目 录
摘 要 I
Abstract II
引 言 1
1 相关技术 3
1.1 Vue框架 3
1.2 MVVM 3
1.3 Mongodb数据库 4
1.4 Axios请求 4
1.5 H5、CSS3和JavaScript 5
1.6 本章小结 5
2 系统分析 7
2.1 功能需求 7
2.2 用例分析 7
2.3 用户功能 8
2.4本章小结 8
3 Vue影片票务服务APP设计 9
3.1 页面设计 9
3.1.1 登录界面 9
3.1.2 主界面 9
3.2 详细设计 10
3.2.1 数据库设计 10
3.2.2 数据处理 11
3.2.3 功能设计 11
3.3 本章小结 12
4 基于Vue的实时影片资讯APP的实现 13
4.1开发环境 13
4.2 开发规范 13
4.3 核心功能 13
4.3.1 地图定位模块 13
4.3.2 影片列表界面 15
4.3.3 影院列表界面 16
4.3.4 资讯功能界面 17
4.3.5 个人中心界面 18
4.4 本章小结 20
5 基于Vue的实时影片资讯APP测试 21
5.1 测试计划 21
5.2 测试目的 21
5.3 测试用例 21
5.4 本章小结 22
结 论 23
参考文献 24
致 谢 26
摘 要
移动端APP在人们的生活可以提供更加便利的娱乐方式。和几个朋友去电影院一起看电影已经成为了人们日常生活娱乐中的不可缺少的娱乐方式,始终处于人们娱乐的消费浪潮之中,无论是寻找适合的影院还是获取实时的影片信息,都关系到人们的娱乐需求,本文针对当前存在的这种需求开发了基于Vue的实时影片资讯APP。
通过对影片行业的相关知识了解,充分考虑到用户以及影院等不同角度需求的相关因素,整体运用了Vue框架进行项目搭建,通过MVVM模式,运用axios技术进行网络数据的获取,选择H5和CSS3配合JavaScript进行页面的效果实现,并且引用了Vant-ui和element-ui等组件库,使得用户可视页面效果既舒适又美观。本设计的突出之处在于引用了百度地图功能,使得可以获取用户所在城市,并且用户可以通过的城市选择功能,有选择的查看某一地区的影院信息,方便用户的观影需求,并且在一定程度上降低了影院的运营成本。
本设计采用了Vue框架,MVVM模式以及axios调用网络接口等关键性技术使得项目具有操作方便。经过具体的编程实现及人员测试,基于Vue的实时影片资讯APP的各模块均已实现,并且投入使用,经使用证明,本文所设计的基于Vue的实时影片资讯APP具有可观赏性好和运行稳定的特点,能够满足用户以及影院的各方面需求。
关键词:定位;创意设计; 获取信息; Vue
Abstract
Mobile app can provide more convenient entertainment in people’s life. Going to the cinema with a few friends has become an indispensable way of entertainment in people’s daily life. It is always in the consumption wave of people’s entertainment. Whether it is to find a suitable cinema or to obtain real-time film information, it is related to people’s entertainment needs. In this paper, a real-time film information app based on Vue is developed for the current needs .
Through the understanding of the relevant knowledge of the film industry, fully consider the user requirements of related factors such as different angles and cinemas, the overall use of Vue framework for building project, through the MVVM pattern, use axios technology for network data acquisition, selection of H5 and CSS 3 cooperate with JavaScript in the effect of the page, and cited the Vant - UI and element - the UI component library, such as making the user page visual effect is both comfortable and beautiful.The outstanding point of this design is that it refers to the baidu map function, so that users can access the city, and users can select the city through the city function, selective view of a certain area of the theater information, convenient for users to watch the movie demand, and to some extent reduce the operating cost of the theater.
This design adopts the Vue framework, MVVM mode, axios call network interface and other key technologies to make the project easy to operate.After specific programming and personnel testing, all modules of the vue-based real-time movie information APP have been realized and put into use. It has been proved that the vue-based real-time movie information APP designed in this paper has the characteristics of good ornamental performance and stable operation, and can meet the needs of users and theaters in all aspects.
