Text组件的子组件,用于显示行内图片。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
ImageSpan(value: ResourceStr | PixelMap)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | ResourceStr | PixelMap | 是 | 图片的数据源,支持本地图片和网络图片。 当使用相对路径引用图片资源时,例如 ImageSpan("common/test.jpg"),不支持跨包/跨模块调用该ImageSpan组件,建议使用$r方式来管理需全局使用的图片资源。- 支持的图片格式包括png、jpg、bmp、svg和gif。 - 支持 Base64字符串。格式data:image/[png|jpeg|bmp|webp];base64,[base64 data], 其中[base64 data]为Base64字符串数据。- 支持file:///data/storage路径前缀的字符串,用于读取本应用安装目录下files文件夹下的图片资源。需要保证目录包路径下的文件有可读权限。 |
属性
通用属性方法支持尺寸设置、背景设置、边框设置。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| verticalAlign | ImageSpanAlignment | 图片基于文本的对齐方式。 默认值:ImageSpanAlignment.BOTTOM |
| objectFit | ImageFit | 设置图片的缩放类型。 默认值:ImageFit.Cover |
ImageSpanAlignment
| 名称 | 描述 |
|---|---|
| TOP | 图片上边沿与文本上边沿对齐。 |
| CENTER | 图片中间与文本中间对齐。 |
| BOTTOM | 图片下边沿与文本下边沿对齐。 |
| BASELINE | 图片下边沿与文本BaseLine对齐。 |
事件
通用事件仅支持点击事件。
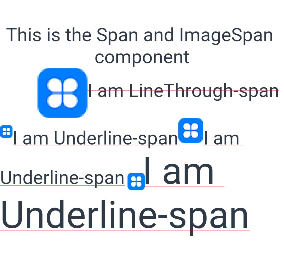
示例
// xxx.ets
@Entry
@Component
struct SpanExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text() {
Span('This is the Span and ImageSpan component').fontSize(25).textCase(TextCase.Normal)
.decoration({ type: TextDecorationType.None, color: Color.Pink })
}.width('100%').textAlign(TextAlign.Center)
Text() {
ImageSpan($r('app.media.icon'))
.width('200px')
.height('200px')
.objectFit(ImageFit.Fill)
.verticalAlign(ImageSpanAlignment.CENTER)
Span('I am LineThrough-span')
.decoration({ type: TextDecorationType.LineThrough, color: Color.Red }).fontSize(25)
ImageSpan($r('app.media.icon'))
.width('50px')
.height('50px')
.verticalAlign(ImageSpanAlignment.TOP)
Span('I am Underline-span')
.decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(25)
ImageSpan($r('app.media.icon'))
.size({ width: '100px', height: '100px' })
.verticalAlign(ImageSpanAlignment.BASELINE)
Span('I am Underline-span')
.decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(25)
ImageSpan($r('app.media.icon'))
.width('70px')
.height('70px')
.verticalAlign(ImageSpanAlignment.BOTTOM)
Span('I am Underline-span')
.decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(50)
}
.width('100%')
.textIndent(50)
}.width('100%').height('100%').padding({ left: 0, right: 0, top: 0 })
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。