一、实验名称:实验1 实验1 用Debug命令查看寄存器和内存中的内容
- 实验目的:求掌握使用Debug命令查看寄存器和内存的方法。
- 通过第2章两个简单实例认识汇编语言程序,初步了解程序格式;段定义;标号;DOS系统功能;操作数;指令;说明语句等作用。
- 掌握汇编语言程序从设计到形成可执行程序文件的方法和步骤,即编辑、汇编、连接。了解汇编语言的系统工作文件和工作环境。理解汇编程序和连接程序的作用。理解列表文件内容。
- 初步了解程序的运行和调试方法。学会使用Debug主要命令和常用的DOS命令。
- 实验内容:
(1)掌握安装使用汇编语言编译运行环境。
(2)使用Debug命令查看寄存器的值。
(3)使用Debug命令查看内存的内容。
【1】编辑第3章两个简单实例,通过汇编、连接。
【2】用Debug对HELLO程序进行调试。
【3】(1)用A命令从地址0B63:00CH处输入汇编语句:
MOV AH, 09
INT 21H
MOV AH,4C
INT 21H
(2)如果用带有断点的G命令显示字符串‘HELLO,WORLD!’,写出命令。
(3)用T命令跟踪程序HELLO.EXE,写出每一步执行后,相关寄存器的内容。
(4)用T命令跟踪程序,在跟踪执行INT 21时出现什么问题,如何解决?进一步说明P命令和T命令的区别。
- 实验过程:
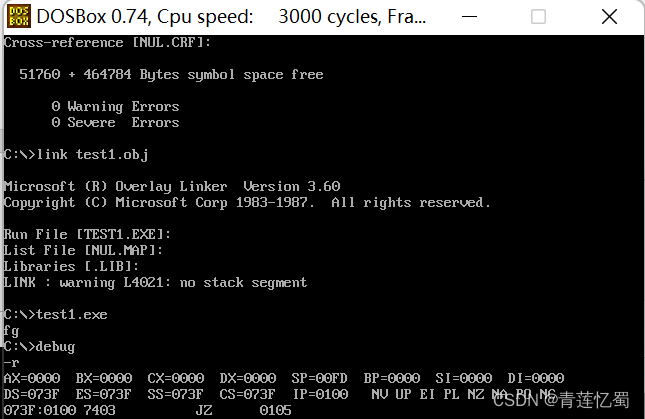
(1)用-r命令查看,改变CPU寄存器中的内容



(2)用DEBUG中的D命令查看内存中的内容

![]()
![]()
![]()


(3)用DEBUG中的E命令改写内存中的内容



- 实验小结:
这节课是我们第一次上机写汇编程序,在学习汇编的时候感觉这是一门非常难的语言,汇编牵涉到计算机底层硬件,这对我来说是一个非常大的挑战,在接触汇编语言的时候,对汇编的第一印象就是觉得这种语言非常繁琐和松散,里面有很多细小的知识点,而且有很多规定,必须要根据严格的规则来编写才能够写出正确的程序,但是经过这次上机实验以后初步对汇编语言有了一个大概的了解,相信通过以后的学习未来可以较为熟练地掌握这门语言。
- 实验名称:
实验二 上机过程及程序调试
- 实验目的:
1.通过第2章两个简单实例认识汇编语言程序,初步了解程序格式;段定义;标号;DOS系统功能;操作数;指令;说明语句等作用。
2.掌握汇编语言程序从设计到形成可执行程序文件的方法和步骤,即编辑、汇编、连接。了解汇编语言的系统工作文件和工作环境。理解汇编程序和连接程序的作用。理解列表文件内容。
3.初步了解程序的运行和调试方法。学会使用Debug主要命令和常用的DOS 命令。
三、实验内容:
四、实验过程:
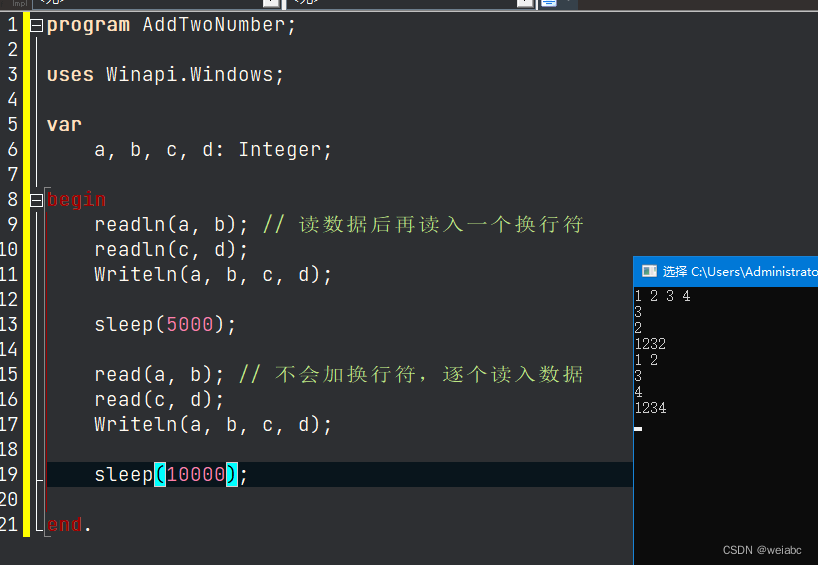
(1)单个字符的键盘输入与显示输出
汇编代码