Keywords: Positioning; creative design; Access to Information; Vue
引 言
随着近年来互联网的飞速发展,移动端的应用APP也开始被广泛发展起来。对于电影院来说,传统的获客渠道已经不能满足当下的需求,而同时又受到同行的影响,所以将影院服务与手机App结合起来,是电影院未来发展的一个重要方向。通过实时影片资讯APP,用户能够更加便捷了解各个影院信息,获取最近一段时间比较热门的影片信息,大大的节约了在选择喜欢的影片上所花费的时间,本项目中更有正在热映影片信息的推荐以及即将上映影片信息的介绍,进一步解决了用户在选择观看影片是遇到的选择困难问题;而这对于电影院来说,用户不去电影院挑选购买电影,电影院滞留人群大大减少。相应的电影院极大的减少人工管理成本,增加影院知名度,极大提高影院的工作效率。
国内外的影片产业循序发展,对现如今中国的影片事业产生了积极影响[2]。在这种影片迅速发展的浪潮之下,每年每月几乎都会有非常受期待的影片上线,无论是当前热映还是即将上映的影片,都是影迷们的消费对象。
观看影片几乎可以说是当今社会人们娱乐的不可或缺的一部分,到如今中国影视行业足有一百余年的发展历史了,早些年人们看影片的方式只能是去各个电影院排队购票,费时耗力,而在互联网发展迅猛的今天,人们更加热衷于网上购票,网上购票大大解决了影院人工购票的压力,也为人们提供了便利,本项目致力于方便用户更容易的获影片信息和影院信息,更加贴合如今人们的生活方式。
本项目根据实际的需求将项目逐步实现的过程按照项目周期的方式来完成,分别为系统需求分析,系统概要分析,系统详细设计,编码实现以及项目测试几个阶段。本文设计的基于Vue的实时影片资讯APP的第1章简单的概括介绍了本项目所需要的相关技术[1];基于Vue的实时影片资讯APP使用了当今前端极为火热的框架Vue进行项目搭建,并且使用了axios技术获取了众多网络数据,登录功能涉及Mongodb数据库存储用户信息,以H5和CSS3进行项目页面的设计,辅以JavaScript使得页面更具交互性,同时还应用了Vant-ui和element-ui组件库使得实现页面功能的同时还不缺少美观性。此外,通过在谷歌浏览器安装Postman来测试数据是否能够获取;第2章,通过详细分析基于Vue的实时影片资讯APP所需要的各个功能,以用例图的方式进行表述,使功能需求看起来更具条理和组织性,并依照需求分析做出模块划分[2];第3章,介绍了本项目的总体设计和各模块的功能设计;第4章,介绍了代码规范和axios获取数据[3];第5章,进行了项目测试,项目测试是通过手机下载APK后,验证该APP是否满足用户需求以及在不同网速下,该APP是否能够正常运行;结论,总结了本文已经完成的功能,并且提出项目未来拓展和优化的可能性。
本APP根据现如今人们的观影需求,将各个城市各个地区的影院信息呈现在用户眼前,方便了人们日常的娱乐活动,用户通过互联网了解影片信息和选择性购票能够很好地推动影片市场的加速发展,从而获得更好的票房成绩。
1 相关技术
基于Vue的实时影片资讯APP以Vue渐进式框架作为开发工具并完成了本次项目的开发工作,通过MVVM模式,单页面开发模式,数据发生改变,视图也会随之改变,使用Axios技术通过访问后端的接口获取网络上影片详细信息和影院详细信息的数据,将获取后的数据自动转化为json数据模式,以方便对数据的处理。本次项目的整体页面均采用HTML5+CSS3进行搭建并使用JavaScript进行页面的交互[4],并且运用Vant-ui,Element-ui等UI库组件对页面进行二次美化,使之更加美观,用户体验更好。使用Mongodb数据库来创建新的数据表,并且存储用户信息用来模拟实现用户登录的效果。
1.1 Vue框架
这就不同于其他重量级的前端开发框架,Vue框架是用于构建接口的渐进式的JS框架[5]。Vue框架的设计方面主要关注的点是从下到上逐渐发展,这就和其他的重量级前端开发框架不同,Vue核心库是只关注于视图层所以叫渐进式的JS框架。它拥有这操作简便和更加易于新手学习等特点,现有的库或已经写好的其他项目可以使用Vue框架进行集成,所以它并不影响之前所开发的代码。
通过后端给的API接口去响应性的数据绑定和复合视图组件也可以使用Vue框架来实现,并使用Vue生态系统支持的单个文件组件和库,可以驱动开发和复杂的单页应用程序,即Vue可以自动响应数据中的更改,数据将会更改,视图的内容将会随着用户在代码中绑定的部分代码改变而随之发生变化。而这种代码改变视图随之改变的绑定关系,就是Vue框架的双向绑定关系,用Vue中的input标签的v-model属性来实现双向绑定的,这也就是被称之为声明式渲染的模版引擎的Vue框架[6]。
