高级选择器
1.兄弟选择器
2.同时满足
div.bg{
background-color: red;
}
p.bg{
background-color: green;
}
spam.bg{
background-color: blue;
}
注:选择器中间没有空格,有明确标识的选择器写在后面
3.各种伪类的应用
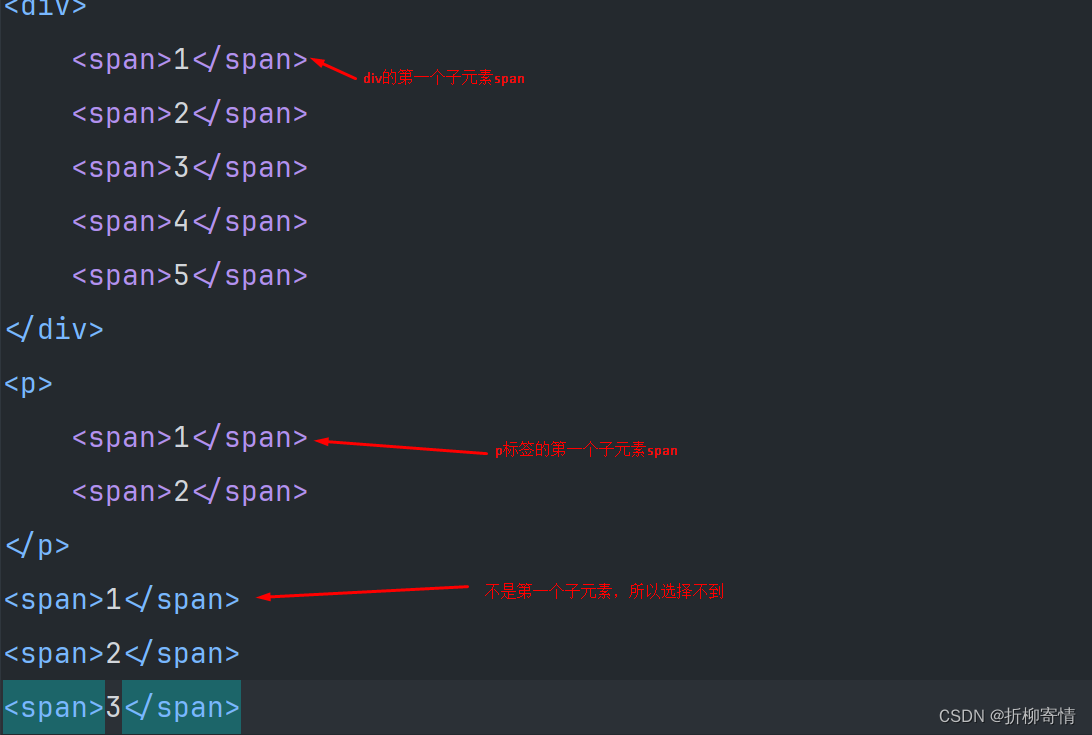
3.1作为第几个子元素
选择器:nth-child(n){
…
}
作为第n个子元素,切选择器能匹配到
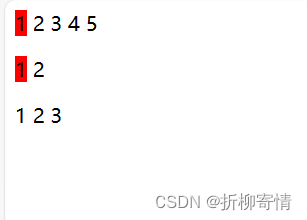
span:nth-child(1){
background-color: red;
}


选择器:first-child/选择器:last-child
作为第一个/最后一个子元素且选择器能匹配到的元素
选择器:only-child
作为唯一一个子元素且选择器能匹配到元素
4.内容相关
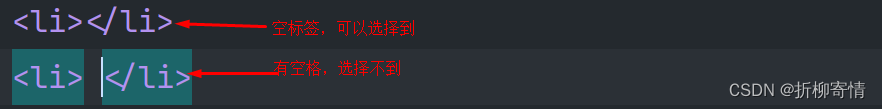
4.1 空标签
选择器:empty{}
没有任何内容(空格都不行),且选择器能匹配到的元素

4.2 筛选子元素的选择器
选择器a:has(选择器b)
匹配元素满足两个条件:
(1)能被选择器匹配到
(2)后代元素能被选择器b匹配到
5.属性相关
选择器[属性=属性值]
匹配元素满足两个条件:
(1)能被选择器匹配到
(2)属性=属性值
选择器[属性值]
匹配元素满足两个条件
(1)能被选择器匹配到
(2)具有属性
input[type="text"]{
width: 200px;
height: 50px;
}
input[checked]{
width: 200px;
height: 50px;
}
弹性布局
display: flex 开启弹性布局区
注:受影响的是子元素
子元素都默认向左浮动,且完成了清除浮动
开启弹性布局后,给父元素设置的属性
1.主轴排列方式
flex-direcrion:
默认值: row 从左向右排列

可选值:
row-reverse 从右向左排列
column 从上向下排列
column-reverse 从下向上排列
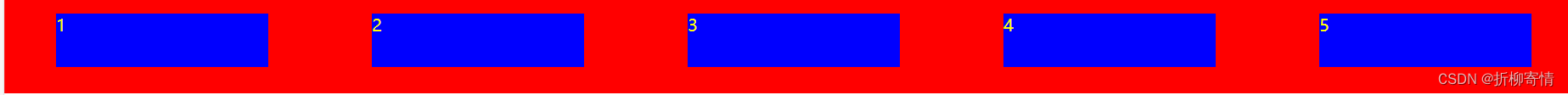
2.主轴上子元素的分布方式
justify-content
默认值: flex-start 主轴开始方向对齐

案例中从左向右排列,默认就是左对齐
可选值:== flex-end 主轴结束方向对齐==

案例中从左向右排列,此值就是右对齐
注:不会改变排列方向
center 主轴居中

案例中从左向右排列,此值就是右对齐
space-between 主轴两端对齐

注:如果子元素在父元素中左右不留空隙,就是两端对齐
space-evenly 间距平均分布

注:如果子元素在父元素中左右有空隙,每个间距都相等,就是间距平均分布。
space-around 外边距平均分布

注:如果子元素在父元素中左右有空隙,子元素到父元素边框的距离和子元素之间的距离不等。
3.在主轴(flex-direction)上确定后,与主轴垂直方向就是交叉轴
当从左向右或者从右向左排列时,主轴就是水平方向,则交叉轴就是竖直方向。
当从左向右或者从上向下排列时,主轴就是竖直方向,则交叉轴就是水平方向。
子元素在交叉轴上的对齐方式:
注:想要这个属性看到效果,则父元素在交叉轴方向的长度要大于系元素。
align-items:
默认值: flex-start
开始方向对齐(水平就是左对齐,竖直就是顶对齐)

可选值:flex-end
交叉轴结束方向对齐

center 交叉轴居中