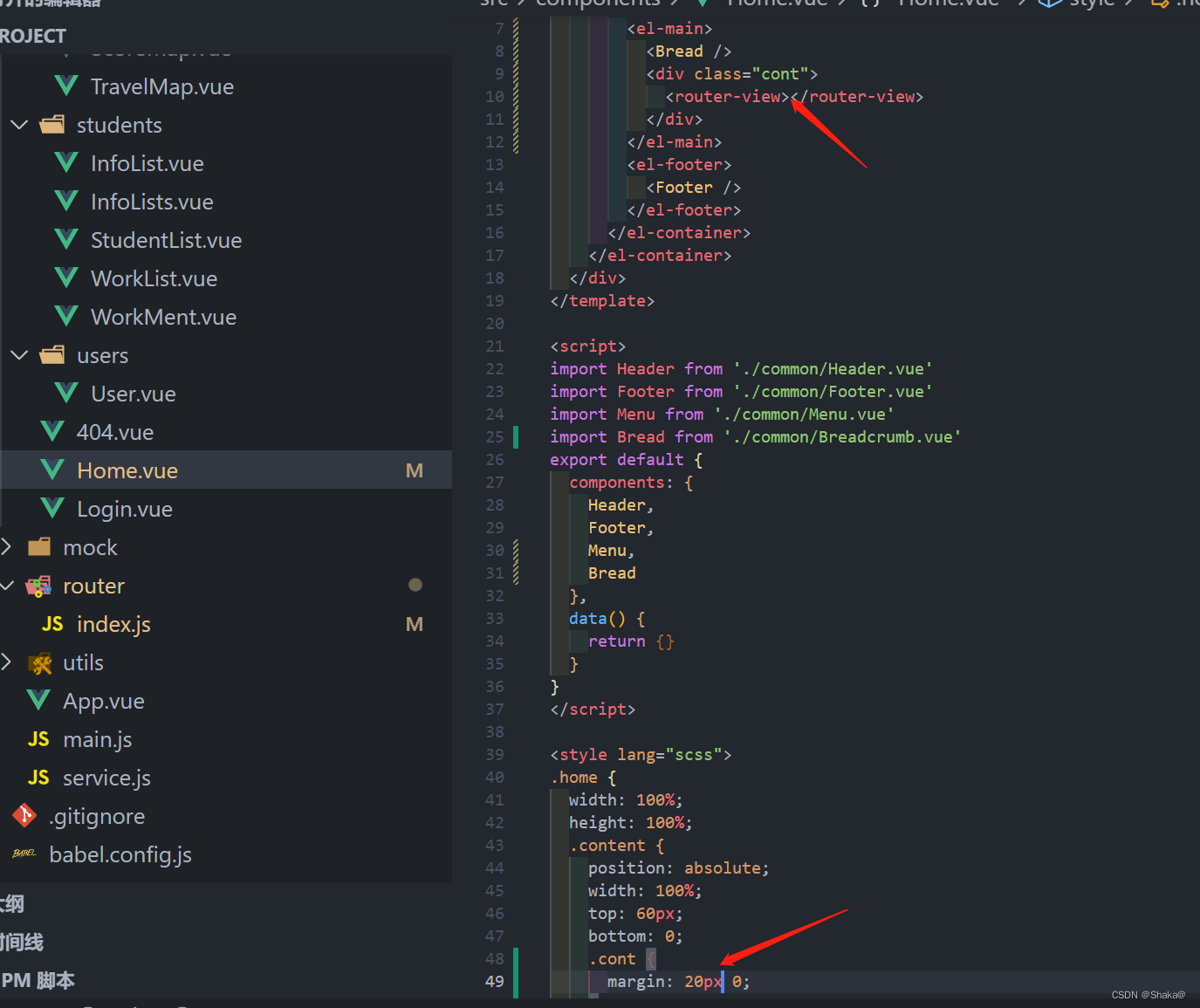
Home页使用

面包屑改造

遇到的bug
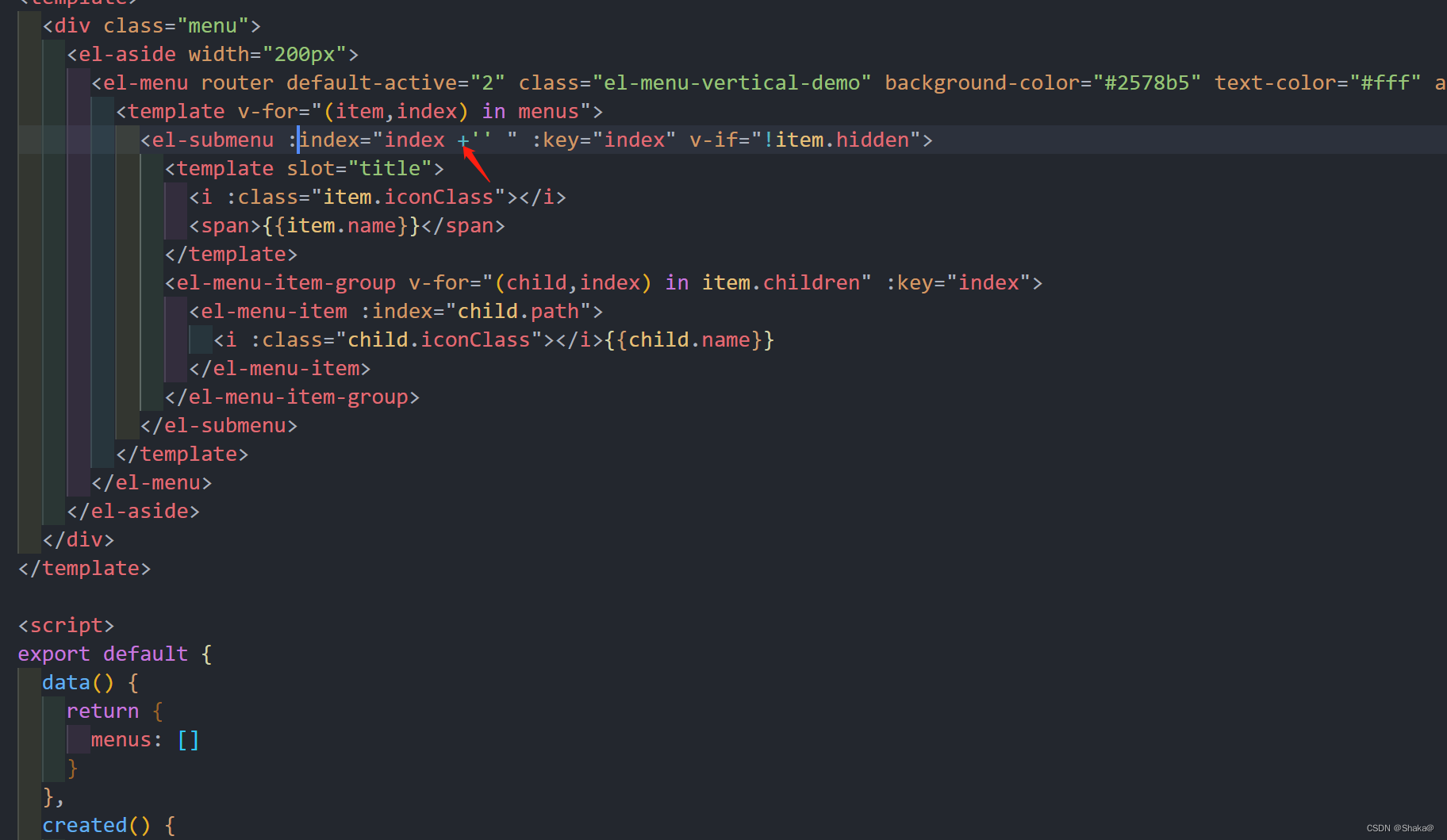
点击菜单选项,所有子菜单全展开
原因以及解决方法
这是由子菜单项的index属性引起的,但我们为每个子菜单项的index属性添加相同的值时就会出现这种情况。所以为每个子菜单项添加不同的index属性值就可解决

调整Home样式

完成