1.2 MVVM
MVC模式是把数据模型和视图层进行分离的实施例代码[7],控制器的存在主要是为了保证数据模型和视图层保持同步,如果数据发生了改变,视图层将会同时进行更新[8]。MVC模式注重模型的不变性,所以mvc模式下的模型不依赖于视图,而依赖于模型。由于视图可以改变隐喻的业务逻辑,所以很难改变视图,至少业务逻辑不能再使用了。
MVVM模式是一个性能更加优于MVC模式的[9]。但是实际上,只是两种模式中的代码位置发生了一些改变,MVVM模式与MVC模式并没有太大的区别。MVVM模式是将数据绑定工作的代码放入JS文件中来实现将用户可以看到的页面和开发人员开发的代码数据逻辑进行分离。而这个JS文件中的代码主要起到连接数据的功能。也就是说,使用MVVM开发项目通过将模型连接到UI元素,代码可以减半。
MVVM模式更方便的地方在于不方便手工更新和管理页面上所有场景的n个区域,即更改公共代码和更新多个页面。
1.3 Mongodb数据库
使用c++语言和其他的一些语言进行编写,解决了应用程序在开发的过程中出现的社区中的大量问题的面向文档的数据库管理系统,它的目的是为Web应用程序提供高性能数据存储的解决方案。
Mongodb数据库创建表名以及存储数据的过程中并不像其他数据库创建存储数据一样,首先应该在安装目录的bin目录下运行命令mongod --dbpath加路径开启数据库。之后创建数据库,并且向数据库中添加所需要的的数据。在Vue连接Mongodb数据库的过程中,首先要使用Node.js进行连接Mongodb数据库,运行node serve.js,如果出现自己设置的显示连接成功的提示,则连接成功。
1.4 Axios请求
由于Vue、React等前端开发框架的出现,Jquery也就不在想以前那样被人们乐于使用了[11]。而Vue等前端开发框架的特点就是不需要直接操作DOM元素,也不需要引入Jquery,所以促使Axios轻量级库的出现。对请求拦截,处理所有api接口的公共参数,Axios轻量级库是对Ajax的二次封装。Axios轻量级库可以在浏览器和node.js中使用,这是一种基于Promise的Http客户端,非常适合前后端的数据交互的Axios,对于Vue框架而言,请求数据的方式还有一种vue-resource,但是vue-resource这种请求数据的方式只支持浏览器端使用,且已经不再更新了,这算是Vue开发者目前所能使用的最好的第三方工具Axios可在浏览器和Node端都可以使用[12]。
通过后端获取的Api接口,通过Axios进行访问以获取需要的数据访问到的数据类型可以直接转化为json数据类型,更加方便使用。之后将请求到的数据存储到一个新的空数组中,在对数据进行使用的过程中,只需要使用空数组中的数据即可,通过v-for对数据进行遍历处理,结合Vant-ui,Element-ui等UI库组件使之完美的呈现在用户界面。
1.5 H5、CSS3和JavaScript
这三种是在现如今的前端Web开发工作中必不可缺的三大开发技术,三者搭配完成前端页面的渲染与交互。H5不是一种新的开发语言,而是一次HTML的第五次重大修改,用于在Internet上显示Web页面的主要标记语言的HTML(超文本标记语言)[13]。
通过Web浏览器显示文本,图像或其他资源,网页由HTML组成。开发人员只需使用HTML5 语言标准进行移动应用程序编写开发进行一次程序编写,就可以将其推广至各个操作系统平台,并且在多个操作系统平台进行该移动应用的编译,使用能够多平台运行的HTML5 语言标准进行应用程序编写开发和编译的移动应用,与基于操作系统平台进行应用程序编写开发和编译的原生应用(Native App)而言,其在操作系统平台的移植上就存在着很大的优势[14]。
CSS3是CSS技术的升级版本,CSS(层叠样式表)是描述标记语言页面格式的标准,前端开发人员通过HTML和CSS可以搭建起固定页面,通过绑定id或者class类名,开发人员能够分离内容和可视元素,之后通过CSS改变页面的样式,从而达到美化页面的效果[15]。
JavaScript(JS)虽然它被称为网络脚本语言的发展,但它也适用于各种浏览器环境。基于循环编程,支持目标定位、多模式动态脚本语言、命令和声明方式。原生开发的过程中,就是使用JavaScript(JS)进行项目的开发。JavaScript(JS)通常在HTML中插入动态文本,读取HTML元素,并在数据提交到用于验证数据的服务器之前进行页面对话[16]。
1.6 本章小结
