好 上文 Spring boot2.7整合jetcache 远程redis缓存方案
我们讲完了 远程实现方案
本文 我们来说说 本地 jetcache解决方案
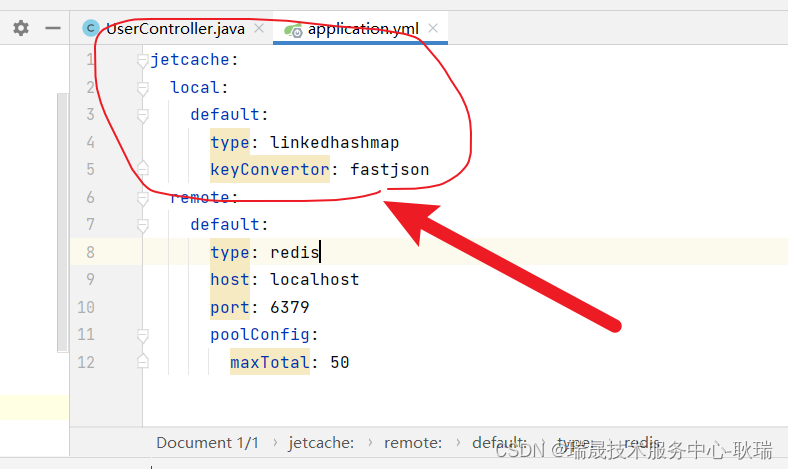
首先是 application.yml
在jetcache下加上
local:
default:
type: linkedhashmap
keyConvertor: fastjson

我们技术用的 本地缓存 linkedhashmap
这里 我们key value 将对象转为 字符串 那么 转成json串
那么 技术选择 fastjson 因为它和我们用的 jetcache 都是阿里 开发的 有jetcache 就不需要导坐标了 里面就包括了这个技术了
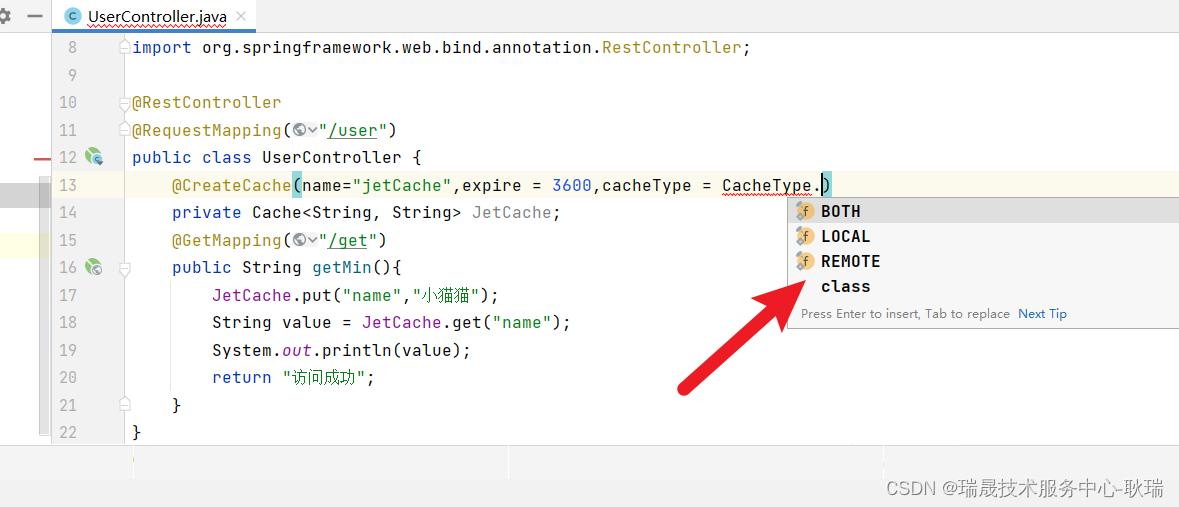
然后 我们上文中 CreateCache 默认会使用 remote 的方案
CreateCache 参数 cacheType 配置使用的缓存类型

REMOTE 只用远程
LOCAL 只用本地
BOTH 默认 两个都用
我们这里 直接
@CreateCache(name="jetCache",expire = 3600,cacheType = CacheType.LOCAL)
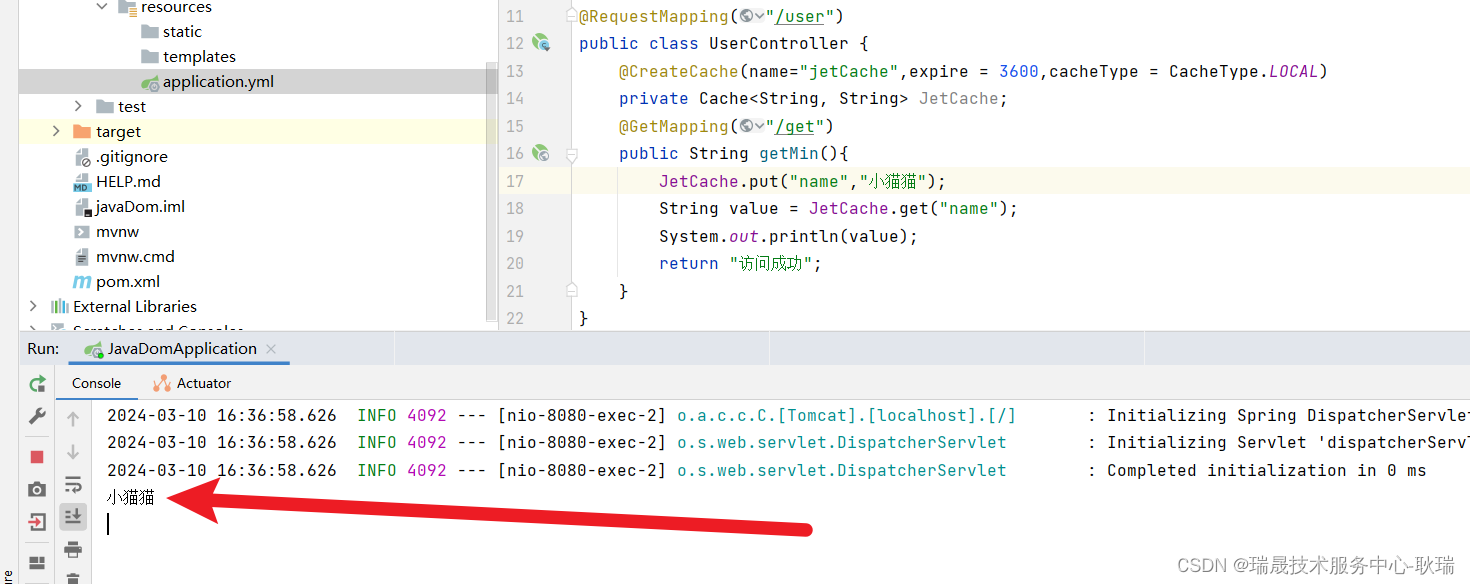
然后 我们启动项目

一起正常
也可以选择 直接 application 不配 远程方案 也是一样的