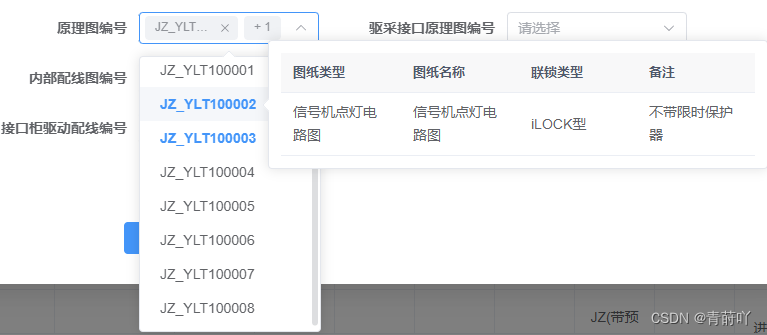
首先是对vue代码
实现思路就是在el-option里面放一个span来包裹el-popover,里面在放tabe实现悬浮表格
<el-form-item label="原理图编号">
<el-select v-model="data.number" placeholder="请选择" clearable multiple collapse-tags collapse-tags-tooltip popper-class="custom-header" style="width: 180px">
<el-option v-for="item in numberList" :key="item.id" :value="item.number"
:label="item.number">
<span style="">
<el-popover placement="right" :width="500" trigger="hover">
<template #reference>
<span style="margin-right: 16px;cursor: pointer;">{{item.number}}</span>
</template>
<el-table :data="item.herderList">
<el-table-column property="drawingType" label="图纸类型" />
<el-table-column property="drawingName" label="图纸名称" />
<el-table-column property="interlockType" label="联锁类型" />
<el-table-column property="remark" label="备注" />
</el-table>
</el-popover>
</span>
</el-option>
</el-select>
</el-form-item>
需要注意每个悬浮窗显示的是单个标签对应的数据,所以我这里在获取到数据后又将每个对象里面的其他数据拆分出来放到一个数组字段中,就是item.herderList。
方法如下
//查询原理图编号数据
function getYltDataList(){
selectCircuitousPhilosophyList({
devType: 'xhj'
}).then(result => {
numberList.value = result.data
console.log(numberList.value)
for (let i = 0; i < numberList.value.length; i++) {
let row = numberList.value[i]
//在这里把单个对象的其他数据添加到一个数组中,这个数组属于这个对象
row.herderList = [{drawingName: row.drawingName,drawingType: row.drawingType,interlockType: row.interlockType,remark: row.remark }]
}
})
}
最后附上效果图