以上介绍的就是基于Vue的实时影片资讯APP的相关技术,前端开发框架是目前最为火热的框架Vue,本项目的登录功能以Mongodb数据库进行模拟演示,使用H5、CSS3和JavaScript进行页面总体交互,运用Vant-ui和element-ui等组件库,使得页面更具美观性,通过Axios进行调取网络接口和返回数据,除此之外还在Vue[17]中加入了地图可视化Map,该功能可以让用户进行按城市和按地区查询,查询到的数据再以页面的样式呈现在用户眼前,并且可以点击侧边的首字母列表跳转到相应的城市列表,还可以对城市进行搜索,只需要输入首字母就可以进行相应的城市搜索。
2 系统分析
2.1 功能需求
基于Vue的实时影片资讯APP划分为众多功能模块,包含登录模块、影片列表模块、影院列表模块、定位模块、影片详情模块、影院详情模块。用户打开APP之后,首先要进行登录,登录默认注册,通过调取Mongodb数据库返回一个4位验证码,同时在登录模块进行众多正则化判断,如果用户所输入的手机号码和验证码不符合要求则不许登录。用户成功登录后,首先进入首页,如果用户想要退出后再登录,则需进入个人中心模块的设置页中实现退出登录功能。
用户登录成功后,展现首页的信息,首页包含正在热映的影片,即将上映的影片,并且点击相应的影片可以查看当前影片的详情等功能,同样的也展现众多其他功能模块可以让用户进行使用。登录模块、个人中心模块、影片模块、影院模块、定位模块、详情模块,每个模块之间都有其不一样的功能性类别和技术关联。
2.2 用例分析
用户打开APP先展示登录页面,此页面具有正则判断,用户输入手机号后触发正确的正则判断,之后点击获取验证码向后会弹出随机四位验证码,输入验证码后,用户点击登录,在判断Sessionstorage和后台均存储用户信息后,实现登录。用户在登录后,首先展现给用户的是首页,同级展示影院页入口、演出页入口、资讯页入口和个人中心页入口[18]。
首页展示影片列表,影片列表包括正在热映影片模块,即将上映影片模块,对应模块点击后跳转对应详情页。影院页入口点击后进入影院列表页,影院列表页实现按地区分类查询,返回对应影院列表,点击对应影院进入其详情页。资讯页入口点击后进入资讯列表,资讯页面展示最近的热门影片资讯,点击对应资讯可进入对应详情。个人中心入口点击后跳转到个人中心页面,该页面展示商品和影片订单、优惠券、钱包以及退出登录等功能。
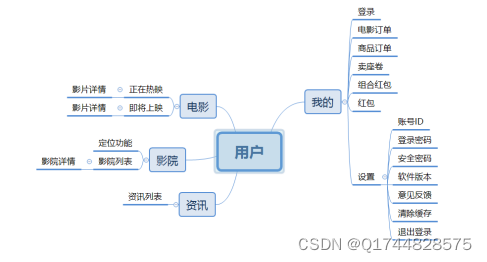
该部分用例图如下图2.1所示。

图2.1基于Vue的实时影片资讯APP的用例图
2.3 用户功能
用户在登录进入APP后,APP展示影片模块、影院模块、定位模块、资讯模块、个人中心模块,点击对应模块链接进入对应模块界面,影片模块展示当前热映、即将上映的影片列表[19],点击对应的影片进入对应的影片详情页,影片详情页展示影片的剧照、导演、演员和影评。
用户点击影院模块链接进入影院列表页,影院模块后,影院列表页可根据地区,进行有选择的查询对应地区的影院,并且点击相应影院后,可进入影院模块的详情,影院详情页展示影院的具体信息。
用户点击资讯链接进入资讯页面,资讯页面通过列表展示众多资讯,点击对应资讯进入该资讯的详情页,资讯详情页介绍了该影片资讯的详细信息和拍摄剧情。
用户点击个人中心模块链接,可进入个人中心模块,个人中心模块页展示影片订单、商品订单、优惠券、组合红包、红包、设置、疫情,在页面点击对应的按钮可进行对应模块的跳转。最后设置页面有退出登录功能,用户点击退出登录后,会清除用户信息且跳转回登录页面[20]。
2.4本章小结
本章主要介绍的是基于Vue的实时影片资讯APP的需求分析,主要包括功能需求和用例分析。用户成功登录打开APP进入主页面后,可以对APP进行操作,通过点击相应功能入口进入相应功能模块,每个模块内都有其相应的功能,且相互连接,这样对功能点模块化设计在不影响APP正常使用的同时提高了程序的运行效率。
3 Vue影片票务服务APP设计
3.1 页面设计
3.1.1 登录界面
原型图顶部为logo,下面为登录的账号和验证码,底部为登录按钮。原型图如图3.3所示。效果图如图3.4所示。

图3.3 实时影片资讯APP登录原型图 图3.4 实时影片资讯APP登录效果图
3.1.2 主界面
原型图为顶部为title,下面为logo和news,之后为city,title1,title2,以及title3,之后是内容部分底部为菜单栏。我设计的效果图为顶部是轮播图,轮播图下有两个按钮,之后是内容部分,底部是菜单栏。原型图如图3.5所示。效果图如图3.6所示。

图3.5 实时影片资讯APP主页面原型图 图3.6实时影片资讯APP主页面效果图
3.2 详细设计
在基于Vue的实时影片资讯APP中,依据Axios获取的网络接口数据类别进行功能模块的划分,其中登录功能为数据库模拟登录[21]。
3.2.1 数据库设计
在基于Vue的实时影片资讯APP中有登录信息表,表中包含手机号类型,验证码类型,登录时间,最后登录的时间四个字段。具体信息可以如表3.1所示。