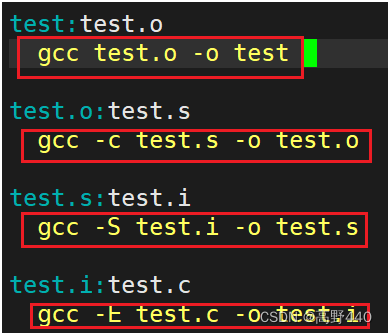
2.对.asm文件进行汇编

3.对.obj文件进行连接,生成.exe文件
4.运行.exe文件

(2)显示字符串
1.编写汇编程序

2.汇编.asm文件为.obj文件

3.连接.obj文件为.exe文件

4.运行.exe文件
![]()
五、实验小结:
通过第二个实验,我初步掌握了如何在EDIT里编写汇编的.asm文件,这次实验并未涉及过多如何自主编写代码,而是从0开始模仿书上的例题。学会了如何再将.obj文件连接为可执行文件.exe。汇编语言,是除了机器语言外的最底层的编程语言了。学习这门语言,可以帮助我们更加深入地理解CPU、内存等硬件的工作原理。用机器的思维去操作计算机。汇编语言和机器语言是一一对应的,汇编语言被编译成机器语言,这样的程序执行效率更高在接触汇编语言的时候,对汇编的第一印象就是觉得这门语言非常繁琐和松散,里面有很多小的知识点,而且有很多规定,必须要严格遵守规则才能编写出正确的程序,譬如一些指令的具体作用,如lea指令等,我们应该在不断的实验中加强自己的编写代码的能力,只有不断地实践才能更好的进步。
在接触汇编语言的时候,对汇编的第一印象就是觉得这门语言非常繁琐和松散,里面有很多小的知识点,而且有很多规定,必须要严格遵守规则才能编写出正确的程序,譬如一些指令的具体作用,如lea指令等,我们应该在不断的实验中加强自己的编写代码的能力,只有不断地实践才能更好的进步。
实验三 用不同的寻址方式去显示
源代码:
data segment
arr dw 1,2,3,4,5,6
data ends
code segment
assume cs:code,ds:data
start:
mov ax,data
mov ds,ax
mov ax,arr
mov bx,ax ; NO.1 //寄存器寻址
add bx,30h
mov dl,bl
mov ah,2
int 21h
mov bx,arr+2 ; every vraite is word type NO.2 //直接寻址
add bx,30h
mov dl,bl
mov ah,2
int 21h
mov si,offset arr+4 ;get arr+4(NO.3) effective address
mov bx,[si]//寄存器间接寻址
add bx,30h
mov dl,bl
mov ah,2
int 21h
mov bx,[si+2] ;NO.4 //寄存器相对寻址
add bx,30h
mov dl,bl
mov ah,2
int 21h
mov bx,4
mov cx,[si+bx] ;NO.5 //基址变址寻址
add cx,30h
mov dl,cl
mov ah,2
int 21h
mov cx,[si+bx+2] ;NO.6 //相对基址变址寻址
add cx,30h
mov dl,cl
mov ah,2
int 21h
mov ah,4ch
int 21h
code ends
end start
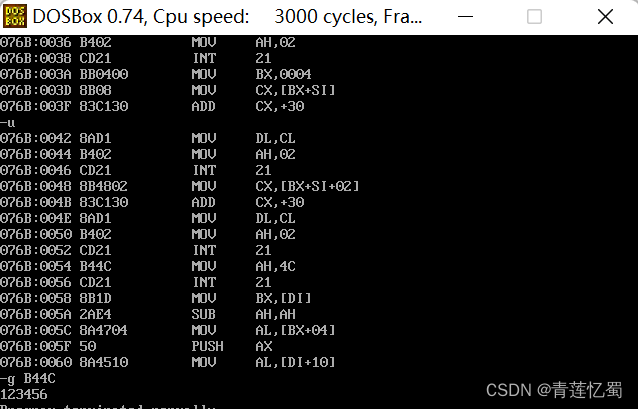
运行截图:

实验小结:
操作数作为指令的一部分而直接写在指令中,这种操作数称为立即数,这种寻址方式也就称为立即数寻址方式。指令所要的操作数已存储在某寄存器中,或把目标操作数存入寄存器。把在指令中指出所使用寄存器(即:寄存器的助忆符)的寻址方式称为寄存器寻址方式。
指令所要的操作数存放在内存中,在指令中直接给出该操作数的有效地址,这种寻址方式为直接寻址方式。操作数在存储器中,操作数的有效地址用SI、DI、BX和BP等四个寄存器之一来指定,称这种寻址方式为寄存器间接寻址方式。操作数在存储器中,其有效地址是一个基址寄存器(BX、BP)或变址寄存器(SI、DI)的内容和指令中的8位/16位偏移量之和。
通过本次实验,我初步了解了不同寻址方式的方法和优势,希望在以后的学习中能够强化对不同寻址方法的使用。