表3.1 登录信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
ObjectId INT(11) NOTNULL PRIMARY 手机号
phoneCode INT(11) NOTNULL UNIQUE 验证码
regTime VARCHAR(45) NOTNULL 登录时间
lastTime VARCHAR(45) NOTNULL 最后登录时间
3.2.2 数据处理
用户登录成功后,系统会通过后端获取的Api接口,通过Axios进行访问以获取需要的数据,并且会将访问到的数据类型可以直接转化为json数据类型。将获取到的数据存放到一个空数组中,需要应用哪些数据,就将相应的数据提取出来,运用到相应的位置。
3.2.3 功能设计
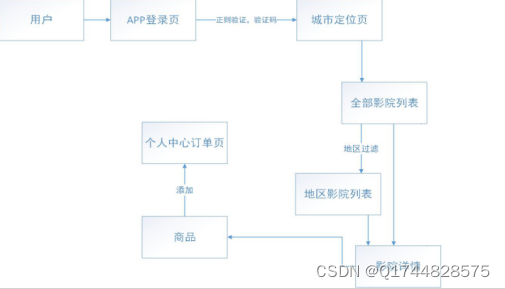
用户点击想要获取某城市影院信息,首先在city页面内查询城市,点击进入城市后会显示对应的城市的热映影片,并且默认显示当前城市的所有影院,用户通过按需查询后返回相应的影院列表,点击影院列表页可进入影院详情页,影院详情页展示当前商品(影片或其他商品)点击购买后添加到个人中心订单页[22]。
此部分功能如图3.7所示。

图3.7 影院模块详解图
用户点击资讯模块链接,路由跳转到资讯页,资讯页面获取最近上映的影片资讯的信息,在点击相应的资讯后,可以查看资讯信息[23]。
资讯模块功能如图3.8所示。

图3.8 资讯模块详解图
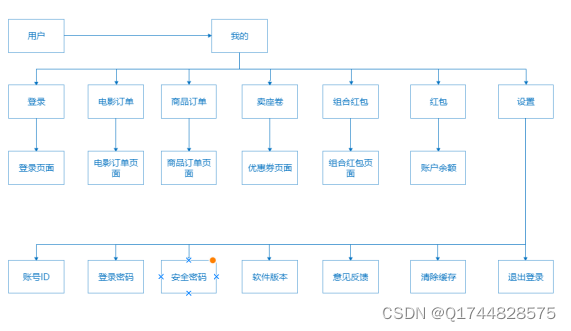
用户点击个人中心模块链接后,路由跳转到个人中心页面,个人中心页面展示影片订单、商品订单、优惠券、组合红包、红包、设置,点击设置后可实现退出登录[24]。
此部分功能如图3.10所示。

图3.9 个人中心模块详解图
3.3 本章小结
本章主要介绍的是基于Vue的实时影片资讯APP的功能设计,主要内容包括登录数据库设计和功能点设计,通过运用功能详解图使得项目功能能够简单明了进行展示,方便用户看懂设计。
4 基于Vue的实时影片资讯APP的实现
4.1开发环境
服务器端软件要求:数据库服务器Mongodb,Web服务器,Node.js8或以上版本;客户端软件的要求:操作系统为Windows 7以上;浏览器为Internet Explorer 6.0及以上;开发工具为Visual Studio Code[25]。
4.2 开发规范
开发规范的目的是为了提高工作效率,能够输出高质量的文档。首先是命名规范,Vue文件的命名最好是小写且语义化,这样是方便出现报错时候能够直接找到报错的文件,命名最好为驼峰命名法,定义常量最好用大写,通过Axios请求数据的methods方法最好是以data结尾,由于通过网络获取的数据均输出res.data,全局引用文件应该从index.js导出导入到条目文件main中。和多个功能部件的元素应该写在多行,每一个功能部件一个。元素属性的顺序方面,本机属性在前面,指令在后面。每个方法的评论应该是一个单独的行,而不是代码。v-for循环必须具有key属性,该属性在整个for循环中必须是惟一的,并且避免在同一个元素上使用v-if和v-for,以提高性能[26]。
调试完代码后,必须及时删除调试输出的console.log(),否则在打包上线时会报错,影响代码运行。在页面交互上,如果问题可以用CSS解决,不要用JS来解决。对代码进行优化,避免冗余,提高系统性能。
4.3 核心功能
4.3.1 地图定位模块
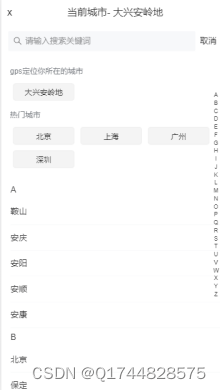
用户登录APP之后,可以通过地图定位查询全国所有城市所有地区的数据,该页面展示全国所有城市,且可按字母跳转。如图4.1的所示。

图4.1 地图定位界面
用户在登录APP后,点击对应城市名跳转到对应城市,并返回该城市的所有数据,核心代码如下。
const location = {
initMap(id,cb){
let mapObj = new AMap.Map(id)
mapObj.plugin([“AMap.CitySearch”], function() {
//实例化城市查询类
var citysearch = new AMap.CitySearch();
//自动获取用户IP,返回当前城市
citysearch.getLocalCity();
AMap.event.addListener(citysearch, “complete”, function(result){
if(result && result.city && result.bounds) {
var cityinfo = result.city;
// console.log(‘当前城市是:’,cityinfo)
// 利用回调函数将城市名称传递给调用的地方
cb(cityinfo)
}
});
AMap.event.addListener(citysearch, “error”, function(result){console.log(result.info);});
});
}
}
4.3.2 影片列表界面
在用户登录到APP之后可以选择影片列表模块,该模块内展示正在热映影片板块、即将上映影片板块和经典影片板块,每个版块均可跳转到相应的详情页[27]。
功能如图4.2和图4.3所示。

图4.2 影片列表版块功能图 图4.3 影片详情版块功能图
在影片列表功能界面中,能看到当前热映、即将上映列表,列表实现按需加载,通过v-for实现对拿到的数据进行页面渲染。核心代码如下。
// 获取正在热映的电影列表数据
export const getFilmLists = (params = {})=>{
if(!params.pageNum) params.pageNum = 1
if(!params.pageSize) params.pageSize = 10
return request({
url:/gateway?cityId=210100&pageNum=${params.pageNum}&pageSize=${params.pageSize}&type=1&k=6448834,
data:{
xhost: ‘mall.film-ticket.film.list’
}
})
}
// 获取即将上映的电影列表数据
export const getFilmList2s = (params = {})=>{
if(!params.pageNum) params.pageNum = 1
if(!params.pageSize) params.pageSize = 10
return request({
url:/gateway?cityId=210100&pageNum=${params.pageNum}&pageSize=${params.pageSize}&type=2&k=6885787,
data:{
xhost: ‘mall.film-ticket.film.list’
}
})
}
4.3.3 影院列表界面
在用户登录到APP之后,点击影院链接可使用影院功能,影院功能列表页可根据城市id查询到某城市内所有的影院,且在这个模块内能实现按需查找影院,并返回影院列表。功能如图4.4和4.5所示

图4.4 影院列表界面 图4.5 按需查找界面
在这个页面用户可以进行按需查找,用户可根据区域和品牌进行影院的查询,查询到的影院重新渲染到页面中,核心功能如下代码所示。
//获取影院列表
export const getCinemasLists = (params = {}) => {
if (!params.pageNum) params.pageNum = 1
if (!params.pageSize) params.pageSize = 10
return request({
url: /gateway?cityId=210100&ticketFlag=1&k=5926319,
data: {
xhost: ‘mall.film-ticket.cinema.list’
}
})
}
//获取影院详情
export const getCinemaDetail = (params)=>{
console.log(params,12312312)
return request({
url:/gateway?cinemaId=${params.id}&k=6921227,
data:{
xhost: ‘mall.film-ticket.film.cinema-show-film’
}
})
}
4.3.4 资讯功能界面
用户登录APP之后,可以进入资讯界面,该界面展示最近的影片资讯功能,点击相应的资讯会进入相应的资讯详情页。如图4.6和图4.7所示。

图4.6 资讯界面 图4.7 资讯详情界面
在这个界面,用户可以查看该影片的其他幕后信息,通过Axios请求数据后,返回的数据可以循环渲染此界面。核心功能代码如下。
getunder() {
axios({
url:
/show/maoyansh/myshow/ajax/celebrityVideo/query?ipId= +
this.ipid +
&sellChannel=13&cityId= +
this.cityId +
&lng=0&lat=0,
method: “get”
}).then(result => {
// console.log(result.data.data, 99999);
this.actorunder = result.data.data;
if(!this.actorunder.length){
this.noshow = true
}
});
}
}
4.3.5 个人中心界面
用户登录APP后可选择进入个人中心,个人中心展示电影订单、商品订单、卖座券、组合红包、红包、设置以及疫情界面。如图4.8、4.9所示。

图4.8 个人中心界面 图 4.9 疫情界面
用户进入个人中心界面后,点击相应功能可以进入相应详情页该部分核心代码如下。
4.4 本章小结
本章详细介绍了基于Vue的实时影片资讯APP的几个核心功能的界面实现和代码实现,包括拓展功能echars图标在内的所有功能均从现实出发。根据界面截图介绍了功能的使用方法,通过代码的截图详细的介绍了功能如何实现以及部分方法的使用,截止于此,对于整个项目的实现已经基本完备,接下来需要进行测试的操作。
5 基于Vue的实时影片资讯APP测试
5.1 测试计划
本次的测试主要是通过对Vue框架,H5、CSS3的前端界面,以及Axios获取接口的数据稳定性进行相关的测试,对基于Vue的实时影片资讯APP进行检查。
5.2 测试目的
为了增加用户的体验感,在使用之前都要对软件进行测试,以便达到更好的体验性,也是防止了软件在使用过程中出现不必要的问题,由此对项目进行漏洞检测,能够提高实用性。
5.3 测试用例
表5.1 测试用例表
测试用例方法 预期结果
进入用户登录 不能发送验证码,无法实现登录
用户点击城市接口,无法跳转相应城市而进行相应城市查找 可以完成城市查找功能
在进入到登录的页面之后,可以进行验证码的发送,Mongodb数据库接收到后,返回一个4位验证码,如图5.1所示。

图5.1 基于Vue的实时影片资讯APP登录验证码功能实现
在登录界面进入之后,点击进入城市接口,能够获取到当前定位城市和所有城市信息,点击即可跳转到对应城市,如图5.2所示。

图5.2 城市定位接口测试
5.4 本章小结
进行相关功能的测试及其稳定性的系统功能,提高使用的可行性,增强测试效果,将各种功能模块进行划分,提高整个系统的稳定性,此章节概括性的进行了APP的功能测试。
结 论
在本次的毕业设计经历中,联系到之前所学到的Vue和数据库的相对应的知识,与自己的相关工作相联系,历经无数的错误,终于完成了本次毕业设计的程序部分,便是实时影片资讯APP。该文章首先分析了实时影片资讯APP开发背景并且说明了其意义,然后分析了实时影片资讯APP所需要解决的了其中的一些需要解决的问题,最后对该APP所用到的用例进行了细致的基本说明。本文所开发的实时影片资讯APP已经应用与实际工作当中,可以较好满足用户们对于网上商城的业务需求。
本文所设计并实现的系统在实际的工作中充分的考虑了本系统的各项需求,其中包括了可扩展性,可维护性和未来的需求变更等,并且本系统之中的各项重要参数均可以在系统之中进行配置,这样就大大的提高代码的灵活性,在安全性方面,本系统也做出了相应的解决方法,系统中的代码很多地方都用到了公共方法,所以系统的代码重用性很高,系统的伸展性也随之提高。
实时影片资讯APP的设计与实现有效的提高了控制成本管理控制成本,对于其余的相关开发具有广泛的借鉴意义和参考价值。由于系统上线时间不久,有些可能存在的问题还没有暴露出来,所以本文系统还存在一定的不足。在实时性也许会有一点点的偏差性,在以后的系统会有更大一个层面的突破性,更能保障学生的安全性。
参考文献
[1]麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析[J].信息与电脑(理论版),2017(07):53
[2]肖萌.基于移动端网页界面的设计与实现[D].中南民族大学.2016
[3]沈剑翘,陈泽椿.Vue.js在构建系统前端SPA的应用[J].科技创新与应用,2020(03):181-182
[4]吕英华.渐进式JavaScript框架Vue.js的全家桶应用[J].电子技术与软件工程, 2019(22):39-40
[5]陈鲱.Web前端开发技术以及优化方向分析[J].新媒体研究, 2015(7):39-40
[6]阮晓龙.Web前端开发课程内容改革的探索与尝试[J].中国现代教育装备, 2015(4):94-97
[7]潘志宏,罗伟斌,柳青.基于HTML5跨平台移动应用的研究与实践[J].电脑知识与技术,2013(6):3992-3995
[8]朴灵. 深入浅出Node.js[M]. 人民邮电出版社, 2013:124-131
[9]马新强,孙兆,袁哲.Web标准与HTML5的核心技术研究[J].重庆文理学院学报:自然科学版, 2010,29(6):61-65
[10]张耀春. Vue.js权威指南[M]. 电子工业出版社, 2016:257-269
[11]刘柳.基于Web前端的性能优化方案研究[D].华中科技大学,2015
[12]秦美峰.Web前端编程实践性教学的探索[J].福建电脑,2015(1):117-119
[13]Rebai Soumaya, Kessentini Marouane, Wang Hanzhang, Maxim Bruce.Web service design defects detection: A bi-level multi-objective approach[J]. Information and Software Technology, 2020© :34-39
Krishna Vyas, Flavius Frasincar. Determining the most representative image on a Web page[J]. Information Sciences,2017,(3):925-983
[14]Bonnie F Canziani, Dianne HB Welsh, Léo‐Paul Dana, Veland Ramadani. Claiming a family brand identity: The role of website storytelling[J]. Canadian Journal of Administrative Sciences,2020(1):356-426
[15]Dianat Iman, Adeli Pari, Asgari Jafarabadi Mohammad. User-centred web design, usability and user satisfaction: The case of online banking websites in Iran[J]. Karimi Mohammad Ali. Applied ergonomics, 2017,(1):51-56
[16]刘立.MVVM模式分析与应用[J].微型电脑应用,2012,28(12) :57-60
[17]吕英华.渐进式JavaScript框架Vue.js的全家桶应用[J].电子技术与软件工程,2019.22:39-40
[18]刘智勇. JavaScript 开发技术大全[M].北京清华大学出版社,2009
[19]曹文渊. JAVA语言在计算机软件开发中的应用[J]. 电子技术与软件工程,2019(02):53-54
[20]徐延章. 移动阅读APP交互体验设计的艺术范式[J]. 出版发行研究,2016(07) :90-93
[21]张欣欣. HTML及百度地图API在WebGIS中的应用实例研究[J]. 江苏科技信息,2017(07):63-65
[22]王志宏.数据库技术在网站中的应用研究[J].皖西学院学报,2003(02):104-106
[23]康诺利.数据库设计教程[M].北京:北京机械工业出版社,2005
[24]唐琳,常瑜. 以用户为中心的手持移动设备APP界面设计研究[J]. 山东社会科学,2015(S2):97-99
[25]马皎. 论APP界面设计中的信息可视化交互[J]. 中小企业管理与科技(上旬刊),2015.10:206
[26]王洋,吕曦. 以用户体验为中心的不同终端下同一APP界面差异化设计[J]. 现代装饰(理论),2015(04):114-115
[27]朱婧茜,何人可. Android手机应用界面布局的可用性测试研究[J]. 包装工程,2014(10):61-64
致 谢
此次毕业设计课题基于Vue的实时影片资讯APP设计与实现的研究工作是在毕业设计王飞老师和陈佳美老师的细心指导下完成的,两位老师科学的教学方法以及严谨的工作态度给予本人极大的鼓励。在作品完成的过程中遇到了一些设计上的瓶颈以及技术上疑难点的境遇下,两位指导教师对本人进行了不懈的指导与帮助,指导本人完成技术上的不足和相关材料的整合,帮助自己及时的按照规定进度完成了毕业设计作品。在最后的大学生涯中完成了此次的设计。同时,在设计思路之中,两位指导教师也无时无刻的不在关心着本人的基本构思。感谢两位老师每次都是在百忙之中对本人进行不懈的指导。使得本人毕业设计与相关材料具有了完整性的完成,感谢两位教师对本人不厌其烦地进行详细的指导与严格的要求,在遇到瓶颈的同时又获得了及时性的帮助,同时也是表现出了教师工作的的辛苦性,感谢两位老师对本人不懈帮助,让自己度过了一个充满温馨的大学四年生涯。最后再次对每位教师工作者致以诚挚的问候,感谢王飞指导老师和陈佳美指导教师的悉心教诲,感谢各位老师耐心指导与无私帮助,感谢机电学院全体教师的帮助与鼓励。